34 Script Type Text Javascript
Description. media_type. Specifies the type of the script. Some common values: A JavaScript MIME type like: application/javascript (default) or application/ecmascript. module: Another MIME type. src attribute will be ignored. Look at IANA Media Types for a complete list of standard media types. HTML <script… Remove the 'javascript:': <?php echo '<script type="text/javascript">alert ("hello!");</script>'; ?>. 1 Like. janu August 30, 2014, 12:44pm #4. thanks, it worked, honestly I tried this earlier ...
 How To Modify Or Replace Script Src Code Stack Overflow
How To Modify Or Replace Script Src Code Stack Overflow
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Script type text javascript. JavaScript is a scripting language A scripting language is a lightweight programming language JavaScript is usually embedded directly into HTML pages JavaScript is an interpreted language (means that scripts execute without preliminary compilation) Where Script_type is the type of script like text/javascript and ScriptName is the name of an external script file. Whether both start and end tags are required. Both start and end tags are required. Can contain. HTML script element can contain a piece of script only. Can reside within . Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
The MARIAN ENGINEERING COLLEGE, Kazhakuttom, Trivandrum is managed by the Trivandrum Social Service Society under the Trivandrum Latin Catholic Archdiocese. The long term vision is to establish a high level centre of learning, comparable to international standards with research and academic ... Aug 16, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. This attribute specifies the scripting language of the element's contents and overrides the default scripting language. The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute.
defer attribute in JavaScript used for loading the JavaScript utilities (<script> files) after loading the main content of HTML. After loading JavaScript utilities end-user no need to wait for seeing the main content of the page, later defer includes the rest of the <script> files. After loading the loader, you can call the google.charts.load function one or more times to load packages for particular chart types. The first argument to google.charts.load is the version name or number, as a string. If you specify 'current', this causes the latest official release of Google Charts to be loaded. JavaScript is the default scripting language in HTML. JavaScript Functions and Events A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button.
The type attribute. Historically (since Netscape 2), it hasn't mattered much if you specified type="text/javascript" in your script tags, or just left it blank. If you set any MIME type which isn't a variant of JavaScript as the type though, the browser won't execute it. This can be cool when you want to define your own language: text/javascript (Obsolete): JavaScript; Defined in and made obsolete in RFC 4329 in order to discourage its usage in favor of application/javascript. However, text/javascript is allowed in HTML 4 and 5 and, unlike application/javascript, has cross-browser support. type attribute of script tag This attribute is used to specify what scripting language you are using. Browsers support scripting languages like JavaScript (text/javascript or application/javascript), VBScript (text/vbscript) and ECMAScript (text/ecmascript or application/ecmascript). We need to assign it to the MIME of the scripting language.
Predict the output of the following JavaScript code. <script type="text/javascript"> a = 8 + "8"; document.write(a); </script> Open 1 Answers 3202 Views Technology <script type="text/javascript"> So in short, <script> elements with type='text/html' will still add to your page's load time in Firefox 10 and may even block additional assets from loading, but they won't in Chrome. My original question to Steve also asked if the defer attribute would help if it did block. After a quick test of adding defer to the text/html scripts, I can ... <script type="text/javascript"> document.write("HTML5 Script Tag Example"); </script> Reference a File In HTML, the syntax for the <script> tag that references a javascript file is:
type = content-type [CI] This attribute specifies the scripting language of the element's contents and overrides the default scripting language. The scripting language is specified as a content type (e.g., "text/javascript"). Authors must supply a value for this attribute. There is no default value for this attribute. Nov 05, 2016 - The language attribute is not supported in HTML5, instead they have merged it with the type attribute. Again, if it is something other than "text/javascript" then you would specify it using the type attribute and one of the following from this page:dev.w3 /html5/spec-author-view/the-script-el... Nov 22, 2020 - The old HTML standard, HTML4, required a script to have a type. Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll ...
