30 How To Write Unit Test Cases For Javascript
A Jasmine spec represents a test case inside the test suite. This begins with a call to the Jasmine global function it with two parameters - first parameter represents the title of the spec and second parameter represents a function that implements the test case. In practice, spec contains one or more expectations. Testing Dependencies **Karma (v1.4)** is a test runner, which spawns a web server with your project's application code inside and executes tests against it. **Mocha (v3.2)** is a testing framework for JavaScript. **Chai (v3.5)** is an assertion library which can be used with Mocha.
 11 Best Javascript Unit Testing Framework And Tools
11 Best Javascript Unit Testing Framework And Tools
1/7/2016 · QUnit. One of the safer choices out there is QUnit. This JavaScript unit testing framework was created by the jQuery team and it’s used on all of their projects (including jQuery UI and jQuery Mobile). The site even has a writeup covering unit testing for beginners by teaching with the QUnit documentation.

How to write unit test cases for javascript. Select the Empty template. Along with XrmPage-Mock we will be using QUnit, JavaScript Unit testing framework. It can be used to test JQuery based projects along with generic JavaScript code. Download the latest version. Create a new Script and CSS folder in the solution to add the Qunit and XrmPage-Mock libraries. Jest is a popular, open-source test framework for JavaScript. We can use Jest to create mocks in our test - objects that replace real objects in our code while it's being tested. In our previous series on unit testing techniques using Sinon.js, we covered how we can use Sinon.js to stub, spy, and mock Node.js applications - particularly HTTP calls. A negative test case is a test case that tests if a system can handle invalid data. For example, consider a simple function which reads an alphanumeric value of length 8, typed by a user.
There are numerous benefits to writing unit tests; they help with regression, provide documentation, and facilitate good design. However, hard to read and brittle unit tests can wreak havoc on your code base. This article describes some best practices regarding unit test design for your .NET Core and .NET Standard projects. 18/3/2021 · For TypeScript, unit tests are run against the generated JavaScript code. Add your unit tests to the tests folder in the project root. For example, you might use the following code by selecting the correct documentation tab that matches your test framework, in this example either Mocha or Jest. This code tests a function called getData. Jest is a JavaScript test runner, that is, a JavaScript library for creating, running, and structuring tests. Jest ships as an NPM package, you can install it in any JavaScript project. Jest is one of the most popular test runner these days , and the default choice for React projects.
Unit testing is a software testing where individual units (components) of a software are tested. The purpose of unit testing is to validate that each unit of the software performs as designed. A unit is the smallest testable part of any software. Mocking is technique where code parts are replaced by dummy implementations that emulate real code ... While this ad-hoc approach is interesting as a proof of concept (you really can write a test runner in just a few lines of code), it's much more practical to use an existing unit testing framework that provides better output and more infrastructure for writing and organizing tests. The QUnit JavaScript Test Suite example unit test for a success case in tests/createRestaurant.test.js. Here is the our test file with it’s first test! If any of the three except() fail, then the test will fail and we will know something in our function is broken. For now, let’s run the test and see if it will work. Step 7. Running Tests. In your package.json, add a test ...
Jest Framework For JavaScript Unit Testing. In this section, we will see an end to end example to write tests using the JEST framework for a simple Javascript function. Firstly, let's see how to install the JEST framework in our project. JEST Installation. Jest is simply a node package and can be installed using any node-based package manager. Unit Testing is the process of testing the specified block of code to check whether everything is perfectly fine as per developed. It basically run over the specified block and check the output for the given input. It is useful for developers for checking the individual section of code and to identify and fix the errors. JavaScript Unit Testing. JavaScript Unit Testing is a testing method in which JavaScript test code written for a web page or web application module is combined with HTML as an inline event handler and executed in the browser to test if all functionalities work fine. These unit tests are then organized in the test suite.
Create test cases that are as simple as possible. They must be clear and concise as the author of the test case may not execute them. Use assertive language like go to the home page, enter data, click on this and so on. This makes the understanding the test steps easy and tests execution faster. 17/7/2017 · The key factor to writing high-quality unit tests is to make them maintainable, readable and reliable. Stick around — we’re about to review 5 important tips for writing unit tests in javascript. Node.js is a widely used javascript library based on Chrome's V8 JavaScript engine for developing server-side applications in web development. Unit Testing is a software testing method where individual units/components are tested in isolation. A unit can be described as the smallest testable part of code in an application.
