27 Element To String Javascript
Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
Element to string javascript. JavaScript String Functions To begin with, a string is an object in Javascript-capable of storing data which is in the text format. In easy words, a character array or a sequence of letter or characters in Javascript can be referred to as strings. A single character in an array has no separate type in Javascript. push () ¶ The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. JavaScript Array elements can be removed from the end of an array by setting the length property to a value less than the current value. Any element whose index is greater than or equal to the new length will be removed.
getElementsByTagName () Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. The index starts at 0. Jul 26, 2021 - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object.
Most jQuery APIs that accept HTML strings will run scripts that are included in the HTML. jQuery.parseHTML does not run scripts in the parsed HTML unless keepScripts is explicitly true. However, it is still possible in most environments to execute scripts indirectly, for example via the <img ... 1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. Convert array to string, elements will be separated by commas. Click Here: ARRAY.JOIN(SEPARATOR) Convert array to string, elements will be separated by defined SEPARATOR. Click Here: ARRAY.flat(LEVEL) Flatten the array to the specified LEVEL. Click Here: JSON.stringify(ARRAY) JSON encode an array or object into a string. Click Here + The add ...
The most easy way to do is copy innerHTML of that element to tmp variable and make it empty, then append new element, and after that copy back tmp variable to it. Here is an example I used to add jquery script to top of head. 1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ... join () converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split () method of the String object.
First, select the ul element by its id by using the querySelector () method. Second, declare an array of strings. Third, for each element in an array, create a new li element with the textContent is assigned to the array element. Finally, prepend the li elements to the ul parent element by using the prepend () method. Mar 20, 2017 - Today there's a little known (but standard) way for converting string to DOM with JavaScript: ContextualFragment. I've touched on DocumentFragment to create and store DOM nodes for performance in the past, but that post illustrated element creation via document.createElement: Element to string javascript. Tutorial 10 Programming With Javascript Session Ppt Download. Remove Adjacent Duplicates Problem By Bahay Gulle Bilgi. Reverse A String With A Stack In Javascript Laptrinhx. Javascript Parse String How Javascript Parse String Work.
JSON.stringify () converts the javascript object to string which is needed to send data over web server. 4 weeks ago - The match() method retrieves the result of matching a string against a regular expression. using the below code i can able to take the html element. JavaScript. Copy Code. var BillHtml = $ ( '#up' ).html (); How to convert BillHtml to a string using jquery?? Posted 6-Oct-15 20:56pm. MAGuru.
Javascript array join() method joins all the elements of an array into a string. Syntax. Its syntax is as follows −. array.join(separator); Parameter Details. separator − Specifies a string to separate each element of the array. If omitted, the array elements are separated with a comma. Return Value. Returns a string after joining all the ... Jun 12, 2021 - The outerHTML attribute of the Element DOM interface gets the serialized HTML fragment describing the element including its descendants. It can also be set to replace the element with nodes parsed from the given string. Let's learn how to convert JavaScript array to string with or without commas. Example code included. Posted on January 14, 2021. To convert a JavaScript array into a string, you can use the built-in Array method called toString. The method will return a string that represents the elements stored in your array:
By concatenating with empty string "". This the most simplest method which can be used to convert a int to string in javascript. As javascript is loosely typed language when we concatenate a number with string it converts the number to string. 15 + '' = "15"; 15.55 + '' = "15.55"; 15e10 + '' = "150000000000". As you can see we can also convert ... The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1. let elements = document.getElementsByName (name); The getElementsByName () accepts a name which is the value of the name attribute of elements and returns it value. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects.
1 week ago - The indexOf() method returns the index within the calling String object of the first occurrence of the specified value, starting the search at fromIndex. Returns -1 if the value is not found. Let's check out the different ways of converting a value to a string in JavaScript. The preferred way from Airbnb's style guide is… 4 weeks ago - Specifies a string to separate each pair of adjacent elements of the array. The separator is converted to a string if necessary. If omitted, the array elements are separated with a comma (","). If separator is an empty string, all elements are joined without any characters in between them.
1 week ago - The getAttribute() method of the Element interface returns the value of a specified attribute on the element. Every object has a toString () method that is automatically called when the object is to be represented as a text value or when an object is referred to in a manner in which a string is expected. By default, the toString () method is inherited by every object descended from Object. Code language: JavaScript (javascript) The split() accepts two optional parameters: separator and limit.. 1) separator. The separator determines where each split should occur in the original string. The separator can be a string. Or it can be a regular expression.. If you omit the separator or the split() cannot find the separator in the string, the split() returns the entire string.
Applying the toString() method to an array returns the values in the array as a string. Converting an Array to a String. Let's look at three examples of converting an array to a string: Converting an array of numbers. const numArray = [6, 5, 4]; numArray.toString(); // expected output: 6,5,4. As we can see above, each element is converted to ... getElementsByName () - This method is also a good choice as any element in an HTML document can be assigned a unique name value. If there are multiple elements with the same name, you can select a specific element by it's index value (order value) on the page. getElementsByTagName () - This method isn't that great of a choice unless you ... 5 days ago - Javascript indexOf() method returns an index within a calling String object of a first occurrence of specified value in string or in array.