26/6/2019 · It has a Default value which is “text/javascript”. Syntax: <script type="media_type"> Attribute Values: It contains a single value i.e media_type which specifies the MIME type of script. Common “media_type” values are: text/javascript (this is default) text/ecmascript; application/ecmascript; application/javascript HTML v4 requires the type attribute to identify the language of script code embedded within script tag. This is specified as MIME type e.g. 'text/javascript', 'text/ecmascript', 'text/vbscript', etc. HTML v5 page does not require the type attribute because the default script language is 'text/javascript' in … JavaScript Interview Questions and Answers This is an interactive multiple-choice JavaScript quiz that allows you to test your knowledge of JavaScript by answering the following questions. 1) What …
In my experience, input type="text" onchange event usually occurs only after you leave (blur) the control. Is there a way to force browser to trigger onchange every time textfield content changes? If not, what is the most elegant way to track this "manually"? Using onkey* events is not reliable, since you can right-click the field and choose Paste, and this will change the field without ... Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The script tag specifies that we are using JavaScript. The text/javascript is the content type that provides information to the browser about the data. The document.write() function is used to display dynamic content through JavaScript. We will learn about document object in detail later.
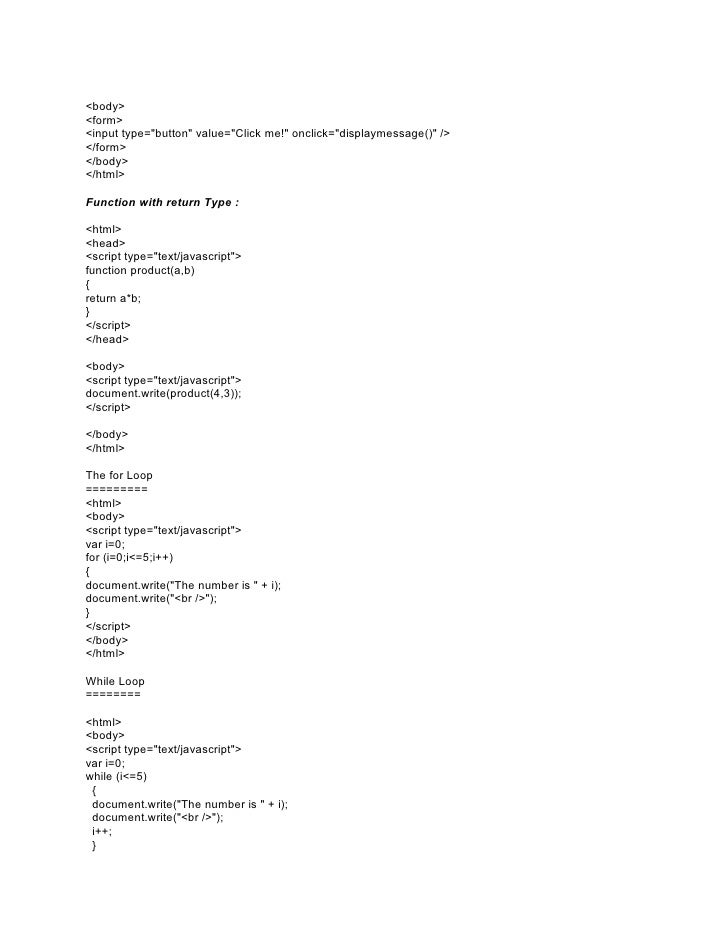
2 weeks ago - Scripts without async , defer or type="module" attributes, as well as inline scripts, are fetched and executed immediately, before the browser continues to parse the page. The script should be served with the text/javascript MIME type, but browsers are lenient and only block them if the script ... The <script> tag is used to embed a client-side script (JavaScript). The <script> element either contains scripting statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Functions allow a programmer to divide a big program into a number of small and manageable functions. Like any other advanced programming language, JavaScript also supports all the features necessary to write modular code using functions. You must have seen functions like alert () and write () in the earlier chapters.
