21 Javascript Date Picker Control
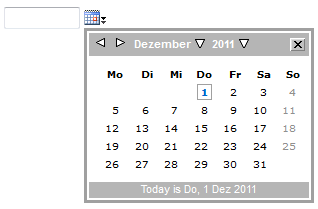
Cut & Paste Popup date picker Credit: Denis Gritcyuk Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar. The above output displays the date between the given range. If you try to select date beyond the range it will restrict you. HTML5 time input - Time Picker. Let us create input field to select time in HTML5.
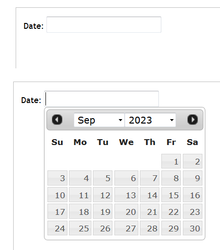
 Styling A Native Date Input Into A Custom No Library
Styling A Native Date Input Into A Custom No Library
Mask Support in JavaScript DatePicker control. 10 Aug 2021 / 2 minutes to read. DatePicker has enableMask property that provides the option to enable the built-in date masking support. Also, you must inject the MaskedDateTime module to enable the masking support. Source. Preview. app.ts.
Javascript date picker control. If you take a look at the datepicker instance, you'll notice plenty of values that you can grab and use however you'd like. Below details some helpful properties and values that are available on the picker instance. ... You can control the size of the calendar dynamically with the font-size ... Date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. Sep 15, 2020 - In this article, we have covered the most advanced Javascript Date Picker Plugins and Libraries in 2020. Please check them and leave feedback!
A simple jQuery datepicker plugin Javascriptdatepicker is defined as a lightweight or friendly control feature tied up or used on a standard form having the input field and also for allowing the user to easily select a date from the calendar which has month, week, year, and days and it is a feature for navigating from one date to another easily using datepicker. Nov 10, 2019 - To limit date selection, useminDateandmaxDate, they must receive JavaScript Date object.
An easy-to-use popup JavaScript datepicker for your app. Datepicker is a lightweight cross-browser control based on DHTMLX JavaScript Calendar. It is easily configurable. All you need to do is to attach a date picker to a text input field and show a popup with a calendar when a user clicks on the input field. <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar.
Use the date picker on an existing form field, custom input or use it on Mobiscroll form fields. You can also embed it directly into your page. When linked to an input, the component will be shown on focus or when someone clicks on the field. Alternatively, you can leave the input editable and show the component only on a button click. The date picker can be used in 3 simple steps: A - Load the date picker CSS and Javascript. B - Define the HTML fields. B1 - For an inline date picker, create an <input type="text"/> and <div> container. 30+ latest free pure JavaScript and/or CSS Date Picker components for your modern web page and web app.
Sep 24, 2020 - It can be activated with selectType: 'week'. Single or multiple weeks can be selected based on the select: 'single','multiple' or integer setting. You can also control the day the week starts with the firstDay setting. Interested in a variable date range selection? Check out the range picker → As with bootstrap’s own plugins, datepicker provides a data-api that can be used to instantiate datepickers without the need for custom javascript. For most datepickers, simply set data-provide="datepicker" on the element you want to initialize, and it will be intialized lazily, in true bootstrap ... Date Range in JavaScript (ES5) DatePicker control. DatePicker provides an option to select a date value within a specified range by using the min and max properties. Always the min value has to be lesser than the max value. When the min and max properties are configured and the selected date value is out-of-range or invalid, then the model ...
By default, the date format of the jQuery UI Datepicker is the US format mm/dd/yy, but we can set it to a custom display format, eg: for European dates dd-mm-yyyy and so on. The solution is to use the date picker dateFormat option. $.datepicker.formatDate ( format, date, settings ) Create a new file '7-datepicker.html'. A vanilla JavaScript remake of bootstrap-datepicker for Bulma and other CSS frameworks Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time.
Oct 09, 2020 - Bootstrap date picker is a plugin that adds a function of selecting time without the necessity of using custom JavaScript code. Jul 19, 2021 - A light-weight date picker with zero dependencies. 29/4/2012 · Just move the script to the end of the page. Also, if the date picker script relies on MooTools, you need to put the datepicker include afterthe MooTools include. E.g.: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>JSP Page</title> <!--.
Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates. Simple Time Picker In Pure Javascript CSS - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 27, 2020 January 28, 2021. Welcome to a tutorial on how to create a time picker using Javascript and CSS. Yes, there are plenty of time picker plugins available on the Internet. But some of them require a third-party library ... Bootstrap Date Picker. Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. This documentation may contain syntax introduced in the MDB 4.17.0 and can be incompatible with previous versions. For old Date Picker documentation please follow the link.
The Date Picker Control allows you to add a date picker that opens up within your existing browser window (in a layer) when you click an icon beside a text form field. The control allows you to select a date using a familiar calendar user interface, and it automatically inserts the date into your text field. JavaScript Calendar Date Picker control makes it easy to fill out the date/time fields for the website users by selecting the date and time from a popup calendar. Save development time and optimize user experience without the use of pop-up windows with this intuitive, easy to use cross-browser client-side date input control. The JavaScript DateTime Picker is a lightweight and mobile-friendly control that allows end users to enter or select date and time values from a pop-up calendar and drop-down time list. It provides month, year, and decade views for quick navigation to the desired date.
