32 Progress Bar Javascript Code
Apr 27, 2020 - JavaScript for Progress Bar Full. Here’s my CodePen, to play with the progress, change the number in the JavaScript for the questionCounter and you’ll see the bar change. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice.
 How To Create A Custom Progress Bar Dev Community
How To Create A Custom Progress Bar Dev Community
A normal <div> element can be used for a progress bar. The CSS width property can be used to set the height and width of a progress bar.

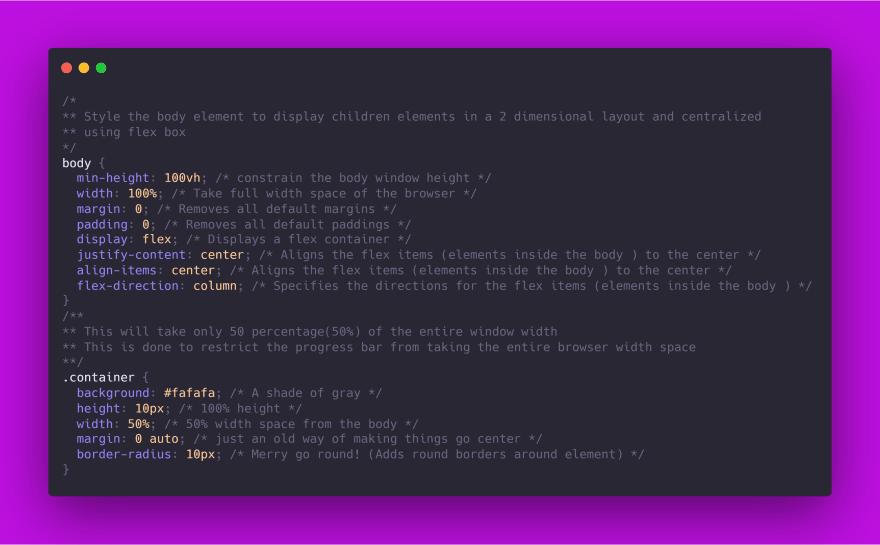
Progress bar javascript code. For you guys who just want to use this as a "plugin" without reading the rest: A - Simply load the CSS and Javascript. B - Create an empty <div> and give it an id. C - On window load, use the var progressbar = bar (TARGET, SHOW-PERCENTAGE) function to create the progress bar. Step 1: Create a folder for saving the files of your progress bar. Step 2 : Open the newly created folder in the Visual Studio Code. Step 3: You will have to create three files inside that folder (HTML, CSS, and JS files). Step 4: HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... BS HOME BS Get Started BS Grid Basic BS Typography BS Tables BS Images BS Jumbotron BS Wells BS Alerts BS Buttons BS Button Groups BS Glyphicons BS Badges/Labels BS Progress Bars BS ...
image of fill type progress bar. could be a file name or data URI. data-path: SVG Path command, such as M10 10L90 10. used both in stroke and fill type progress bar. data-fill: fill color, pattern or image when using a fill type progress bar with custom data-path. could be image, generated patterns or colors. data-fill-background Cut & Paste Popup progress bar. Credit: Todd King w/ modifications from JavaScript Kit. Description: Todd's popup progress bar script is used to provide a visual update of an event in progress. Use it, for example, to display a delay before redirecting to another page or loading a script/application. We've modified the script so it: -Works in ... Progress bar is created by adding some HTML code to element specified while calling ProgressBar constructor. If a foreground image width is smaller than progress bar width, then either for horizontal and vertical progress bar, HTML looks like that:
About a code Upload Progress Animation Microinteraction with GSAP. On the first click, the shape of the button will become circle. Then, the button will become a progress bar, and a speech bubble above the progress bar will be shown. That speech bubble shows the percentage of the upload progress. The speech bubble will tilt when the progress ... Progress bars let people to see how much of the process they`ve finished, and how much they still need to complete. They can be used to depict the status of anything that is in progress. So here are 15 Javascript Progress Bar & Indicator Plugins that will help you to display the progress of a task easily with a couple of files and lines of code. All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status
on Mar 28th, 2021 CSS & JavaScript Progress bars can be used for loading pages, pulling Ajax content, or for handling basic user input tasks like file uploads. The newer HTML5 progress bars make it super easy to add these features onto any page. But why not restyle them a bit? JavaScript decides the behavior of the code. When calculate button is pressed the progress is calculated we have provided three circular progress bars, one for HTML next one is for CSS and the last one is for javascript. Copy and paste the below codes into three separate files. Javascript Progress Bar Example Live Preview. See the Pen Image Preloader Progress Bar by Derek Hill on CodePen. This one is a simple yet animated example of a Progress bar. A round corner is used for the bar which is quite common. At the very first glance, you can see the bar loads step by step.
