26 Read Text File Javascript W3schools
HTML5-based local storage is a hot topic these days, but JavaScript can also work with the local file system.In fact, things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local files system in Web applications.Its main functionality is already largely supported in the latest Firefox (version 5+). Sometimes, we may want to read a text file stored on a user's computer with JavaScript. In this article, we'll look at how to read a local text file stored on the user's device with JavaScript. Get File Content from File Input. We can read file content from a file selected with the file input into our web page.
 Php Tutorial W3schools Pdf Pdf Document
Php Tutorial W3schools Pdf Pdf Document
By using the fs module we can read and write files in both synchronous and asynchronous way. There are many ways in which we can read and write data to file. Lets have a look on each of them one by one. JavaScript Read and Write to Text File Method 1: Using Node.js. First is by using writefile and readFile method in node.js environment. writeFile:

Read text file javascript w3schools. 12/10/2018 · There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. 25/5/2015 · <html> <head> <meta http-equiv='Content-type' content='text/html;charset=UTF-8' > <script> function startRead() { // obtain input element through DOM var file = document.getElementById("file").files[0]; if(file) { getAsText(file); } } function getAsText(readFile) { var reader; try { reader = new FileReader(); }catch(e) { document.getElementById('output').innerHTML = "Error: seems File API is not supported on your browser"; return; } // Read file … Summary. File objects inherit from Blob.. In addition to Blob methods and properties, File objects also have name and lastModified properties, plus the internal ability to read from filesystem. We usually get File objects from user input, like <input> or Drag'n'Drop events (ondragend).. FileReader objects can read from a file or a blob, in one of three formats:
25/5/2020 · Get code examples like "read text file and display in html using javascript w3schools" instantly right from your google search results with the Grepper Chrome Extension. In this Tutorial. Quick Sample Code. Demo — Reading a Local Text File. How is File Reading Done ? Step 1 — Allow User to Choose the File. Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. Step 3 — Read File Contents using FileReader Object. Other FAQs on Reading a File with Javascript. In this tutorial, we will create and save the data into a text file. To do that we'll write: A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library.
Aug 10, 2011 - Things are definitely looking up for the W3C's File API, a new JavaScript API that provides limited access to the local file system in Web applications, In this article we'll learn how to use the FileReader to retrieve file properties and the contents of text files. Feb 11, 2008 - Ive been doing javascript for a while, but Ive never had to do this before. So, heres my question: Is it possible to get the text from a file and put it on the web page using javascript?Thanks in advance! Step 1: Put your Javascript block in the HTML file. Each block of instructions in Javascript must be enclosed in a code tag. Below is the beginning of the Javascript code, which encapsulates your text import process: Read the file. To read a file in Javascript the function fopen is required. The following code gets the contents of a file called ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The <input type="file"> defines a file-select field and a "Browse" button for file uploads.. To define a file-select field that allows multiple files to be selected, add the multiple attribute. Tip: Always add the <label> tag for best accessibility practices! import java.io.File; // Import the File class import java.io.FileNotFoundException; // Import this class to handle errors import java.util.Scanner; // Import the Scanner class to read text files public class ReadFile { public static void main(String[] args) { try { File myObj = new File("filename.txt"); Scanner myReader = new Scanner(myObj); while (myReader.hasNextLine()) { String data = myReader.nextLine(); System.out.println(data); } …
The FileReader object lets web applications asynchronously read the contents of files (or raw data buffers) stored on the user's computer, using File or Blob objects to specify the file or data to read.. File objects may be obtained from a FileList object returned as a result of a user selecting files using the <input> element, from a drag and drop operation's DataTransfer object, or from the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 29, 2021 - To read a file, use FileReader, which enables you to read the content of a File object into memory. You can instruct FileReader to read a file as an array buffer, a data URL, or text.
