23 Javascript Best Way To Iterate Over Object
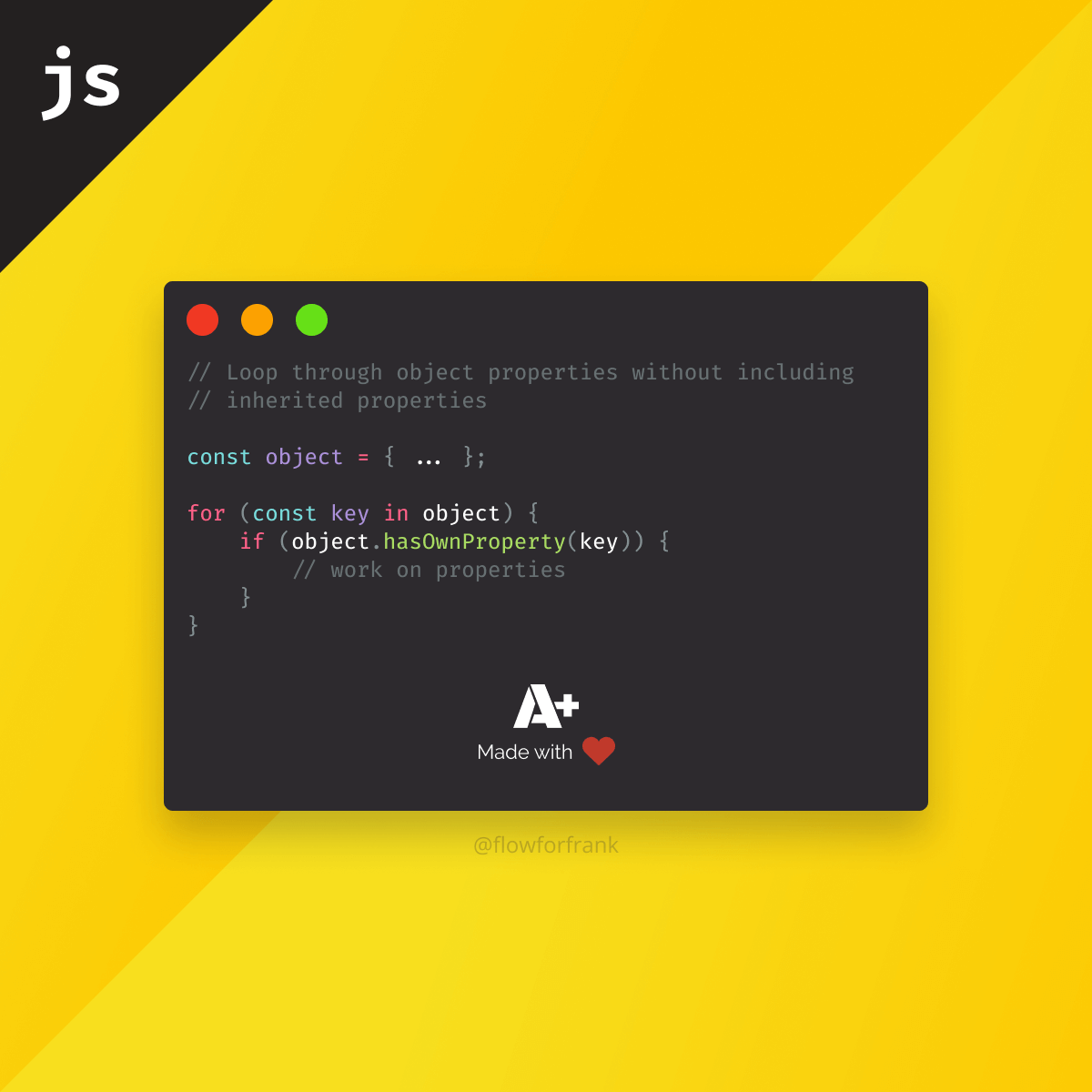
In the next section, we'll go over ways to iterate through objects in JavaScript. Looping Through Object Properties. JavaScript has a built-in type of for loop that is specifically meant for iterating over the properties of an object. This is known as the for ... Jul 20, 2018 - Once in a while, you may need to loop through Objects in JavaScript. The only way to do so before ES6 is with a `for...in` loop. The problem with a `for...in` loop is that it iterates through properties in the Prototype chain. When you loop through an object with the `for...in` loop, you need to
3 Methods To Loop Over Object Properties In Javascript In
As you can see using a for loop with length caching is the fastest way to iterate over an array. However, this depends on the browser (if you are running it in a browser), your system, etc. That said, there is a noticeable performance gain when using for/while loop as compared to for…in, forEach, or map.

