27 How Do You Run A Javascript File
A better approach is to use an external JavaScript file. If you've used external CSS files for your web pages, this technique should feel familiar. An external JavaScript file is a text file containing JavaScript code and ending with the file extension .js — navigation.js, for example. To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file.
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
Run JavaScript in browser. In the editor, open the HTML file with the JavaScript reference. This HTML file does not necessarily have to be the one that implements the starting page of the application. Do one of the following: Choose View | Open in Browser from the main menu or press Alt+F2. Then select the desired browser from the list.

How do you run a javascript file. Sure you can. Just include the link to the external js file in your html file. [code]<!-- Latest compiled and minified JavaScript --> <script src="https://maxcdn ... 21/12/2018 · JS files are referenced by webpages that incorporate JavaScript functions. They are usually imported in the <head> or <body> sections of the HTML. JS files are helpful when the same JavaScript code is used in multiple webpages as they allow the different pages to reference the code in the one external JS file. To execute JavaScript in a browser you have two options — either put it inside a script element anywhere inside an HTML document, or put it inside an external JavaScript file (with a .js extension) and then reference that file inside the HTML document using an empty script element with a src attribute. We will look at both of these methods ...
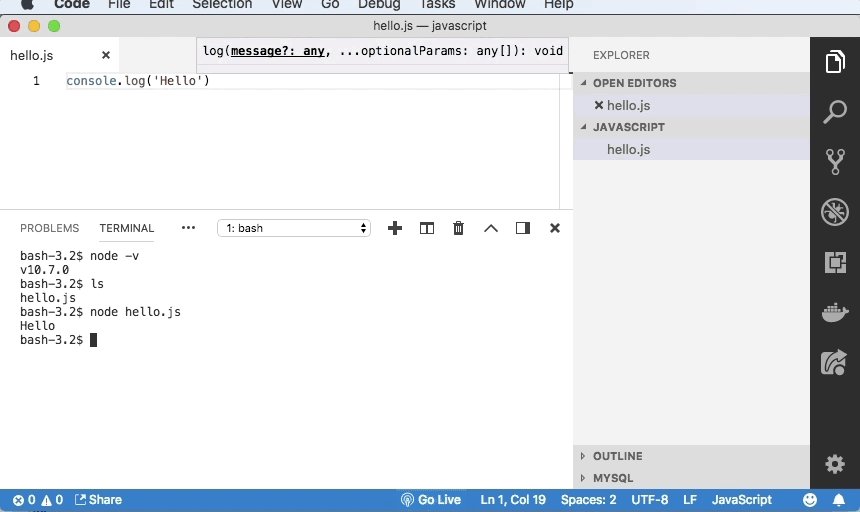
20/7/2021 · You can Run your JavaScript File from your Terminal only if you have installed NodeJs runtime. If you have Installed it then Simply open the terminal and type “node FileName.js”. If you don’t have NodeJs runtime environment then go to NodeJs Runtime Environment Download and Download it. Example 1: Create a JavaScript File Name this file as New.js. console.log(process.argv); The process object is a global Node.js object that contains functions and data all related to the currently running Node.js process. The argv property is an array of strings containing all the command line arguments given to a program.. Save and exit nano by typing CTRL+X, when prompted to save the file, press Y.. Now when you run this program, you provide a command ... Apart from the above ways of integrating JavaScript in the HTML, we can save the JavaScript as a separate script file with .js extension and include the same inside the HTML code using the src attribute of the <script> tag. By doing this, we can reuse the same JavaScript code in multiple HTML files.