Today, We want to share with you javascript read text file line by line.In this post we will show you javascript filereader, hear for javascript read local file from path we will give you demo and example for implement.In this post, we will learn about PHP file_get_contents URL with an example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Read Write to file with javascript. Raw. read-write-file.js. /// write to file. var txtFile = "c:/test.txt"; var file = new File(txtFile); var str = "My string of text";
I have a text file in the same folder as my JavaScript file. Both files are stored on my local machine. The .txt file is one word on each line like: red green blue black I want to read in each l... The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. Node.js as a File Server. The Node.js file system module allows you to work with the file system on your computer. To include the File System module, use the require () method: var fs = require ('fs'); Common use for the File System module: Read files. Create files.
This function gives you more options than the readfile() function. We will use the text file, "webdictionary.txt", during the lessons: AJAX = Asynchronous JavaScript and XML CSS = Cascading Style Sheets HTML = Hyper Text Markup Language PHP = PHP Hypertext Preprocessor SQL = Structured Query ... Like Reading file, Writing file etc. TO read file data we have to use 'fread' method. */ <?php $myfile = fopen("read_text_file.txt", "r") or die("Unable to open file!"); echo fread($myfile,filesize("read_text_file.txt")); fclose($myfile); ?> /* I hope it will help you. Namaste Stay Home Stay Safe */ Sep 21, 2015 - oh ok, I didn't realize javascript was not a simple language to use to read text files... like in regular Java, it is SO easy to read a text file. what is this other way to read xml files then? ... I'm not sure exactly how, but I know it's easier. It's still kind of complicated, though. http://www.w3schools...
The contents if the file would need to be put into a variable as you would not be able to load the file from the client system (without AJAX). If you are going to use AJAX then it may be better to submit the password to a page using AJAX and then checking that against the file on the server and returning whether a match was found or not. Sep 09, 2017 - Since we are reading from a webserver, we should have async set to true. If this were a simple local search then setting async to false is ok, but onreadystatechange is not needed while it is set to false. Here is the documentation: w3schools /ajax/ajax_xmlhttprequest_send.asp When using extensions, all you need to do is select Build / Execute from the menu and let JavaScript Editor do the job. Example 1 (using extensions): Reading a file. 1. Run JavaScript Editor 2. Copy and paste the code below 3. Save the file as FileRead.js, and 4. Select Build / Execute from the menu.
CSV[] is usually a comma (or TAB)-separated text format. So what you can do is split[] the text string using the new-line character first, this will give you an array of lines. Then for each of these lines, split the line using the comma character, giving you an array of tokens for each line. You can add[] each of these token arrays to a new array giving you your desired 2D array Example: read file using php /* In php to read file first you have to use 'fopen' method to open the file after that you perform different operation on it. Like Read Sep 09, 2020 - All Languages · w3schools javascript read file · “w3schools javascript read file” Code Answer · javascript write to file · javascript by Silly Squirrel on Sep 09 2020 Comment · <script> // Requiring fs module in which // writeFile function is defined. const fs = require('fs') // Data ...
Simple Examples. Create a simple XMLHttpRequest, and retrieve data from a TXT file Create a XMLHttpRequest with a callback function, and retrieve data from a TXT file. Examples explained. In this video tutorial, you will learn how to read text file in javascript line by line. Source Code: https://www.fwait /how-to-read-text-file-in-javascri... PHP Open File - fopen () A better method to open files is with the fopen () function. This function gives you more options than the readfile () function. We will use the text file, "webdictionary.txt", during the lessons: AJAX = Asynchronous JavaScript and XML. CSS = Cascading Style Sheets.
FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: Lastly, I just read some other answers that beat me to the draw, but as they suggest, you might be looking for code that lets you load a text file from the server (or device) where the JavaScript file is sitting.