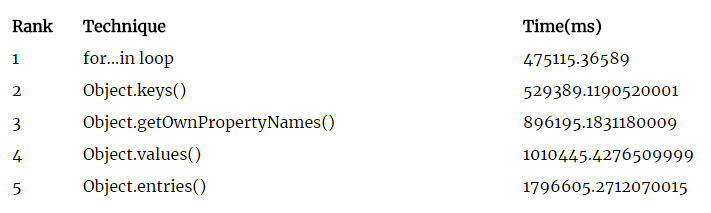
Javascript best way to iterate over object. 14/10/2009 · I know that I can iterate over an object's properties like this: for (property in object) { // do stuff } I also know that the fastest way to iterate over an array in Javascript is to use a decreasing while loop: var i = myArray.length; while (i--) { // do stuff fast } Nov 20, 2019 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques. Jan 17, 2020 - This post includes 5 different ways for iterating over JavaScript Object entries and a performance comparison of those techniques.
Use Object.entries, Object.values or Object.entries An alternative approach to above is to use one of Object.keys (), Object.values () or Object.entries (). These will return an array which we can... Apr 02, 2018 - Sometimes we may need to retrieve multiple pairs of data from an object. This article will briefly describe three ways that we can accomplish this task using array looping methods. The three ways I… 1 week ago - The for...in statement iterates over all enumerable properties of an object that are keyed by strings (ignoring ones keyed by Symbols), including inherited enumerable properties.
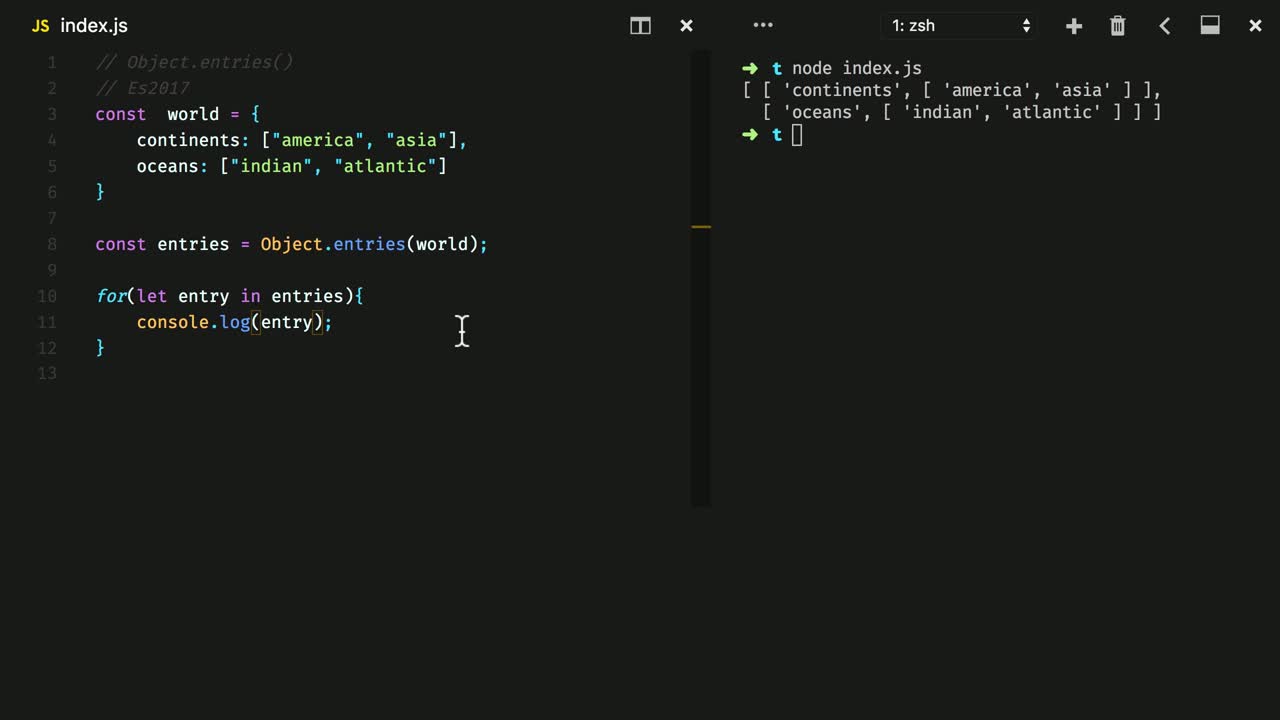
The first method we'll cover is Object.entries.This method returns an array of an object's string key-value pairs. There are a few interesting ways to use Object.entries.. Iterating with forEach. Using the forEach method, we can access each entry individually. Notice that we are destructuring entry, and entry[0] is the key while entry[1] is the corresponding value. Javascript. The simplest way to iterate over an object with Javascript (and known) is to use a simple for .. in loop. How it works is really simple, the for loop will iterate over the objects as an array, but the loop will send as parameter the key of the object instead of an index. Dec 07, 2020 - It happens a lot that you need to loop over an Array with JavaScript Objects! But sometimes you just don’t know what kind of properties that Object has. In this post I want to show you how you can…
4 weeks ago - A protip by steveniseki about jquery and javascript. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. This MDN documentationexplains more generally how to deal with objects and their properties. If you want to do it "in chunks", the best is to extract the keys in an array. As the order isn't guaranteed, this is the proper way. In modern browsers, you can use
The forEach method takes the callback function as an argument and runs on each object present in the array. Learn how to retrieve values from ArrayList in Java using for loop, while loop, iterator and stream api. There are five ways to loop ArrayList. For Loop; Advanced for loop; List Iterator; While Loop; Java 8 Stream; 1. Iterate through ArrayList with for loop. Java program to iterate through an arraylist of objects using standard for loop. @JZ. Forgive me if I'm wrong, but it looks like you have a collection of objects. When I want to achieve this affect, I usually have an object that (among other attributes, if necessary) holds an array of objects. Then I just loop through the indexes. - VoidKing Mar 7 '13 at 21:55
