31 Disabled Attribute In Javascript
HTMLSelectElement.disabled. The HTMLSelectElement.disabled is a Boolean that reflects the disabled HTML attribute, which indicates whether the control is disabled. If it is disabled, it does not accept clicks. A disabled element is unusable and un-clickable. The removeAttr () method removes one or more attributes from the selected elements.
 Disable Right Click On Website Using Javascript
Disable Right Click On Website Using Javascript
How to trigger click event on pressing enter key using jQuery? How to find an element using the attribute "HTML tag name" in Selenium? How to disable right click using jQuery? How to get attribute of an element when using the 'click' event in jQuery? HTML disabled Attribute; How to add a class on click of anchor tag using jQuery? How to ...
Disabled attribute in javascript. As a note for people coming here from Google, directly from jQuery: As of jQuery 1.6, the .attr() method returns undefined for attributes that have not been set. To retrieve and change DOM properties such as the checked, selected, or disabled state of form elements, use the .prop() method - Erenor Paz Aug 10 '16 at 9:12 27/4/2020 · The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Example: The disabled property of JavaScript is a Boolean property, meaning it only take two possible values: "true", or "false". By knowing this, you basically know how to manipulate the disabled attribute- disabling and re-enabling a form element at will. Below demonstrates an example where clicking a link disables/ enables a form button:
In this tutorial you can learn how to Add, Cange, and Remove Attributes (like id, class, href, disabled, etc.) in HTML elements using jQuery. All these actions can be performed using the attr(), and removeAttr() jQuery methods.. Add attribute To add an attribute to a HTML element /or elements (any attribute, id, class, href, selected, etc.), apply this syntax: To remove disabled attribute using jQuery, use the removeAttr () method. You need to first remove the property using the prop () method. It will set the underlying Boolean value to false. Simply Set the element's disabled property to false to add a disabled attribute to the input using JavaScript. Use id and set a disabled property to false. document.getElementById ('my-input-id').disabled = false; JavaScript add disabled attribute to input example
All you need to do is get the element by id and set its disabled property to true or false. You can do that when a user clicks on some button by calling a JavaScript function by using the onclick attribute as shown in our first example. As a Java web developer, I can say that JavaScript is jQuery is a very important skill. 22/8/2021 · Disabled attribute in javascript. Getattribute Does Not Retrieve Original Value Of Disabled. Jquery Remove Disabled Attribute From An Element. How Can I Disable Selected Attribute From Select2 Dropdown. Making Disabled Buttons More Inclusive Css Tricks. 29/7/2012 · Method 1 is from the David Hedlund response, method 2 is from the Dragos Rusu response. Once an element is disabled, "onclick" on that specific element will not work anymore in inline mode (I didn't tested external js mode). The only way is to simulate "disabled" is a little workaround using readonly attribute and some css.
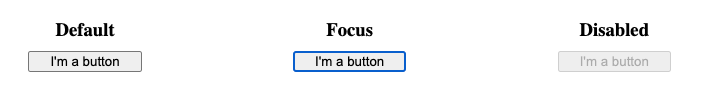
The Boolean disabled attribute, when present, makes the element not mutable, focusable, or even submitted with the form. The user can neither edit nor focus on the control, nor its form control descendants. If the disabled attribute is specified on a form control, the element and its form control descendants do not participate in constraint validation. JQuery | Remove "disabled" attribute from an element. There is an Input Element which is disabled, the task is to enable it using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method set/return properties and values of selected elements. If we use this method to return the property value ... The disabled property sets or returns whether a drop-down list should be disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute.
If you are using jQuery 1.7 or higher version then use prop (), instead of attr (). $ ("#txtName").prop ("disabled", "disabled"); If you wish to enable any element then you just have to do opposite of what you did to make it disable. However jQuery provides another way to remove any attribute. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the element usable again. 12/11/2017 · Home » Jquery » Add disabled attribute to input element using Javascript. Add disabled attribute to input element using Javascript . Posted by: admin November 12, 2017 Leave a comment. ... If you’re using jQuery then there are a few different ways to set the disabled attribute.
HTML elements have some attributes which are Boolean attributes. To set false to the Boolean attributes, you cannot simply use the setAttribute() method, but you have to remove the attribute entirely using the removeAttribute() method. For example, the values of the disabled attributes are true in the following cases: How to add a disabled attribute to an input field in jquery. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. Introduction to jQuery disable input. In jQuery, disable input is defined as disabling the input field or input element which means it grays out the input field for any users for entering any value and this is done using the attr() function where we disable the attribute using the "disabled" keyword along with disabled attribute specified as a parameter to the attr() function.
