35 Javascript Download Pdf File From Server
"A Blob object represents a file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system." — MDN Web Docs: Blob. The Response How to Download File From Server Using Javascript | Javascript File Download Example For BeginnersWelcome Folks My name is Gautam and Welcome to Coding Shiks...
 Downloading And Saving Binary Files Using React Native With
Downloading And Saving Binary Files Using React Native With
Oct 07, 2018 - Possibly the longest and most specific title in a tech related Medium post I’ve written to date. I had this exact issue a while ago and couldn’t seem to find any good posts or articles covering it so…

Javascript download pdf file from server. How to download files like PDFs, XLS, and other provided by an API with an AJAX request ... Sample PDF downloaded by the server. ... javascript object-oriented programming — 4 key concepts ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. Sep 19, 2017 - Function Code: /* Helper function */ function download_file(fileURL, fileName) { // for non-IE if (!window.ActiveXObject) { var save = document.createElement('a'); save.href = fileURL; save.target = '_blank'; var filename = fileURL.substring(fileURL.lastIndexOf('/')+1); save.download = fileName ...
A quick overview of how to use PDF.js, created by Mozilla, to show PDFs on your webpage. Make a local copy of the example files (download and unpack the can-store ZIP file). Run the code through a web server (as described above, in Serving your example from a server). Modify the path to the file being fetched, to something like 'produc.json' (make sure it is misspelled). Binary data such as images or PDF files can be stored within a JSON data structure by using BASE64 encoding. Uploading a file to the app. Instead of uploading a file to the server, we can upload the file to the application running in the browser. The application can process the file locally.
JSP downloading file from server in jsp with examples of session tracking, implicit objects, el, jstl, mvc, custom tags, file upload, file download, interview questions etc. JavaScript can be used to validate data - A JavaScript can be used to validate form data before it is submitted to a server. This saves the server from extra processing • JavaScript can be used to detect the visitor's browser - A JavaScript can be used to detect the visitor's browser, and - depending on the browser - load another page ... Home » Jquery » Download and open pdf file using Ajax. Download and open pdf file using Ajax . Posted by: ... The javascript page source: ... What worked for me is the following code, as the server function is retrieving File ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Here Mudassar Ahmed Khan has explained with an example, how to upload and download PDF file from SQL Server Database in ASP.Net using C# and VB.Net. The PDF file will be uploaded using FileUpload control and will be inserted into SQL Server Database Table. A GridView control will display the PDF file present in the SQL Server Database Table along with an option to download the selected PDF ... An example would be generating PDF files, where the PDF content is dependent on the request. Interestingly this is not as straightforward as you may think, but it's not that hard either. A simple server. We're going to implement a really simple server which is generating PDFs from the POST request:
Download file in JavaScript - what can be easier? However there are some pitfalls and there is room for improvements. This article describes how to create the best download function in JavaScript and why it`s so good.. If you don`t like to dive deep into theory - you can just get library from GitHub and use downloadFile global function in your project. Jul 04, 2016 - Have you ever wanted to have a link to a resource, such as a PDF file, and have that resource be automatically downloaded when the link is clicked? All you need to do is add a download attribute to your link HTML. Newsletter But wait, the download attribute isn’t supported across all the... 16/8/2020 · Display or download PDF from node.js server. GitHub Gist: instantly share code, notes, and snippets.
23/9/2017 · Express.JS a web framework for Node.js and one of the most downloaded npm module of all time. It provides all the solutions to build and run Progressive web applications and Rest APIs and It also has built-in HTTP requests module to do POST, GET, PUT, DELETE etc options and In this Express.js How to guide we are going to learn how to serve file of any type such as pdf doc etc on Post request ... In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function. The following simple function allow you to generate a download of a file directly in the browser without contact any server. It works on all HTML5 Ready browsers as it uses the download ... Read PDF text using JavaScript. As stated above, we will be using pdf.js for reading pdf file using Javascript, for this we will be using pdf.js 1.10 version, which is much easier to use and stable, here are the steps which we will be taking to read pdf contents. First, we will convert PDF file contents into ArrayBuffer.
PDF.js is a popular, open-source JavaScript PDF viewer, originally developed by Mozilla and maintained by an open-source community. It allows you to render PDFs inside a web page by using JavaScript instead of the browser's built-in PDF support. ... Step 1 - Download PDF Viewer. ... The simplest solution is to upload the files to a web server ... Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... 8/1/2016 · 1 - User click on Button 2 - JavaScript code run and PDF file download automatically 3 - open file using JavaScript automatically 4 - user fills & press submit 5 - after submit servlet code run and save data in db. In my Application just the 2nd point is missing.
