24 How To Connect Javascript To Html
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Now, i have created a html page, asking the user to select the state from a drop down menu, and the day as checkbox. So that when I click on "Submit Query' button, it gives me all the banking centers of that state open on Monday and at which time. I want to link this HTML.html file with my access table.
 Html Link Tag The A Tag And Button Tag Copahost
Html Link Tag The A Tag And Button Tag Copahost
Apr 28, 2021 - Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents.

How to connect javascript to html. Here is how to create a connection to a MS Access Database: Open the ODBC icon in your Control Panel. Choose the System DSN tab. Click on Add in the System DSN tab. Select the Microsoft Access Driver. Click Finish. In the next screen, click Select to locate the database. Give the database a D ata S ource N ame (DSN). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Copied... Copy Download Run There are two ways to add JavaScript to HTML and make them work together. Now that we have talked about JavaScript and have seen what some of its advantages can be, let's take a look at some of the ways we can link JavaScript to HTML. Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. HTML File: javascript_login.html Here, we have created a simple HTML form with some fields, as user clicks submit button JavaScript code will execute. <html> <head> <title> Javascript Login Form Validation </title> <!-- Include CSS File Here --> <link rel="stylesheet" href="css/style.css"/> <!--
This process takes time, so you can do a quick check for an empty first name text box using JavaScript. This is just one of the many reasons for using JavaScript validation in your HTML forms. Using JavaScript with Forms. Let's take a simple form that asks the user to input a first and last name. Take a look at the code below. <!DOCTYPE html ... To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your…
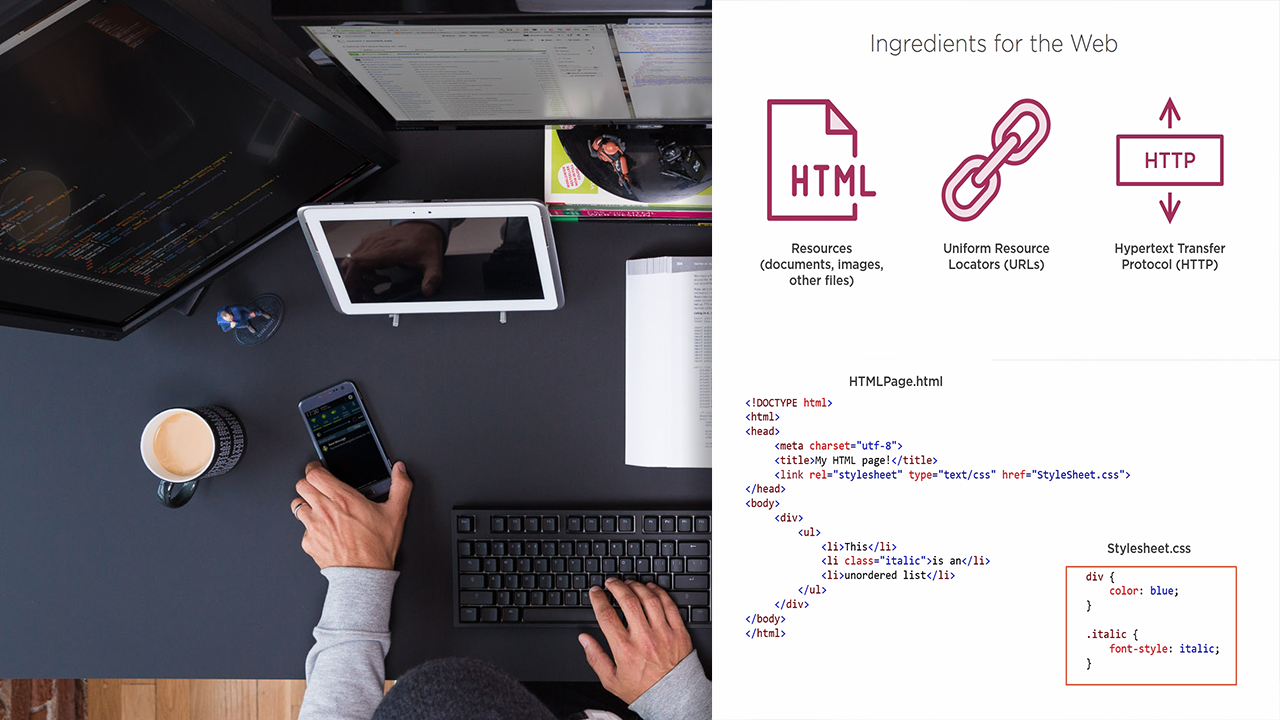
The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. Mar 01, 2016 - Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. SUBSCRIBE TO MY NEW YOUTUBE CHANNEL BELOWhttps://www.youtube /channel/UCIcsF-b1egVvi_HlDnYs8kgGRAB A 7 DAY FREE TRIAL OF TEAM TREEHOUSE - treehouse.7eer.n...