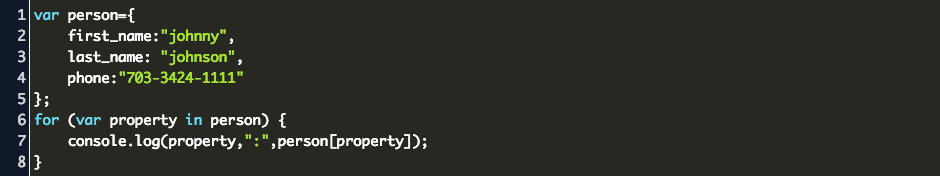
Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. Sep 03, 2018 - On Tuesday, we look at how to use for...in loops to iterate through JavaScript objects. And yesterday, we looked at the ES6 way to loop through arrays and NodeLists. This hasOwnProperty() method ensures that the property belongs to the person object, not the inherited properties.. Note that the for...in ignores properties keyed by Symbols.. Object.keys() The Object.keys() takes an object and returns an array of the object's properties. By chaining the Object.keys() with the forEach() method, you can access the keys and values of an object.
We'll go over a few ways JavaScript allows us to "iterate" through JSON objects. Method 1:.entries () We can use Object.entries () to convert a JSON array to an iterable array of keys and values. Object.entries (obj) will return an iterable multidimensional array. Jan 08, 2020 - Since ES5.1, we have new features for iterating through the properties of an object. In the past, we only had the for...in loop to accomplish this. In this article, we’ll look at why the new ways to… Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. Other languages make this simpler, but not JavaScript.
The forEach () is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element Looping through an Object or Array is most common task that we can see in our project. Let's discuss different ways to do so. Looping through Objects Using Object.keys() To loop through all the keys of object, you can use Object.keys() with map() method. As of June 2016, doing some tests in latest Chrome (71% of the browser market in May 2016, and increasing):. The fastest loop is a for loop, both with and without caching length delivering really similar performance.(The for loop with cached length sometimes delivered better results than the one without caching, but the difference is almost negligible, which means the engine might be already ...
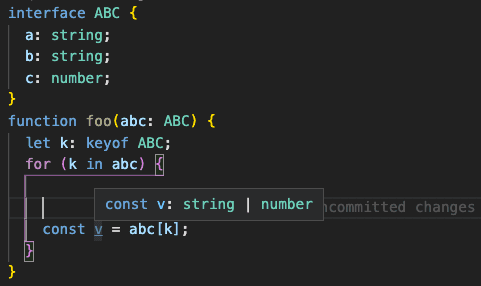
Oct 07, 2019 - In a for..of loop statement the iterator can be used directly. ... JavaScript objects are simple key-value maps. So the order of properties in the object is insignificant. You should not rely on it in most cases. However ES2015 has standardized the way properties are iterated: first, come ordered ... Apr 16, 2019 - Read writing from Chidume Nnamdi 🔥💻🎵🎮 on Medium. I am looking for a job | I am available for gigs, full-time and part-time jobs, contract roles | Hire Me! | 📦 : kurtwanger40@gmail | Twitter: @ngArchangel. Feb 14, 2020 - A ubiquitous problem most programmers encounter is looping over an enumerable data set. JavaScript provides many tools to solve this problem: for and while loops, forEach, for...in and for...of loops.