15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ... It is done without sending an action request to a server. You can use this method on browsers that support HTML5. I receive file url as response from api. when user clicks on download button, the file should be downloaded without opening file preview in a new tab. How to achieve this in react js? javascript reactjs download · How to open a pdf ... Example of downloading file from the server in servlet. For downloading a file from the server, here is the simple example. I am supposing you have home.jsp file in E drive that you want to download. If there is any jar or zip file, you can direct provide a link to that file. So there is no need to write the program to download.
@page "/download/{myvar}" and then declaring / accessing a [Parameter]string Myvar in the code. Obviously this doesn't work (out of the box ) with your code, but I am a bloody beginner in the Razor / Blazor world, and have no idea what to change. Home › download pdf file from node js server › download pdf file from server using javascript › javascript download pdf file from server. 33 Javascript Download Pdf File From Server Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
owned by Google. Like the client, the server application and the computer on which it runs define the server-side of the web, and are collectively referred to as the server. o When the server receives the request from the client for a particular page, its job is to retrieve the page from the computer's files and serve it back to the client ... Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ... The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ...
How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; ... 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file location. ... How to Download and Upload Files in FTP Server using Python? 13 ... Download Sample Codes. Download. Make sure files are run from a server. Sending an AJAX Request. A XMLHttpRequest object is used to make a normal AJAX request. However when downloading binary files, the responseType property of the request object is set to blob.. var request = new XMLHttpRequest(); request.responseType = 'blob'; Download JavaScript Data as Files on the Client Side February 09, 2019. When building websites or web apps, creating a "Download as file" link is quite useful. For example if you want to allow user to export some data as JSON, CSV or plain text files so they can open them in external programs or load them back later.