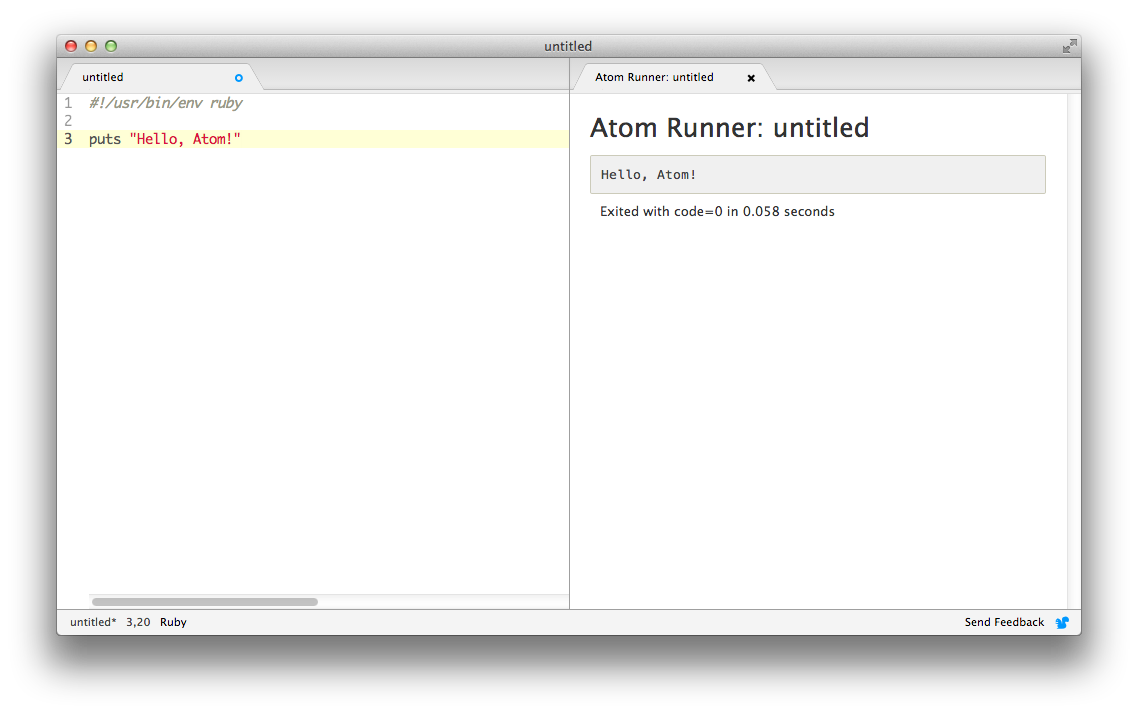
Alternatively, you can also use the VSCode Code Runner Extension to run JavaScript code without having to open the console and call Node.js manually. After you installed the extension, you just need to open the context menu on the JavaScript file you want to run with right-click, then click on the Run Code menu: It’s easy to run a external Javascript file in your program. Just provide the source of the Javascript file in the src attribute of script tag in your html body it will run the javascript. ex: <script src=”destination folder/filename.js”></script> 79 views In Chrome, you can open the developer console with Ctrl+Shift+J (Windows) or Ctrl+Option+J (Mac), or manually from the settings menu by selecting More Tools-> Developer Tools. The console allows you to run code in the browser, similar to how. Output of the browser console in Chrome. Run JavaScript with a Framework
This is all the HTML and code needed to run the JS I'm working with. Notice Line 2, the second <script tag. This is the path to the JS file you uploaded into SharePoint. Make sure the path is correct. This block of code above will differ for each and every JS example you work with. If you want to follow the same steps on your computer, start by stripping down the src folder to only contain two files: index.js and index.html, in some builds you might find the index.html in the public folder instead, you should also remove any unnecessary lines of code inside the two files to make them look like the files in the Show React ... Once you have added this, you can start Babel with the ⇧⌘B (Windows, Linux Ctrl+Shift+B) (Run Build Task) command and it will compile all files from the src directory into the lib directory. Tip: For help with Babel CLI, see the instructions in Using Babel .
