27 Javascript Form Date Picker
If the formatted string that you return cannot be correctly parsed by the Date.parse method (or by moment if it is available), then you must provide your own parse function in the config. This function will be passed the formatted string and the format: ... var picker = new Pikaday({ field: ... Hi, I'm slightly confused as to why my JS script isn't working, I have set it up to populate the date field to today's date, but the html date picker is still showing dd/mm/yyyy by default.
 Building A Date And Time Picker That Doesn T Suck Raygun Blog
Building A Date And Time Picker That Doesn T Suck Raygun Blog
Use the date picker on an existing form field, custom input or use it on Mobiscroll form fields. You can also embed it directly into your page. When linked to an input, the component will be shown on focus or when someone clicks on the field. Alternatively, you can leave the input editable and show the component only on a button click.

Javascript form date picker. Figure 2: Layout for the example Rental Form, note the locations of the date fields. Besides the start and end dates it contains an Order Date, a Due Date, and a time field that holds the number of days an item was rented. The Order Date, Start Date, and End Date are all entered by the user. You can customize Date Range Picker with options, and get notified when the user chooses new dates by providing a callback function. ... startDate (Date or string) The beginning date of the initially selected date range. If you provide a string, it must match the date format string set in your ... Bootstrap date picker is a plugin that adds the function of selecting time without the necessity of using custom JavaScript code. This documentation may contain syntax introduced in the MDB 4.17.0 and can be incompatible with previous versions. For old Date Picker documentation please follow the link. Basic example MDB Pro component
A Date and time field can be easily found in many web forms. Typical applications are like ticket booking, appointment booking, ordering pizza and etc. The most commonly used solution for date input is to use Javascript date picker. Don't believe me? Just google "Javascript date picker". @Html.EditorFor(model => model.JoiningDate, new { htmlAttributes = new { Value = Model.JoiningDate.ToString(" dd-MMM-yyyy"), @class = " form-control date-picker", onkeydown = " return false", onpaste = " return false"} }) Now the user will not be able to write or paste anything in the input field of the Joining Date, rather he/she has to pick the Date value from the Date Picker/Calendar. 1. Load the necessary jQuery, Bootstrap, and moment.js from CDN. 2. Load the Hijri Date Picker's JavaScript and CSS files. 3. Initialize the plugin on an input field to create a basic Hijri Date Picker. 4. Possible options to customize the Hijri date picker. For more API, refer to the Bootstrap Date/Time Picker plugin.
JavaScript date time picker. 166 Best JavaScript Date Picker Packages angie-date-picker. Date and time picker widget for AngularJS. Package Health Score 42 / 100. Weekly Downloads 1 ... This directive allows you to add a date-picker to your form elements. Package Health Score 53 / 100. Weekly Downloads 2,075 Last Release 5 years ago License MIT Contributors 30 ... Introduction of JavaScript DatePicker. Javascriptdatepicker is defined as a lightweight or friendly control feature tied up or used on a standard form having the input field and also for allowing the user to easily select a date from the calendar which has month, week, year, and days and it is a feature for navigating from one date to another easily using datepicker.
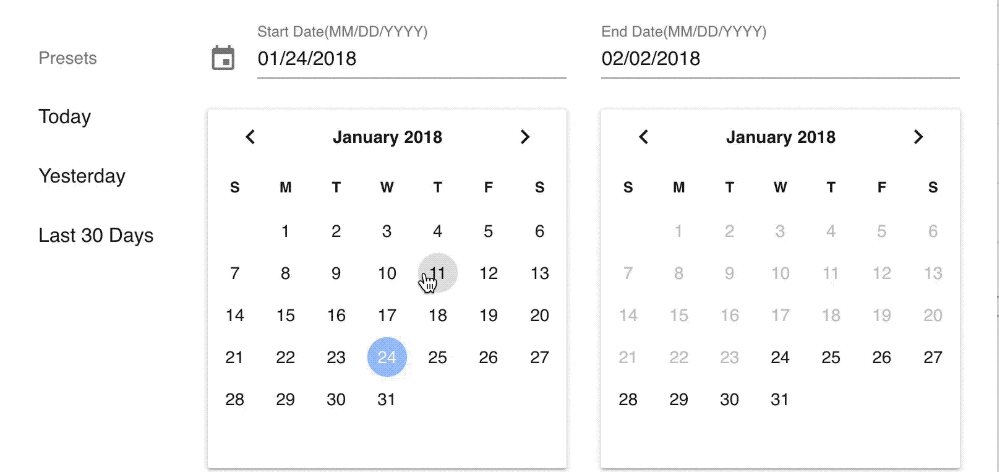
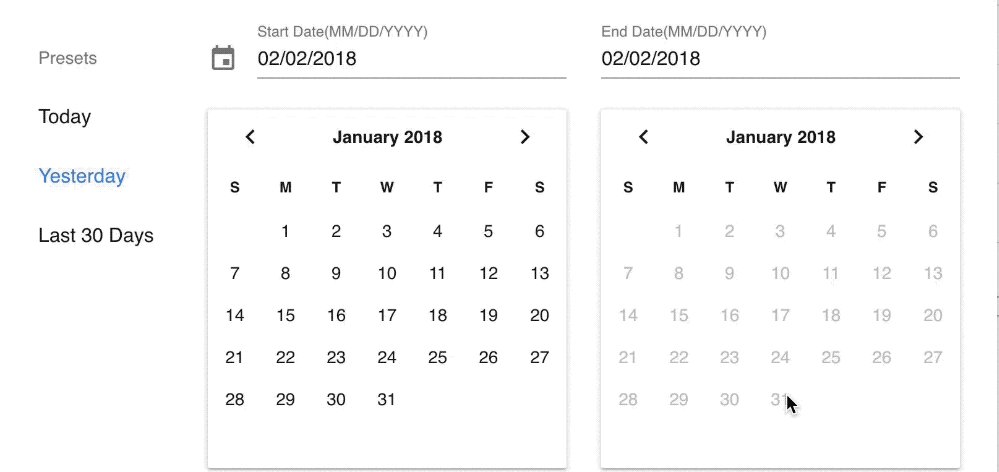
