34 How To Call Php Function From Javascript When Button Click
Call PHP function from javascript with parameters. In the following program we are declaring a PHP function "myphpfunction" with the help of two variables x & y. Here we are performing addition operation by storing the value in variable z. Value of variables x & y is given by Javascript called by PHP function and printing the return value ... Apr 03, 2013 - I have PHP page and i am trying user can update phone number when click on EDIT button. For that i created ...
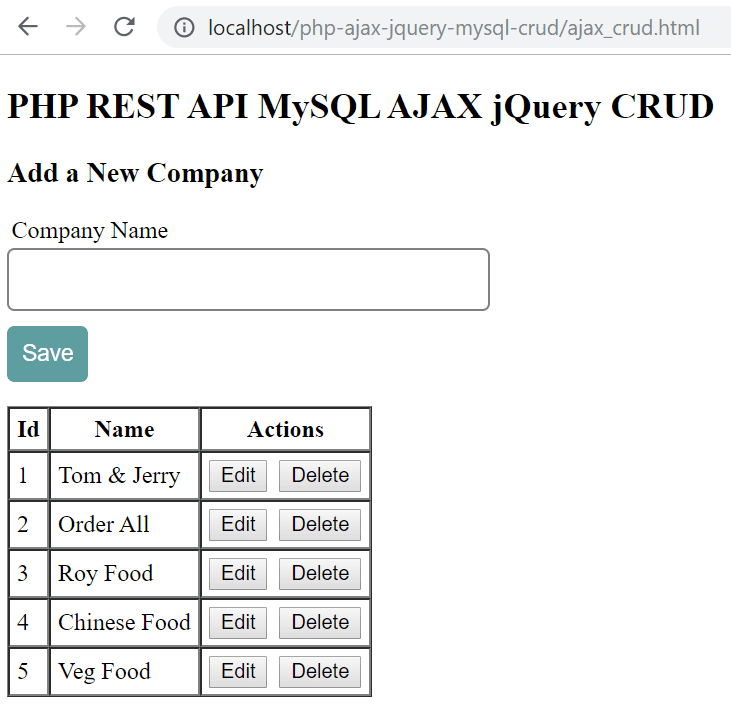
 Php Rest Api Ajax Jquery Crud Example Roy Tutorials
Php Rest Api Ajax Jquery Crud Example Roy Tutorials
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction () {

How to call php function from javascript when button click. can i call any php function onclick of any html button without using isset. if it can be done then what is the procedure. Posted 30-May-14 20:38pm Vivek_Maruxxxx Apr 29, 2017 - What a weird question. If anyone has a better title for this, please go ahead and edit it; I can't think of what else to call it. I am printing a button from PHP using echo. The purpose of a button... 11/11/2017 · Thank you in advance. Answers: Button click is client side whereas PHP is server side, but you can achieve this by using ajax. $ ('.button').click (function () { $.ajax ( { type: "POST", url: "some.php", data: { name: "John" } }).done (function ( msg ) { alert ( "Data Saved: " + msg ); }); });
How to call a php function from a html page when a button is being clicked using jQuery ajax function. Code2care How To's macOS Java Sharepoint Android 🏿 #BlackLivesMatter 🍪 This site uses cookies to improve your experience with the site. 4/4/2017 · A simple problem where a javascript function is being called by button through onclick.. And that js function calls a php function.. My actual motto is that a function should be called when a html button is clicked..so that the function should be able to block a div. Quick reply will help me alotttt. What I have tried: So, we can not set the direct Onclick event of any PHP function. Index. Wrong Interpretation of Onclick Event in PHP. Correct Way to Call PHP Function via on Click Event using AJAX. Step 1: Create an Onclick Event and Set an Ajax Request. Step 2: Create a PHP File for Ajax Request. Conclusion.
Aug 25, 2020 - If we forget that the code is inside ... onclick="alert("Click!")", then it won’t work right. An HTML-attribute is not a convenient place to write a lot of code, so we’d better create a JavaScript function and call it there. ... <script> function countRabbits() { for(let i=1; i<=3; i++) { alert("Rabbit number " + i); } } </script> <input type="button" ... How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: I tried the code of William, Thanks brother. but it's not working as a simple button I have to add form with method="post". Also I have to write submit instead of button.