Feb 24, 2020 - One of the questions I get asked relatively often is how to force a file to download instead of opening directly in the browser. For example, let’s say you have a PDF receipt or an MP3 file that you want to let people download. You might point that to that file with a link. Generate PDFs in JavaScript using html2pdf and Puppeteer. Sep 01, 2020 - To force the browser to download a file it would otherwise be capable of rendering (such as HTML or text files), you need the server to set the file’s MIME Type to a nonsensical value, such as application/x-please-download-me or alternatively application/octet-stream, which is used for arbitrary ...
13/7/2017 · On my most recent assignment I was faced with the challenge of downloading a pdf file from an API and displaying it in the browser. Normally, the API would provide a json-object with a link to the pdf, which can then be used to open a new browser tab/window and the browser or platform takes care of the rest. complicated code and it is a server side file download, you can do it with single line in javascript by window.open(url,''). Re: Actually it a server side file download and not javascript ashishjain88 4-Aug-11 22:12 Sep 07, 2013 - I was wondering how to make a PDF file link downloadable instead of opening them in the browser? How is this done in html? (I'd assume it's done via javascript or something).
Sep 19, 2013 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Sep 2013 PDF file format is very useful to download bulk data in the web application. It helps the user to download dynamic content in file format for offline use. With export to PDF functionality, the HTML content is converted to a PDF document and downloaded as a PDF file. 18/8/2016 · Download a .pdf file from a webservice in node.js. ... takes the user to a web page which deals the request according to the parameters passed in the url and then returns a pdf file directly in the browser view. ... Pdf download functionality in node js. Convert to pdf file using webservice.
How to Download PDF File in Browser Using Filesaver.js in Javascript Welcome Folks My name is Gautam and Welcome to Coding Shiksha a Place for All Programmer...
 Angular 9 8 7 Download Pdf Files In Browser Instead Of
Angular 9 8 7 Download Pdf Files In Browser Instead Of
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 How To Convert Pdf To Text Extract Text From Pdf With