Today you will learn to create a form input date picker with JS. Basically, there is a form with 3 fields name, email, and birth date, the first two inputs are basic text inputs. But the third select birth date input has a calendar for choosing your date of birth or any event. Sep 24, 2020 - Javascript date picker example with calendar for desktop & mobile. Use it on inputs, form fields or embed it inline on pages. Plain JS api for usage everywhere. Jan 01, 2021 - Type - JavaScript date object. NOTE: When using a daterange pair, if you set maxDate on the first instance options it will be ignored on the 2nd instance options. ... This will be the minumum threshold of selectable dates. Anything prior will be unselectable. const picker = datepicker('.so...
You need to run your JavaScript code afterthe relevant elements exist in the DOM. Just move the script to the end of the page. Also, if the date picker script relies on MooTools, you need to put the datepicker include afterthe MooTools include. Introduction The implementation of a date picker is mostly done on the front-end. The key part of the implementation is to assure Django will receive the date input value in the correct format, and also that Django will be able to reproduce the format when rendering a form with initial data. This is where Date Picker plays its role as a navigation medium. Date Pickers which is a calendar layout allows user to navigate through days, week or year to pick a date they desire. Some date pickers also include the option to jump directly to a specific day by entering the date to convenient the users.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Most of us think that creating a Date Picker is a hard thing to do. Today we are going to learn how easy it is to create a Date Picker in React from scratch with the help of JavaScript Date Object… Built-in features such as validation, custom date formats, range restriction, and disable dates enhance the progressive usage. Flexibility to use a month or year-only DatePicker. ... The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users ...
The date picker will be shown when a user is trying to enter a date in the text field. Even though this is transparent to the users this date picker is implemented through JavaScript interaction. NOTE: In order for the date picker to be displayed in other PDF Viewers they must support JavaScript form field formatting and have JavaScript enabled. In the following examples, a JavaScript function is used to check a valid date format against a regular expression. Later we take each part of the string supplied by user (i.e. dd, mm and yyyy) and check whether dd is a valid date, mm is a valid month or yyyy is a valid year. We have also checked the leap year factor for the month of February. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Choosing dates using a date picker or calendar has been one of the most commonly followed design trends across a plethora of websites. Whether you are allowing users to schedule appointments, book a vacation, or schedule a rental online, here are 15 Javascript Libraries For Picking Date & Time that will improve user experience while also ensuring you have the precise date and time specified. Nov 10, 2019 - Plugin will automatically transform ... 12 hours format. Lets create calendar where user can choose time between 09:00 am and 06:00 pm on working days and on Saturday and Sunday between from 10:00 am to 04:00 pm. ... <input type='text' id='timepicker-actions-exmpl' /> <script> // Create start date var start ... on Feb 9th, 2021 JavaScript Select menus are a common choice for date pickers since they're easy to set up. But after decades of MM/DD/YY menus, I think our users deserve better. It's pretty simple to add a date picker to your form, and most date picker plugins are totally free.