In PHP, there is no such thing as a button click event. PHP runs entirely on the server and has absolutely no knowledge of client-side events. Your first try won't work because the PHP code only runs when the page first loads. It does not run when you call a Javascript function. Questions: I have created a page called functioncalling.php that contains two buttons, Submit and Insert. As a beginner in PHP, I want to test which function is executed when a button gets clicked. I want the output to come on the same page. So I created two functions, one for each button. The source code ... Mar 14, 2016 - Like @bart2puck asked, is the_function is Javascript function? If yes then only you can call it. But like you shown in your question it seems PHP function so you can't call it in HTML button's click event. – NullPointer Dec 31 '14 at 5:24
In order to PHP function to work you have to send request to a server where PHP is being executed and then it will go through your code. OnClick event doesn't send anything to the server (well, most of JS functions don't) and you're stuck in there. Try creating a submit button and in form action define a PHP page to handle the request and then ... Apr 19, 2011 - When i click on the button, no alert window came out. What is the correct way to pass a PHP variable into my javascript function in the onclick?? Please help! 17/2/2021 · Call a PHP Function From JavaScript. We can use AJAX to call a PHP function on data generated inside a browser. AJAX is used by a lot of websites to update parts of webpages without a full page reload. It can significantly improve the user experience when done properly. Keep in mind that the PHP code will still run on the server itself.
Please visit http://www.technomark.in/Call-Javascript-Function-On-HTML-Button-Click.aspx for more information.In this video, we ... I am searching for a simple solution to call a PHP function only when a-tag is clicked. PHP: ... html and PHP code are in the same PHP file. ... How to Execute PHP function with onclick . How to Execute PHP function with onclick . 0 votes. ... javascript; php; laravel; 0 votes. 1 answer. Nov 07, 2011 - I basically want to run the php function query("hello"), when I click on the href called "Test" which would call the php function.
JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ... How to call a JavaScript function from an onmouseover event? How to call a JavaScript function from an onmouseout event? How to call a JavaScript function on submit form? How can I trigger a JavaScript click event? How to draw a dot on a canvas on a click event in Tkinter Python? JavaScript Sum function on the click of a button; How to call a ... Jan 30, 2018 - The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc ...
Dec 02, 2015 - This is a moderately helpful article, I've found: net.tutsplus /tutorials/javascript-ajax/… – Mike Apr 11 '13 at 20:06 · @markus For example I have a php function getvideos() which returns urls to the user's videos and I want to call it when the user clicks a button – Mihai Bujanca ... This video will show you How to call PHP function from javascript in php. You can see how php execute function on button clickPHP Tutorials for beginners.Yo... Mar 19, 2019 - Hey, Can you be a bit clearer on what you are trying to do? and the editor supports Markdown. So try to wrap your code in code like this. It
Oct 08, 2014 - What I want to do is have a form ... buttons. I have a php function that does the database stuff for each button action but I need to know how I would call that function depending on which button was clicked. I am sure that I would use a javascript onclick fun..... Onclick is an Java Script-Event.Java Script and PHP are two completly different things. Your onlick="test()" will start an java-script-Function test(). It's not possible to call a PHP-Function with onclick (directly) without reloading/loading the page. 5/7/2019 · FIRST create a js folder at the root of your theme, same level as style.css, if you do not have one yet, then in this js folder create a file call-php.js. You can name it what ever you want, the important thing is that it has to be a .js file In your functions.php after your function updateHasReadFlag($user) add : /** * Hooking in JS code.
I need to execute a custom PHP function when I click a button (not a type Submit) in a form. I'd also like this function to reside in the same PHP file as the form. I want to avoid as much ... Oct 03, 2016 - PHP executes on the server. Your click handlers execute on the client. You can't run PHP functions on the click of a button like this. You can do it in Javascript, however. ... Thank you for replying. Could you please tell me how exactly do I call these PHP functions from JavaScript? Sep 16, 2014 - I want to invoke a function from module.js on the click of a button. So shall I give some value to onClick attribute? or is there some other way to invoke a function on the click of a button: ... This document mentions the invocation of JS on button click in the subsection "Content generated by PHP...