There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! Nov 10, 2019 - How to connect html to js onto codepen? Like with html u use the h1 our #div to connect the ones with css like example HTML hello text CSS h1 { font-type: arial; } the font type now will be in arial. but how to do with js? but how to do with js? how does it work and what do u do? Jul 30, 2017 - Separating the HTML markup and JavaScript code to make both more straightforward ... To demonstrate how to connect a JavaScript document to an HTML document, let’s create a small web project. It will consist of script.js in the js/ directory, style.css in the css/ directory, and a main index.html ...
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are Navigate to the Config tab and select CORS. Click the '+' button to add a new CORS entry and select '*' from the list box. This will pre-populate the fields in the form. Enter 3600 for Max Age, make sure that the 'Enabled' checkbox is checked, and save. How to link a file of JavaScript to Html file. ... To link an external JavaScript file named myScript.js to an HTML page that is in the same directory as the JavaScript file, what would you use?
I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks How to connect JavaScript to HTML? If you want to keep JavaScript code in a separate file and use it in HTML whenever it’s needed. Create another file and save it by .js extension and write JavaScript code within .js file. Use this JavaScript file in HTML document by <script> element. The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out.
The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. WebSocket is especially great for services that require continuous data exchange, e.g. online games, real-time trading ... How to Include JavaScript in Our HTML | JavaScript Tutorial | Learn JavaScript | For Beginners. In this JavaScript tutorial you will learn how to include Jav... Oct 01, 2018 - Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that ext ...
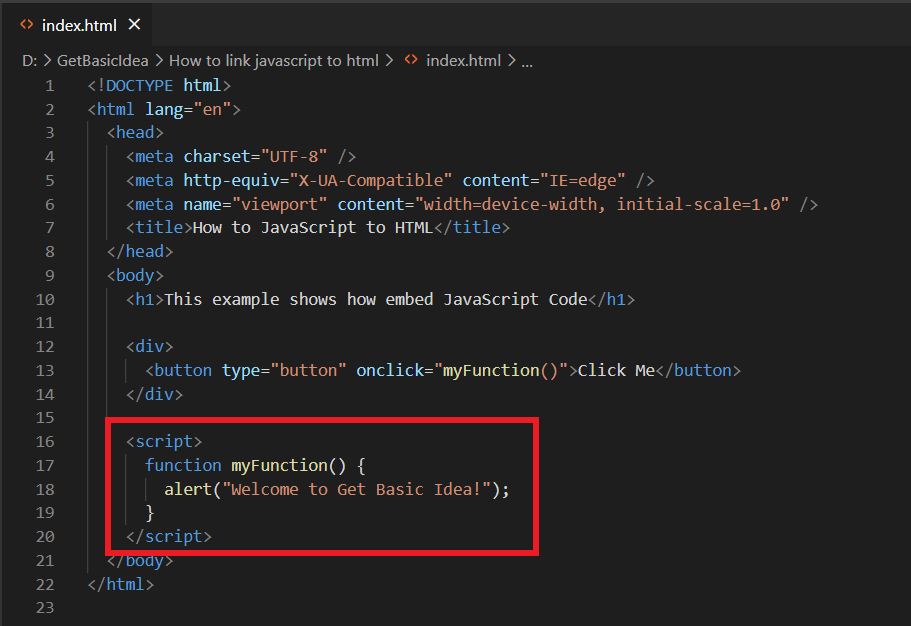
Embedding JavaScript To embed JavaScript in an HTML file, just add the code as the content of a <script> element. The JavaScript in the following example write a string of text to a web page. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert. Add the script tag the HTML head of your own website to add JavaScript. Great question! I'm gonna give you a very high level picture about how to do it. The web has two sides: -Client side: HTML/Javascript User interfaces, Web browsers very restricted environment. -Server side. Databases, data services, and other serv...