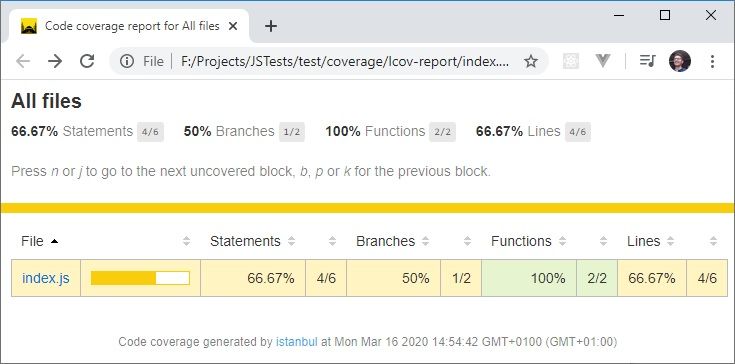
30/7/2021 · Next, we can write our test cases inside index.test.js. We will first begin by writing to describe blocks. Describe blocks are blocks of code that group several related tests. Using the code we wrote above, we would want to create one describe block for the change function and one for the fib function. Your index.test.js file should look like this: Write your test cases, meaning code that is governed by your application requirements. Write the code to implement your application requirements. This is the code under test. Run your test cases against the code under test until all the test cases pass. We had 3 use cases to test, but our tests only cover 2 of them. To see the code coverage report, type the following command into the terminal: jest --coverage. Or, if you're using Visual Studio Code with the Jest extension, you can run the command (CTRL+SHIFT+P) Jest: Toggle Coverage Overlay.
How to create a test with Jest? To create a test for use with Jest we create a *.spec.js or *.test.js file that will contain our test cases.. 💡Note Jest is configured by default to look for .js, .jsx, .ts and .tsx files inside of __tests__ folders, as well as any files with a suffix of .test or .spec (this includes files called test or spec).. Since isInteger.js is the name of the module we ... The popular JavaScript unit testing frameworks we're going to discuss come from the State of JS 2020 Survey. The survey is based on the opinions of JavaScript developers. ... Mocha provides a clean base for writing test cases. This framework can mock objects to perform flexible tests. Mocha also supports Node JS debugger. AVA. Unit testing is a testing technique that targets the smallest discrete units of code, which are functions. Hence the name, "unit testing". The purpose of unit testing is to verify that the unit of code does exactly what it's supposed to. For example, if a function is supposed to calculate the sum of two numbers, a unit test can be written ...
Unit testing takes time to learn and even more time to master. Getting to that mastery will seem incredibly onerous at first, but you won't ever get there if you don't go all in. If you're going to write 'em, make 'em count. Since the topic of unit testing has grown in demand, I decided to write a book about unit testing. Unit tests are generally best used for testing small, digestible, and purely functional pieces of code. It is much harder to use unit testing on things that have an internal state like a counter that increments each time something is called or that need to access external IO like writing to the document, which is your situation. TDD (Test-driven development) is a developmental approach in which TFD (Test-First Development) is there, and where we write a test before writing a code for the production. TDD is also supported by both MVC and Web API. In this article, we will learn how to write unit test case for Web API controller.
Unit testing using Reactive forms in angular with a sample example. Well-defined unit testing for reactive forms in Angular. Test cases and different scenarios to understand the different way of ... In the test pyramid, the UI test stands at the top because it's the type of test you write after all modules and components have been integrated. Unlike the unit test or integration test, a UI test isn't limited to a module or a unit of your application; it tests your application as a whole. Introducing Jasmine. Jasmine is a very popular JavaScript behavior-driven development (In BDD, you write tests before writing actual code) framework for unit testing JavaScript applications. It provides utilities that can be used to run automated tests for both synchronous and asynchronous code.
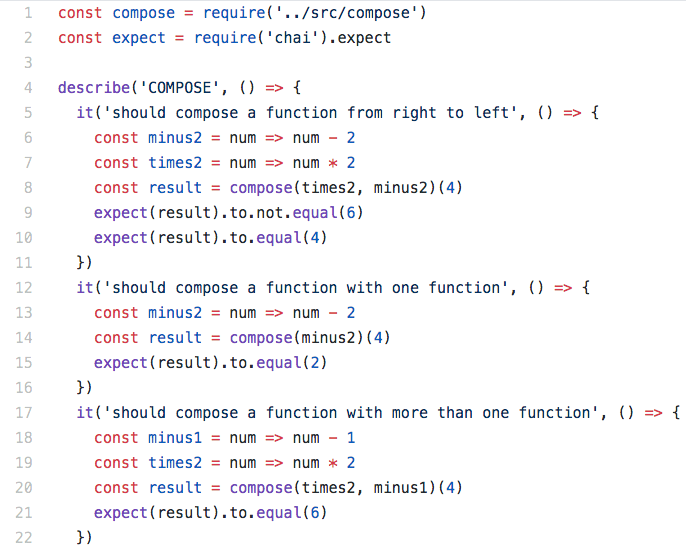
JavaScript — Unit Testing using Mocha and Chai. NC Patro. Follow. Mar 7, ... Run specific test-case or test-suite: ... Some writes tests after writing code, some before writing code and some in parallel with code. It is debatable which approach is better but at the end all agree to the point that unit testing is critical part of development.