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. In this article, we will discuss how to execute a javascript function in PHP. Before that let us discuss what is exactly a javascript function. Then we will go for call a JavaScript function in PHP. What is a Javascript function? The Javascript is the client-side script that can add, delete and modify the contents and designs of an HTML. Write the function clickMe () inside the script tag. Create a variable result and call the php_func () in it inside the PHP tags. Use the document.write () function with the result as the parameter to print the output. In the example below, the JavaScript function clickMe () executes when we click the button.
Here when button is clicked it will call javascript function and that function will call php function. This works fine. i. e. Database is connected and retrieved the result and dispalying the number of rows in alert box. how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code Nov 09, 2011 - I am trying to use an HTML button to call a JavaScript function. Here's the code: It doesn't seem to work correctly ...
How to call a function from functions.php on button click event? Efstathios Efstathiadis. (@stevendigital) 1 year, 9 months ago. i have the function below on function.php. /** * Set a minimum order amount for checkout */ add_action ( 'woocommerce_checkout_process', 'wc_minimum_order_amount' ); add_action ( 'woocommerce_before_cart' , 'wc ... Given a document containing HTML and PHP code and the task is to call the PHP function after clicking on the button. There are various methods to solve this problem. Also, apart from doing this with the click of a button, a PHP function can be called using Ajax, JavaScript, and JQuery. you cannot call php functions from javascript as php is running on the server and js is running on the client. To do something in that way you have to call a javascript function that calls an url with e.g. jquery which then calls your php function as a separate php file. 18.6K views