Whenever a Javascript module needs to be applied to HTML, we need to do it within a <script type="module"> tag. However there are some difference in Javascript execution in this tag vs a normal <script> tag. Module Script Execute in Strict Mode The <script type="module"> tag executes Javascript in strict mode. HtmlDocument document = webBrowser1.Document; string scriptName = "GetText"; object[] args = new string[0]; object obj = document.InvokeScript(scriptName, args); string script = obj.ToString(); · How to include javascript code in HTML5 · What is the correct way to include Javascript into HTML <script language = "javascript" type = "text/javascript"> <!-- var1 = 10; var2 = 20; //--> </script> Note − It is a good programming practice to use semicolons. Case Sensitivity. JavaScript is a case-sensitive language. This means that the language keywords, variables, function names, and any other identifiers must always be typed with a ...
JavaScript Quickstart | Apps Script API | Google Developers. Table of contents. Prerequisites. Step 1: Set up the sample. Step 2: Run the sample. Troubleshoot the sample. Error: origin_mismatch. idpiframe_initialization_failed: Failed to read the 'localStorage' property from 'Window'. idpiframe_initialization_failed: Not a valid origin for the ... Explanation: If we want to write a JavaScript code under HTML tag, you will have to use the "script" tag. 2. Choose the correct JavaScript syntax to change the content of the following HTML code. Jan 09, 2018 - The type attribute in JavaScript is optional since the introduction of HTML5 brought some new improvements. JavaScript became the default language for HTML5 and ...
Apr 23, 2018 - In an HTML page, mostly text/javascript is used in the However, the introduction of HTM ... The source text of JavaScript script gets scanned from left to right, and is converted into a sequence of input elements which are tokens, control characters, line terminators, comments, or whitespace. (Spaces, tabs, and newline characters are considered whitespace.) Tip: If you want to learn more about JavaScript, visit our JavaScript Tutorial. ... In XHTML, the content inside scripts is declared as #PCDATA (instead of CDATA), which means that entities will be parsed. This means that in XHTML, all special characters should be encoded, or all content should be wrapped inside a CDATA section: <script type="text...
