26 Javascript Remove Data Attribute
HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial ... HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes Chemistry - How were x-ray diffraction patterns deciphered before computers?Chemistry - Why is it considered acid rain with pH <5.6?Chemistry - Why does a tetrahedral molecule like methane have a dipole moment of zero?Chemistry - Why isn't aluminium involved in biological processes?Chemistry ...
 How To Remove Array Duplicates In Es6 Samanthaming Com
How To Remove Array Duplicates In Es6 Samanthaming Com
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript remove data attribute. Description: Remove a previously-stored piece of data. All Languages · javascript remove data attribute · “javascript remove data attribute” Code Answer · javascript by Pratik Patel on Jun 19 2020 Comment · document.getElementsByTagName("H1")[0].removeAttribute("class"); · Add a Grepper Answer · Javascript answers related to “javascript ... Feb 20, 2021 - The dataset read-only property of the HTMLOrForeignElement mixin provides read/write access to custom data attributes (data-*) on elements.
Setting, getting, and removing data attributes, Setting, getting, and removing data attributes. Read, write, or remove data values of an element. In vanilla JavaScript setting a data attribute of an element is This makes sense to me except for the treatment of null because I would expect that ... Deleting is the only way to actually remove a property from an object. Setting the property to undefined or null only changes the value of the property. It does not remove property from the object. As per MDNyou need to use the delete operator to remove a dataset element When you want to remove an attribute, you can use the delete operator. const p = document.getElementById('example')
The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. There are various ways to remove a property from a JavaScript object. Find out the alternatives and the suggested solution. Published May 22, 2018. The semantically correct way to remove a property from an object is to use the delete keyword. Given the object. const car = { color: 'blue', brand: 'Ford'} An attribute to remove; as of version 1.7, it can be a space-separated list of attributes. The.removeAttr () method uses the JavaScript removeAttribute () function, but it has the advantage of being able to be called directly on a jQuery object and it accounts for different attribute naming across browsers.
One thing to remember when working with data attributes is that you can't store objects in them. Well, you can if you serialize them, but we'll save that for another post. For now, just know that you're pretty much limited to storing strings. Reading/writing data attributes with JavaScript # Using the delete button as an example, let's look at ... The jQuery .data() function is passed the suffix of the data-attribute to retrieve. Because you used data-id as the key for your data-attribute, you simply pass id to the .data() function and it returns the value assigned to that attribute. Update a Row. When the user clicks on the updateButton, the productUpdate() function is still called. In the next step we assign the value of the data attribute to a variable with the name user. Then we alert the value of user. Please note: You can access the data attribute with the property dataset, followed by the name of the data attribute. to access it, remove the data-at the beginnig of the attribute.
Sometimes non-standard attributes are used to pass custom data from HTML to JavaScript, or to "mark" HTML-elements for JavaScript. ... Using data-* attributes is a valid, safe way to pass custom data. ... elem.removeAttribute(name) - to remove the attribute. elem.attributes is a collection of all attributes. Accessing data attributes in JavaScript. Like any other attribute, you can access the value with the generic method getAttribute. let value = el.getAttribute("data-state"); // You can set the value as well. // Returns data-state="collapsed" el.setAttribute("data-state", "collapsed"); But data attributes have their own special API as well. You can use the jquery removeAttr () attribute method to remove the selected HTML elements attribute or remove disabled attribute jquery. Here we will take e.g. like, remove href attribute, remove data attribute value, remove disabled attribute, and jquery remove disabled attribute from select option. jQuery removeAttr () Method
May 29, 2019 - jQuery function to remove all "data-" attributes from a given element - gist:6912619 The delete operator deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note that.removeData () will only remove data from jQuery's internal.data () cache, and any corresponding data- attributes on the element will not be removed. A later call to data () will therefore re-retrieve the value from the data- attribute. To prevent this, use.removeAttr () alongside.removeData () to remove the data- attribute as well.