There are three possibilities, that I know of, to do that. If there are other approaches I am more than happy to learn about them. Remember that you can't call a php function directly with a button-click, since PHP runs on a server and can more or... this is not working. i tried both of them. the follow of my program is, from .html (on button click) it goes to an external .js function which load a php file (using xmlhttp=GetXmlHttpObject();var url="phpwithmysqlwait.php"; xmlhttp.onreadystatechange=statechanged; xmlhttp.open("GET", url, true); xmlhttp.send(null); ) and my php call <?php echo "<script> loadxml(); </script>"; ?> where loadxml ... Mar 13, 2016 - Add this to first/main php page, where you want to call the action from, but change it from a potential a tag (hyperlink) to a button element, so it does not get clicked by any bots or malicious apps (or whatever). <head> <script> // function invoking ajax with pure javascript, no jquery required. ...
 Call Php Function When Click A Button Stack Overflow
Call Php Function When Click A Button Stack Overflow
 How To Call A Javascript Function On Button Click Code Example
How To Call A Javascript Function On Button Click Code Example
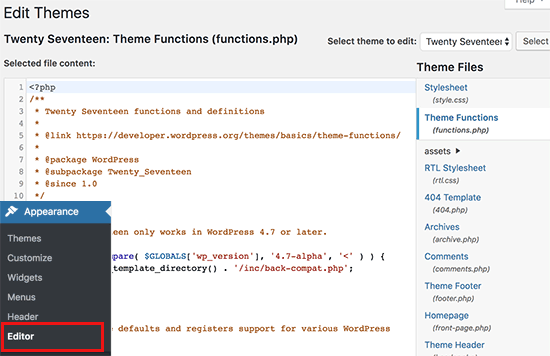
 Wordpress Functions Php File Explained The Essential Guide
Wordpress Functions Php File Explained The Essential Guide
 Php Laravel Tutorial How To Build A Keyword Density Tool
Php Laravel Tutorial How To Build A Keyword Density Tool
 How To Put A Php Function In A Button On Click Attribute
How To Put A Php Function In A Button On Click Attribute
 Beginner S Guide To Pasting Snippets From The Web Into Wordpress
Beginner S Guide To Pasting Snippets From The Web Into Wordpress

Notepad Does Not Recognice Php Functions In Function List
 Php Login Script With Session Phppot
Php Login Script With Session Phppot
 Getting Started With Serverless Php Ibm Developer