Definition and Usage. The fontcolor() method is not standard, and may not work as expected in all browsers. The fontcolor() method is used to display a string in a specified color. HTML Tag Reference. Imports an external JavaScript file. Codes and Examples. The type attribute of <script> specifies the relevant scripting language. It should be used instead of the language attribute, which is deprecated. Acceptable Values. Specify the script using the applicable IANA media type, a forward slash, and then the subtype. If you don’t specify a type, the browser will assume it is text/javascript in HTML 5.
 Extend Javascript Syntax Highlighting To Text Babel
Extend Javascript Syntax Highlighting To Text Babel
Adding The First Javascript Code Snippet Google Surveys Help
 Adding Functionality With Jquery And Php Using Expression Web
Adding Functionality With Jquery And Php Using Expression Web
 Opencv Js Simple Use Of Face Recognition 文章整合
Opencv Js Simple Use Of Face Recognition 文章整合
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Script Type Text Javascript Gt Failed To Load Resourse For
Script Type Text Javascript Gt Failed To Load Resourse For
 Javascript Get Text Value From Variable Code Example
Javascript Get Text Value From Variable Code Example
 Add Div Embedded Widgets To Html Pages Sap Help Portal
Add Div Embedded Widgets To Html Pages Sap Help Portal
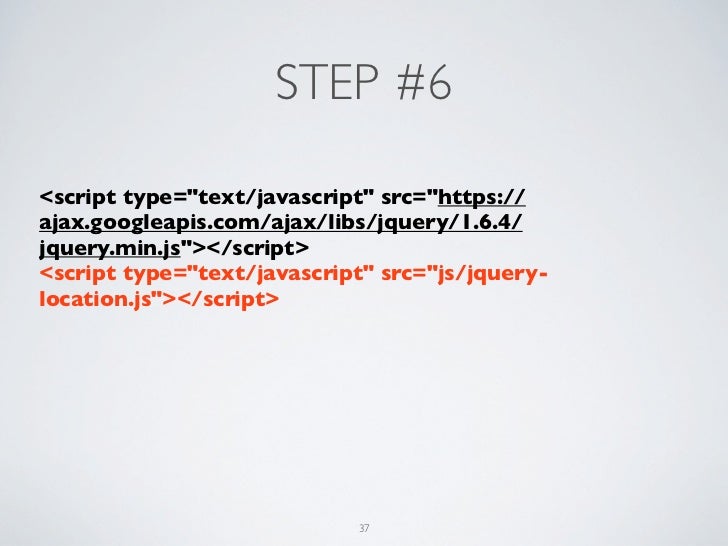
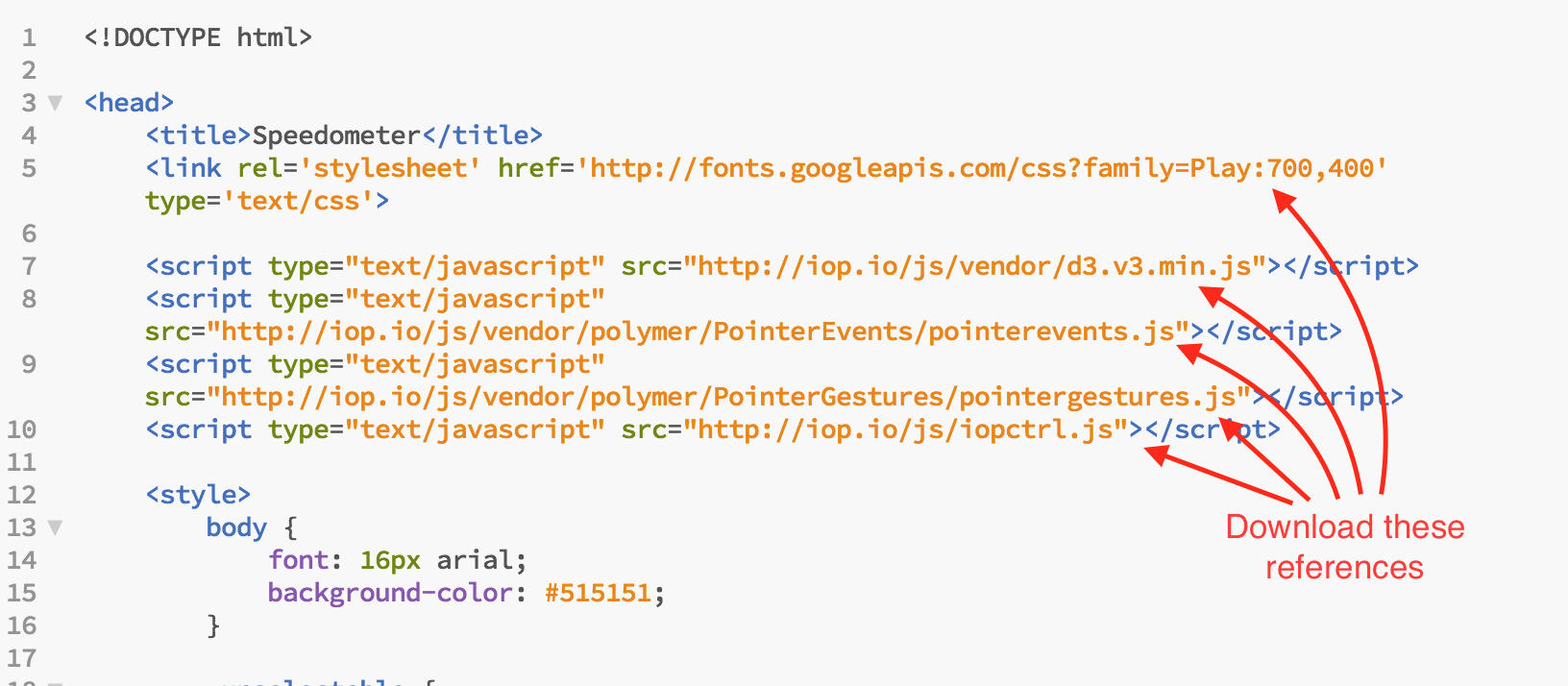
 Step 8 Lt Script Type Text Javascript Src Http Ajax
Step 8 Lt Script Type Text Javascript Src Http Ajax
 Solved Lt Script Type Text Javascript On Wix Velo By Wix
Solved Lt Script Type Text Javascript On Wix Velo By Wix
 How To Loading Objects Using Sharepoint Jsom Incworx
How To Loading Objects Using Sharepoint Jsom Incworx
Github Jonathanwalsh Granule Java Js Css Optimization
 How To Install Dynamic Script Using Google Tag Manager Old
How To Install Dynamic Script Using Google Tag Manager Old
Refer To Textbox On Html Webresource
 Bootstrap Ace Addtables Back End Management Page Programmer
Bootstrap Ace Addtables Back End Management Page Programmer
 Dynamically Added Javascript With External Script Doesn T Get
Dynamically Added Javascript With External Script Doesn T Get
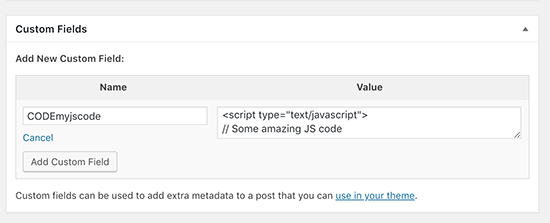
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 How Do We Add Javascript To Custom Thank You Message
How Do We Add Javascript To Custom Thank You Message
 Using Javascript Syntax Coloring
Using Javascript Syntax Coloring
 How To Develop Qlik Sense Extensions From D3 Js T Qlik
How To Develop Qlik Sense Extensions From D3 Js T Qlik
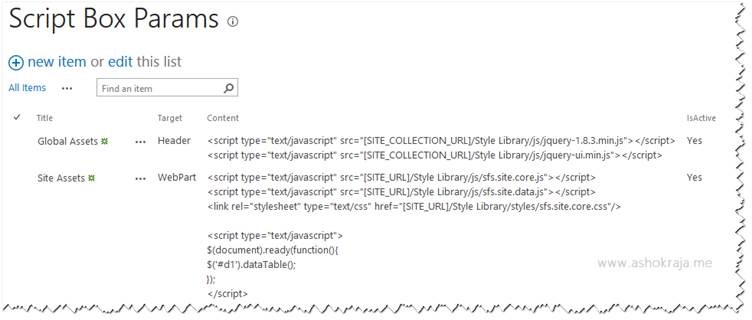