The disabled attribute can be set to keep a user from using the <input> element until some other condition has been met (like selecting a checkbox, etc.). Then, a JavaScript could remove the disabled value, and make the <input> element usable. Tip: Disabled <input> elements in a form will not be submitted! JavaScript code to disable button elements. Learn how you can disable buttons and prevent clicks with JavaScript. Posted on March 05, 2021. When you need to disable buttons using JavaScript, you can update the disabled attribute of <button> elements to true. Learn the details about add / remove disabled attribute from input tag using jQuery instantly right from your google search results with the Codeamend ... Tagged add disabled attribute, jquery add / remove attribute, remove disabled attribute. Leave a Reply Cancel reply. Your email address will not be published. Required fields are marked *
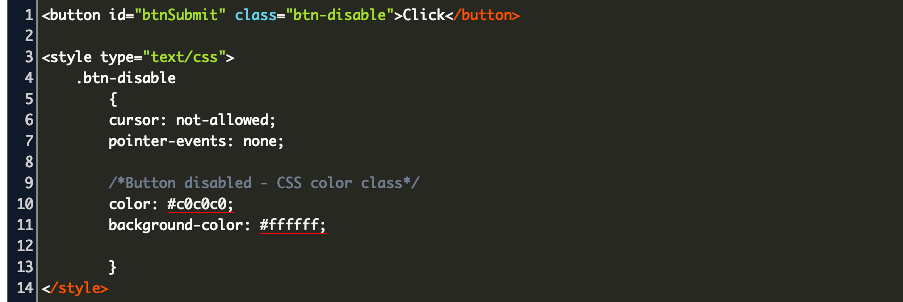
toggle disabled attribute in jquery . I've a checkbox that enable or disable a select element. Actually I use this simple piece of code that works fine. $("#filtri").change ... Once you have the element reference, set its disabled property to true to disable it using JavaScript. Mostly disabled attribute doesn't work with the anchor tags from HTML-5 onwards. Hence we have change it to ,let's say 'button' and style it accordingly with appropriate color,border-style etc. That's the most apt solution for any similar issue users are facing in Chrome .
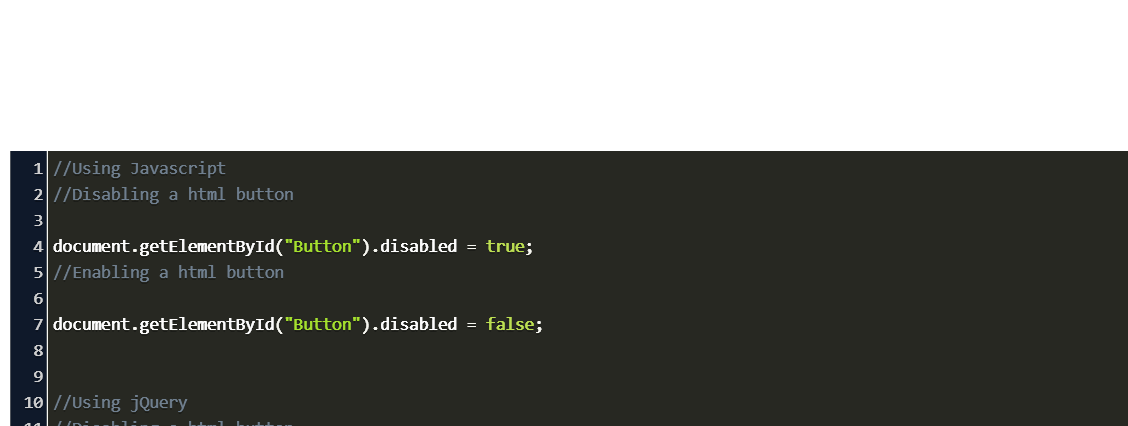
In order to disable a HTML Anchor Link (HyperLink), the value of its HREF attribute is copied to the REL attribute and the value of HREF attribute is set to an empty JavaScript function. This makes the HTML Anchor Link (HyperLink) disabled i.e. non-clickable. Code language: JavaScript (javascript) Parameters. The getAttribute() accepts an argument which is the name of the attribute from which you want to return the value. Return value. If the attribute exists on the element, the getAttribute() returns a string that represents the value of the attribute. Just set the disabled property to false in JavaScript, it will change the disabled attribute in HTML. If you set disabled property true then HTML elements will disable. document.getElementById ("myId").disabled = false; JavaScript change disabled attribute value example
To set the value of a Boolean attribute, such as disabled, you can specify any value. An empty string or the name of the attribute are recommended values. All that matters is that if the attribute is present at all, regardless of its actual value, its value is considered to be true.