Note: Native JavaScript (ECMAScript) or any other framework can accomplish this. The use of Vue is for demonstrative purposes. The progress bar uses basic markup. There is: a container with computed classes based on the current step: progressClasses; a static background track: progress__bg When the button is clicked, javascript starts a count, and updates the progress bar as the count progresses. The count is set to a default value of 4321 in the button definition, but you can change it to any value you choose. The Progress Bar is one of the latest components to be added to the excellent library of UI widgets and interaction helpers built on top of jQuery. It was introduced in the latest version of the library, which at the time of writing is 1.7.
Progress bars are just regular SVG paths. Read Jake Archibald's blog post to see how the path drawing works under the hood. ProgressBar.js uses shifty tweening library to animate path drawing. So in other words, animation is done with JavaScript using requestAnimationFrame. Sep 30, 2016 - Progress bars are all over the web but not all are created equal. Aside from the basic functionality of the progress bar, the design is critical to the user experience. This tutorial gives you the code you need to craft a beautiful progress bar with jQuery. Below is the HTML, CSS, and JavaScript ... Reading Progess Bar CSS Only. Experiment with a new value for the CSS position property to create a progress bar reading the articles without the need of using PHP or JavaScript, just HTML and CSS. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Dependencies: -. Author.
This is a javascript document and runs several functions. This script runs within InDesign and is javascript based. The ExtendScript Toolkit provides several demoscripts and one of them is SnpCreateProgressBar.jsx. Now I want to add the progressbar to my current script but I'm not entirely sure how to do this. If you didn't understand then you can download the source code files of this File Upload JavaScript with Progress Bar from the given download button. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Remember, you've to create a file with.html extension. Step 3) Add JavaScript: If you want to dynamically update the text inside the label to the same value of the width of the progress bar, add the following: Example
JSDoc. Flexible ascii progress bar. Most used progress functions. ProgressBar.tick. "tick" the progress bar with optional `len` and optional `tokens`. ProgressBar plete. Completed status of progress (Boolean) ProgressBar.update. "update" the progress bar to represent an exact percentage. The load progress is not automatic, it needs to be changed using javascript. 