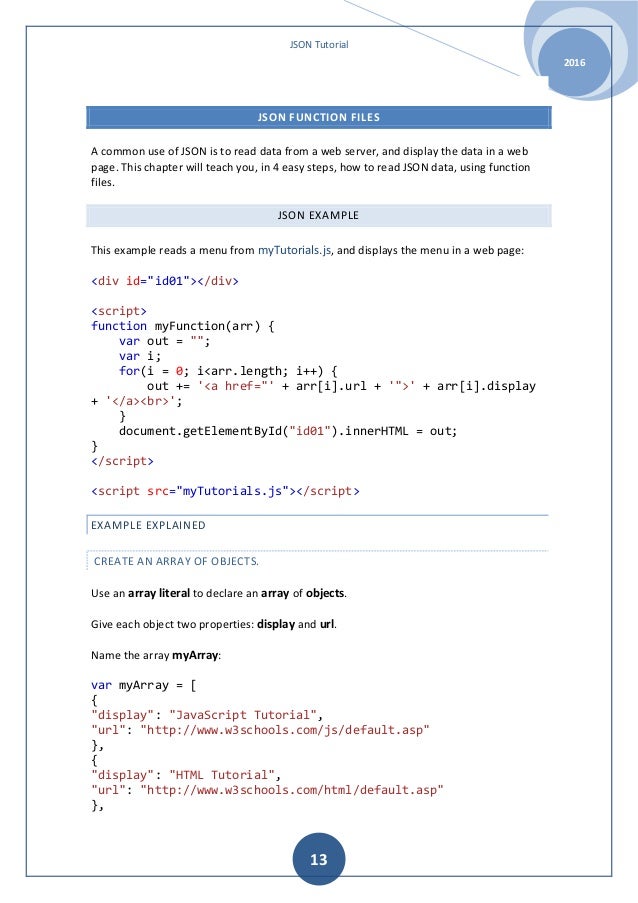
Javascript read text file is a module that helps in the interaction with the local files so that the user is able to read them. Javascript has a FileReader API which allows the program to read the file. To read a file in javascript, these are the inbuilt methods that can be used. JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files. How to Read a Text File from Client Side using HTML5 and JavaScript File API? HTML. In order to read a text file from client side using HTML5 and JavaScript File API, we must declare a File input field. This tag will allow let the users select a text file from client side.
In the context of browser, Javascript can READ user-specified file. See Eric Bidelman's blog for detail about reading file using File API. However, it is not possible for browser-based Javascript to WRITE the file system of local computer without disabling some security settings because it is regarded as a security threat for any website to ...
 Using An Html File With External Css And Javascript Chegg Com
Using An Html File With External Css And Javascript Chegg Com
 Devrant A Fun Community For Developers To Connect Over Code
Devrant A Fun Community For Developers To Connect Over Code
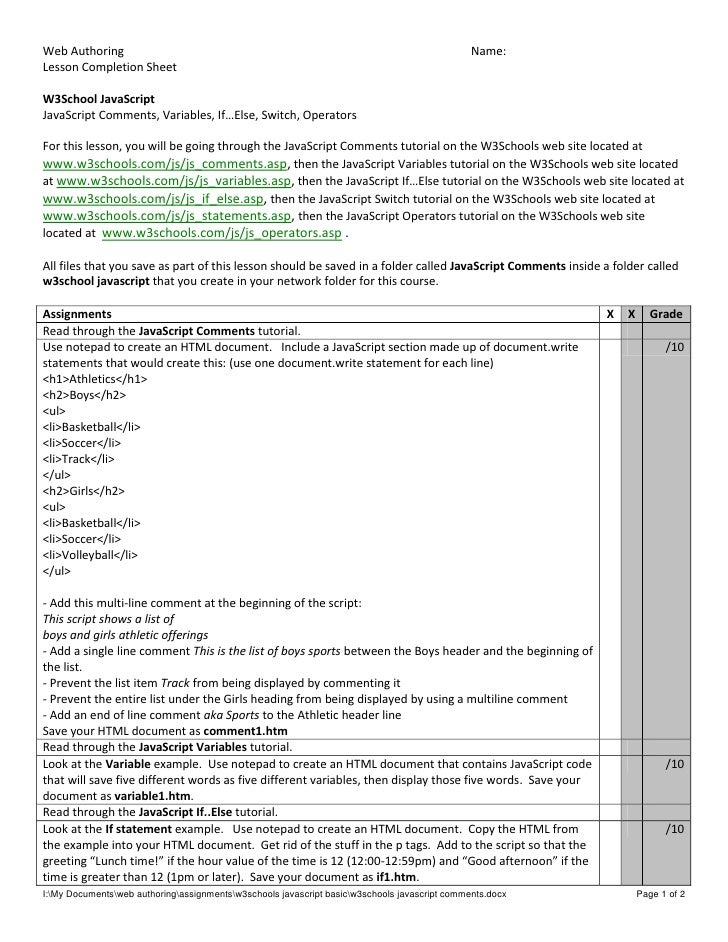
 W3schools 20javascript 20comments
W3schools 20javascript 20comments
 Appml Case Text File Pdf W3schools Com Html More Log In
Appml Case Text File Pdf W3schools Com Html More Log In