Redirecting to https://getdatepicker /4/ Date format (optional) - If you don't specify date format, the default date format will be "dd-MM-yyyy". Other valid date formats for My Date Time Picker are: ddMMyyyy,MMddyyyy,ddMMMyyyy,MMMddyyyy. Show time in calendar? (optional) [true or false] - Specify "true" if you would like to let user to pick a time. Default value is "false". JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX ... The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field. Browser Support. Property; ... COLOR PICKER. LIKE US. Get certified by completing a course today! w 3 s c h o ...
The Date Picker § The basic setup ... A JavaScript Date object, An array formatted as [YEAR,MONTH,DATE], And true to set it as "today". The values can also be integers representing dates relative to the other: ... This will break the document's keyboard flow, for example when tabbing through a form. Pickadate.js is a mobile-friendly, responsive, and lightweight jQuery date & time input picker. There's a tonne of options to customize the date and time pickers, such as month/year selectors, time intervals, etc. There's also a rich API to extend the functionality of the picker. 1. Bootstrap Datepicker. Github | Demo Pikaday is a JavaScript date-picker can be bound to any input field on your web page. When a user clicks the field, a date picker will pop up. Any date that the user selects will be automatically inserted into the field.
Bootstrap DateTime Picker is a bootstrap twitter component. However it can be implemented on every html form to help datetime typing Calendar is a JavaScript class written for MooTools that adds accessible and unobtrusive date pickers to your form elements. Date Range Picker can be attached to input element to pop up one or more calendars for selecting dates.
