20 Javascript Fetch Handle 404
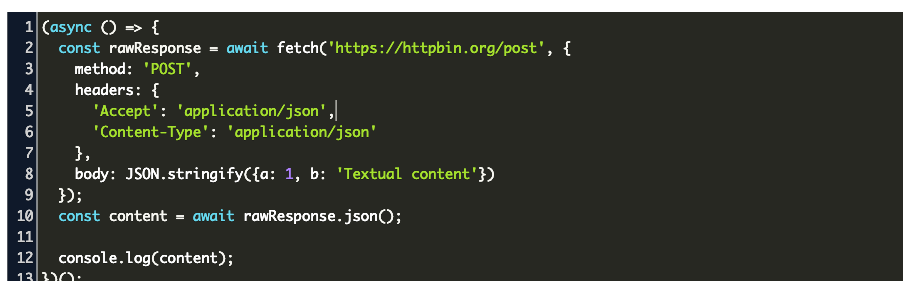
We can't handle the server response if the document is unloaded. So in our example fetch will succeed due to keepalive , but subsequent functions won't work. In most cases, such as sending out statistics, it's not a problem, as the server just accepts the data and usually sends an empty response to such requests. JavaScript Fetch API Cheatsheet The more I look at javascript projects around the web the more I see that there is a lack understanding of the fetch api that is natively built into the browser. There were days where we used to rely on something like jQuery.ajax to make remote network calls.
 Axios Js Vs Fetch Api Laptrinhx
Axios Js Vs Fetch Api Laptrinhx
The Promise returned by fetch () is rejected only on network errors — DNS lookup error, user is offline etc. The Promise will be resolved even on error HTTP codes such as 404 and 500. response.status returns the HTTP status code of the response.

Javascript fetch handle 404. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above.. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API.These technologies allow web pages to directly handle making HTTP requests for specific ... Fetch fails, as expected. The core concept here is origin - a domain/port/protocol triplet. Cross-origin requests - those sent to another domain (even a subdomain) or protocol or port - require special headers from the remote side. That policy is called "CORS": Cross-Origin Resource Sharing.
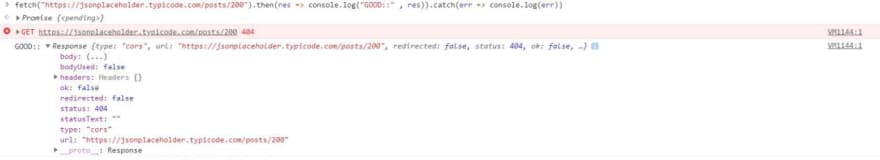
When fetching the URL '/oops' the server responds with status 404 and text 'Page not found'. Surprisingly, fetch () doesn't throw an error for a missing URL, but considers this as a completed HTTP request. fetch () rejects only if a request cannot be made or a response cannot be retrieved. The ServiceWorkerGlobalScope.onfetch event handler listens for the fetch event. When fired, the code returns a promise that resolves to the first matching request in the Cache object. If no match is found, the code fetches a response from the network. The code also handles exceptions thrown from the fetch () operation. 20/7/2021 · According to that, 404 error is not an error for the fetch (), so it succeeds in returning a promise. Returning a promise in the sense, the promise is not rejected. According to the second point to be remembered, the catch () block handles the rejection of a promise, and hence it does not handle this error, because a promise is returned here.
FetchEvent.request. The request read-only property of the FetchEvent interface returns the Request that triggered the event handler. This property is non-nullable (since version 46, in the case of Firefox.) If a request is not provided by some other means, the constructor init object must contain a request (see FetchEvent.FetchEvent () .) If you want to use the native fetch API in your App, I recommend using cross-fetch as a polyfill because some old browser/JS engine doesn't fully support fetch. How to fetch data in React using Axios HTTP client. Axios is another popular option which you can use to make HTTP requests in React Component. Axios is Promise-based and works for both ... The fetch specification differs from jQuery.ajax () in three main ways: The Promise returned from fetch () won't reject on HTTP error status even if the response is an HTTP 404 or 500. Instead, it will resolve normally (with ok status set to false), and it will only reject on network failure or if anything prevented the request from completing.
12/5/2019 · The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. 5/12/2020 · The fetch () method is modern and versatile, so we’ll start with it. It’s not supported by old browsers (can be polyfilled), but very well supported among the modern ones. The basic syntax is: let promise = fetch( url, [ options]) url – the URL to access. options – … JavaScript's Fetch API allows us to send HTTP requests. ... If we try to access a URL that does not exist and the server returns a 404, it would not be caught in the catch() method, as 404 is a valid HTTP response status. Therefore, when handling errors with the Fetch API we need to do two things: Include the catch() ...