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
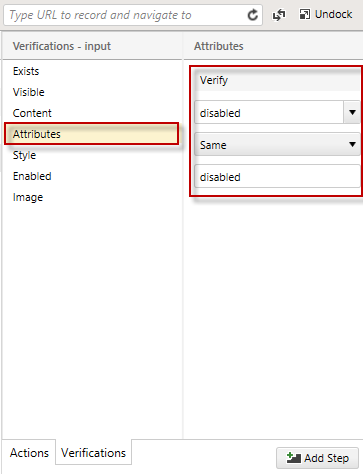
 Disabled Attribute Html Progress Test Studio
Disabled Attribute Html Progress Test Studio

 How To Check If A Button Is Disabled With Js Code Example
How To Check If A Button Is Disabled With Js Code Example
 Html Disabled Attribute Geeksforgeeks
Html Disabled Attribute Geeksforgeeks
 Disable Right Click On Website Using Javascript
Disable Right Click On Website Using Javascript
Tips For Testing And Debugging Samesite By Default And
 Basic Native Form Controls Learn Web Development Mdn
Basic Native Form Controls Learn Web Development Mdn
 Debug User Code With Just My Code Visual Studio Windows
Debug User Code With Just My Code Visual Studio Windows
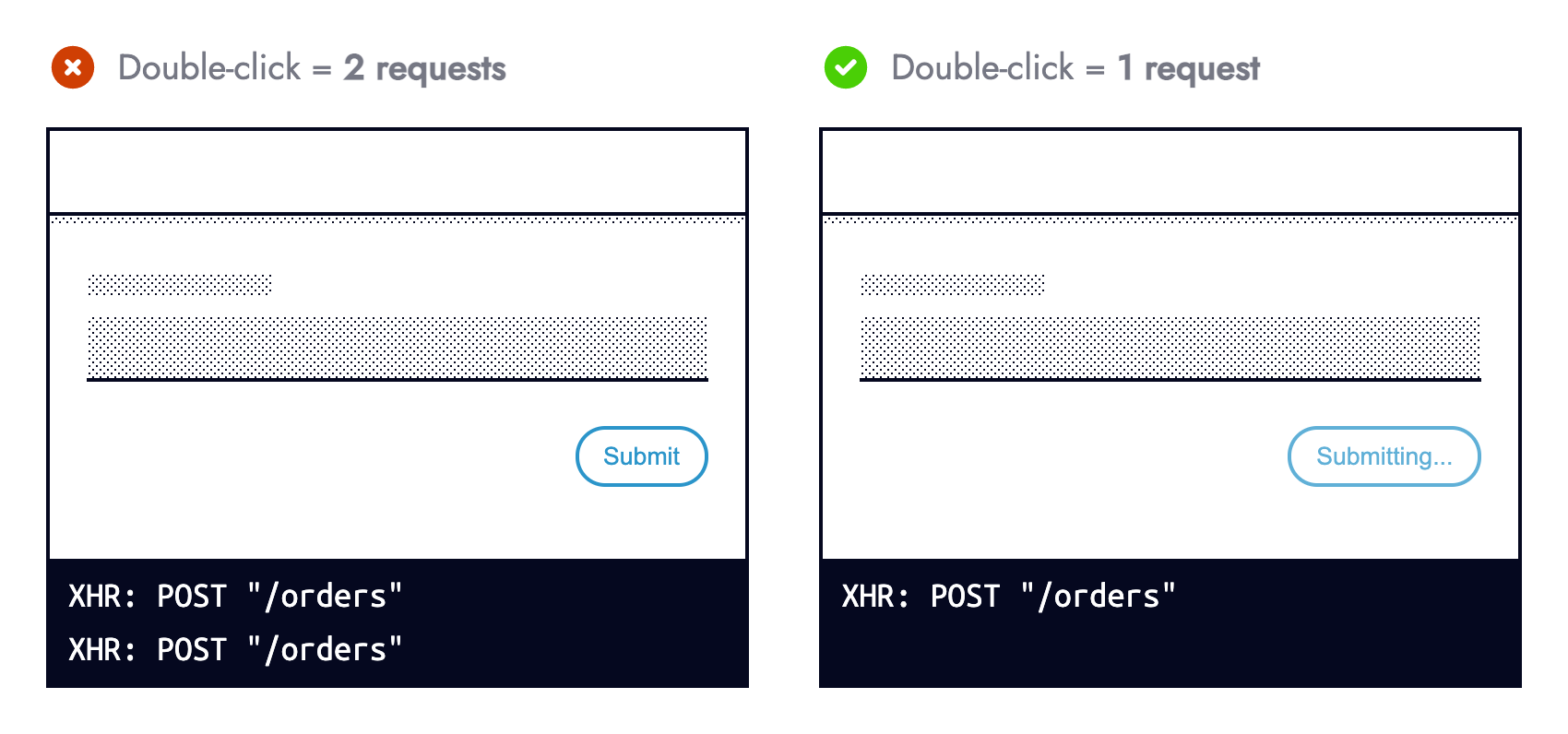
 How To Disable A Button After One Click In Javascript
How To Disable A Button After One Click In Javascript
 Javascript Change Disabled Attribute Dynamically Disabled
Javascript Change Disabled Attribute Dynamically Disabled
