20 Text Animation Javascript Code
Generally, this animation is created using JavaScript or jQuery library, and the famous jQuery library for text animation is typed.js but now I'll tell you how you can create this text typing animation using only HTML & CSS. Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
 92 Css Text Styling And Effects W3tweaks Com
92 Css Text Styling And Effects W3tweaks Com
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Text animation javascript code. Creating amazing CSS text effects Example wth sourse code.Developed using HTML, CSS, javascript, jQuery and SVG. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Click on the link below to get 2 months FREE access to Skillshare premiumhttps://skl.sh/deved16Today we are going to have some fun creating this javascript t...
9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. 73 JavaScript Text Effects. May 28, 2021. Collection of free vanilla JavaScript text effect code examples: 3D, circle, animated, responsive, with motion path, with particles, with hover effects. Update of May 2020 collection. 45 new items. The Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous.
Your comprehensive JavaScript, DHTML, CSS, and Ajax stop 37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ... Squiggly Text. Developer: Lucas Bebber. Here's a CSS text animation with a ghost-like text effect that is often seen in retro movies. This latest CSS script-based animation makes the font looks clean and smooth.
Auto Type In JavaScript Programs Source Code. First, talk a little bit about the program. This auto type program is in pure javascript. I used a google font and an external CSS library called normalize ( get info). There is very less code in HTML and CSS file, mostly used javascript. You have to create 3 files for this program. Lottie can run on any browser that supports JavaScript. The animations are stored in plain text and are human readable. Since the text data is stored in the JSON format, it's easily assimilated with any JavaScript environment. This makes it a popular animated graphics format to enhance mobile frontends. 40+ Latest free pure JavaScript and/or CSS library for fancy text animations and typing effects.
10. Simple Typing Carousel. This is a pretty popular text animation technique. It is sometimes used by websites to showcase their products range, services offered or to list other such descriptions. The animation uses a combination of CSS and JavaScript to rotate text snippets as if they were being typed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. SVG text animation. Image: Slot Machine Text Animation GIF. This is a text animation where you have a block of text in which each letter animates as if it's a slot machine and reveals a different block of text. This SVG code snippet is designed by Michał Skowronek. If you are having trouble with the pen, try the archived copy on GitHub.
The real hero in this text animation style penned by Georgi Nikoloff is JavaScript. Rearrangement of each grid to form another alphabet. This text animation gives the impression of interlink between different kinds of elements. Apr 09, 2019 - These effects vary from text display animations to 3D rotations or anything else you could picture. And also in this blog post, I’ve cataloged 8 of the coolest instances from around the internet showcasing exactly what you can do with just a little bit of elegant text as well as CSS code. Below are 8 Coolest CSS & JavaScript ... Text animation is the creation of beautiful and colourful letters, words and paragraphs with a decorative movable effect. The movement can be seen in some fashion within the area or across the screen following some regular pattern. HTML Code: In this section, the basic structure of the code is designed by using HTML. Text animation is created with changing the color of the text by using some ...
this is simple example for typing text animation pure javascript... JavaScript animations JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. <h1 class="ml14"> <span class="text-wrapper"> <span class="letters">Find Your Element</span> <span class="line"></span> </span> </h1> ... Letter animation code is free to use, licensed under MIT. Site design & code © Tobias Ahlin, 2021.
By webcodeflow A small library for creating typing animations. tiper-js is a modern JavaScript component for printing any text using typing animations just like commands and output in the terminal. How to Make Use of it: 1. Compatibility: IE4+, NS4+. Description: This script not only rotate text but provide to user information about browser. [Get Source Code] Text Typer v2.5. Compatibility: Navigator 4.x and Explorer 4.x. Description: Text Typer is a dhtml script that lets you type out a series of text on the screen. We moved the y coordinate of the 2nd point below zero, and for the 3rd point we made it over 1, so the curve goes out of the "regular" quadrant.The y is out of the "standard" range 0..1.. As we know, y measures "the completion of the animation process". The value y = 0 corresponds to the starting property value and y = 1 - the ending value. So values y<0 move the property beyond ...
Use SVG and manipulate the SVG code with JavaScript to make the animation. - The Demz May 4 '15 at 19:31 | Show 6 more comments. 4 Answers Active Oldest Votes. 268 I want this word to be drawn with an animation, such that the page "writes" the word out the same way that we would ... if canvas isn't supported the text (or animated gif as in ... A great way to do that is making the code you write in JavaScript animate your pages. JavaScript animations can be of various kinds - a content box sliding in upon page load, some hilarious text animation, anything you can imagine. However, overstacking your website with JS animations might make it look tacky. Sep 21, 2020 - In today’s post, we’re sharing some of the most interesting and unusual CSS text effects – some with the help of JavaScript – that we’ve found on CodePen for your inspiration as well as to possibly use in any of your upcoming projects. These examples range from animations, to hover ...
