20 Speech To Text Using Javascript
Code Explanation. Line 1: We created a variable msg, and the value assigned to it is a new instance of the speechSynthesis class. Line 2: The .text property is used to specify the text we want to convert to speech. And finally, the code on the 3rd (last) line is what actually make our browser talks. Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device's microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary.
 Getting Started With Speech To Text Transcriptions With
Getting Started With Speech To Text Transcriptions With
Adding voice control to your apps can also be a great form of accessibility enhancement. Users with visual impairment can benefit from both speech-to-text and text-to-speech user interfaces. The speech synthesis and speech recognition APIs work pretty well and handle different languages and accents with ease.

Speech to text using javascript. February 2019. The version 1.3 of the Cognitive Services Speech SDK is available. The open-source Javascript version can be found here.For other languages and platform check out the Speech SDK home page.. NOTE: This repository is deprecated. Why this Javascript Text-To-Speech using Google URL does not work. 1. How to use text to Speech feature in Cocos creator Java script - Android/IOS APP-1. Play custom sound with html and JS. 0. How to make screen reader say tab when a tab is created? Related. 4976. How to validate an email address in JavaScript. SpeechSynthesis - For text-to-speech applications. This allows apps to read out their text content using the device's speech synthesizer. The available voice types are represented by a SpeechSynthesisVoice object, while the text to be uttered is represented by a SpeechSynthesisUtterance object.
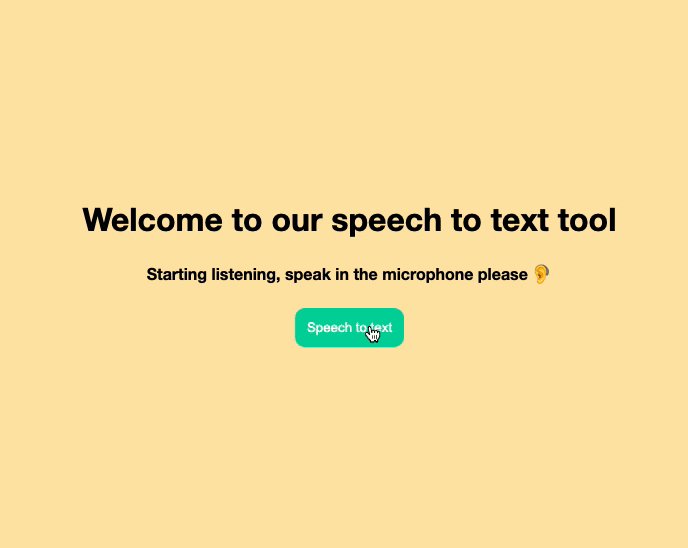
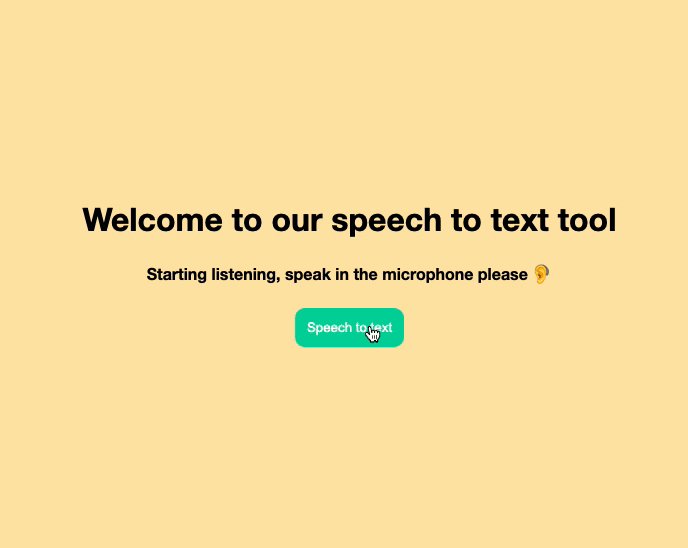
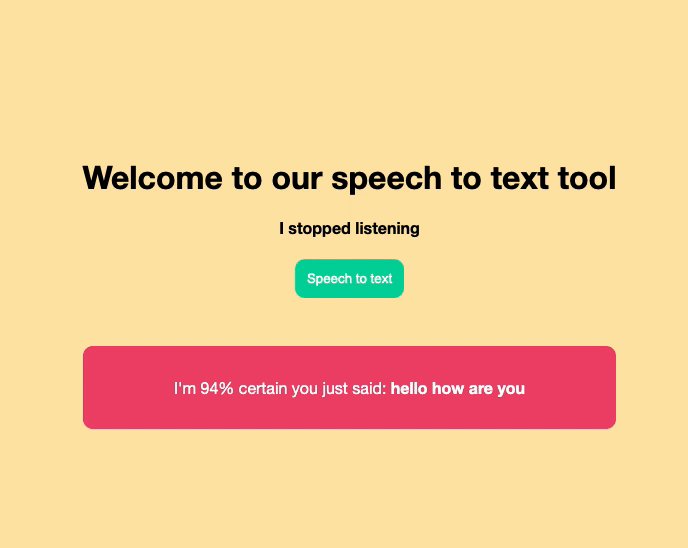
7/4/2020 · Speech recognition can be implemented in the browser using JavaScript Web Speech API. The Web Speech API enables the web app to accept speech as input through the device’s microphone and convert the speech into text by matching the words in the speech against the words in its vocabulary. Along with Speech Recognition API, a number of closely related APIs are used for … The first step you click on the ''Download Project'' button you will see a new popup, then click on again the ''Download'' button. Now your project will be downloaded. Converting from Speech to Text with JavaScript The purpose of this app is to experiment with the Web Speech API which enables you to incorporate voice data into web apps. The Web Speech API has two parts: SpeechSynthesis (Text-to-Speech), and SpeechRecognition (Asynchronous Speech Recognition.)
Speech Recognition in JavaScript with a Speech-to-Text API. This article details a simple web application that works with the Rev.ai speech-to-text API using JavaScript. The web application will allow a user to submit an audio/video file to be transcribed by the Rev.ai API. The web app will also allow a user to stream audio to and receive real ... The new JavaScript Web Speech API makes it easy to add speech recognition to your web pages. This API allows fine control and flexibility over the speech recognition capabilities in Chrome version 25 and later. Here's an example with the recognized text appearing almost immediately while speaking. YouTube. In this quickstart, you learn how to convert speech to text using the Speech service and cURL. For a high-level look at Speech-to-Text concepts, see the overview article. Prerequisites. This article assumes that you have an Azure account and Speech service subscription. If you don't have an account and subscription, try the Speech service for free.