With fetch (), you must handle application-level errors, like 404 responses, inside the normal flow. As we saw previously, fetch () returns a Response object with an ok property. If response.ok is... Much like the updated Battery API, the fetch API uses JavaScript Promises to handle results/callbacks: ... 404, etc.) ok - Boolean for successful response (status in the range 200-299) statusText - status code (ex: OK) headers - Headers object associated with the response. A fetch () promise will reject with a TypeError when a network error is encountered or CORS is misconfigured on the server-side, although this usually means permission issues or similar — a 404 does not constitute a network error, for example.
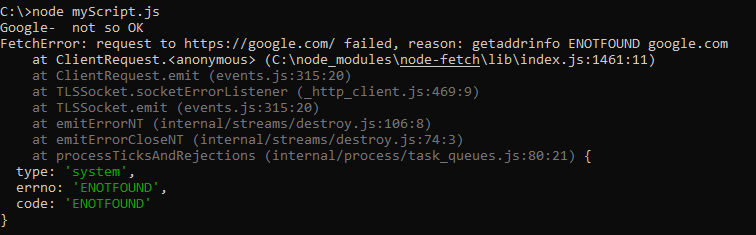
Even if the HTTP response code is invalid (404, 500 etc) — fetch () does not consider this to be an error (Promise returned by fetch is still resolved). Only when there is a network failure (DNS error, internet unavailable etc) — fetch () considers this as a failed request and will throw an error (Promise returned by fetch is rejected). The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. ... There is a two-step process when handling JSON data with fetch(). First, ... (like 404 or 500) will reject the promise.
It didn't include promises, and it didn't make for clean JavaScript code. Using jQuery, you used the cleaner syntax with jQuery.ajax(). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. Thanks and true, that's even more cleaner approach. I just wanted to convey fetch's response handling with the code I wrote. - Avanthika Jan 12 '19 at 21:43. 1. ... Browse other questions tagged javascript reactjs asynchronous fetch or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest(XHR) is that the former uses promises that make working with requests and responses far easier.
I'm not that familiar with Javascript and spent way too much time with this but I ended up with a solution that was similar to, but not quite as beautiful as, the solution provided by @Siilwyn. I actually stumbled upon this page quite early in my research but didn't know enough Javascript to recognize the solution staring in my face. Plus, the composable nature of fetch() makes it fairly trivial to manually handle errors without adding a bunch of verbose code. Overall I think it's worth taking few minutes to play with fetch(), even if it's just to see what you think. It's certainly a far more readable alternative to XMLHttpRequest. 24/2/2020 · Angular API ASP.Net ASP.Net Core Asynchronous programming AutoMapper Automation Test Azure Background Service C# Caching CI CD Dependency Injection Devops Docker Dutch Ecmascript Entity Framework Frontend German Google Drive Identity Server Javascript Message Queue NGRX Node.JS NPM Performance tips Progressive Web App Progressive Web Apps Python …
Browse other questions tagged javascript google-chrome fetch-api or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Handling errors with Fetch, however, isn't as straightforward as handling success messages. You'll see why in a moment. Handling errors with Fetch. Although we always hope for Ajax requests to be successful, they can fail. There are many reasons why requests may fail, including but not limited to the following: 1/9/2016 · A fetch()call is only rejected if the network request itself fails for some reason (host not found, no connection, server not responding, etc...). Any result back from the server (404, 500, etc...) is considered a successful request from the promise point of view.