 6 Tips For Beginners To Write Good Unit Tests Dev Community
6 Tips For Beginners To Write Good Unit Tests Dev Community
 Explain Javascript Unit Testing Like I M Five Corey Cleary
Explain Javascript Unit Testing Like I M Five Corey Cleary
Unit Testing Javascript With Gulp And Mocha John Moore
 Software Testing Best Practice And Principles To Write Unit
Software Testing Best Practice And Principles To Write Unit
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
 Manual Javascript Unit Testing Mediawiki
Manual Javascript Unit Testing Mediawiki
 How To Write Unit Test Cases Using React Testing Library
How To Write Unit Test Cases Using React Testing Library
 6 Tips For Beginners To Write Good Unit Tests Dev Community
6 Tips For Beginners To Write Good Unit Tests Dev Community
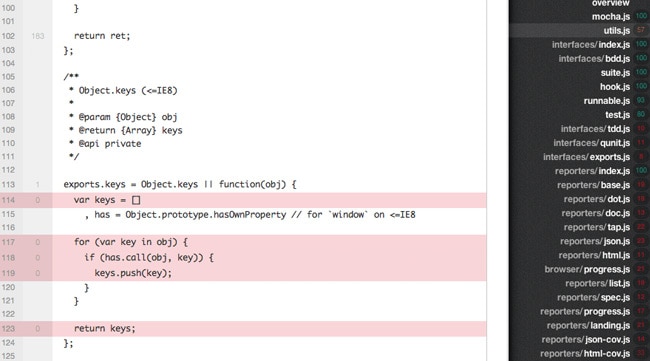
 Javascript Unit Testing Consumerfinance Gov
Javascript Unit Testing Consumerfinance Gov