To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring. Example. You can try to run the following code to submit an HTML form − Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. Open css-and-js.html and enter the following HTML: <!DOCTYPE html> <html lang='en'> <head> <meta charset='UTF-8'/> <title>Linking to CSS and JavaScript</title> </head> <body> </body> </html>
Jun 11, 2017 - So i want to connect my array from javaScript to my html, some one can explain how can i do that? i am only able to find when the javascript is in the same html. html file: rest of the code in htm... Nov 17, 2016 - How do you properly link a JavaScript file to a HTML document? Secondly, how do you use jQuery within a JavaScript file? Connect 4 in JavaScript and HTML. In this post I will show you how to program the Connect 4 game by using JavaScript with HTML and Vue, with Bootstrap styles. Content table ocultar. 1 Game board. 2 Drawing game board. 3 Image. 4 Customizable constants. 5 Reset game. 6 Make user move.
How To Connect to an API (with JavaScript) Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ... Here's a very simple demonstration of how to include an external JavaScript file into an HTML page. Basic JavaScript Example; Other People's JavaScript. For this class you are not expected to write any actual JavaScript code. Lucky for you, many of people have already written lots of JavaScript and even allow you to use it for free. ...
1/6/2019 · Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Connecting JavaScript to HTML. Ask Question Asked 7 years, 3 months ago. Active 7 years, 3 months ago. Viewed 2k times 1 This is a rather trivial question but I cannot seem to find a straight forward or helpful answer. I have created a simple web page which contains five image placeholders that are to be filled with one of nine random pictures.
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Online Web App Course How To Use Html Css Amp Javascript
Online Web App Course How To Use Html Css Amp Javascript
 How To Link A Javascript File In Html Samtutorials
How To Link A Javascript File In Html Samtutorials
 Link Javascript To Html With The Script Src Attribute
Link Javascript To Html With The Script Src Attribute
 Connect4 Challenge 101 Computing
Connect4 Challenge 101 Computing
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 2 Ways To Link Javascript To Html Javascript To Html
2 Ways To Link Javascript To Html Javascript To Html
 Mqtt Web App Using Javascript And Websockets Thomas Laurenson
Mqtt Web App Using Javascript And Websockets Thomas Laurenson
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
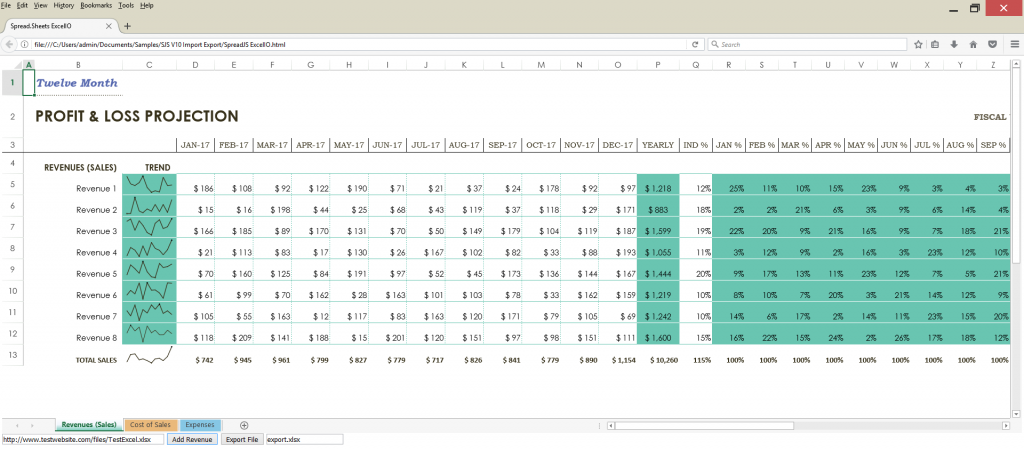
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Why Won T My Html File Connect To Js File Stack Overflow
Why Won T My Html File Connect To Js File Stack Overflow
Using The Javascript Mqtt Client With Websockets
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
Inserthtml How To Add Javascript To Html
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Link An External Javascript File To An Html Document
How To Link An External Javascript File To An Html Document
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
0 Response to "24 How To Connect Javascript To Html"
Post a Comment