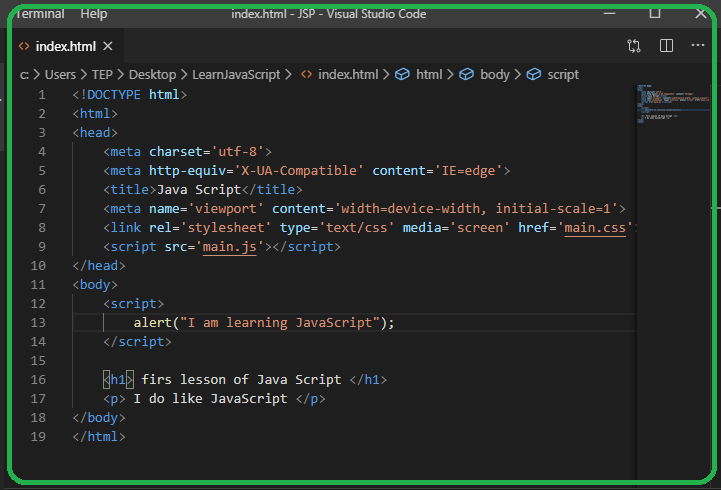
Instead alert you can use document.write. When you wanna run it than you have to open that same documet in any browser that you are using. Pop up box will appear. Javascript is build for internet browsers. Concerning your question about c++ , MySql I don't know how to explain you. Maybe someone else can. External Files Probably the most common way, and often preferred way, is to define the scripts in a separate file and link to them using the src attribute of the script tag. The type must be set to text\javascript, and optionally the language attribute set to JavaScript1.2 or the version of JavaScript required for you script. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag:
If you try to load the HTML file locally (i.e. with a file:// URL), you'll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server. GitHub pages is ideal as it also serves .js files with the correct MIME type. Create an html file (that's just a text file with a .html ending) somewhere on your computer. In the same folder that you put index.html, put a javascript file (that's just a textfile with a .js ending - let's call it game.js). Then, in your index.html file, put some html that includes the script tag with game.js, like Mary did in the video. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files. For example, let's suppose you've two JavaScript files named "main.js" and "app.js" and you want to export some variables and functions from "main.js" to "app.js".
Open the node.js command prompt, navigate to your directory, where you have saved your js file. and execute your js file by giving a command node yourfilename.js; If you want to execute your javascript code and see the result in the next line, use the codecademy website. Need to run JavaScript on Microsoft Edge? If so, you may follow the steps below to run your JavaScript. Steps to Run JavaScript on Microsoft Edge from Scratch Step 1: Open Microsoft Edge. To start, open your Microsoft Edge web browser: Step 2: Launch the Developer Tools. You can launch the Developer Tools by pressing F12 on your Keyboard. But to test and see the working of a JavaScript program you need an IDE for web development which is capable of writing and running your JavaScript code. By assuming that you don't have an IDE and want to run JavaScript file or program on your Browser like Chrome or FireFox which is most and commonly used web browsers. See below explanation ...
If your JavaScript is coupled with an HTML and CSS file, then simply embed the JavaScript into the HTML file or call it into the HTML document from the external.js file like you would an external css. But again you can still run it in your browser locally, providing that you aren’t doing anything that may require server side code. If a function invocation is preceded with the new keyword, it is a constructor invocation. It looks like you create a new function, but since JavaScript functions are objects you actually create a new object: Example. // This is a function constructor: function myFunction (arg1, arg2) {. this.firstName = arg1; Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json project.
