32 Draggable Div Javascript Example
Example. // Make the DIV element draggable: dragElement (document.getElementById("mydiv")); function dragElement (elmnt) {. var pos1 = 0, pos2 = 0, pos3 = 0, pos4 = 0; if (document.getElementById(elmnt.id + "header")) {. // if present, the header is where you move the DIV … I would like to make the div innerDropzone draggable for below code: div.example { width: 560px; height: 750px; display: block; padding: 10px 20px; color: black; backg...
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
interact.js takes a slightly different approach compared to most drag and drop libraries. To give you as much control as possible, it tries to provide a simple, flexible API that gives you all the pointer event data you'll need to move elements around.

Draggable div javascript example. $ (selector, context).draggable ("action", [params]) Method. The draggable (action, params) method can perform an action on the movable elements, such as to prevent displacement. The action is specified as a string in the first argument and optionally, one or more params can be provided based on the given action.. Basically, Here actions are nothing but they are jQuery methods which we can use ... Code language: HTML, XML (xml) In this index.html file, we used the .container element to align the heading and drop-targets element.. Inside the drop-targets element, we placed three div elements with the same class box.And we place another div element with the class item in the first box.. If you open the index.html and try to drag the yellow box, you'll see the cursor indicating that you ... In this React 16+ tutorial, we'll learn how to add drag and drop functionality on components in ReactJs application and create a simple working example with the help of react-draggable package module.. In modern applications, a user expects a lot of interaction making interfaces more friendly and easy to go with.
30/10/2012 · Js Script for draggable div. window.onload = function(){ draggable('one'); }; var dragObj = null; function draggable(id) { var obj = document.getElementById(id); obj.style.position = "absolute"; obj.onmousedown = function(){ dragObj = obj; } } document.onmouseup = function(e){ dragObj = null; }; document.onmousemove = function(e){ var x = e.pageX; var y = e.pageY; if(dragObj == null) return; … The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop. jQuery UI Draggable. jQuery UI draggable () method is used to make any DOM element draggable. Once the element is made draggable, you can move it by clicking on it with the mouse and drag it anywhere within the viewport. Syntax: You can use the draggable () method in two forms: 1. $ (selector, context).draggable (options) Method.
Step 1 — Creating the Project and Initial Markup. Our project will consist of a container with two types of child elements: Child elements that can you can drag. Child elements that can have elements dropped into them. First, open your terminal window and create a new project directory: mkdir drag-and-drop-example. The draggable global attribute is an enumerated attribute that indicates whether the element can be dragged, either with native browser behavior or the HTML Drag and Drop API.. draggable can have the following values:. true: the element can be dragged.; false: the element cannot be dragged. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
This is a nice no-jQuery script to drag a div: ... Yep great example! Another issue with it is that if you start dragging and move cursor outside the green box mouse up does not register....in other words mouse up event does not register outside the green box. ... Browse other questions tagged javascript draggable move mousemove or ask your own ... Using JavaScript it is possible to make drag&drop div element with handle, inside another draggable element in the following way. 1. Custom solution example. Note: big advantage of presented approach in this section is resistance for changed margin, border and padding sizes ( with nested elements too ). Here Mudassar Ahmed Khan has explained with an example how to drag and drop in HTML page using jQuery and JavaScript by making use of jQuery UI Draggable and Droppable plugins. TAGs: jQuery, jQuery Plugins
Drag and drop div with vue from my personal website terminal. Tagged with javascript, vue, draganddrop, slots. Examples. Draggable is a modern drag and drop JavaScript library. Lightweight, modular and accessible. View code on GitHub. Three. Two. HTML Drag and Drop (DnD) is a feature of HTML5. It is a powerful user interface concept which is used to copy, reorder and delete items with the help of mouse. You can hold the mouse button down over an element and drag it to another location. If you want to drop the element there, just release the mouse button.
I have some draggable divs in my jsp which i can drag all around the page.After dragging there is one save button,On click of which i want to save the positions of grid in cookie or database whiche... 17/8/2021 · Draggable div javascript example. Draggable Div Element Javascript Drag And Drop File Upload Draggable Jquery 30 Jquery Drag And Drop Plugins For Developers Learning Jquery Reactjs Drag And Drop Functionality For Mouse And Touch Devices One Div To An Another Div Drag And Drop Jquery Example 26/4/2018 · At each point during the move, our draggable element tracks and moves precisely with our pointer's position: Once we move the pointer to the final destination, we release the press: When the press is released, our draggable element stops tracking the pointer and remains put at the final destination. The drag is complete. Code, Please!