 How To Write Test Cases For Software Examples Amp Tutorial
How To Write Test Cases For Software Examples Amp Tutorial
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
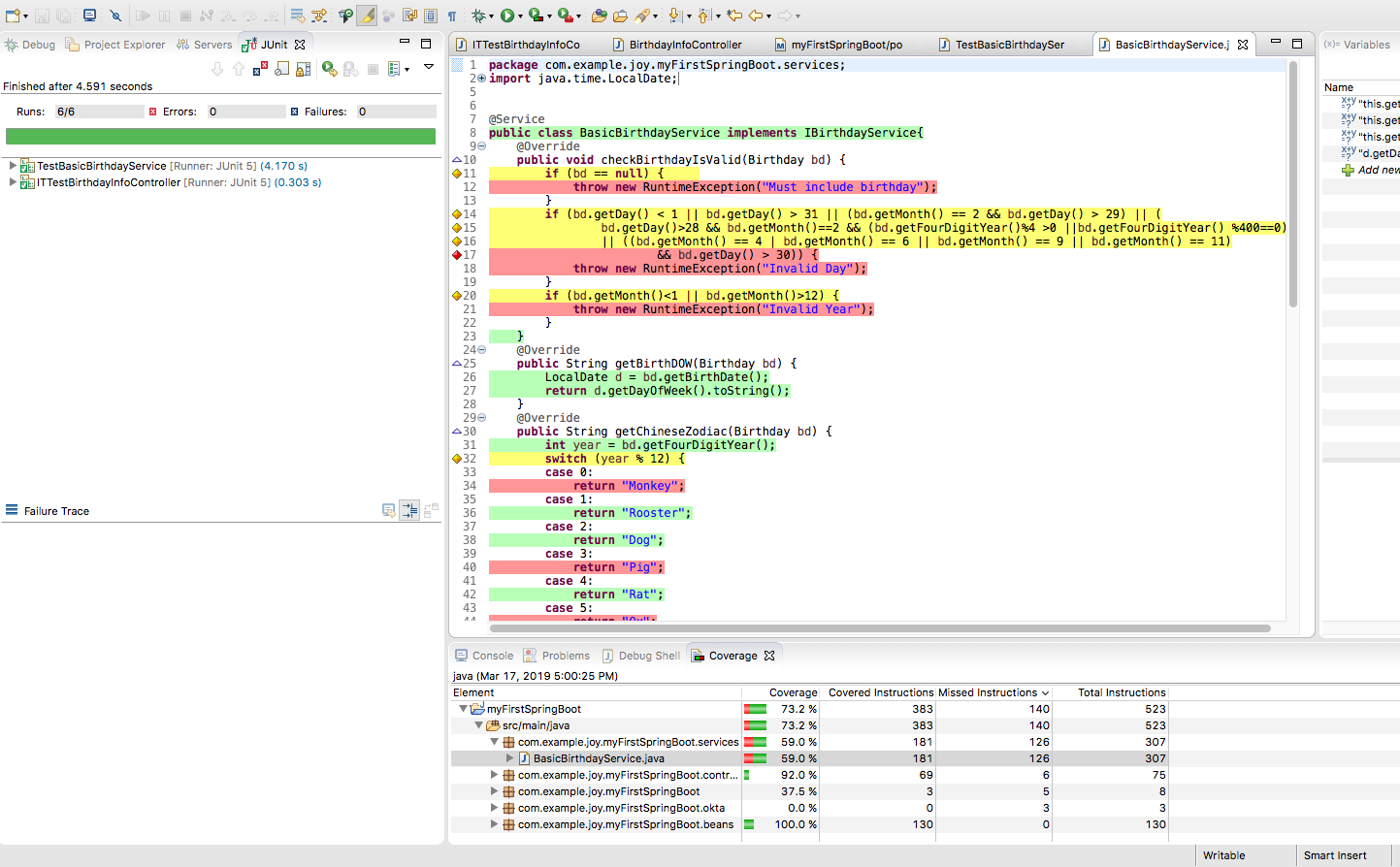
 Test Your Spring Boot Applications With Junit 5 Okta Developer
Test Your Spring Boot Applications With Junit 5 Okta Developer
 Keep Calm And Love Javascript Unit Tests Part 1 Theodo
Keep Calm And Love Javascript Unit Tests Part 1 Theodo
 How To Run Mocha Chai Tests On Node Js Apps Buddy The
How To Run Mocha Chai Tests On Node Js Apps Buddy The
 Best 9 Javascript Testing Frameworks In 2020
Best 9 Javascript Testing Frameworks In 2020
 A Clean And Simple Approach For Unit Testing In Typescript Or
A Clean And Simple Approach For Unit Testing In Typescript Or
 How To Write Javascript Unit Tests For Aem Client Libraries
How To Write Javascript Unit Tests For Aem Client Libraries