32 Javascript Date Picker Control Written By Leah J Stevenson. Saturday, August 21, 2021 Add Comment Edit. Javascript date picker control. Javascript Datepicker Working Of Datepicker In Javascript. 11 Best Vue Js Date Picker Components Vue Date Picker. Flutter Datetime Datepicker Control And Internationalization. The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If a date is chosen, feedback is shown as the input's value.
Modern JavaScript calendar for date and time selection by DHTMLX has three views for showing days, months, and years. It allows selecting a range of dates and changing the time format. Try free of charge for 30 days. JavaScript date time picker. The date type is an HTML5 input type that enables HTML5-aware browsers to render a HTML5 calendar control. Later on you'll add some JavaScript to hook up the jQuery datepicker to the Html.TextBox element using the datefield class. Press CTRL+F5 to run the application.
With Flatpickr you can customize the initial date, month, and year along with restrictions on which date (s) can be picked. Plus you can add an optional time parameter using the 12H or 24H clock. No doubt this is one of the better date picker plugins just for its design, UX, and features. 2. Originally created for reports at Improvely, the Date Range Picker can be attached to any webpage element to pop up two calendars for selecting dates, times, or predefined ranges like "Last 30 Days".. Getting Started. To get started, include jQuery, Moment.js and Date Range Picker's files in your webpage: Then attach a date range picker to whatever you want to trigger it: Example. Using both maxDate and minDate options. I am using String and Number value in options and set maxDate to 1 month 10 days from today and minDate to 10 days earlier. 4. Demo. Click on the Textbox. 5. Conclusion. If you don't want the user to select any day from the jQuery UI Datepicker then use the minDate and maxDate options to define ...
To set validation on Date Picker control, we will use 'moment.min.js' library which provide many functionalities to date picker. 11. Following is the code snippet that we need to add to the date picker initialization code so that Date Picker dates before Today's date are disabled. 12. Similarly, we can set maximum date allowed in date picker. Nov 20, 2013 - The user might never notice if it takes 0.8 seconds or 8 seconds, if they don't use the date-picker control right away. ... I would love to see an answer to this question. The official Jquery example date picker page shows me 21 http requests and 200k of data just for the bare bones date picker ... Mar 17, 2015 - 17. dhtmlxCalendar is a lightweight cross-browser JavaScript calendar which can be configured either as a popup date picker or a flat calendar. It’s a fully customizable and easy to use script. Features include: * JavaScript API Full Control * Select between a range of dates * Inactive dates ...
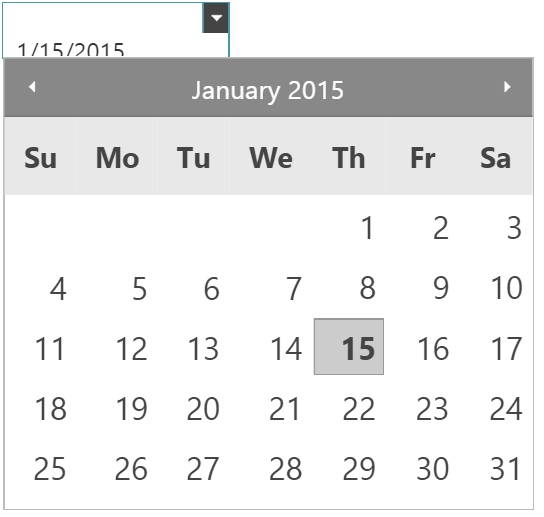
The DatePicker control lets users pick a date. It displays a text box with the currently selected date (if any), and when users click inside the text box, a "date picker" opens. When the user clicks a date in the date picker, this date becomes the selected date. Users can also type a date directly in the text box.