The draggable attribute specifies whether an element is draggable or not. Tip: Links and images are draggable by default. Tip: The draggable attribute is often used in drag and drop operations. Read our HTML Drag and Drop tutorial to learn more. In this example you can learn how to Create a Draggable Lists with Javascript By Code With Bishal . Just Copy The Code From Here And Paste It Into Your Website and also don't forget to link the CSS and JS file. To Preview scroll the page. Draggable Lists is a lightweight and easy-to-use JS code that creates a Draggable List for you. Video Tutorial of Draggable Div Element in JavaScript In the video, you have seen a demo of this project and the codes behind creating this Draggable Div Element in Vanilla JavaScript. I already told you, you can only move this div by dragging on the header but if you want to move it by dragging on anywhere of the div then you can also do this.
Step 1: Setting up jQuery UI and CSS. We need to install jQuery UI library first in order to do resizing/dragging. Add following lines in your HEAD of html document. Note that we have imported jquery and jquery-ui library. Also, to use Resizable we must import jquery-ui.css file. This stylesheet will be used by resizable to add resize corner ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Draggable elements are an important part of modern interfaces. This seemingly simple functionality means, loading hundreds of kilobytes of Javascript and CSS. But it's actually quite easy to implement with a few lines of javascript.
In the example above, the ondragstart attribute calls a function, drag (event), that specifies what data to be dragged. The dataTransfer.setData () method sets the data type and the value of the dragged data: function drag (ev) { ev. dataTransfer. setData ("text", ev. target. id); Javascript Web Development Object Oriented Programming. To create a draggable HTML element with JavaScript and CSS, the code is as follows −. Welcome to a quick tutorial on how to create a drag and drop sortable list with HTML and Javascript. Once upon a time in the Dark Ages of the Internet, implementing drag-and-drop is a massive task that involves a lot of coding with 3rd party libraries.