Dropdown Ignores Disabled Attribute On Option Tags
 Product Types And Attributes Ecwid Help Center
Product Types And Attributes Ecwid Help Center
 Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
Conditionally Enabling And Disabling Dom Elements Dzone Web Dev
 Stop People Copying Your Content With Only Html Amp Css Jack
Stop People Copying Your Content With Only Html Amp Css Jack
Windows Phone 8 Page Render Problems Jquery Forum
 The Branding Store Logo Design Web Design And E Commerce
The Branding Store Logo Design Web Design And E Commerce
 Node Red Theme Only For For Some Ui Template Nodes
Node Red Theme Only For For Some Ui Template Nodes
 Won T Fix Lt Xf Checkbox Gt Sub Options Do Not Respect The
Won T Fix Lt Xf Checkbox Gt Sub Options Do Not Respect The
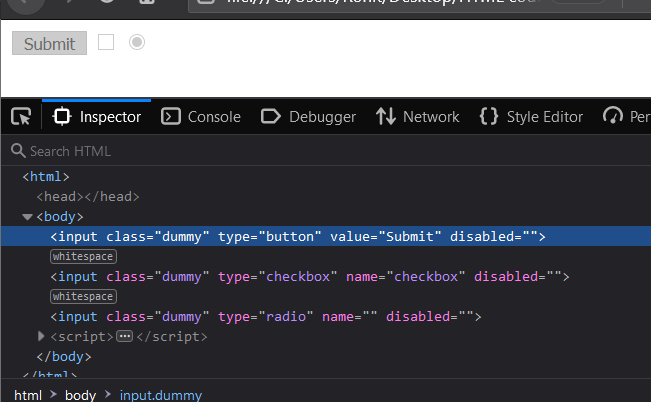
 Html Tutorial Disable Attribute In Html Html5 Html Code
Html Tutorial Disable Attribute In Html Html5 Html Code
 Html Input Element Still Using Disabled Style After Remove