4. Progress.js. Github | Demo. ProgressJs is a JavaScript and CSS3 library which helps developers create and manage progress bars for any object on the page. This plugin is not automatic as you need to set the progress via javascript. In this tutorial we will create a HTML Progress Bar using JavaScript. This code will dynamically display an animated progress bar when the user click the button. The code use onclick () function to call a specific method that will animate the progress bar by incrementing the width properties of an element and will stop if it reach the maximum ...
The code use onclick () to launch the animated progress bar by incrementing the width properties of an element again and again until it reach the maximum width by using setInterval (). This is a user-friendly program feel free to modify it. Jan 14, 2021 - Learn how to create a progress bar using HTML, CSS, and JavaScript. I will explain the css behind how to make a progress bar work. I will go through step by step how to make a progress bar primarily out of HTML and CSS. Day 14 of 365 Days of Coding jQuery JavaScript CSS Progress Bar is used to track the progress of the current process it can be used anywhere like file upload process,page load process etc.In this tutorial we will create and display progress bar while page is loading using jQuery and CSS.You may also like Display Preloading Image On Image Loading Using jQuery
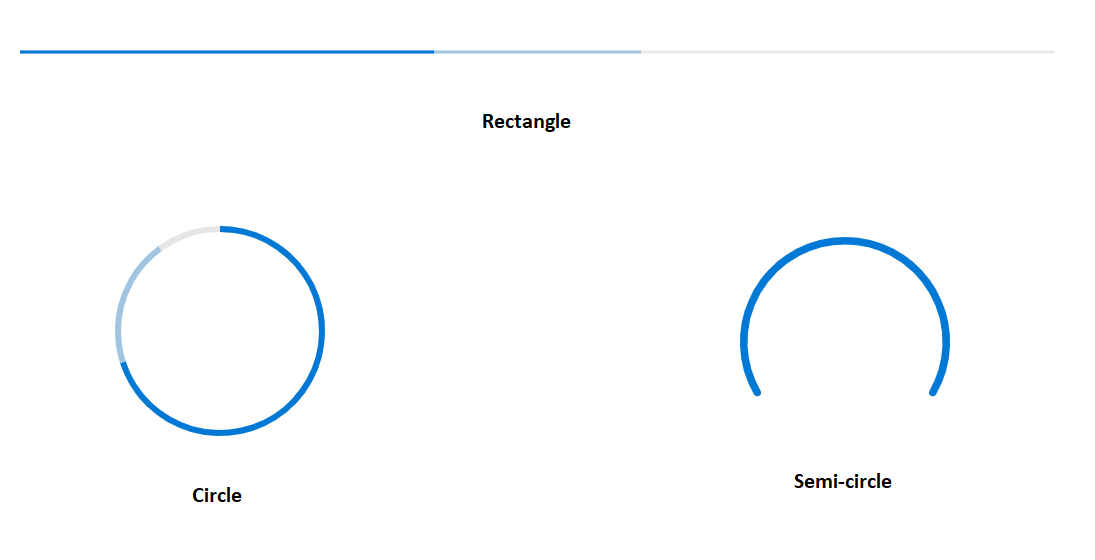
This progress bar can be helfull as a printing progress bar or any other usfull use. the progerss bar get the maxStep counetr and print the right number of bullets per step. max bullets per progress bar determind by the size of the background image and can be change in javascript file by the parameter numOfBullets. With ProgressBar.js, it's easy to create responsive and stylish progress bars for the web. Animations perform well even on mobile devices. It provides a few built‑in shapes like Line, Circle and SemiCircle but you can also create arbitrary shaped progress bars with any vector graphic editor. $('.scroll-progress').width(value) That will set the width of the .scroll-progress div to the given value. Using jQuery's .scroll event handler, we can update the width of the progress bar dynamically as the user scrolls. Let's see where we're at so far.
4 weeks ago - To create a basic Progress Bar using JavaScript, the following steps needs to be carried out: Create HTML structure for your progress bar: The code below contains two “div” tag elements named “Progress_Status” and “myprogressbar”.
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
 Multi Step Form With Progress Bar Single Input Using Css Js
Multi Step Form With Progress Bar Single Input Using Css Js
Progressbar Js At Master Bug7a Progressbar Js Github
 10 Best Progress Bar Linear Components In Javascript Amp Css
10 Best Progress Bar Linear Components In Javascript Amp Css
 A Code Of Downloading Progress Bar And Playing Progress Bar