 Script Box Webpart For Sharepoint 2013 And 2010 To Easily
Script Box Webpart For Sharepoint 2013 And 2010 To Easily
 Error In Adding Css In Jsp Stack Overflow
Error In Adding Css In Jsp Stack Overflow
 How To Create A Dashboard With The Custom Widget In The Web
How To Create A Dashboard With The Custom Widget In The Web
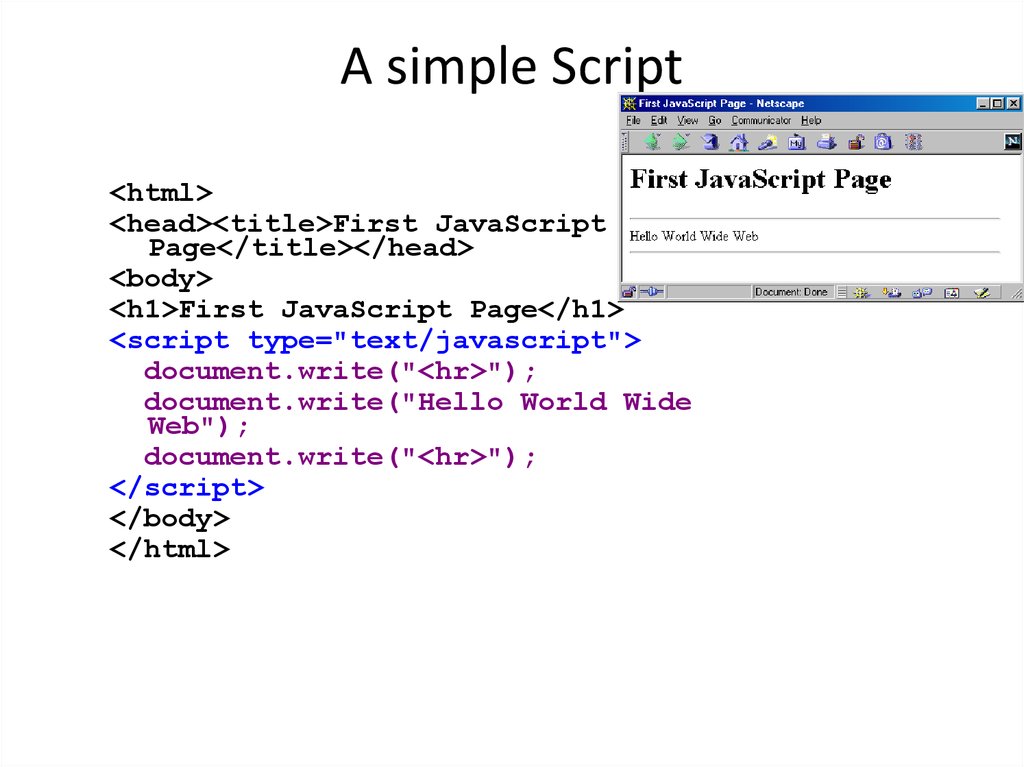
 A Simple Script Online Presentation
A Simple Script Online Presentation
 How Can I Dynamically Add External Scripts Using Jquery
How Can I Dynamically Add External Scripts Using Jquery
Adding The Second Javascript Code Snippet Google Surveys
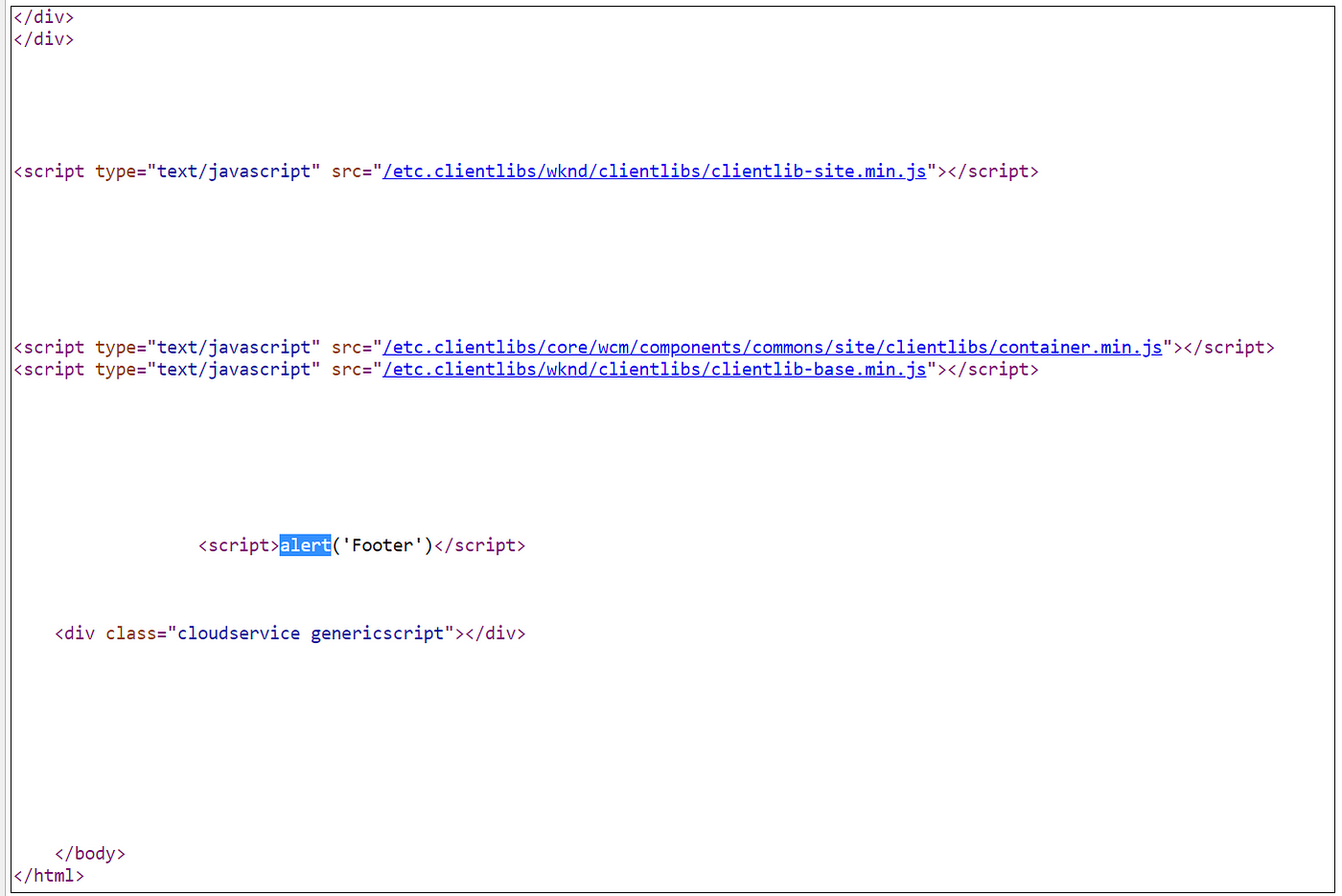
 Adobe Experience Manager Aem Different Approaches To
Adobe Experience Manager Aem Different Approaches To
 Script Type Text Javascript Gt Failed To Load Resourse For
Script Type Text Javascript Gt Failed To Load Resourse For
 Step 8 Lt Script Type Text Javascript Src Http Ajax
Step 8 Lt Script Type Text Javascript Src Http Ajax
Using The Javascript Mqtt Client With Websockets
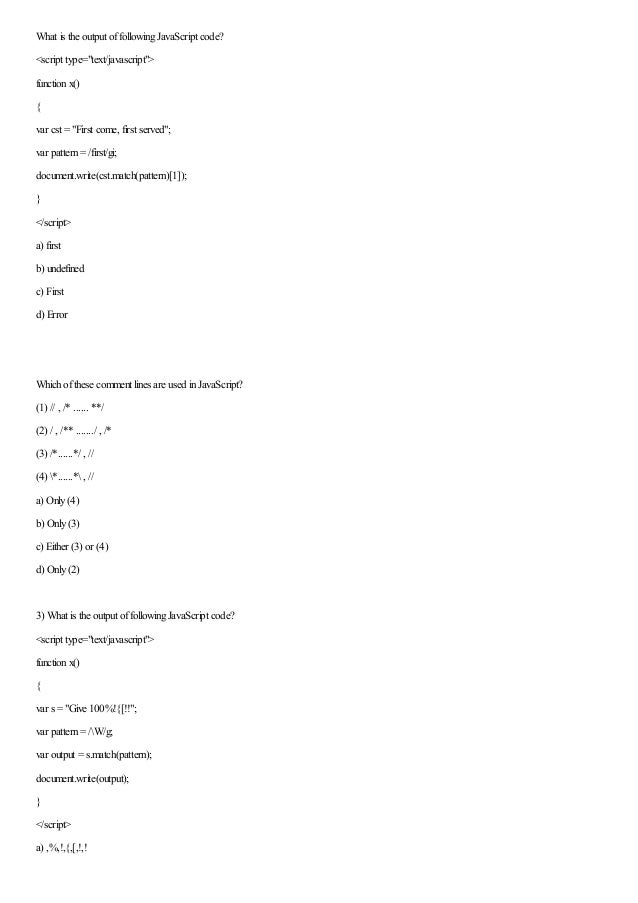
 What Is The Output Of Following Javascript Code Lt Script Type
What Is The Output Of Following Javascript Code Lt Script Type


0 Response to "34 Script Type Text Javascript"
Post a Comment