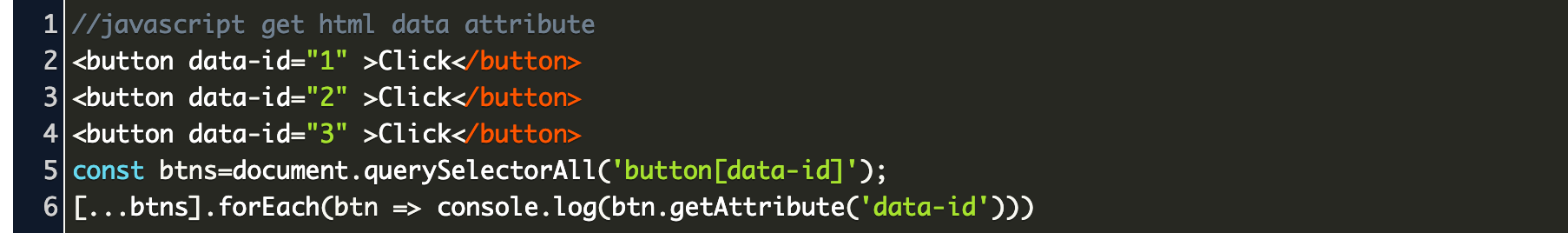
To select the multiple elements with the same data attribute name, we need to use the document.querySelectorAll () method by passing a [data-attribute] as an argument. Example: const elements = document.querySelectorAll(" [data-id]"); console.log(elements); In the above example, the querySeletorAll () method returns the multiple elements in an ... Read, write, or remove data values of an element. In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": 23/5/2019 · The task is to remove a JSON attribute from the JSON object. To do so, Here are few of the mostly used techniques discussed. First delete property need to be discussed. Delete property This keyword deletes a property from an object: This keyword deletes both the value of …
1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element. Please follow these steps: set data attribute name and value to the button. we used data-id="test1″. set that data attribute value as a class name to the element where you want to add or remove class. Now first we have to get data attribute value "test1" and store in variable "id" and use it as a class selector. Removing the data attribute To remove the data attribute from an html element, first we need to access it inside the JavaScript using the document.querySelector () method. const el = document.querySelector(".row"); Now, it has a removeAttribute () property which is used to remove the specified attribute from an element.
The prefix of data- is removed and the attribute name remains. For the second Data Attribute the dash is removed and converted to a camelCase format. This is because the functionality uses DOMStringMap to handle key transformations. Using Javascript to Get a Data Attribute using getAttribute Source: http://www.developphp /video/JavaScript/Custom-Data-Attributes-HTML-JavaScript-CSS-TutorialLearn to use custom data attributes. Custom data attrib... Benchmark of Delete Operator in Javascript. You can see the benchmark here. Delete is the only true way to remove the object's properties without leftovers, but it works ~ 100 times slower than its "alternative way," which is the following. object[key] = undefined. This alternative is not the correct way to remove the property from an object.
Nov 16, 2020 - jquery remove data attribute value example,jquery remove data attribute value,remove data attribute value in jquery ,jquery remove data attribute value tutorial,remove data attribute jquery Setting, getting, and removing data attributes, getElementsByClassName() returns a NodeList which can be accessed as array. The first element the selector finds is accessed via index 0. In JavaScript, the name of a custom data attribute is the name of the same HTML attribute, but in camelCase ... Note that calling delete ele.dataset doesn't remove all data attributes.
Time to *finally* hook up the AJAX and delete one of these rows! Woohoo! As an early birthday gift, I already took care of the server-side work for us. If you want to check it out, it's inside of the "src/AppBundle/Controller" directory: "RepLogController": ... 1/1/2014 · The delete operator is designed to remove properties from JavaScript objects, which arrays are objects. The reason the element is not actually removed from the array is the delete operator is more about freeing memory than deleting an element. The memory is freed when there are no more references to the value. Clear or Reset a JavaScript Array Vanilla JavaScript data-attribute filterpermalink. Now, let's enter the magic part, JavaScript. First, we want to get the select item by its ID. const rating = document.getElementById("rating"); The next thing we need is the list items. We use a querySelectorAll to get them. const elements = document.querySelectorAll("li");
Deleting Attributes To delete a value, simply overwrite it using the empty string. However, to actually delete an attribute we can use the JavaScript delete operator. An example which deletes the... Select the link element with id js using the querySelector () method. Remove the target attribute by calling the removeAttribute () on the selected link element. Definition and Usage. The removeAttribute () method removes the specified attribute from an element. The difference between this method and the removeAttributeNode () method is that the removeAttributeNode () method removes the specified Attr object, while this method removes the attribute with the specified name. The result will be the same.
Delete Data Attributes. Deleting data attributes is a bit different since we need to actually remove the property from our object. This is because if we try setting the value to undefined or null the dataset object will still have a reference to that property with that value of undefined or null and will set the value of our HTML data attribute to the string null or undefined. 1 week ago - The dataset read-only property of the HTMLElement interface provides read/write access to custom data attributes (data-*) on elements. It exposes a map of strings (DOMStringMap) with an entry for each data-* attribute.