web animations.js Web Animations.js Demo, Code Snippets and Examples Handpicked Web Animations.js Demo, Code Snippets and Examples that you can use to find inspiration for your next web project. Web Animations.js is a JavaScript API for driving animated content on the web. You can choose to use CoolText both with javascript (with a few lines of code) and html (simply adding special attributes to html tags). ... You don't have to alter your html structure. CoolText can animate almost every tag containing text. 63 CSS Text Animations. May 3, 2021. Collection of hand-picked free HTML and CSS text animation code examples. Update of March 2020 collection. 21new items. CSS Text Effects. CSS Text Shadow Effects. CSS Glow Text Effects. CSS 3D Text Effects. CSS Text Glitch Effects.
this is simple example for typing text animation pure javascript... A simple plugin for CSS3 text animations. ... Textillate.js combines some awesome libraries to provide a ease-to-use plugin for applying CSS3 animations to any text. Text Animation is a small and dynamic library that helps you create a distortion effect for text by scramble/shuffling characters. A collection of code examples for free animation effects. A collection of code examples for free animation effects.
Text Scrolling Animation Code Snippets Background Pattern Animation Code Snippets Mind Blowing SVG Animation Examples JavaScript HTML5 Canvas Animated Background. As you can see, adding a certain spice to the first impression is an elegant way, while separating the website from the crowd gently and discretely. 1. Flowfield Particles Example 9. Unbreakable Kimmie Schmidt. This sweet logo effect was borrowed from the Netflix series "Unbreakable Kimmie Schmidt". Everything is created with CSS including the text styles and the custom animations. The page body has a class which initiates the animation, and this class is appended to the page using JavaScript. This script flies in multiple text from the left edge of the window, one at a time in sequential order similar to a PowerPoint effect. It's versatile enough to handle any number of text (or other rich HTML like images!), and you can customize both the animation speed and pause between each message.
 Web Page Scroll Animation Demo Usign Aos And Bootstrap 4
Web Page Scroll Animation Demo Usign Aos And Bootstrap 4
 Creating A Smooth Landing Page Reveal Animation With Css
Creating A Smooth Landing Page Reveal Animation With Css
 Pure Css Text Animation No Javascript
Pure Css Text Animation No Javascript
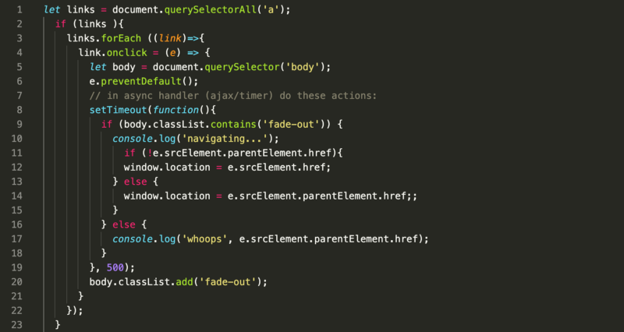
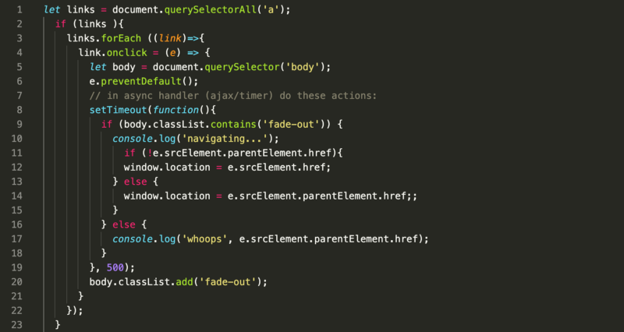
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
 Interactive Animations With Css And Javascript Online Class
Interactive Animations With Css And Javascript Online Class
 Text Animation Design Inspiration
Text Animation Design Inspiration
 Javascript Tutorial Html5 Canvas Text Animation Part 64
Javascript Tutorial Html5 Canvas Text Animation Part 64
 Css3 Animation Fan Shaped Expansion With Js Code Inside
Css3 Animation Fan Shaped Expansion With Js Code Inside
 Awesome Bootstrap Slider With Text Animation
Awesome Bootstrap Slider With Text Animation
 How To Add A Css Fade In Transition Animation To Your Text
How To Add A Css Fade In Transition Animation To Your Text
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 92 Css Text Styling And Effects W3tweaks Com
92 Css Text Styling And Effects W3tweaks Com
 Extension For Animate Text Sentences And Words Movinwords Js
Extension For Animate Text Sentences And Words Movinwords Js
 Minimalist Css Text Sliding Animation Red Stapler
Minimalist Css Text Sliding Animation Red Stapler
 Minimal Text Animation Javascript Library Txt Wav Css Script
Minimal Text Animation Javascript Library Txt Wav Css Script
 How To Animate Type With Typed Js Guide By Noah Flowbase
How To Animate Type With Typed Js Guide By Noah Flowbase
 8 Coolest Css Amp Javascript Text Animation Snippets
8 Coolest Css Amp Javascript Text Animation Snippets
 37 Cool Text Effect Animations Made With Css Amp Javascript
37 Cool Text Effect Animations Made With Css Amp Javascript

0 Response to "20 Text Animation Javascript Code"
Post a Comment