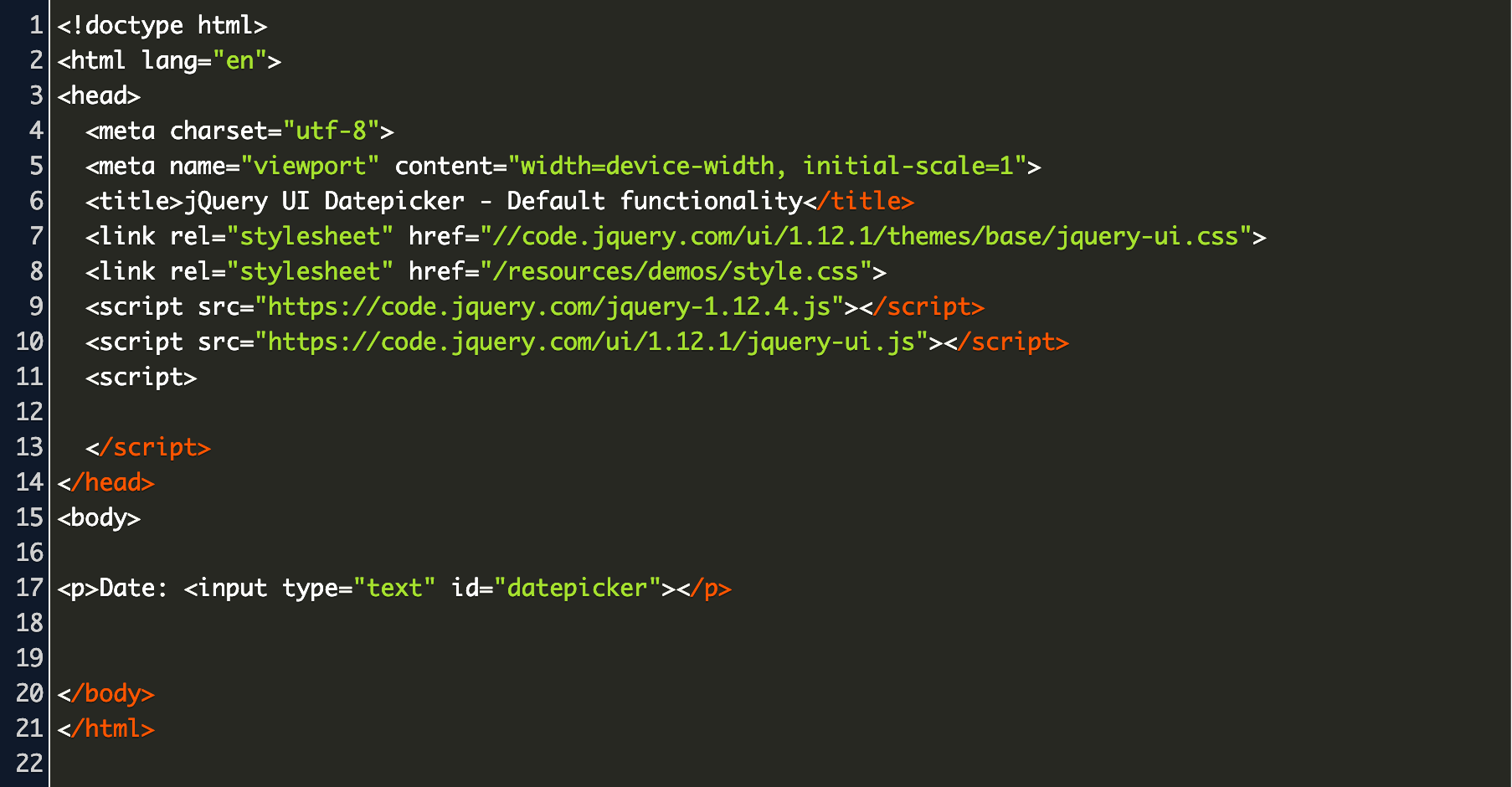
As with bootstrap’s own plugins, datepicker provides a data-api that can be used to instantiate datepickers without the need for custom javascript. For most datepickers, simply set data-provide="datepicker" on the element you want to initialize, and it will be intialized lazily, in true bootstrap ... Select a date from a popup or inline calendar. jQuery UI Datepicker - Default functionality. Date: The datepicker is tied to a standard form input field. Focus on the input (click, or use the tab key) to open an interactive calendar in a small overlay. Choose a date, click elsewhere on the page (blur the input), or hit the Esc key to close. If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths.
The JavaScript DatePicker (Calendar Picker) is a lightweight and mobile-friendly control that allows end users to enter or select a date value. It has month, year, and decade view options to quickly navigate to the desired date. It supports minimum dates, maximum dates, and disabled dates to restrict the date selection. The date picker can be used in 3 simple steps: A - Load the date picker CSS and Javascript. B - Define the HTML fields. B1 - For an inline date picker, create an <input type="text"/> and <div> container. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