 Js Select All Elements With Data Attribute Code Example
Js Select All Elements With Data Attribute Code Example
 Using Jquery To Select Elements With Data Attributes Assigns
Using Jquery To Select Elements With Data Attributes Assigns
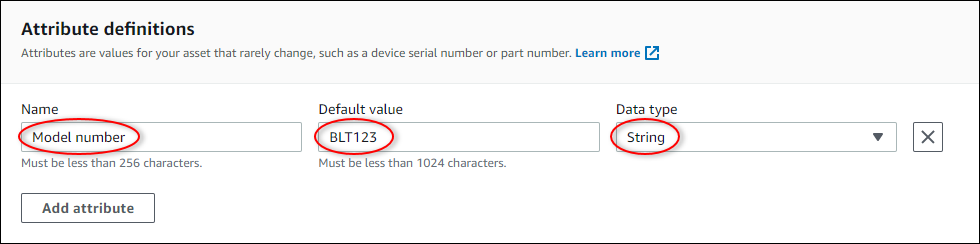
 Defining Static Data Attributes Aws Iot Sitewise
Defining Static Data Attributes Aws Iot Sitewise
 Magento 2 Create Html Element With Data Mage Init Attribute
Magento 2 Create Html Element With Data Mage Init Attribute
 Css State Management Via Javascript V2 Wip
Css State Management Via Javascript V2 Wip
 Remove Type Attribute From Script And Style Tags Added By
Remove Type Attribute From Script And Style Tags Added By