A Code Of Downloading Progress Bar And Playing Progress Bar
 Show Dynamic Statuses With The New Progress Bar In Essential
Show Dynamic Statuses With The New Progress Bar In Essential
 Progress Bar Html Css Code Example
Progress Bar Html Css Code Example
 Create An Animated Progress Bar Using Html Css And Javascript
Create An Animated Progress Bar Using Html Css And Javascript
 15 Javascript Progress Bar Amp Indicator Plugins Bashooka
15 Javascript Progress Bar Amp Indicator Plugins Bashooka
 Progress Bar 8 Storyline Javascript Code The Elearning Blog
Progress Bar 8 Storyline Javascript Code The Elearning Blog
 Simple Progress Bar With Css Javascript Free Code Download
Simple Progress Bar With Css Javascript Free Code Download
 9 Free Progress Bar Javascript Plugins For Web Designers
9 Free Progress Bar Javascript Plugins For Web Designers
 24 Free Jquery Css3 Progress Bar Codes
24 Free Jquery Css3 Progress Bar Codes
 Colorful Progress Bar Library For Vanilla Javascript Qier
Colorful Progress Bar Library For Vanilla Javascript Qier
 12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
12 Best Bootstrap Progress Bar Widgets Flatlogic Blog
 Interactive Progress Bar With Html Css And Javascript
Interactive Progress Bar With Html Css And Javascript
 Progress Bar Video Lesson Building Re Frame Components
Progress Bar Video Lesson Building Re Frame Components
 How To Create A Progress Bar Using Html And Css Geeksforgeeks
How To Create A Progress Bar Using Html And Css Geeksforgeeks
 Progress Bar With Html And Css Stack Overflow
Progress Bar With Html And Css Stack Overflow
 Progress Bar Of Some Files Do Not Load Javascript Stack
Progress Bar Of Some Files Do Not Load Javascript Stack
 Pin On Web Design Amp Development
Pin On Web Design Amp Development
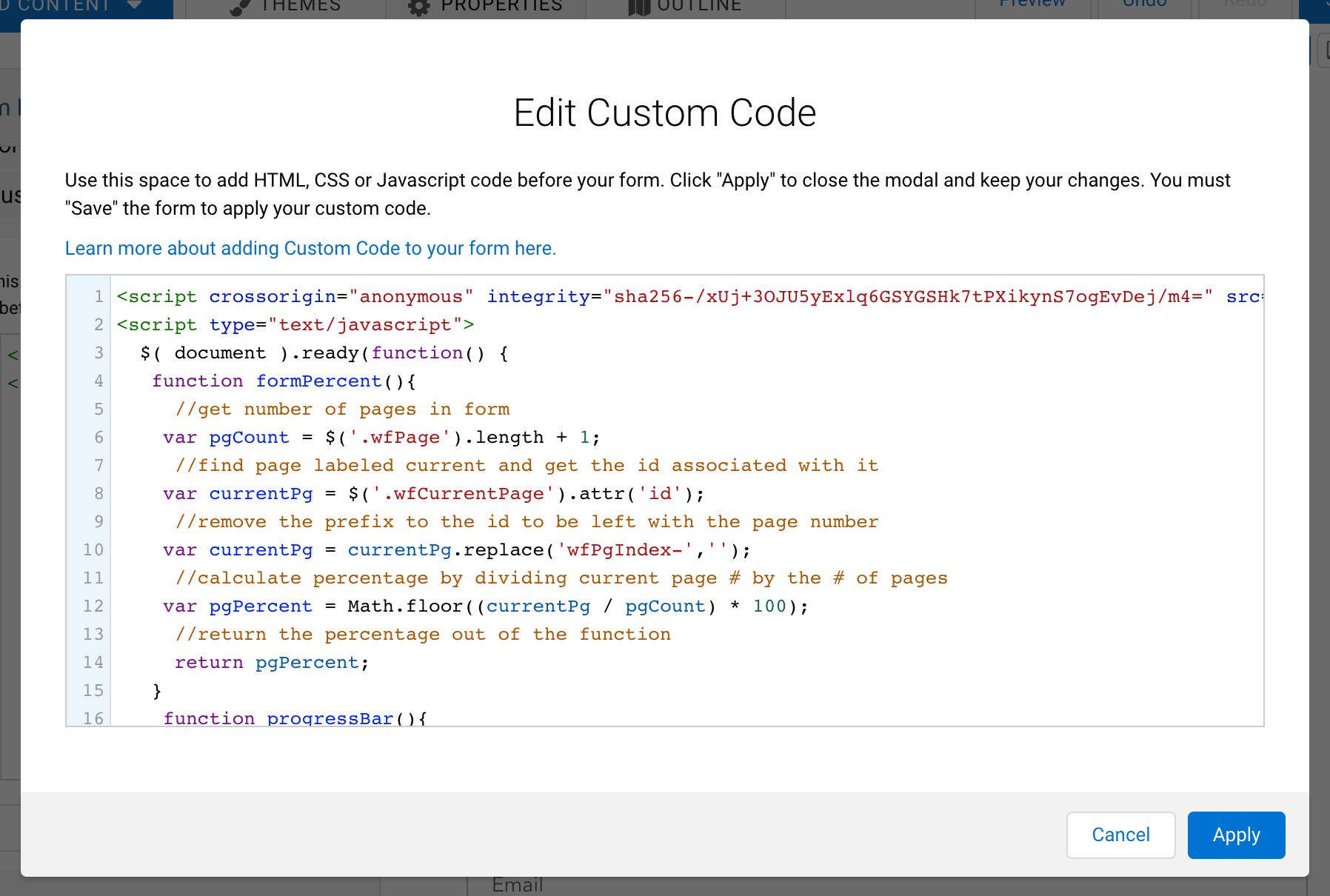
 How To Add A Progress Bar To Your Formassembly Forms
How To Add A Progress Bar To Your Formassembly Forms
 Animated Progress Bar With Html And Css Css Codelab
Animated Progress Bar With Html And Css Css Codelab
 Progressbar Archives Code It Hub
Progressbar Archives Code It Hub
 Progressbar Js Code Snippet Css Codelab
Progressbar Js Code Snippet Css Codelab
 Using Progress Bar Form Boostrap And Javascript The Asp Net
Using Progress Bar Form Boostrap And Javascript The Asp Net
 Using Progressbar Js As A Vue Component Vue Js Feed
Using Progressbar Js As A Vue Component Vue Js Feed
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Tutorial How To Create A Simple Html5 Javascript Based
Tutorial How To Create A Simple Html5 Javascript Based
 Place An Order Progress Bar With Animation Steps Codemyui
Place An Order Progress Bar With Animation Steps Codemyui
 Multipurpose Top Progress Bar With Pure Javascript
Multipurpose Top Progress Bar With Pure Javascript
0 Response to "32 Progress Bar Javascript Code"
Post a Comment