jQuery UI Draggable + Sortable. Revert position. Snap to element or grid. Visual feedback. jQuery UI Draggable - Default functionality. Drag me around. Enable draggable functionality on any DOM element. Move the draggable object by clicking on it with the mouse and dragging it anywhere within the viewport. view source. Other drag and drop tasks can't be implemented by that API either. Now, let's see how to perform drag and drop with mouse events. The Algorithm of Drag and Drop¶ The principal drag and drop algorithm looks as follows: On the mousedown, you need to arrange the element for moving, if it is necessary ( for example, you can create its copy).
 Html Drag And Drop Geeksforgeeks
Html Drag And Drop Geeksforgeeks
 Jquery Drag And Drop From One List To Another Codehim
Jquery Drag And Drop From One List To Another Codehim
 Html5 Drag And Drop Element Over Div With Hammer Js Drag
Html5 Drag And Drop Element Over Div With Hammer Js Drag
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 Create Simple Drag And Drop Widget Like Igoogle Using Jquery
Create Simple Drag And Drop Widget Like Igoogle Using Jquery
 Drag Amp Drop Elements With Vanilla Javascript And Html
Drag Amp Drop Elements With Vanilla Javascript And Html
 Create A Draggable Element In Javascript Kirupa
Create A Draggable Element In Javascript Kirupa
 5 Things You Can Do With Moveable Logrocket Blog
5 Things You Can Do With Moveable Logrocket Blog
 Html Drag And Drop List With Javascript Draggable List With
Html Drag And Drop List With Javascript Draggable List With
 Drag And Drop Sorting Function Of Smooth Transition Based On
Drag And Drop Sorting Function Of Smooth Transition Based On
 Resize Element With Drag And Drop Vueresizable Vue Script
Resize Element With Drag And Drop Vueresizable Vue Script
 7 Best Drag And Drop Components To Create Draggable Elements
7 Best Drag And Drop Components To Create Draggable Elements
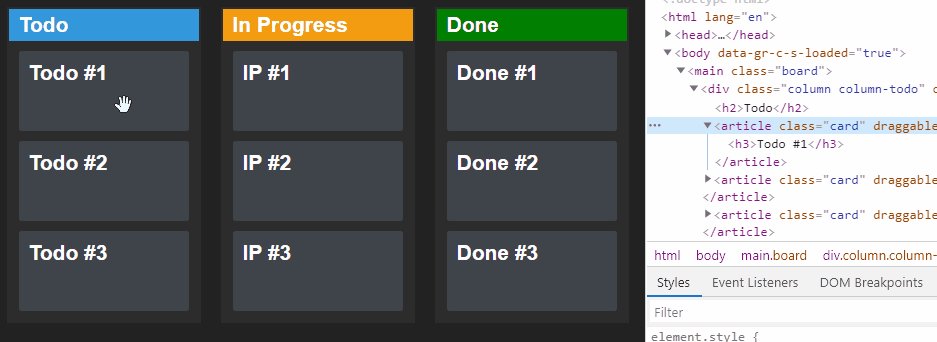
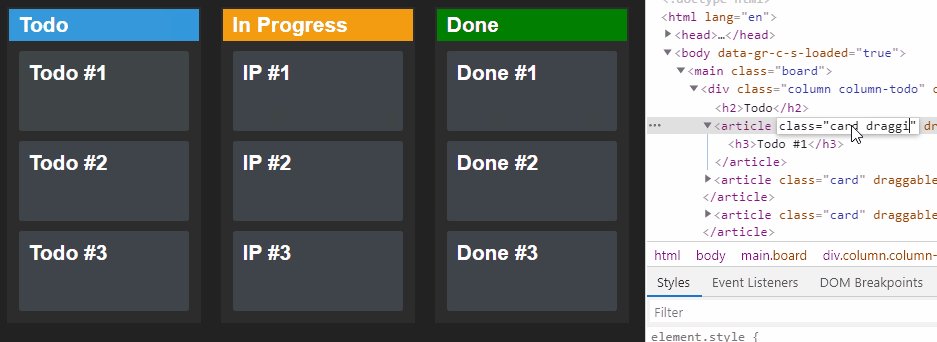
 Javascript Drag And Drop Behind The Scene