 A Complete Guide To Data Attributes Css Tricks
A Complete Guide To Data Attributes Css Tricks
 Vanilla Js Get Data Attribute Code Example
Vanilla Js Get Data Attribute Code Example
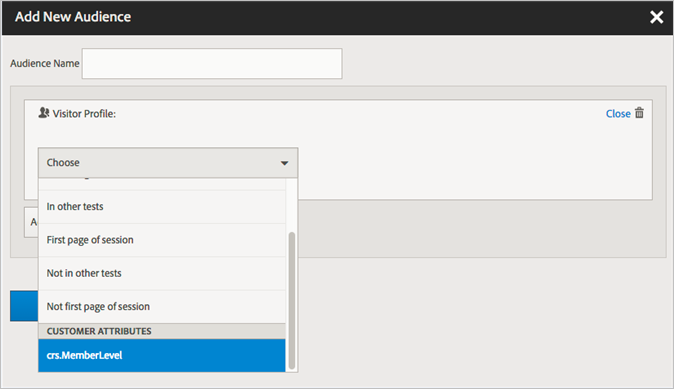
 What Are Customer Attributes And How Do I Use Them Adobe
What Are Customer Attributes And How Do I Use Them Adobe
 Html5 Data Attributes In Angular 10 9 Techiediaries
Html5 Data Attributes In Angular 10 9 Techiediaries
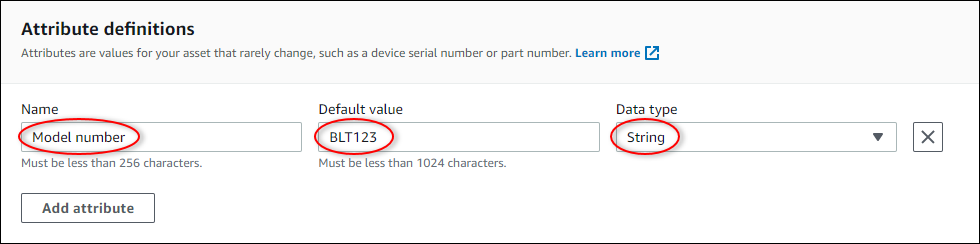
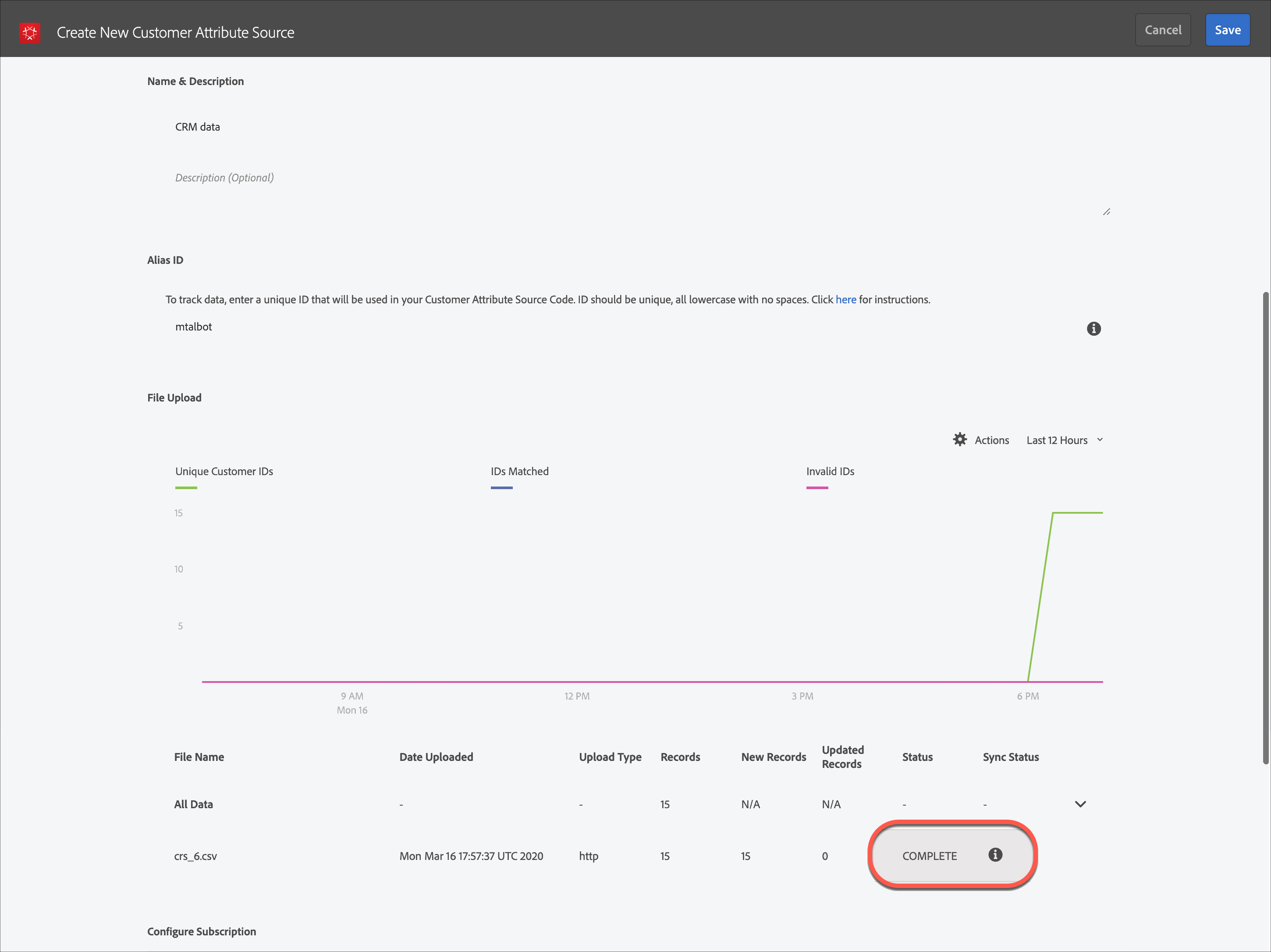
 Create A Customer Attribute Source And Upload The Data File
Create A Customer Attribute Source And Upload The Data File
