24 Call Grails Controller From Javascript
So, to implement ajax call in web-flow, we have to pass the event id & flow execution key. 1. Let us assume, we have the following web- flow code in grails. code….. In this case, step is web flow name, for each call we have to pass step as request uri . First, second and third are events, events are always tracked through flow execution key. To do this add the necessary imports and make the controller implement the grails.rx.web.RxController trait: ... In this example we loop through values between 0 and 5 and call rx.render(..) ... The JavaScript code above using the Server Sent Event specification's EventSource object to start receiving events from the controller:
Action Is Called Twice In Single Request In Grails With
In order to make the business logic available to the UI, let's create a StudentController by invoking the following command:. grails create-controller com.baeldung.grails.Student. By default, Grails injects beans by names.It means that we can easily inject the StudentService singleton instance into our controller by declaring an instance variable called studentsService.

Call grails controller from javascript. For more control use the Resources plugin's <r:script> tag directly. Attributes. contextPath (optional) - the context path to use (relative to the application context path). Defaults to "" or path to the plugin for a plugin view or template. src (optional) - The name of the JavaScript file to import. Will look in /appname/js directory. 20/5/2013 · only allows a controller to pass a session value to the rendered javascript. there are only 3 ways to pass a value from javascript to a controller: 1) put the value in a hidden field and perform a postback. 2) build a url with the value (as a query string or route) and set the src or an image or iframe to the url. 3) use ajax. By default, files under src/main/resources/public or src/main/webapp are served with an HTTP response header of Cache-Control: no-store.To have them be cached by the browser, you can set the configuration setting grails.resources.cachePeriod: number in application.yml so that they are served with a response header of Cache-Control: max-age=number indicating to the browser how many seconds the ...
@AstTransformer public class ControllerActionTransformer extends java.lang.Object Enhances controller classes by converting closures actions to method actions and binding request parameters to action arguments. 24/7/2013 · May be the error is because of the incorrect url else u didn't add the jQuery plugin. Jameel VM 23-Jul-13 5:04am. remove the data: { id: id }, from the ajax call and then try. Jameel VM 23-Jul-13 5:06am. else change the ajax call like this. $.getJSON ('/Controller/ShowSimple/', function (data) {. alert (data); }); rails call function in controller. run a function by button click ruby on rails. rails make button call controller method. method: :create in a button rails. call post method button rails. rails call controller method from view on click. trigger action from view button rails. ruby on rails call function on button click.