Javascript Drag And Drop Behind The Scene
 Draggable Div Element In Html Css Amp Javascript Vps And Vpn
Draggable Div Element In Html Css Amp Javascript Vps And Vpn
 Drag And Drop With Jquery Your Essential Guide
Drag And Drop With Jquery Your Essential Guide
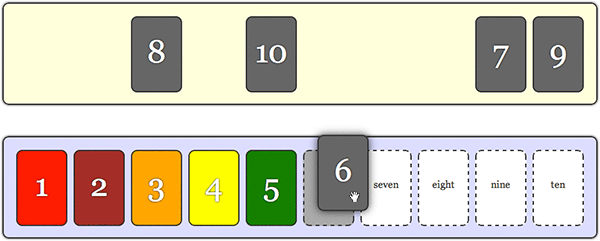
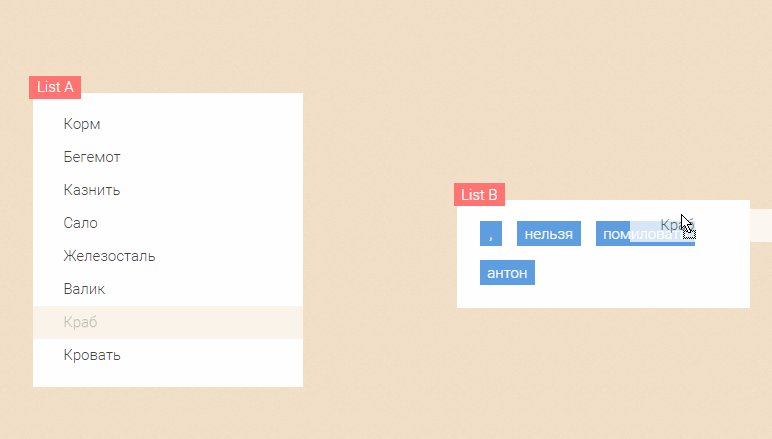
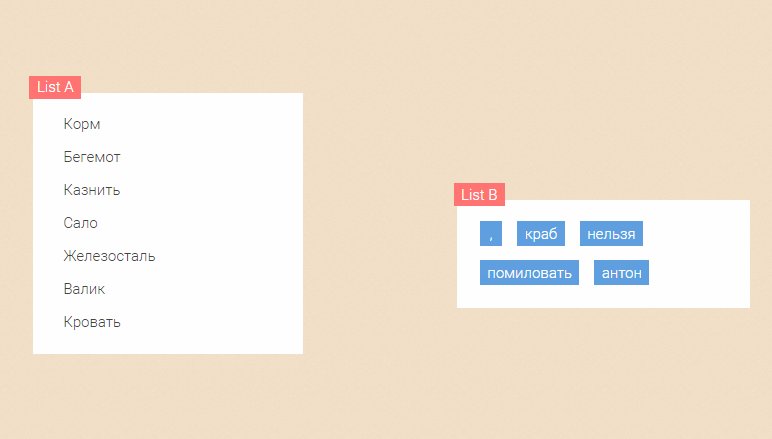
 Move Drag Divs From One List Into Multiple Possible Targets
Move Drag Divs From One List Into Multiple Possible Targets
 Drag And Resize Elements With Vuedraggableresizable Vue Js Feed
Drag And Resize Elements With Vuedraggableresizable Vue Js Feed
 10 Best Drag And Drop Javascript Libraries 2021 Update
10 Best Drag And Drop Javascript Libraries 2021 Update
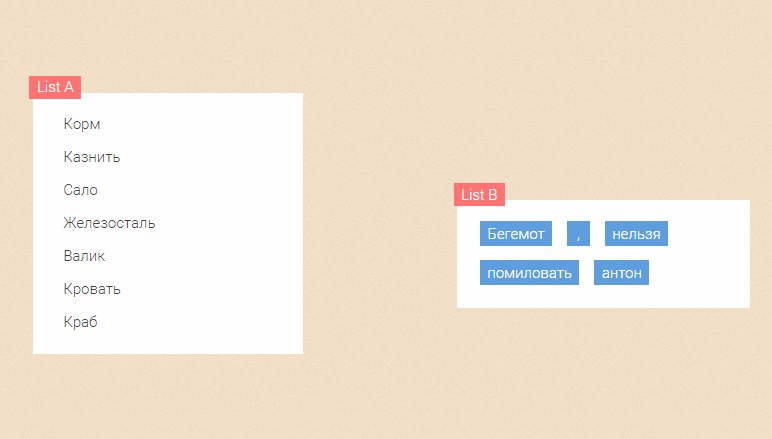
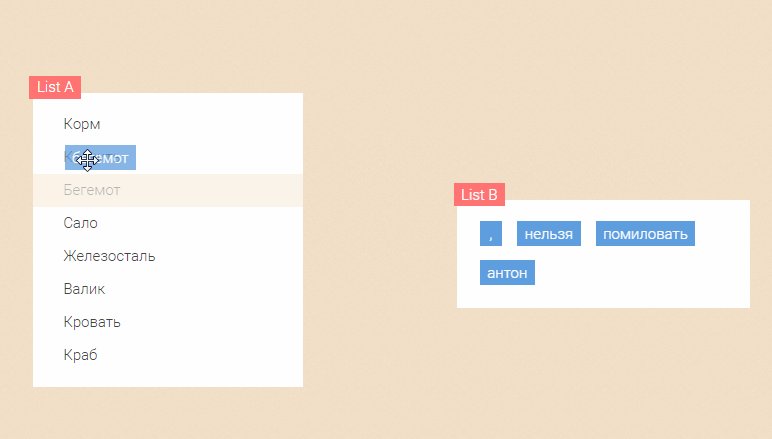
 Jquery Ui Drag And Drop From One List To Another Listbox
Jquery Ui Drag And Drop From One List To Another Listbox
Drag And Drop Table Content With Javascript Redips Spider Net
 An Essential Guide To Javascript Drag And Drop By Examples
An Essential Guide To Javascript Drag And Drop By Examples
 Scroll Inside Of A Doppable Div While Dragging Near Of The
Scroll Inside Of A Doppable Div While Dragging Near Of The
Drawing A Line Between Two Draggable Divs Kennykee Styles
 Drag And Drop It Like It S Hot Setting Up The Ultimate
Drag And Drop It Like It S Hot Setting Up The Ultimate
 Resizable And Draggable Div Using Javascript Vanilla Part 1
Resizable And Draggable Div Using Javascript Vanilla Part 1
 A Minimalist Javascript Library For Reorderable Drag And Drop
A Minimalist Javascript Library For Reorderable Drag And Drop
 Github Sortablejs Vue Draggable Vue Drag And Drop
Github Sortablejs Vue Draggable Vue Drag And Drop
 A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
A Tiny Javascript Library To Make Dom Elements Drag Amp Drop
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
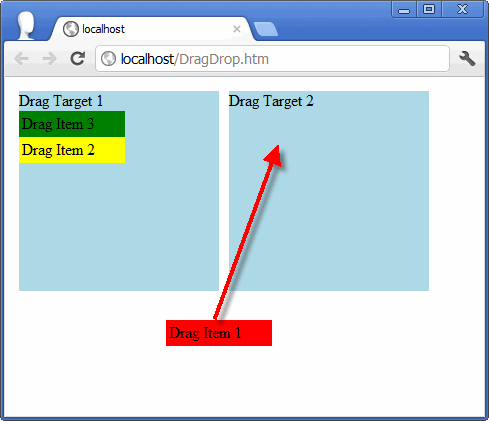
 Javascript Example Of Drag And Drop To A Target Codeproject
Javascript Example Of Drag And Drop To A Target Codeproject

0 Response to "32 Draggable Div Javascript Example"
Post a Comment