 Error Getting Data Attribute In Javascript Stack Overflow
Error Getting Data Attribute In Javascript Stack Overflow
 Chapter 4 Working With Properties Attributes And Data
Chapter 4 Working With Properties Attributes And Data
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Suppress Wrong Attribute Value Warning Ides Support
Suppress Wrong Attribute Value Warning Ides Support
 What Are Customer Attributes And How Do I Use Them Adobe
What Are Customer Attributes And How Do I Use Them Adobe

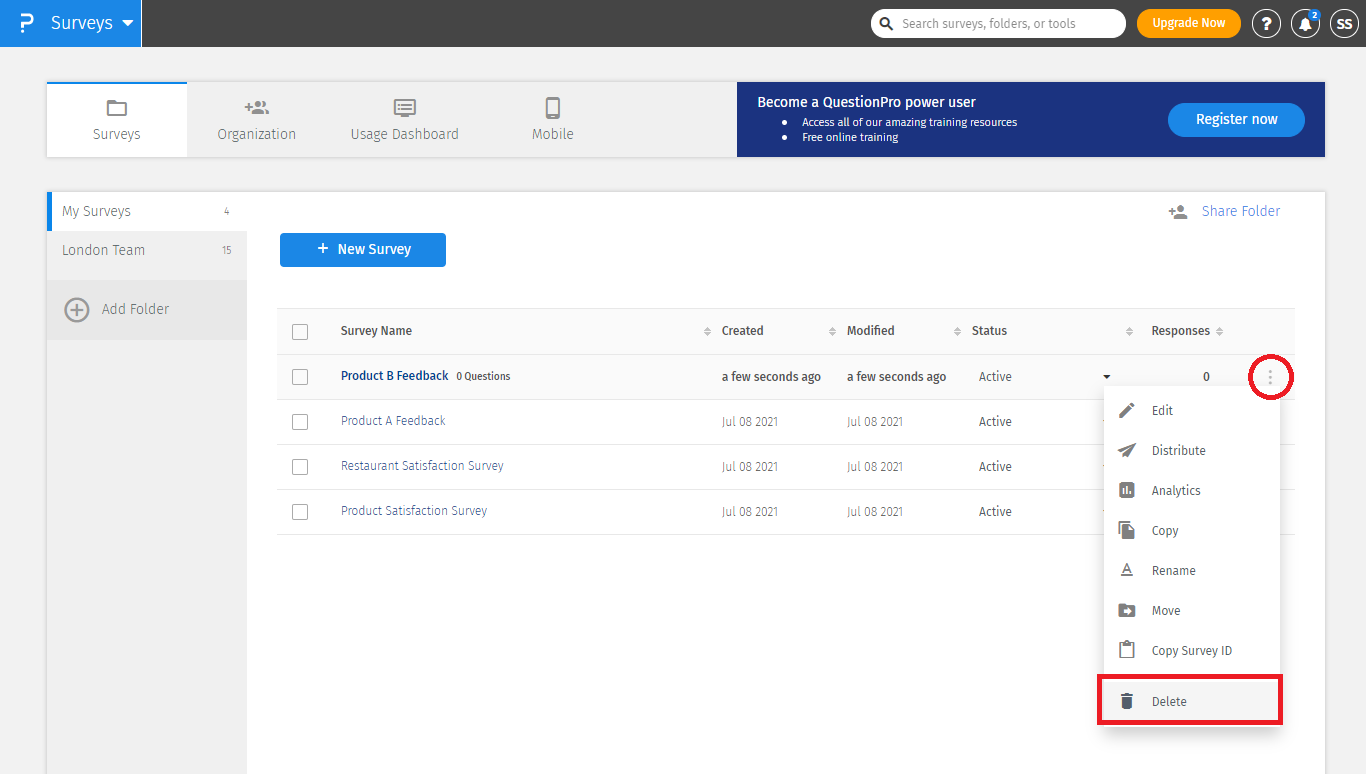
 Delete Survey And Data How To Questionpro Help Document
Delete Survey And Data How To Questionpro Help Document
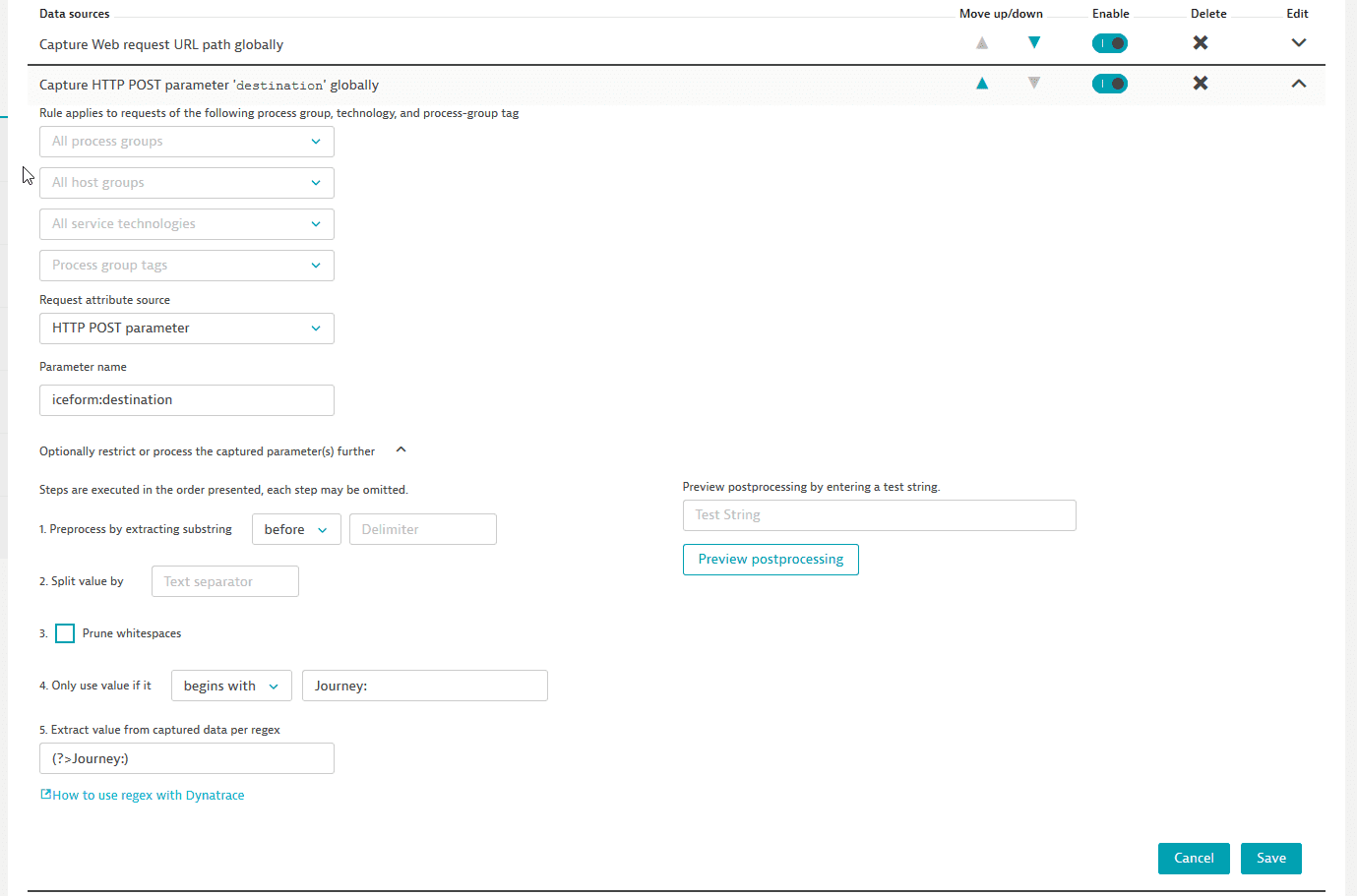