 How To Write Mocha And Chai Unit Tests For Your Node Js App
How To Write Mocha And Chai Unit Tests For Your Node Js App
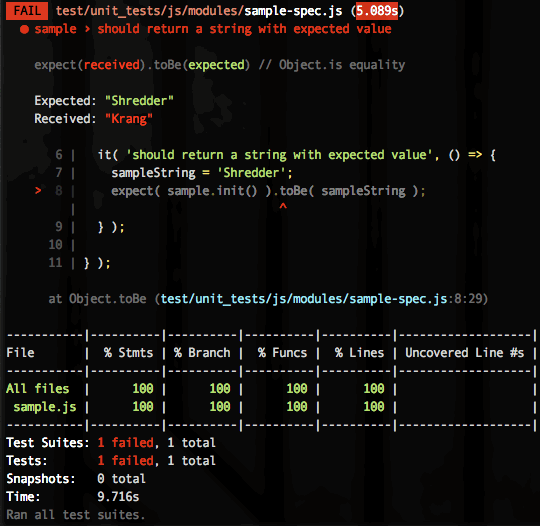
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript
 How To Start Unit Testing Your Javascript Code
How To Start Unit Testing Your Javascript Code
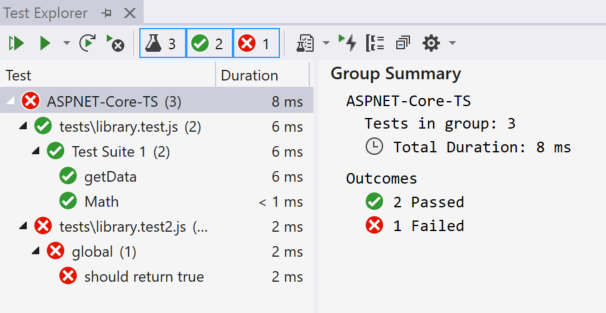
 Unit Testing Javascript And Typescript Visual Studio
Unit Testing Javascript And Typescript Visual Studio
 Unit Testing Tutorial What Is Types Tools Amp Test Example
Unit Testing Tutorial What Is Types Tools Amp Test Example

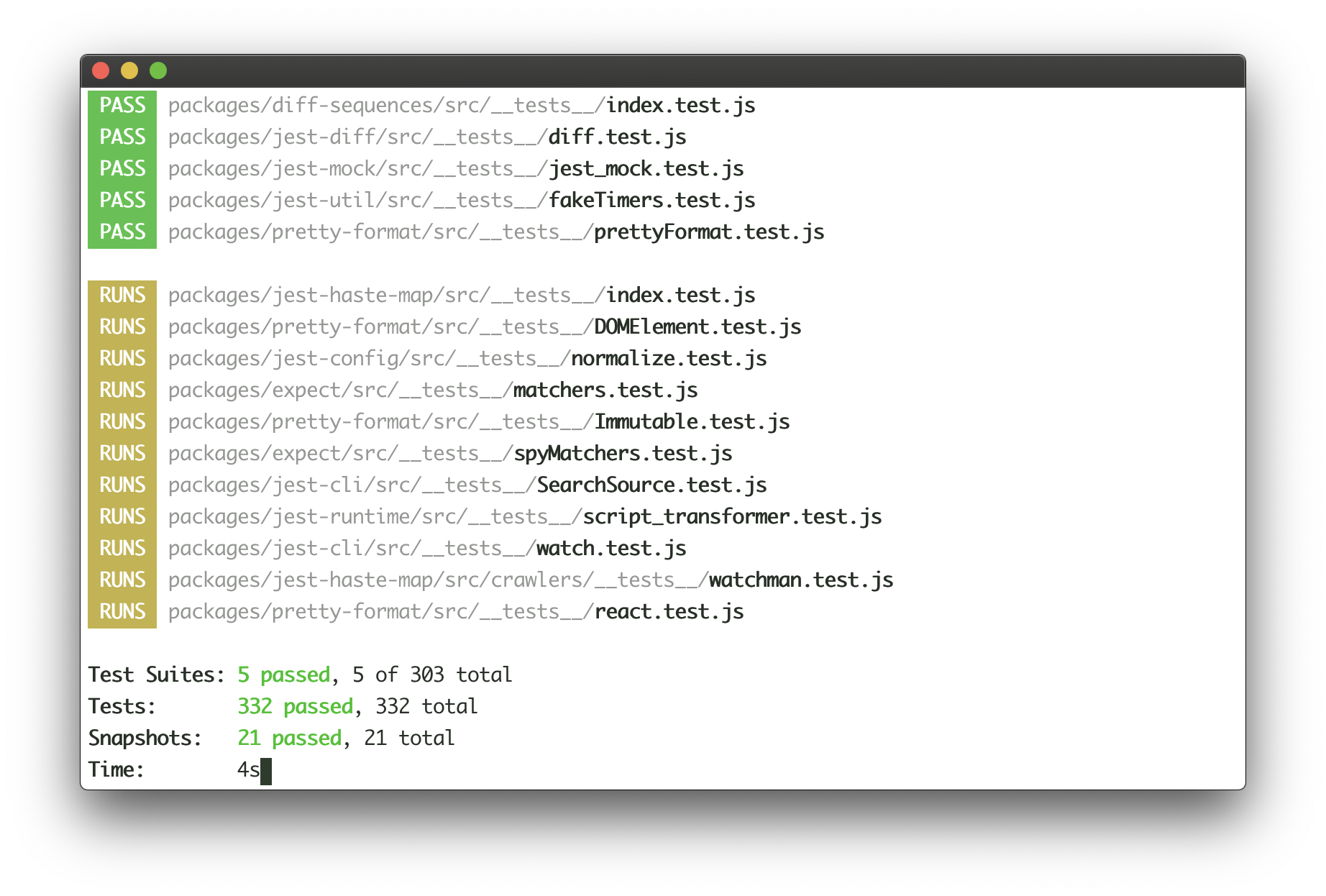
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
 Set Up A Simple Javascript Unit Test Environment From Zero
Set Up A Simple Javascript Unit Test Environment From Zero
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo



0 Response to "30 How To Write Unit Test Cases For Javascript"
Post a Comment