1 week ago - However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control. For example: Javascript answers related to "convert a string to html element in js" change element text innerhtml keeping the elements or tags inside create paragraphs with js in html Jul 20, 2021 - The substring() method returns the part of the string between the start and end indexes, or to the end of the string.
For Array objects, the toString method joins the array and returns one string containing each array element separated by commas. JavaScript calls the toString method automatically when an array is to be represented as a text value or when an array is referred to in a string concatenation. ECMAScript 5 semantics 1. JavaScript Built-in Methods. The best way to reverse a string is by using three different JavaScript built-in methods: split (), reverse () and join (). split () - It splits a string into an array of substrings using a separator, and returns the new array. reverse () - This method reverses the order the elements in an array. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature: element.insertAdjacentHTML(position, text); position: The position relative to the element. Can be one of the following: 'beforebegin': Before the element;
Jul 20, 2021 - The search() method executes a search for a match between a regular expression and this String object. 1 week ago - The tagName read-only property of the Element interface returns the tag name of the element on which it's called.

 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Javascript Array Indexof And Lastindexof Locating An Element
Javascript Array Indexof And Lastindexof Locating An Element
 Is It Safe To Compare Javascript Strings
Is It Safe To Compare Javascript Strings
 Solved Element Implicitly Has An Any Type Because
Solved Element Implicitly Has An Any Type Because
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
Hour 3 Using Javascript In The Mongodb Shell
 Check If A Variable Is A Javascript Object By Olivier
Check If A Variable Is A Javascript Object By Olivier
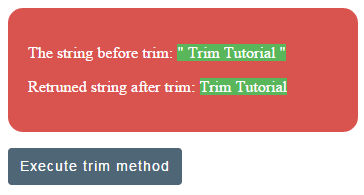
 Learn Javascript Trim Method To Remove Spaces With 2 Examples
Learn Javascript Trim Method To Remove Spaces With 2 Examples
 How To Remove A Character From String In Javascript
How To Remove A Character From String In Javascript
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 String Array In Javascript Type Of Array In Javascript With
String Array In Javascript Type Of Array In Javascript With
 Javascript String Example How To Use String Object
Javascript String Example How To Use String Object
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript
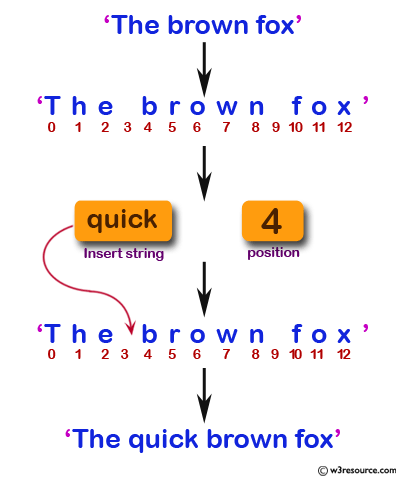
 Javascript Insert A String Within A Specific Position In
Javascript Insert A String Within A Specific Position In
 String Interpolation In Javascript
String Interpolation In Javascript
 4 Ways To Remove Character From String In Javascript
4 Ways To Remove Character From String In Javascript
 How To Join Two Strings In Javascript
How To Join Two Strings In Javascript
Convert Undefined To String With String In Javascript
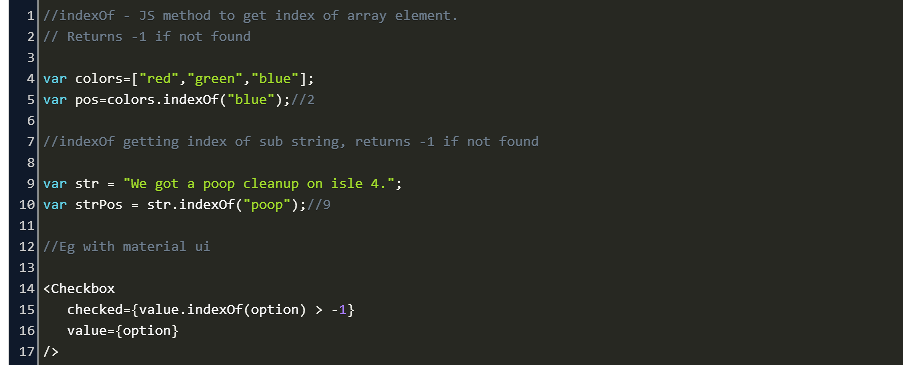
 Javascript Strpos Code Example
Javascript Strpos Code Example
 How Do We Make Javascript Think That A String Is Json
How Do We Make Javascript Think That A String Is Json
 Javascript Split String Method Tracedynamics
Javascript Split String Method Tracedynamics
 How To Get The Entire Html Document As A String In Javascript
How To Get The Entire Html Document As A String In Javascript
Json Array In Javascript Revisited Codehandbook
 Find The First Occurrence Of A Character In A String
Find The First Occurrence Of A Character In A String
0 Response to "27 Element To String Javascript"
Post a Comment