A date picker is an interactive dropdown that makes it easy to choose the date from a calendar instead of typing it manually. It's a great way to avoid user errors because you can see the corresponding day of the week for each date. Plus it gives your form a little extra interactive shine! View Demo Customize Demo Online Download Demo <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input. Cut & Paste Popup date picker Credit: Denis Gritcyuk Description: Make it easy for your visitors to fill out the date/time field(s) of your form, by selecting this info from a popup calendar.
A dead simple, plug-and-play date picker component written in Vanilla JavaScript. ... alert autocomplete background bootstrap Bootstrap 5 calendar Carousel checkbox confirm countdown date picker dialog dropdown dropdown menu form validation gallery lightbox grid layout hover effect Image comparison ...
 Javascript Form Datepicker Dhtmlx Suite 7 Docs
Javascript Form Datepicker Dhtmlx Suite 7 Docs
 How To Test A Angular Js Date Picker From Protractor Stack
How To Test A Angular Js Date Picker From Protractor Stack
 Contact Form 7 Datepicker Plugin Removed Due To Security
Contact Form 7 Datepicker Plugin Removed Due To Security
 How To Use Bootstrap Datepicker In Php Amp Mysql Using Ajax
How To Use Bootstrap Datepicker In Php Amp Mysql Using Ajax
 Basic Date Picker For Input Field Datepicker Js Css Script
Basic Date Picker For Input Field Datepicker Js Css Script
 Airbnb Style Date Picker For Vue Js Vue Script
Airbnb Style Date Picker For Vue Js Vue Script
 Minimal Date Picker Calendar In Pure Js Purejscalendar
Minimal Date Picker Calendar In Pure Js Purejscalendar
 How To Use Bootstrap Datepicker In Your Website
How To Use Bootstrap Datepicker In Your Website
 Vue Js Date Picker Example Implement Date Picker In Vue Js
Vue Js Date Picker Example Implement Date Picker In Vue Js