 Capture Request Attributes Based On Web Request Data
Capture Request Attributes Based On Web Request Data
 Maintain Master Data In Planning Model Sap Analytics Cloud
Maintain Master Data In Planning Model Sap Analytics Cloud
 How To Hide Data Attribute When The Value Of Attribute Is
How To Hide Data Attribute When The Value Of Attribute Is
 How To Hide Data Attribute When The Value Of Attribute Is
How To Hide Data Attribute When The Value Of Attribute Is
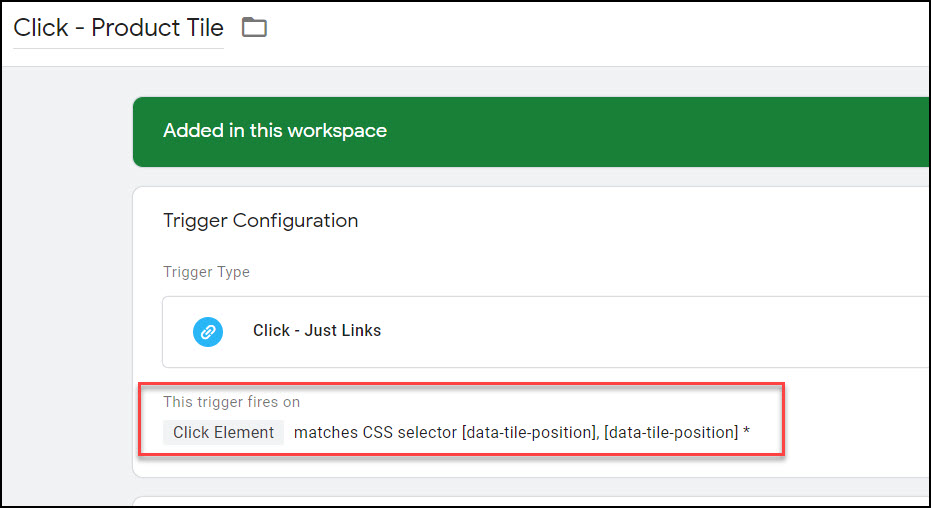
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
 How To Use Html5 Data Attributes Sitepoint
How To Use Html5 Data Attributes Sitepoint

0 Response to "26 Javascript Remove Data Attribute"
Post a Comment