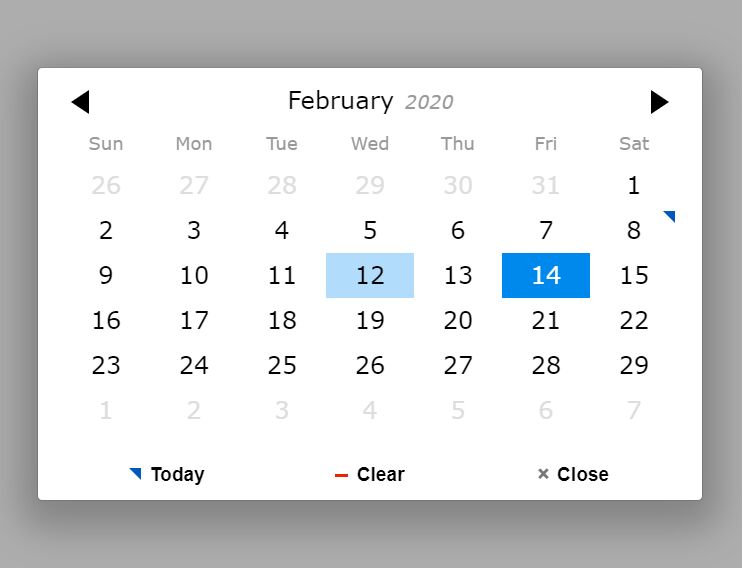
 Flexible Date Range Picker With Moment Js Lightpick Js
Flexible Date Range Picker With Moment Js Lightpick Js
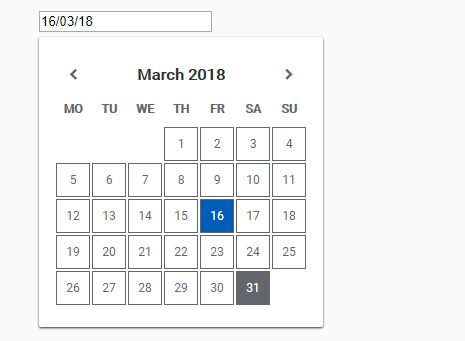
 Simple Clean Date Picker Plugin For Jquery Datepicker Js
Simple Clean Date Picker Plugin For Jquery Datepicker Js
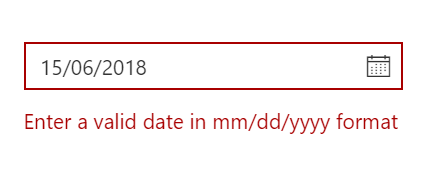
 Solved Clearing A Datepicker Control On Javascript Button
Solved Clearing A Datepicker Control On Javascript Button
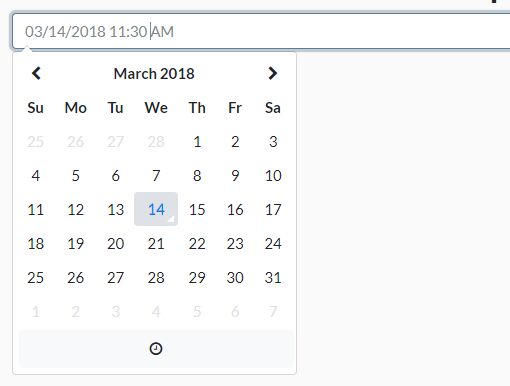
 Javascript Datepicker Calendar Picker Syncfusion
Javascript Datepicker Calendar Picker Syncfusion
 Date Picker Selection Help Uipath Community Forum
Date Picker Selection Help Uipath Community Forum
 Datepicker Apple Developer Documentation
Datepicker Apple Developer Documentation
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Vanilla Javascript Date Amp Date Range Picker For The Web Css
Vanilla Javascript Date Amp Date Range Picker For The Web Css
 Controlling The Datepicker Calendar Margin Off Of The Date
Controlling The Datepicker Calendar Margin Off Of The Date
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Date Picker User Control Codeproject
Date Picker User Control Codeproject
 How To Invoke Date Picker From Date Input In Javascript
How To Invoke Date Picker From Date Input In Javascript
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
Javascript Date Picker From Scratch
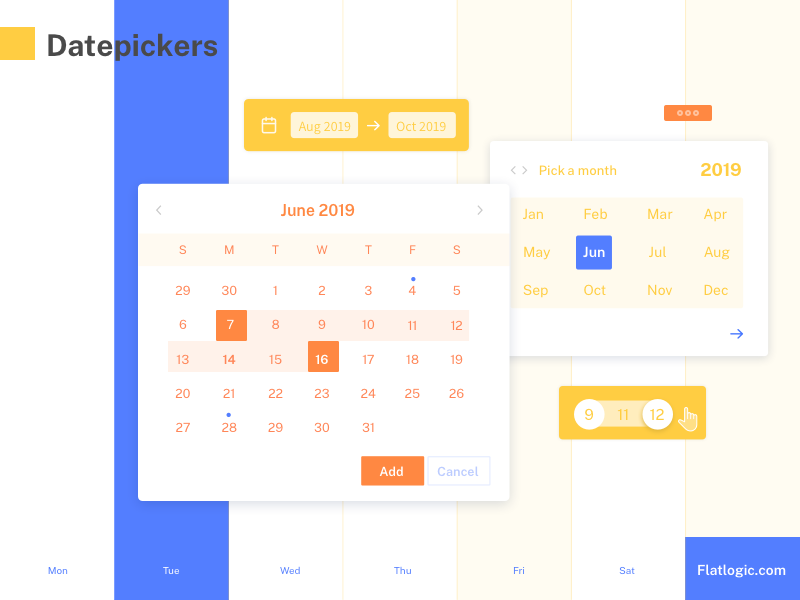
 Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
Top Javascript Datepicker Plugins And Libraries Flatlogic Blog
 Theming And Customization Jquery Date Picker Control
Theming And Customization Jquery Date Picker Control
 Date And Time Selector Adobe Commerce Developer Guide
Date And Time Selector Adobe Commerce Developer Guide


0 Response to "21 Javascript Date Picker Control"
Post a Comment