9/1/2021 · The common ways to iterate over objects in Javascript are: The easiest way, use a for-of loop to run through the object. for (let KEY of OBJECT) { ... } Use Object.keys() to extract the keys into an array and loop through it. var keys = Object.keys(OBJECT); for (let i of keys) { ... } Use Object.values() to extract the values and loop through. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Sep 28, 2020 - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well).
24/10/2019 · There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that may be inherited from their prototypes. _.forOwn () method is provided by Lodash Library. _.forOwn () can iterate over object's own property only. It will skip the Object's inherited properties. Find React, Vue, or Angular mentors to help you master JS frameworks and libraries. First way: ForEach method In es6 we have a forEach method which helps us to iterate over the array of objects.
Javascript for/of loop The for…of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map,... Thanks but my problem is not iterate is the performance, I'm looking for the best way. – Borja Tur Apr 15 '16 at 16:09 ... Not the answer you're looking for? Browse other questions tagged ecmascript-6 javascript-objects or ask your own question. Object.keys () returns an array of object keys. However, this function returns only enumerable properties. Set of keys, returned from this method can be iterated in many different ways.
Oct 03, 2019 - So, according to these results, the fastest way to iterate through JavaScript Objects is the for…in loop. Now, this doesn't mean the other methods are void or useless, it all depends on use cases. The problem with a for...in loop is that it iterates through properties in the Prototype chain. It iterates over ... Another way of looping is the For In Loop. Unlike the For Loop, this loop won't be using a counter. So this makes the whole process even more simple and hassle-free. In fact, the For In Loop is essentially a simplified version of the For Loop. The following are different ways of looping using the For In technique. 1. Looping through an Object ... JavaScript arrays are objects. typeof [] === 'object'. That means arrays can have non-numeric properties. The primary reason to avoid using for/in is that for/in iterates over non-numeric properties, whereas for, forEach(), and for/of skip non-numeric properties.
The for…in loops is designed to iterate over keys, therefore looping over object maps is a perfect use case for this loop. The for…in loop lets us store an object's key in a variable on each iteration instead of using an incriminator as in the standard for loop.
 Iterate Over Properties Of An Object With Es2017 Object Entries
Iterate Over Properties Of An Object With Es2017 Object Entries
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 How To Loop Through Properties Of An Object In Javascript
How To Loop Through Properties Of An Object In Javascript
 How To Iterate Over Object Properties In Javascript
How To Iterate Over Object Properties In Javascript
 Python Basics Iteration Iterables Iterators And Looping
Python Basics Iteration Iterables Iterators And Looping
 How To Iterate Over Objects In Typescript Trung Vo
How To Iterate Over Objects In Typescript Trung Vo
 How To Iterate Easily Over Object Properties In Javascript
How To Iterate Easily Over Object Properties In Javascript
 Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Tip Refactoring Your For In Loops To Avoid Eslint Warnings
Javascript Tutorial Looping Through All Properties Of Object
 Javascript Iterate Through Object Properties Code Example
Javascript Iterate Through Object Properties Code Example
 Iterating Javascript Object With Strings As Keys Stack Overflow
Iterating Javascript Object With Strings As Keys Stack Overflow
 A Guide To Es6 Iterators In Javascript With Examples
A Guide To Es6 Iterators In Javascript With Examples
 5 Techniques To Iterate Over Javascript Object Entries And
5 Techniques To Iterate Over Javascript Object Entries And
 Iterate Over Objects In Javascript Leigh Halliday
Iterate Over Objects In Javascript Leigh Halliday
 5 Methods To Iterate Through Javascript Objects By Chidume
5 Methods To Iterate Through Javascript Objects By Chidume
 Javascript The Best Way To Loop Through An Object Script Tips
Javascript The Best Way To Loop Through An Object Script Tips
 Looping Over Objects Javascript Tutorial
Looping Over Objects Javascript Tutorial
 4 Ways To Iterate Over Objects In Javascript Simple Examples
4 Ways To Iterate Over Objects In Javascript Simple Examples
 Best Way To Loop Through Javascript Array Of Objects
Best Way To Loop Through Javascript Array Of Objects
 What S The Fastest Way To Iterate Over An Object S Properties
What S The Fastest Way To Iterate Over An Object S Properties
How Javascript Works Iterators Tips On Gaining Advanced
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
0 Response to "23 Javascript Best Way To Iterate Over Object"
Post a Comment