In addition to mapping to controller actions, URL mappings can also map directly to a view (without specifying a controller or action), or an arbitrary URI (useful for redirects). For example, the default URL mapping for the root context, /, points to the default index.gsp page under grails-app/views: " / " Here Mudassar Ahmed Khan has explained with an example, how to Call JavaScript Function from Controller in ASP.Net MVC Razor. There is no direct way to call JavaScript function from Controller as Controller is on Server side while View is on Client side and once the View is rendered in Browser, there is no communication between them. Hence the only possible way is to use the ViewBag object and ... 14/7/2018 · Grails is an open source web application framework which is based on the Java platform or Groovy. This programming framework is inspired by Ruby on Rails. It is meant to be highly reproductive as it promotes “coding by convention”. It is used to build web applications that run on Java Virtual Machine (JVM).
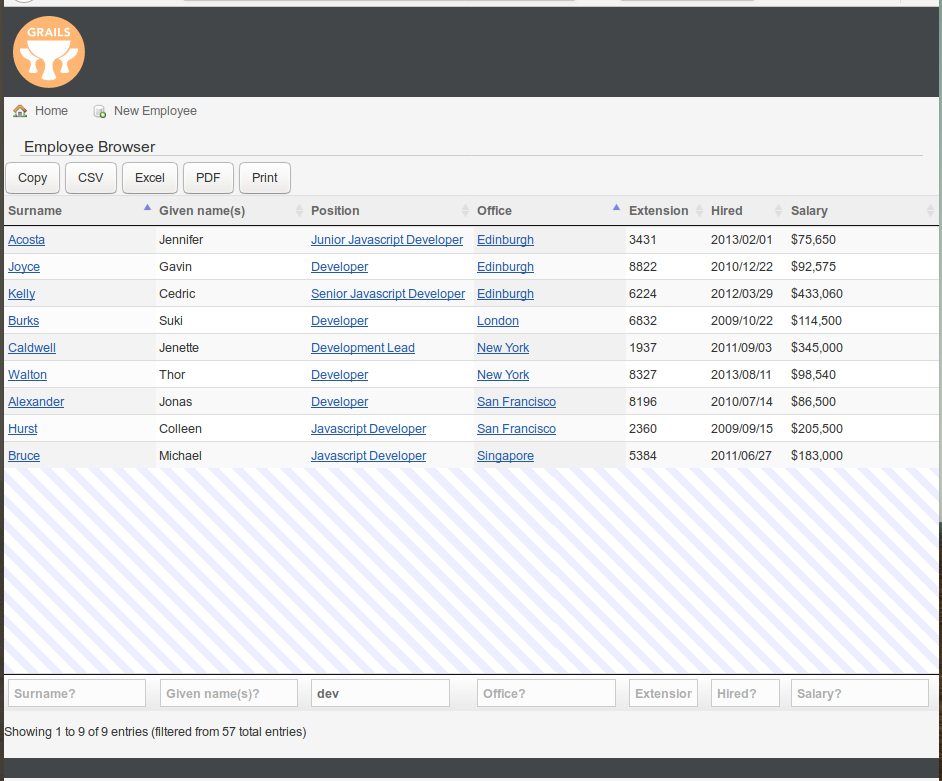
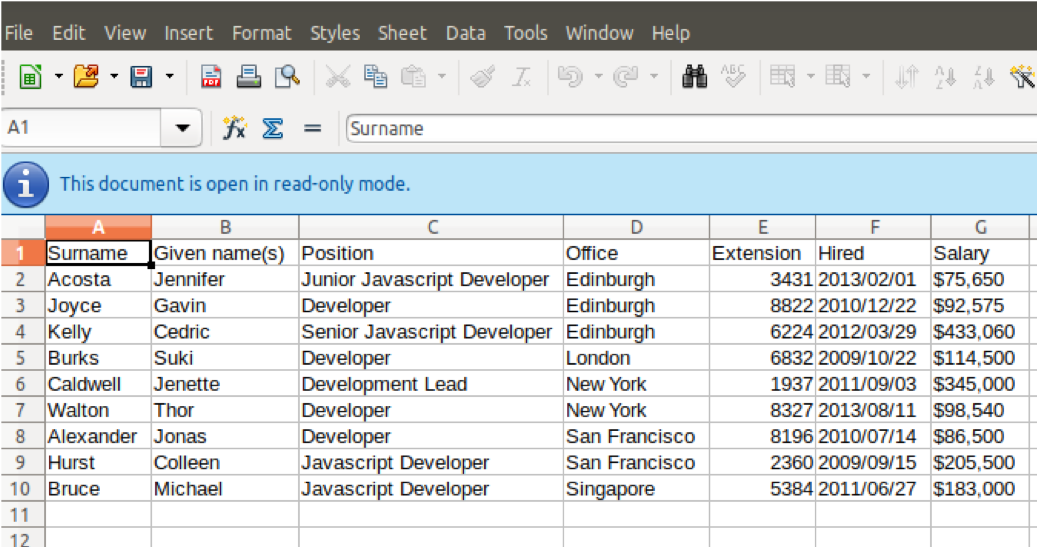
22/10/2015 · and at the end of the generateReport() I need to call/redirect to the show action of a Controller (because I'm at the create action already) I'have tried with 1) var jSon = generateJSON(); <g:remoteFunction controller="report" action="show" params="[data:jSon]" /> 2) var jSon = generateJSON(); <g:remoteFunction controller="report" action="show" params="[data:${jSon}]" /> Create a Grails view that incorporates the HTML and JavaScript required to enable the DataTables Add a method to the Grails controller to handle the new view The employee browser view In the directory embrow/grails-app/views/employee, start by making a copy of the index.gsp file, calling it browser.gsp: Second - you need to put it into request. There is two ways - use filter or controller/action. First option is useful when you want to use same variable from different GSP. From controller it would be: VariableHolderService variableHolderService def myAction = { render model: [testGrails:variableHolderService.testGrails] } and use it at GSP as.
Complete CODE is given below:Here he has explained with an example, how to Call JavaScript Function from Controller in ASP.Net MVC Razor.There is no direct... Generating JavaScript from a Grails controller. GitHub Gist: instantly share code, notes, and snippets. We use internationalization feature in grails using message tag in GSP pages. However arbitrary Groovy/Grails (e.g. tags) code can not be used in JavaScript as they are not executed on server side. To overcome this I used the following way : Declare a JSON object in js file or any where else so that this object is global one.
Select the MVC 5 Controller - Empty option, and call this controller SwearJar. Now that we have our controller, we just need to create an Index view to house our client-side markup and JavaScript. Inside the Views folder, Right-click on the SwearJar folder. Select Add -> View and make the Index view. AJAX calls in Grails. Latest Industry insights to keep you updated on the latest happenings. It is a client-side script that communicates to and from a server/database without the need for a post back or a complete page refresh ,Google suggest and Google map is the nice examples of AJAX . The benefits of Ajax are call backs, making asynchronous ... That will give you the base root of your app wherever it's deployed. Then, you can build your URLs in JavaScript: myurl = myapp.url.root + "path/to/controller" Then make a jQuery ajax call using that url. Then make sure that your controller is set up to respond to whatever URL pattern you've just expressed.