16/9/2019 · We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. We will see, how to handle fetch API errors using promises and async await syntax in JavaScript. ... because even if the url sends a 404, ... 3/6/2021 · With Axios, handling errors is much easier since bad responses are automatically rejected, unlike Fetch, in which even 404 or 500 errors, for example, are still resolved. In the instance, the backend returns a “500 Internal Server Error” code, Fetch will handle it …
 Node Js Express Custom 404 Error Page Tutorial Custom Error Handling In Node Full Example
Node Js Express Custom 404 Error Page Tutorial Custom Error Handling In Node Full Example
 How To Handle 404 500 And More Using Fetch Api In
How To Handle 404 500 And More Using Fetch Api In
 Error Handling With Fetch Dev Community
Error Handling With Fetch Dev Community
 Should You Use Axios Or Fetch Revue
Should You Use Axios Or Fetch Revue
 How To Use React Hooks To Create A Toggle Switch Or Counter
How To Use React Hooks To Create A Toggle Switch Or Counter
E Failed To Fetch Http Packages Ros Org Ros Ubuntu Pool
 Python 404 Error Handling In Flask Tutorialspoint Dev
Python 404 Error Handling In Flask Tutorialspoint Dev
 Next Js 404 Error Page And 404 Error Code Kindacode
Next Js 404 Error Page And 404 Error Code Kindacode
Fetch Can T Catch 404 Or 502 Issue 556 Github Fetch
 Handling Response Status Using Fetch In React Js Stack Overflow
Handling Response Status Using Fetch In React Js Stack Overflow
 How To Handle 404 500 And More Using Fetch Api In
How To Handle 404 500 And More Using Fetch Api In
 Get Http Localhost 14532 Object 20object 404 Not Found
Get Http Localhost 14532 Object 20object 404 Not Found
 Fetch Api Chrome And 404 Errors Stack Overflow
Fetch Api Chrome And 404 Errors Stack Overflow
 Random 404 Responses From Airtable Api Api Airtable
Random 404 Responses From Airtable Api Api Airtable
 Fetch Api Chrome And 404 Errors Stack Overflow
Fetch Api Chrome And 404 Errors Stack Overflow
 How To Handle 404 500 And More Using Fetch Api In
How To Handle 404 500 And More Using Fetch Api In
 The Best Way To Handle 404 Pages For Seo And Users Blog
The Best Way To Handle 404 Pages For Seo And Users Blog
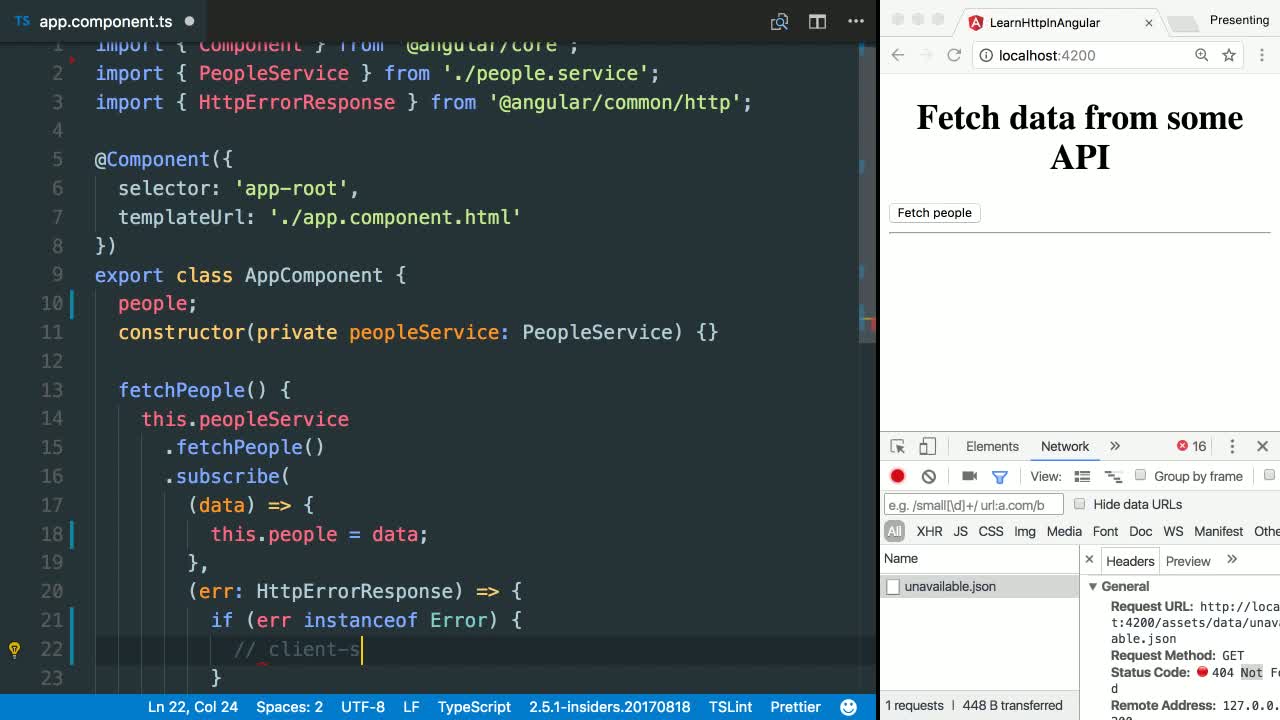
 Handle Http Errors In Angular With Httperrorresponse
Handle Http Errors In Angular With Httperrorresponse

0 Response to "20 Javascript Fetch Handle 404"
Post a Comment