In this article, we will learn to convert speech into text using HTML and JavaScript. ... We use the SpeechRecognition object to convert the speech into text and then display the text on the screen. We also added WebKit Speech Recognition to perform speech recognition in Google chrome and Apple safari. Javascript. In this video you will learn how to convert the speech and audios to a text using javascript on the client side with the native web api Using the Web Speech API. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos.
Text-to-speech. Converting text to speech is the easiest of them both. There is an in-built api and we just need to call it to. Let's see how it works step-by-step with code. SpeechSynthesisUtterance() is the class we will be working with to generate speech. Lets make a function the takes the text as an argument and renders the voice as output. Text to speech with Javascript. Text-to-speech (TTS) is an assistive technology that has gained much popularity over recent years. It is also referred to as 'read aloud' technology because TTS pronounces all the written words. TTS has been incorporated into many websites, apps, and digital devices. It is a notable alternative to plain text ... rate: set the speed of speech. text: input the content of speech. Using F12 Inspect in run-time apps, you can check utterance properties from console logs. Text to Speech. The JavaScript SpeechSynthesis object controls speech services. It has methods to get information about available synthesis voices on your device such as languages.
Adding voice control to your apps can also be a great form of accessibility enhancement. Users with visual impairment can benefit from both speech-to-text and text-to-speech user interfaces. The speech synthesis and speech recognition APIs work pretty well and handle different languages and accents with ease. Speech to Text using JavaScript. Posted on May 12, 2020May 12, 2020 by asim. In this tutorial we're going to experiment with the Web Speech API. It's a completely effective browser interface that allows you to file human speech and convert it into text. We will even use it to do the alternative - analyzing out strings in a human-like voice. 11/6/2020 · The main JavaScript code which is listening to what user speaks and then converting it to text is this: // new speech recognition object var SpeechRecognition = SpeechRecognition || webkitSpeechRecognition; var recognition = new SpeechRecognition(); // This runs when the speech recognition service starts recognition.onstart = function() { console.log("We are listening.