How do you run a js file using npm scripts . How do you run a js file using npm scripts . 0 votes. I can't get npm to work. My package.json file has "scripts": { "build": "build.js" } and I have a build.js file in the same folder that just console.logs. When I run. npm run build Both of the above programs are saved in the same folder, but you can also store JavaScript code in a separate folder, all just you need to provide the address/path of the (.js) file in the src attribute of <script> tag. Important points. JavaScript files are common text files with (.js) extensions such as we created and used in the above program. 5/2/2020 · Step 1: First, run the typescript file with the following command. This will create a javascript file from typescript automatically with the same name. tsc helloWorld.ts; Step 2:Now run the javascript file, the greet.ts file will get executed: node helloWorld.js. Procedure 2: You can merge both the commands by using a pole | and && like below : Syntax:
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: With your question I assume that you want to write some javascript function and run it to check its output. If that's the case: To do so you can press F12 (Or may be Func + F12) from your keyboard that will open up developer console (You can also ... 5/10/2015 · You should use npm run-script build or npm build <project_folder>. More info here: https://docs.npmjs /cli/build.
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Run Javascript Javascript Exercises
How To Run Javascript Javascript Exercises
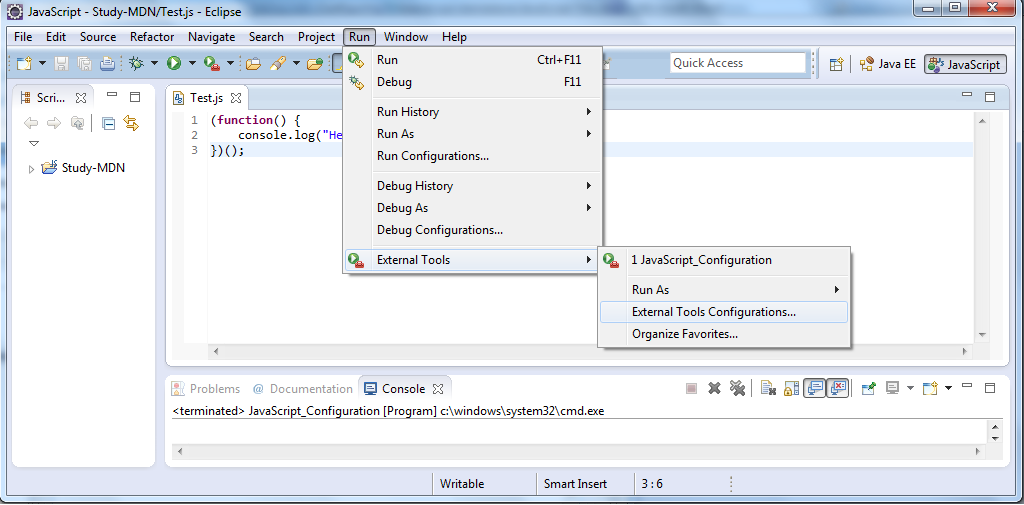
 Configuring Eclipse To Run Standalone Javascript Files Using
Configuring Eclipse To Run Standalone Javascript Files Using
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
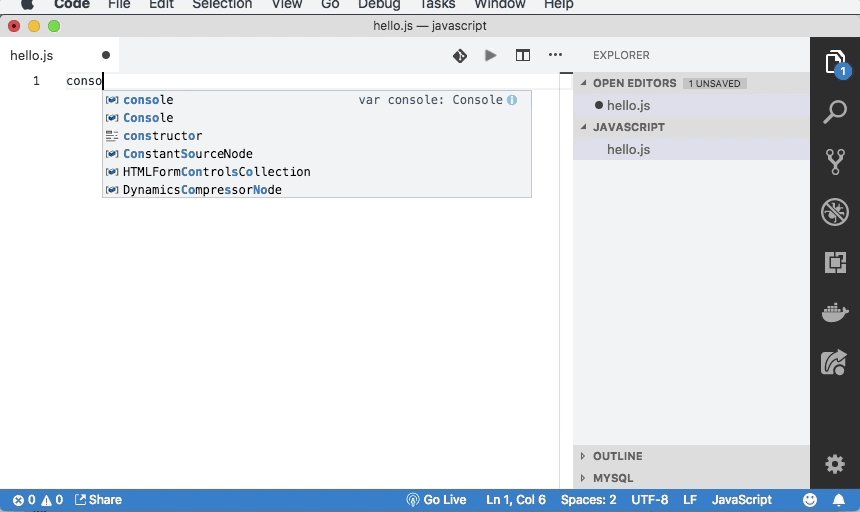
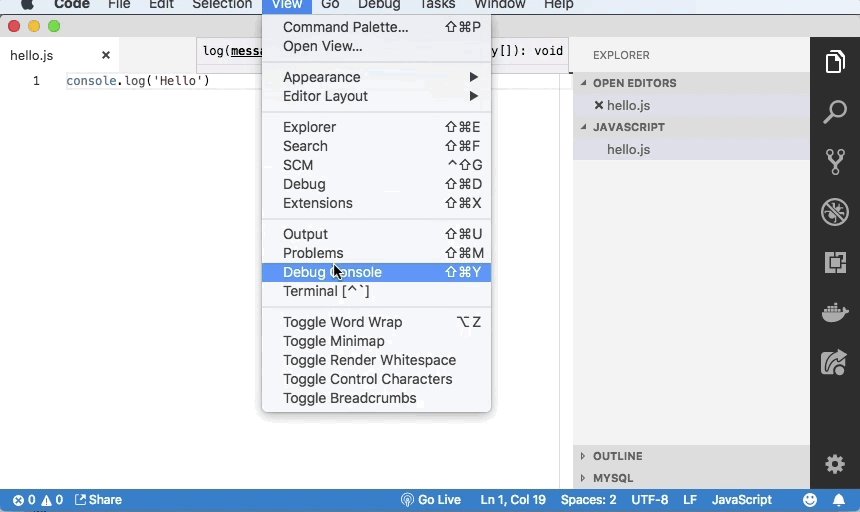
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
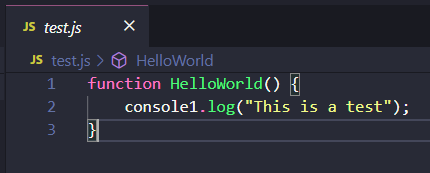
 Use Eslint To Validate Your Javascript In Visual Studio Code
Use Eslint To Validate Your Javascript In Visual Studio Code
 How To Run Javascript In Automation 360 Automation Anywhere