Basically I am validating a visualforce form through Jquery and after validations I am trying to call a controller method, as there is no way to call a controller method from Jquery as far as I know. So, I want to invoke JavaScript method which in turn will invoke the controller method. Note: Above code is just a sample one. Thanks! Grails will identify upon each HTTP request, which controller it should call based on the definition set in "conf/UrlMappings.groovy". Default configuration is set by defining URIs with the following format: " [controller]/ [action]/ [id]" Here Mudassar Ahmed Khan has explained with an example, how to call the Controller method with parameters from View using jQuery AJAX in ASP.Net Core MVC. The Controller's Action method will return the JSON data back to the View using JsonResult class in ASP.Net Core MVC. TAGs: ASP.Net, AJAX, jQuery, MVC, Core
The Controller's Action method will be called from View with the help of Ajax.BeginForm extension method which allows to call Controller's Action method using JavaScript in ASP.Net MVC Razor. Note: For beginners in ASP.Net MVC, please refer my article ASP.Net MVC Hello World Tutorial with Sample Program example. 10.5.3 Generating a REST controller using scaffolding. Improve this doc. To see some of these concepts in action and help you get going, the Scaffolding plugin, version 2.0 and above, can generate a REST ready controller for you, simply run the command: $ grails generate-controller <<Domain Class Name>>. A typical activity in a Grails controller is to produce a model (a map of key/value pairs) that can be rendered by a view. If the model takes a while to produce then the server could arrive at a blocking state, impacting scalability. You tell Grails to build the model asynchronously by returning a grails.async.PromiseMap via the Promises.tasks ...
Grails JavaScript Controller Plugin This plugin offers developers the ability to write classes in JavaScript, and have Grails respect them as controllers. The default path from which the plugin resolves controllers is the web-app/WEB-INF/js.controllers directory. This directory is automatically created at plugin installation time. FacebookTwitterLinkedInHow to Call JavaScript function from the Controller using C# If the JS function you need to call doesn't return any value, you can just render the function using JavaScript ActionResult: public ActionResult MyAction() { return JavaScript("window.alert('Hello World');"); } In case you have to return a value from JS function, the only solution here is... » read more Grails controllers support a simple mechanism for declarative exception handling. If a controller declares a method that accepts a single argument and the argument type is java.lang.Exception or some subclass of java.lang.Exception, that method will be invoked any time an action in that controller throws an exception of that type. See the ...
Data binding will take the form-submitted string values for name, game, and region (if set) and set those properties in your command object player.The form-submitted string values for wins and losses will also be set in player after automatic type-conversion to int.The convention of using the same name for domain class properties and input fields greatly simplifies coding and application ... Grails Framework uses Spring MVC as the underlying web application framework to implement the web applications based on the Model-View-Controller (MVC) design pattern. It includes three core framework components: Controller, Domain, and Grails Servlet Page. The diagram below shows how different part of Grails works together. Controller 1: Grails binds the parameters in the command object and calls validate() before the controller's save action starts.: 2: If the command object is valid, it tries to save the new student with the help of a service (a collaborator).
 Grails Use Command Object And Object In The Same Gsp Stack
Grails Use Command Object And Object In The Same Gsp Stack
 Using Grails With Jquery And Datatables Opensource Com
Using Grails With Jquery And Datatables Opensource Com
An Approach To Pluggable Griffon Applications Oracle
 Grails Generate A Jasperreport With A Ajax Called Controller
Grails Generate A Jasperreport With A Ajax Called Controller
 How To Render A Response To A Specific Place On A Gsp Grails
How To Render A Response To A Specific Place On A Gsp Grails
Migrating From Grails 2 2 To 2 3
 Getting Started With Grails Dzone Refcardz
Getting Started With Grails Dzone Refcardz
 Sapui5 Frontend In Hcp With Spring Security Secured Grails
Sapui5 Frontend In Hcp With Spring Security Secured Grails
 Grails Javascript Example Studio Freya
Grails Javascript Example Studio Freya
 Grails 3 Angular 5 Profile Crud Web Application Example
Grails 3 Angular 5 Profile Crud Web Application Example
 Grails Javascript Example Studio Freya
Grails Javascript Example Studio Freya
 Build An Mvc Web Application With Grails Baeldung
Build An Mvc Web Application With Grails Baeldung
Securing A Grails Application With Acegi Security
Securing A Grails Application With Acegi Security
 Unable To Get Json Using Fetch Api But Can Using Jquery
Unable To Get Json Using Fetch Api But Can Using Jquery
 Add Some Pjax To Grails Uberconf
Add Some Pjax To Grails Uberconf
 Using Grails With Jquery And Datatables Opensource Com
Using Grails With Jquery And Datatables Opensource Com
 Grails Javascript Example Studio Freya
Grails Javascript Example Studio Freya




0 Response to "24 Call Grails Controller From Javascript"
Post a Comment