Text:. The text property gets and sets the text that will be synthesized when the utterance is spoken. The text can be provided as plain text. In our case, the text property must be set when the start button is clicked. Let's add a click listener to the button. Text can be converted to speech using the Javascript SpeechSynthesis & SpeechSynthesisUtterance objects provided through the Web Speech API. Build Speech to Text App in Javascript Using Web Speech Recognition API | Javascript Project Welcome Folks My name is Gautam and Welcome to Coding Shiksha a ...
Speech Recognition API. Speech Recognition API allows websites to listen to audio using microphone and covert the speech to text. At present only chrome browsers support this API. In future ofcourse other browsers will support it. Let's have a look at the API View Demo In this tutorial we will create a Convert Text to Speech using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. 8/6/2020 · To add a text to speech feature on your webpage using Javascript, we need to use the Web Speech API, which can be used to synthesis speech which is converting text to speech, and we can also use it to recognize speech to convert speech to text. We will cover the speech to text in our next post, for this one, we will learn how we can convert text to an audio in JavaScript.
Speech to text in the browser with the Web Speech API The Web Speech API has two functions, speech synthesis , otherwise known as text to speech, and speech recognition , or speech to text. We previously investigated text to speech so let's take a look at how browsers handle recognising and transcribing speech with the SpeechRecognition API. Speech to text using JavaScript. In this article i am going to show that how we can convert speech to text using JavaScript with it's browser API. As you seen in above image, the output/outcome of this example/program is user will be able to get spoken words into text/string and his/her confidence level (in %) while speaking those words. with ...
 Using Javascript For Text To Speech Articulate Storyline
Using Javascript For Text To Speech Articulate Storyline
 Google Chrome How To Use The Web Speech Api Stiltsoft
Google Chrome How To Use The Web Speech Api Stiltsoft
 Create A Web Based Voice Chatbot Ibm Developer
Create A Web Based Voice Chatbot Ibm Developer
 Vanilla Javascript Text To Speech
Vanilla Javascript Text To Speech
Speech Recognition And Synthesis Using Javascript
 Speech To Text Using Javascript Beginner
Speech To Text Using Javascript Beginner

 Javascript Text To Speech With Code Example Web Speech Api
Javascript Text To Speech With Code Example Web Speech Api

Github Muaz Khan Translator Translator Js Is A Javascript

 Functionality In Speech To Text Api Microsoft Q Amp A
Functionality In Speech To Text Api Microsoft Q Amp A
 Vanilla Javascript Speech To Text
Vanilla Javascript Speech To Text
 Text To Speech With Javascript
Text To Speech With Javascript
 Converting From Speech To Text With Javascript Tutorialzine
Converting From Speech To Text With Javascript Tutorialzine
 Javascript Speech Recognition Javascript30 20 30
Javascript Speech Recognition Javascript30 20 30
 Text To Speech Using Javascript Naveen P N
Text To Speech Using Javascript Naveen P N
 Displaying Google Cloud Speech To Text Stack Overflow
Displaying Google Cloud Speech To Text Stack Overflow

0 Response to "20 Speech To Text Using Javascript"
Post a Comment