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
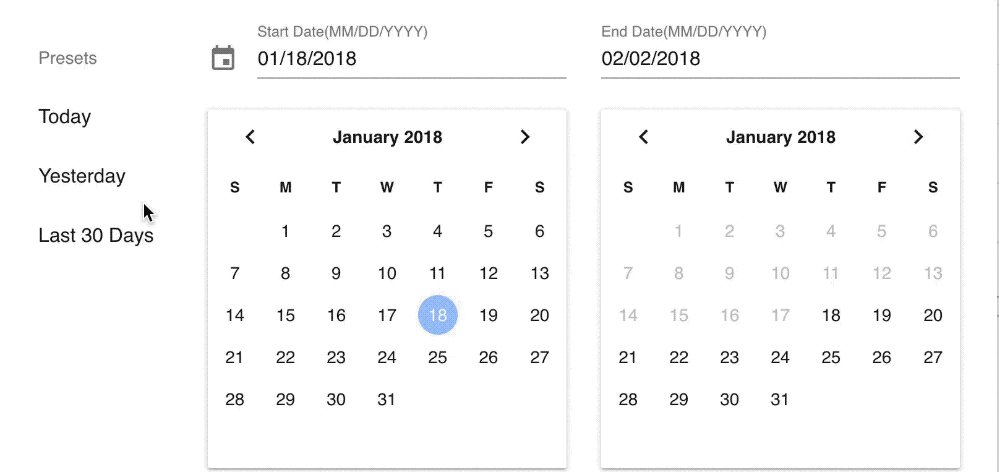
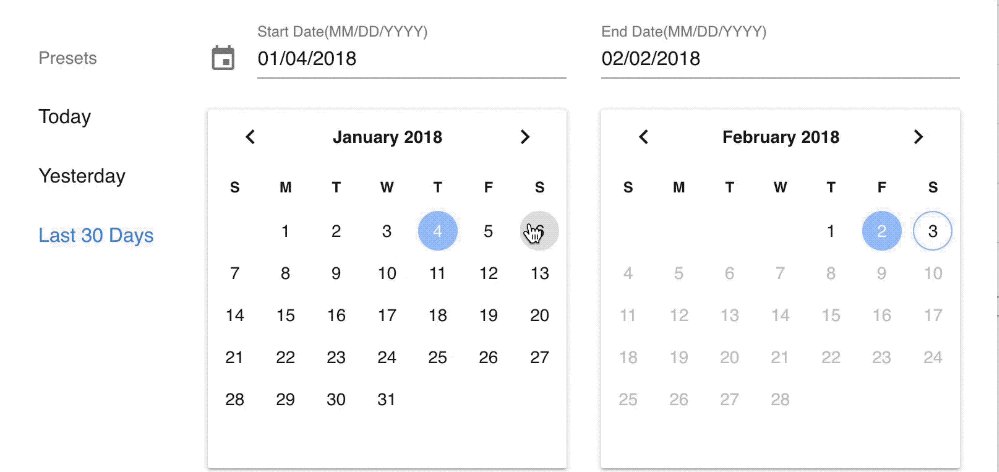
 Date Range Picker For Vuetify Js
Date Range Picker For Vuetify Js
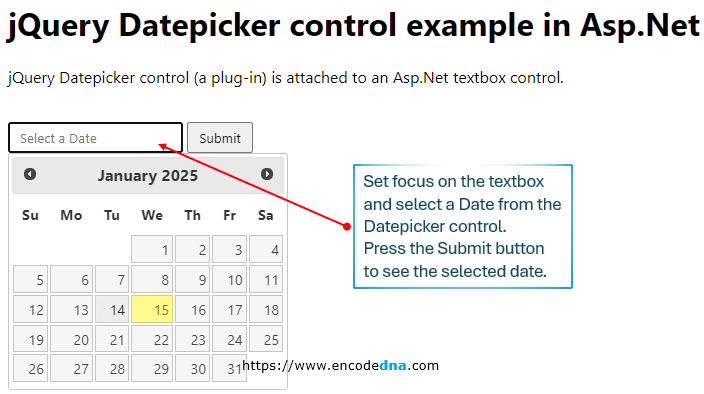
 How To Bind Jquery Datepicker Control To Asp Net Textbox Control
How To Bind Jquery Datepicker Control To Asp Net Textbox Control
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Gravity Forms How To Restrict A Datepicker Date Rangegeek Tamin
Gravity Forms How To Restrict A Datepicker Date Rangegeek Tamin
 How To Build A Custom Datepicker With React Logrocket Blog
How To Build A Custom Datepicker With React Logrocket Blog
 Simple Javascript Date Picker Code Example
Simple Javascript Date Picker Code Example
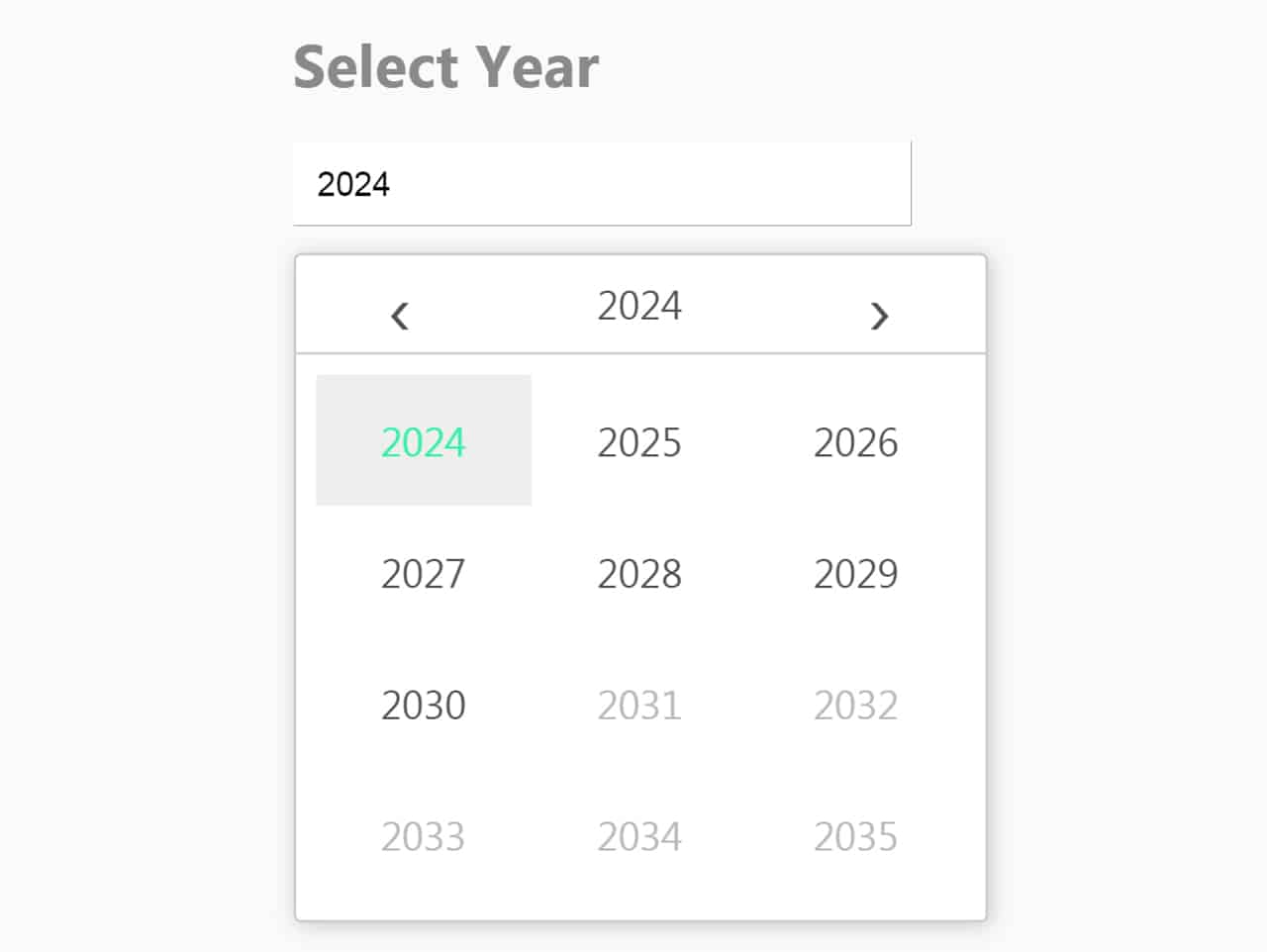
 Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
Jquery Datepicker To Pick Year Only Yearpicker Js Codehim
 10 Free Open Source Date Picker Plugins
10 Free Open Source Date Picker Plugins
 Beautiful Responsive Date Amp Time Picker Library Window Date
Beautiful Responsive Date Amp Time Picker Library Window Date
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Github Qodesmith Datepicker Get A Date With Javascript A
Github Qodesmith Datepicker Get A Date With Javascript A
 10 Best Date And Time Picker Javascript Plugins 2021 Update
10 Best Date And Time Picker Javascript Plugins 2021 Update
 Date Picker Selection Help Uipath Community Forum
Date Picker Selection Help Uipath Community Forum
 How To Add Date Picker In React With React Datepicker Newline
How To Add Date Picker In React With React Datepicker Newline


0 Response to "27 Javascript Form Date Picker"
Post a Comment