 Html Write To Text File Javascript Code Example
Html Write To Text File Javascript Code Example
 Send Hyperlink Via Mail Body Studio Uipath Community Forum
Send Hyperlink Via Mail Body Studio Uipath Community Forum
 W3schools Javascript Save File Node
W3schools Javascript Save File Node
Inte2047 Labmanual Semester 2 2011m
 Javascript Filereader Example W3schools Test Your Javascript
Javascript Filereader Example W3schools Test Your Javascript
 Pagination In Html Table W3schools Pagination Javascript
Pagination In Html Table W3schools Pagination Javascript
 How To Load External Data With Javascript Troikatronix
How To Load External Data With Javascript Troikatronix
 Json Tutorial A Beguiner Guide
Json Tutorial A Beguiner Guide
 Step By Step Php Complete W3schools
Step By Step Php Complete W3schools
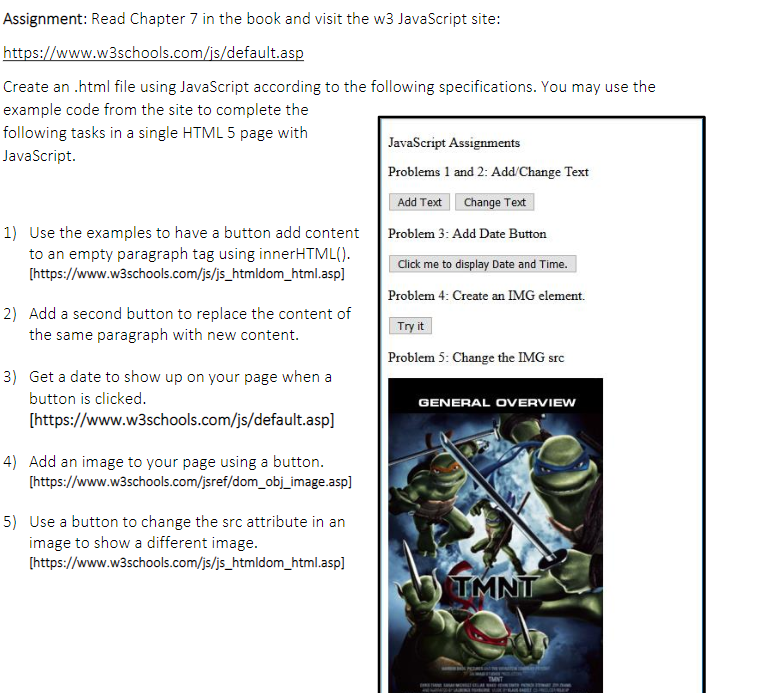
 Assignment Read Chapter 7 In The Book And Visit The Chegg Com
Assignment Read Chapter 7 In The Book And Visit The Chegg Com
 Filereader Javascript Example Code Example
Filereader Javascript Example Code Example
 Create Your Own Adventure Game Html 4 Steps Instructables
Create Your Own Adventure Game Html 4 Steps Instructables
 W3schools Then And Now How Have Javascript Tutorials Changed
W3schools Then And Now How Have Javascript Tutorials Changed
 Are Web Development Search Results Being Manipulated
Are Web Development Search Results Being Manipulated
Further Reading 3 Javascript 1 Pages





0 Response to "26 Read Text File Javascript W3schools"
Post a Comment