How To Run Javascript In Automation 360 Automation Anywhere
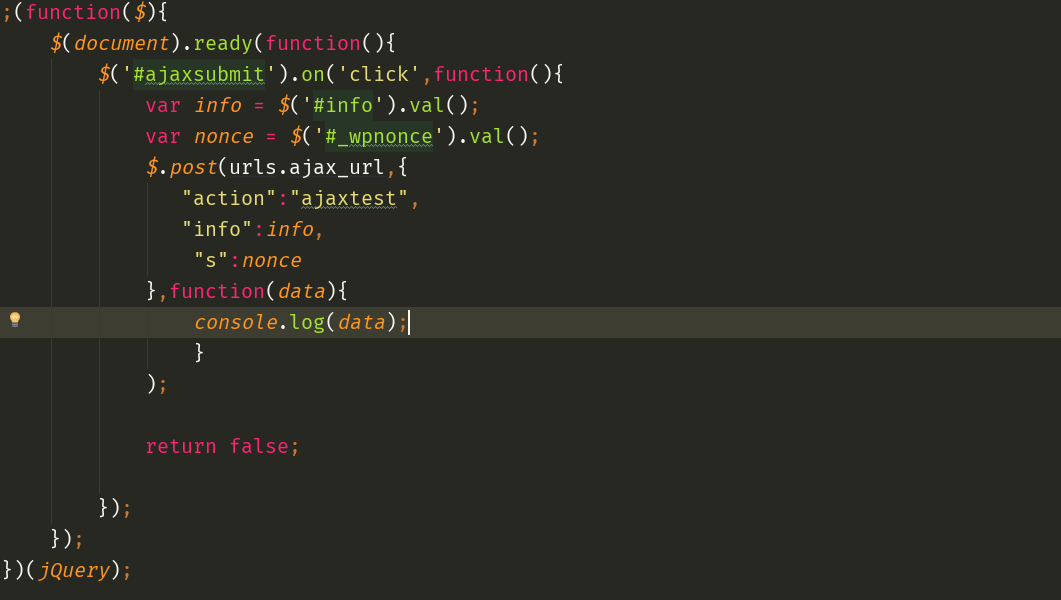
 How To Use Php Values In Javascript File In Wordpress Mymentech
How To Use Php Values In Javascript File In Wordpress Mymentech
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
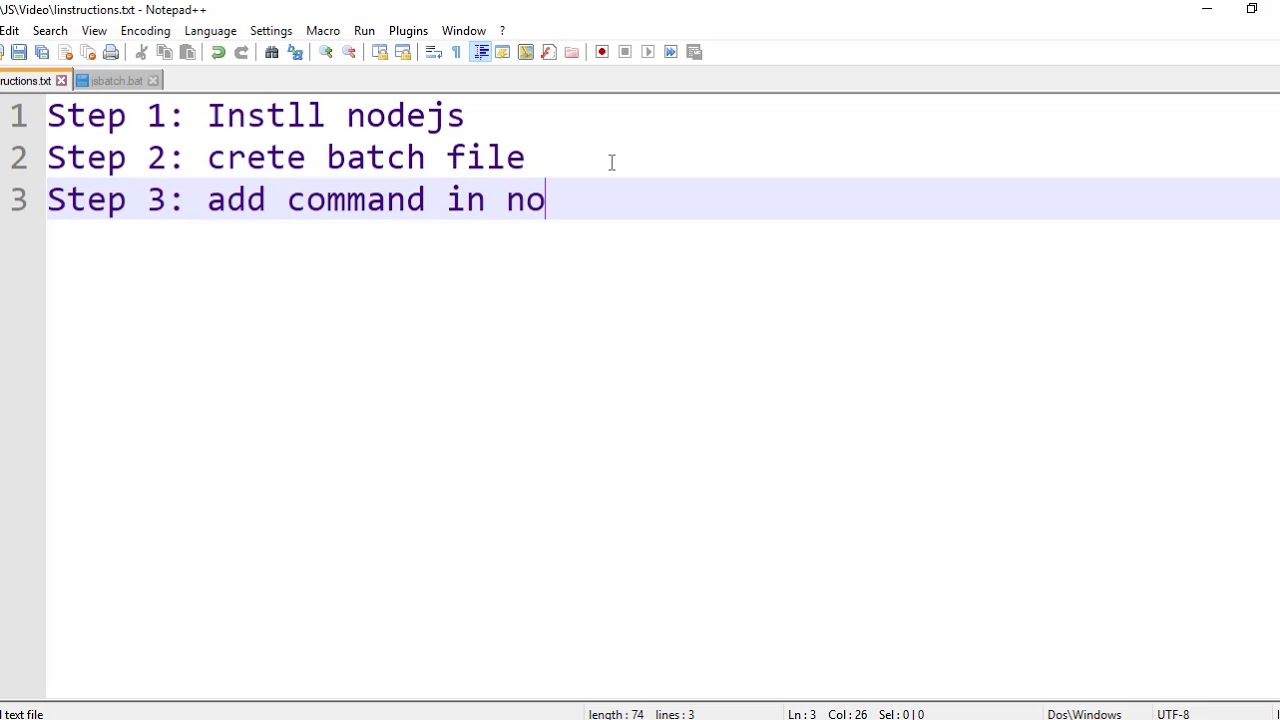
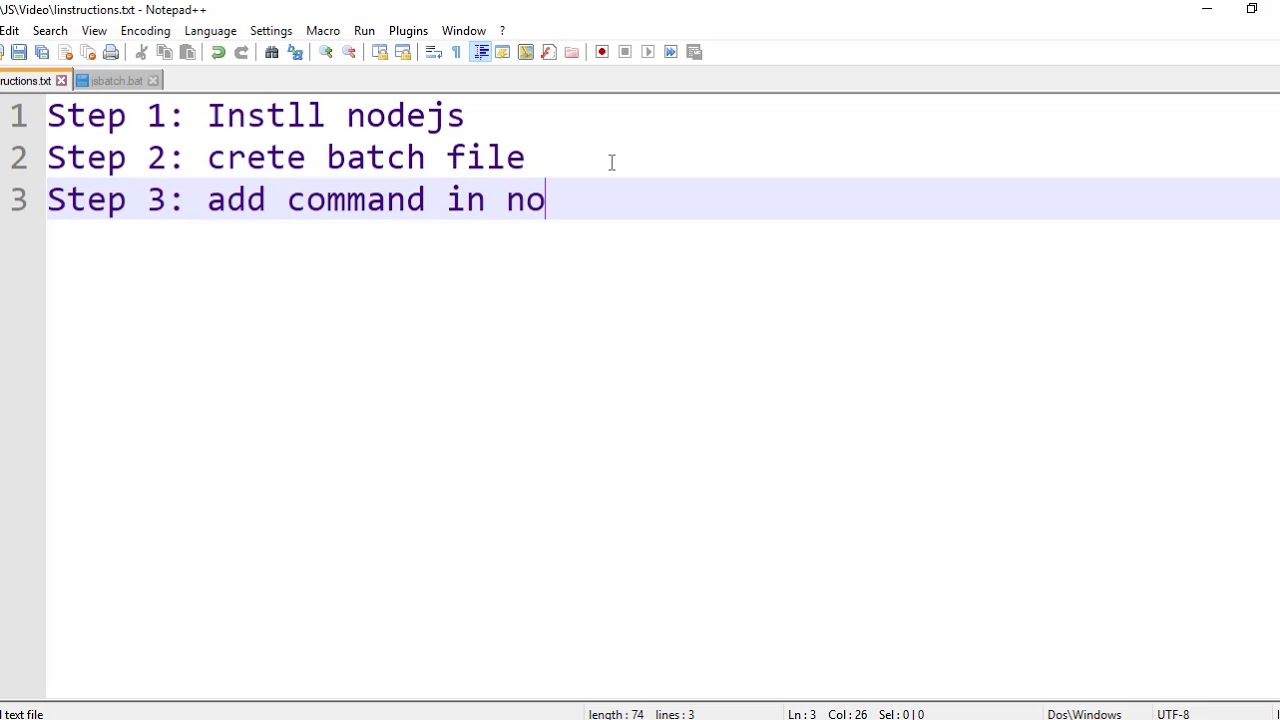
 Type And Run Javascript In Notepad
Type And Run Javascript In Notepad
 Write Javascript Code In Visual Studio Without A Solution Or
Write Javascript Code In Visual Studio Without A Solution Or
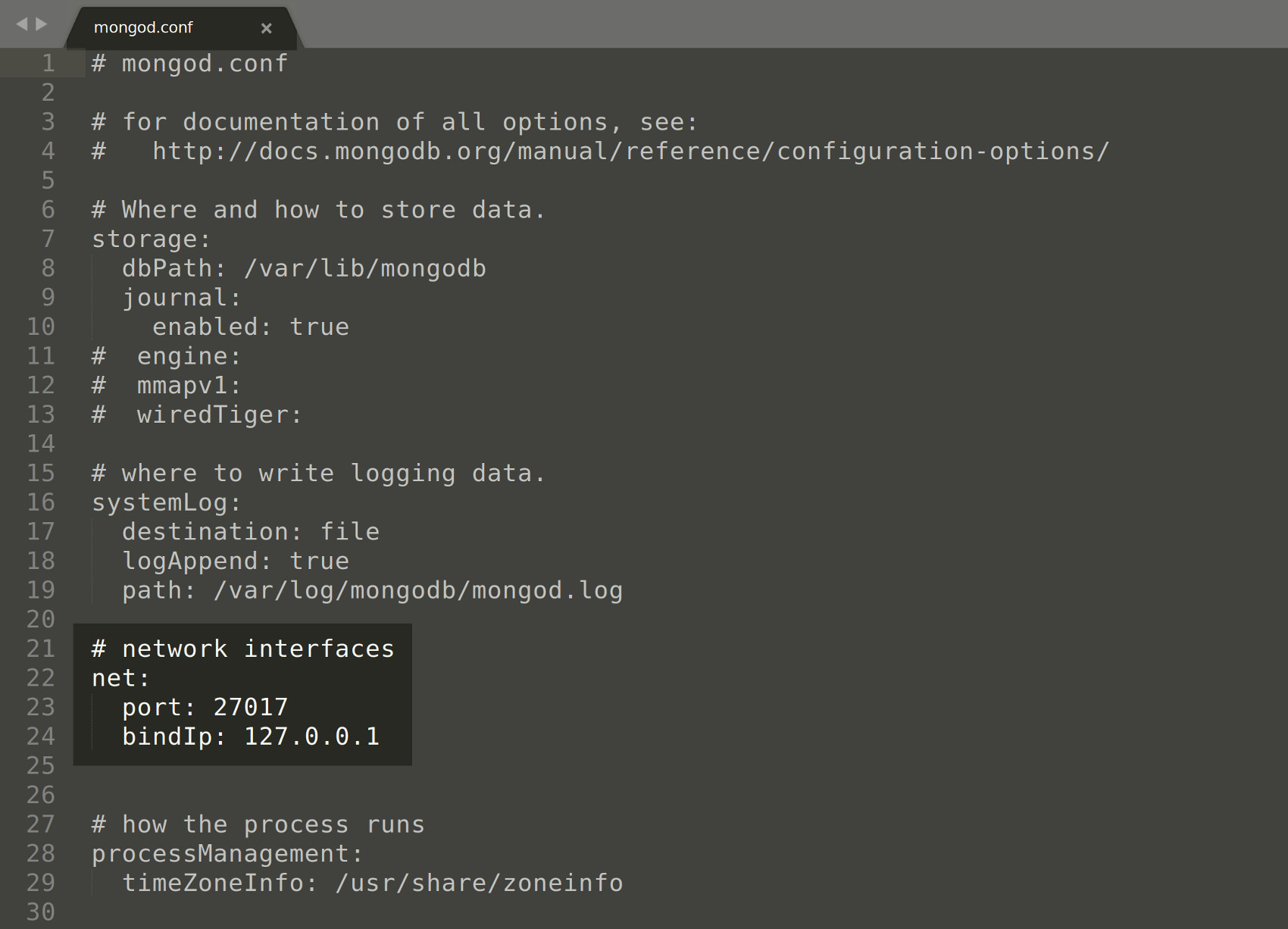
 Use Mongodb To Run Javascript Objectrocket
Use Mongodb To Run Javascript Objectrocket
 Execute This I Know You Have It
Execute This I Know You Have It
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 How To Use Local Host To Run Javascript Files Which Includes
How To Use Local Host To Run Javascript Files Which Includes
 Solved Getting Javascript Function To Write Data To A Fie
Solved Getting Javascript Function To Write Data To A Fie
 Is It Possible To Run Javascript Files From The Command Line
Is It Possible To Run Javascript Files From The Command Line
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Bundle Create React App In A Single File Digital
How To Bundle Create React App In A Single File Digital
Run Javascript In Jmeter Or Load External Javascript In Jmeter



0 Response to "27 How Do You Run A Javascript File"
Post a Comment