How To Convert Pdf To Text Extract Text From Pdf With
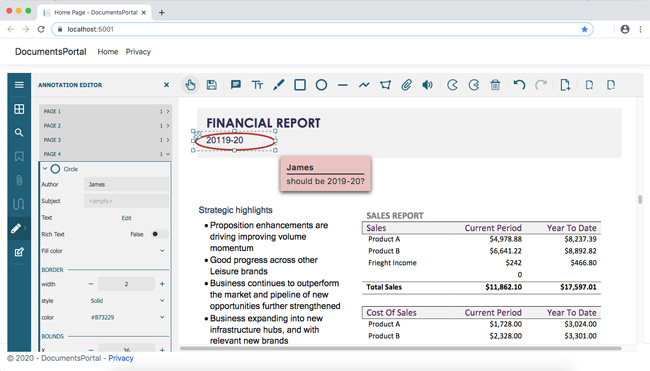
 Introducing A Javascript Annotation Redact And Form Editor
Introducing A Javascript Annotation Redact And Form Editor
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
How To Generate A Pdf With Jquery Pdf Generator Tips Bytescout
 Jsreport Javascript Based Reporting Platform
Jsreport Javascript Based Reporting Platform
 Pdf Document Display And File Downloads With Angular
Pdf Document Display And File Downloads With Angular
 How To Embed A Pdf In An Html Website Pdf Js Express
How To Embed A Pdf In An Html Website Pdf Js Express
 Upload Files To Database In Asp Net Download Files From
Upload Files To Database In Asp Net Download Files From
 Using Javascript Filereader To Upload Large Files In Chunks
Using Javascript Filereader To Upload Large Files In Chunks
 Spring 4 Mvc Download File From Server
Spring 4 Mvc Download File From Server
 Pdf Document Display And File Downloads With Angular
Pdf Document Display And File Downloads With Angular
 Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
Angular 5 6 7 8 Export To Pdf Using Pdfmake Generate Client
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Pdf Document Display And File Downloads With Angular
Pdf Document Display And File Downloads With Angular
 Can T Download Javascript Or Css Files Anymore Super User
Can T Download Javascript Or Css Files Anymore Super User
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
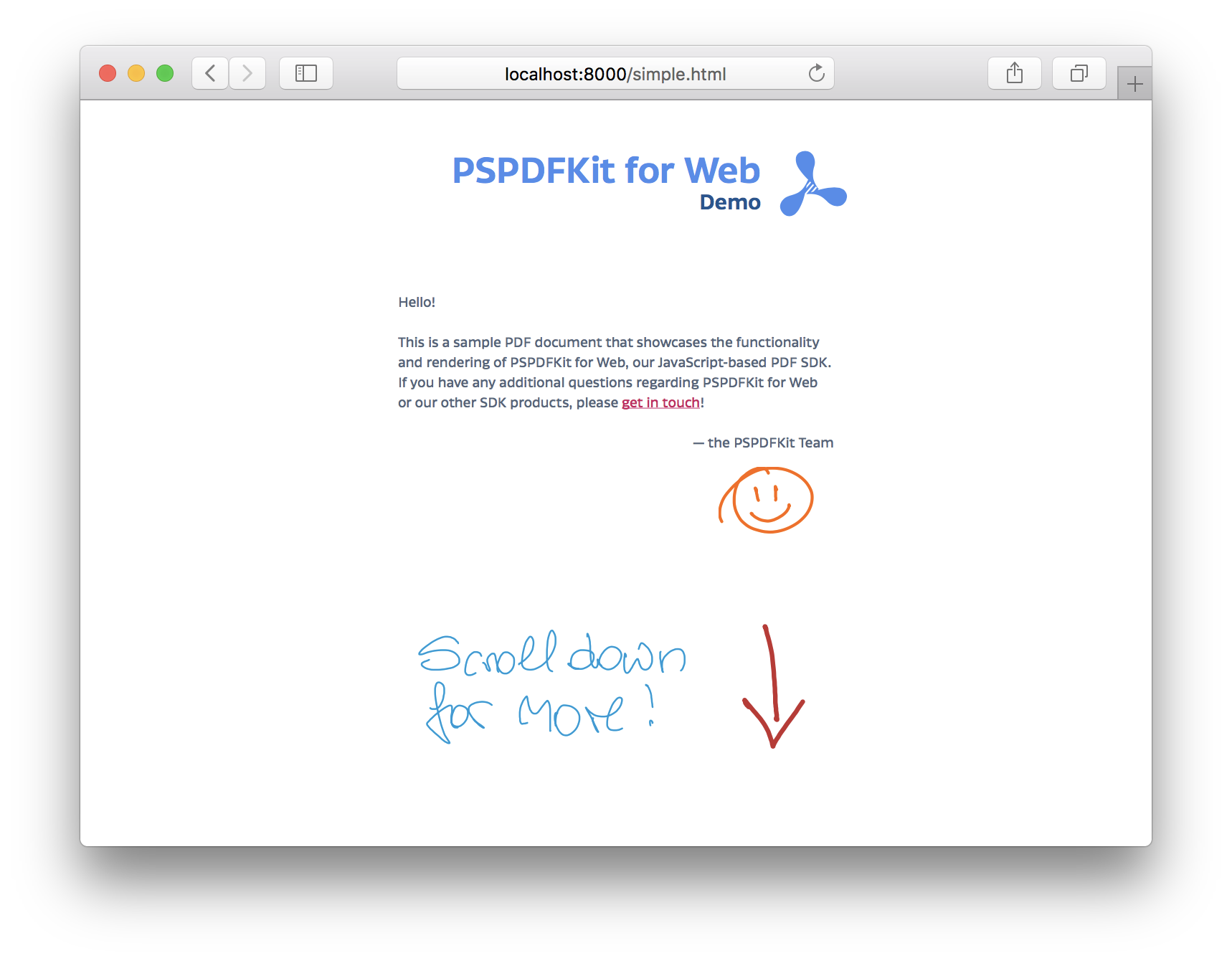
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
 Convert Html Table To Pdf Using Javascript Without A Plug In
Convert Html Table To Pdf Using Javascript Without A Plug In
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
 How To Open Pdf Files In Web Brower Using Asp Net
How To Open Pdf Files In Web Brower Using Asp Net
 Trigger To Download A File When Clicking Link All Php Tricks
Trigger To Download A File When Clicking Link All Php Tricks
 Download Pdf Node Js 8 The Right Way Practical Server Side
Download Pdf Node Js 8 The Right Way Practical Server Side
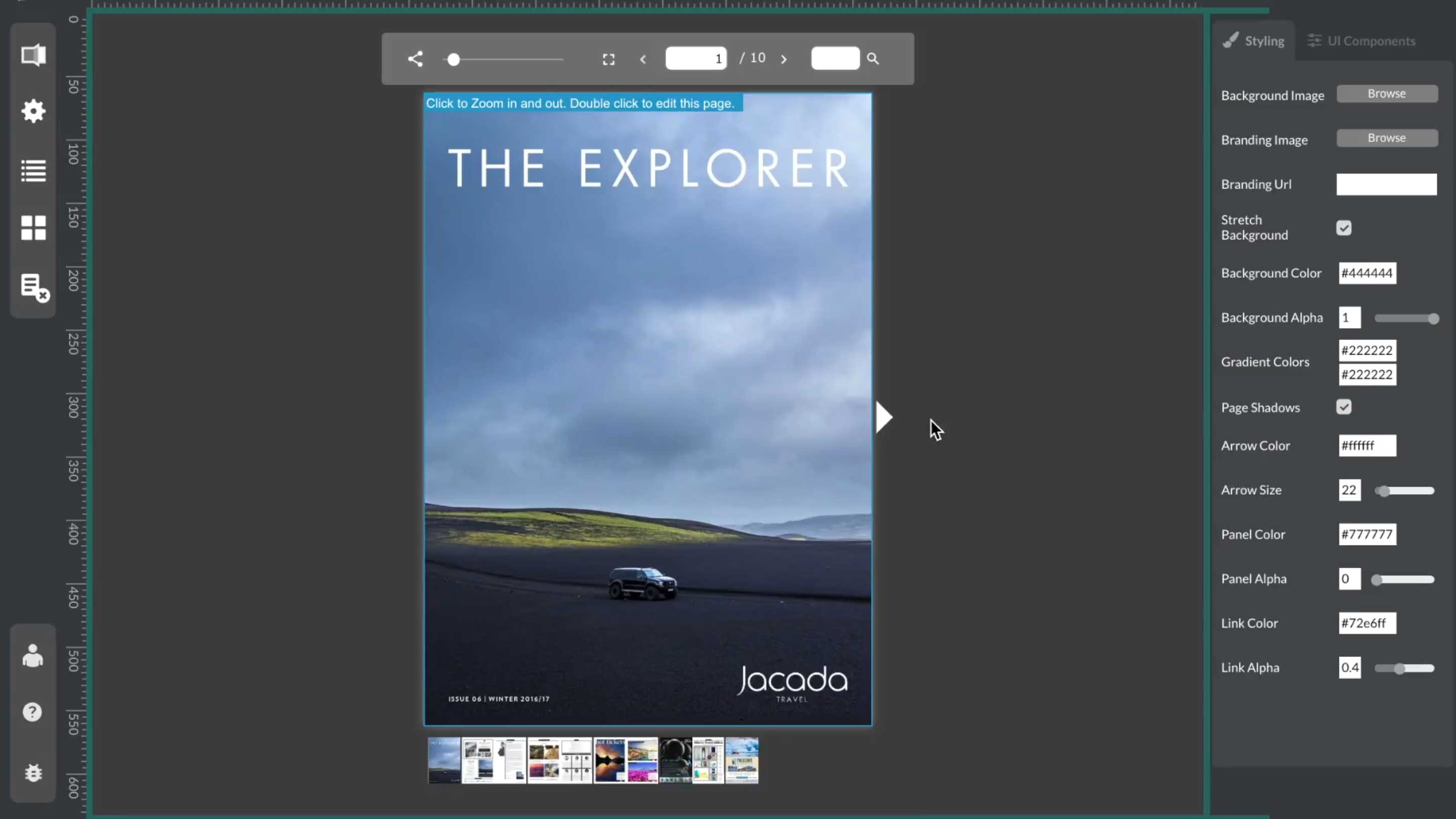
 Flowpaper Responsive Online Pdf Viewer For Your Website
Flowpaper Responsive Online Pdf Viewer For Your Website
 Pdf Blob Pop Up Window Not Showing Content Stack Overflow
Pdf Blob Pop Up Window Not Showing Content Stack Overflow



0 Response to "35 Javascript Download Pdf File From Server"
Post a Comment