Html Input Element Still Using Disabled Style After Remove
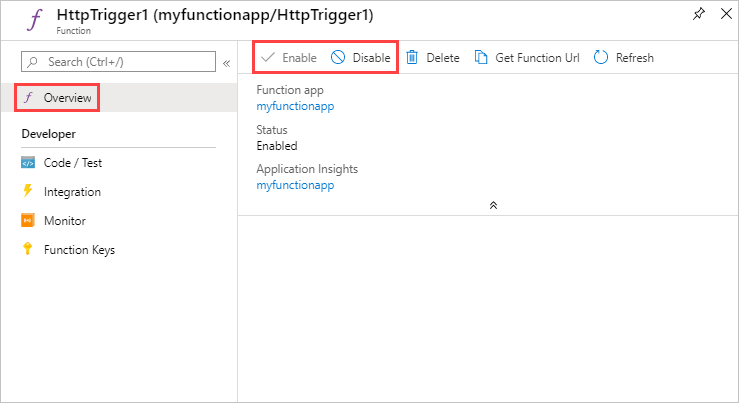
 How To Disable Functions In Azure Functions Microsoft Docs
How To Disable Functions In Azure Functions Microsoft Docs
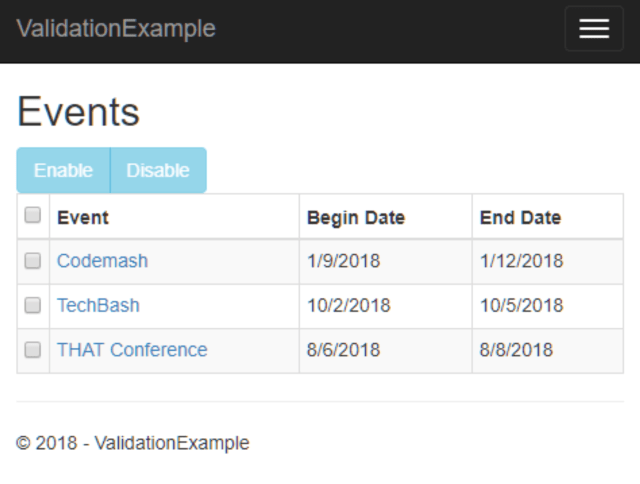
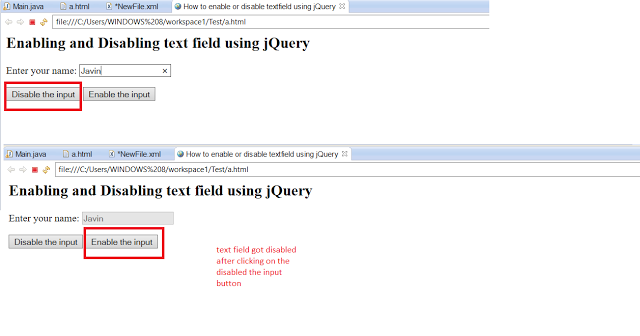
 How To Enable Disable An Element Using Jquery And Javascript
How To Enable Disable An Element Using Jquery And Javascript
 Enforcing Terms And Conditions With Idps Auth0 Community
Enforcing Terms And Conditions With Idps Auth0 Community
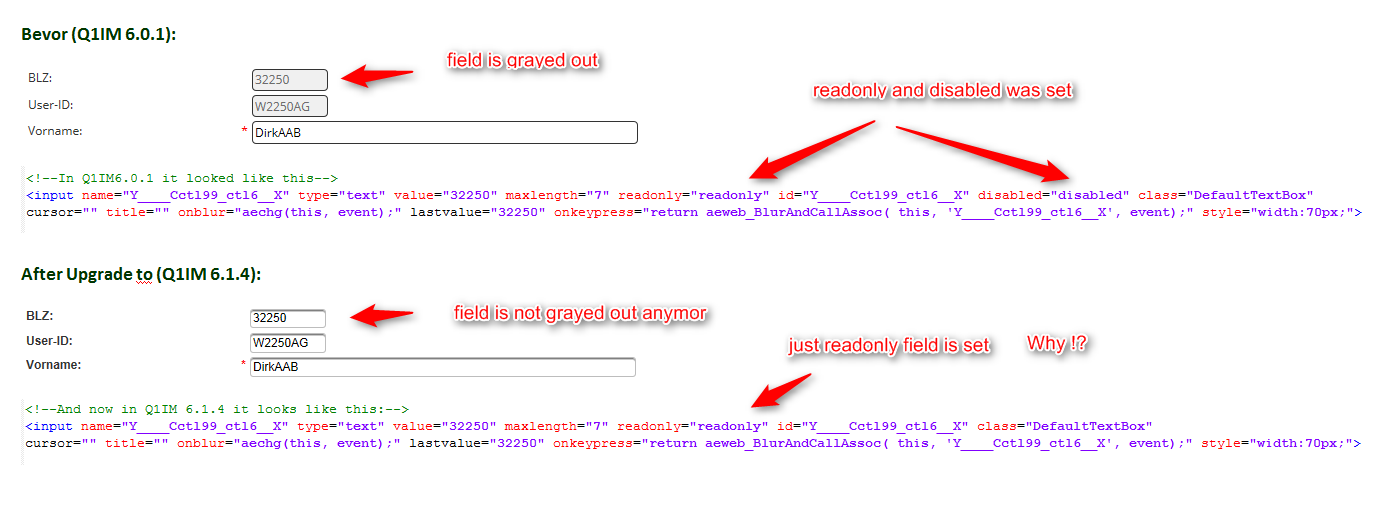
 Html Attribute Disabled Disabled Is No Longer Generated For
Html Attribute Disabled Disabled Is No Longer Generated For
 Add Disabled Attribute Javascript Disable Html Elements Example
Add Disabled Attribute Javascript Disable Html Elements Example
 Css Disable Button Code Example
Css Disable Button Code Example
Enable And Disable Keyboard Keys Using Javascript May 2020


0 Response to "31 Disabled Attribute In Javascript"
Post a Comment