Getting Started With Serverless Php Ibm Developer
![]() How To Call Php Function Using Javascript In Php On Vimeo
How To Call Php Function Using Javascript In Php On Vimeo
 How To Call A Php Function From Javascript
How To Call A Php Function From Javascript
 Passing A Value Through Button To Php Function Stack Overflow
Passing A Value Through Button To Php Function Stack Overflow
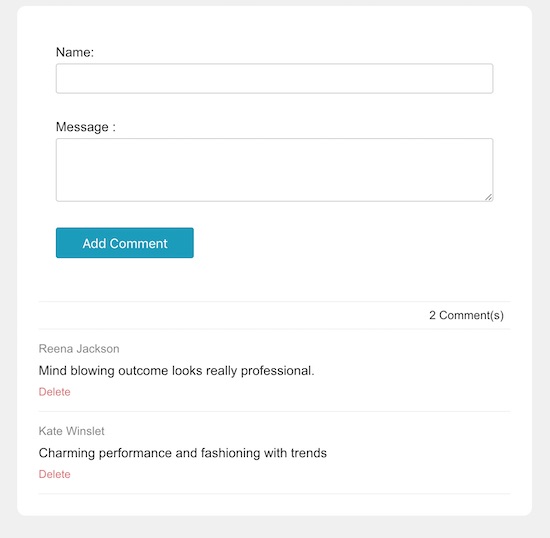
 How To Create Comment System With Delete Using Php Jquery
How To Create Comment System With Delete Using Php Jquery
Onclick In Javscript Onclick Event Attribute In Javascript
 How To Send Email Using Php Mail Function
How To Send Email Using Php Mail Function

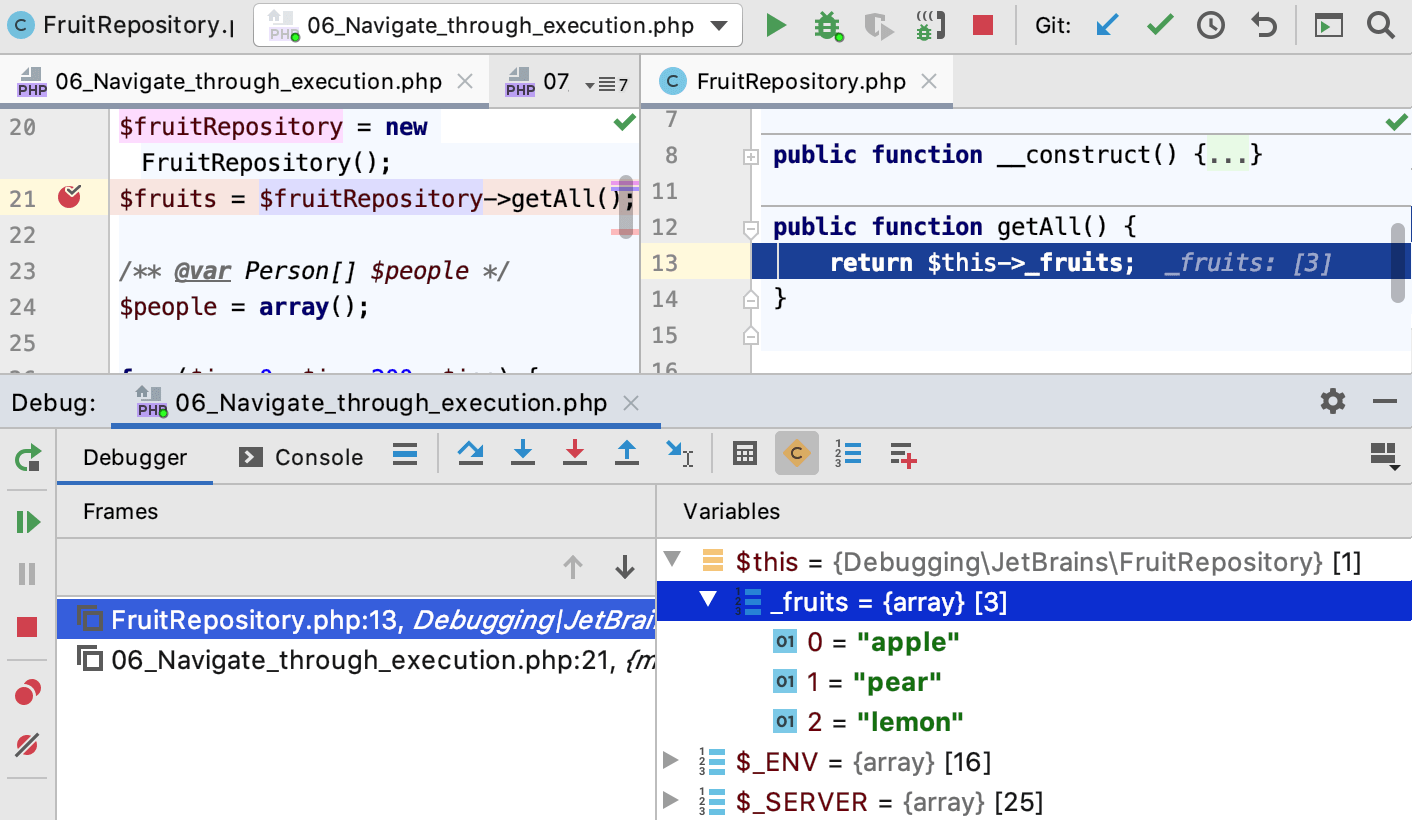
 Examining A Suspended Program Phpstorm
Examining A Suspended Program Phpstorm
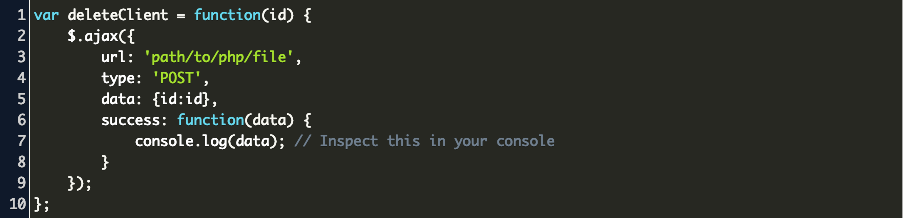
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Javascript Call Php Function With Parameters Code Example
Javascript Call Php Function With Parameters Code Example
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 Call Php Function Onclick Button In Same Page Stack Overflow
Call Php Function Onclick Button In Same Page Stack Overflow
 Php Onclick New Page Code Example
Php Onclick New Page Code Example
 5 Ways To Call Php File From Javascript Simple Examples
5 Ways To Call Php File From Javascript Simple Examples
 Call Php Function In Js Code Example
Call Php Function In Js Code Example
 How To Call Php Function Using Javascript In Php On Vimeo
How To Call Php Function Using Javascript In Php On Vimeo
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
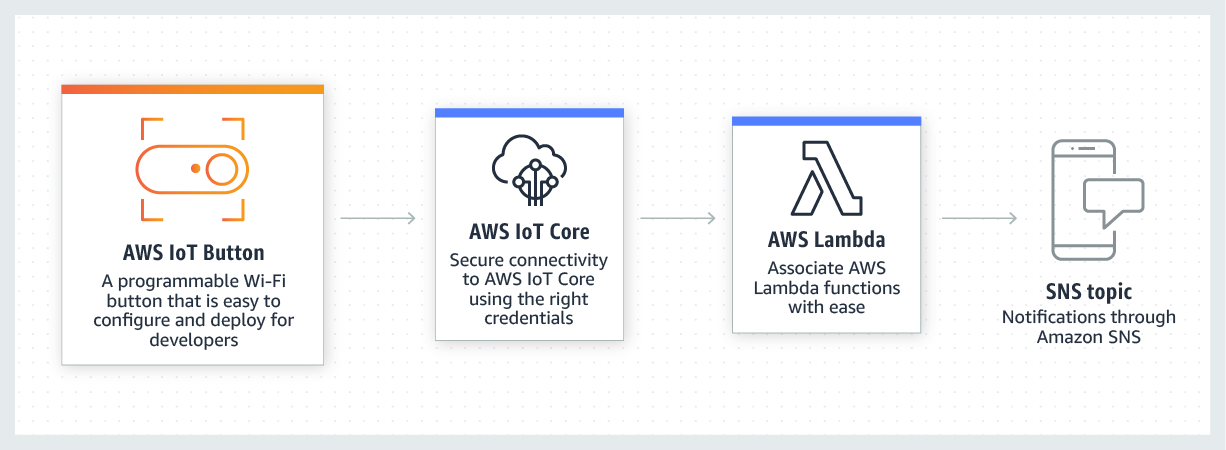
 Aws Iot Button Overview Cloud Programmable Dash Button
Aws Iot Button Overview Cloud Programmable Dash Button
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
 Wordpress Functions Php File Explained The Essential Guide
Wordpress Functions Php File Explained The Essential Guide
 Why You Shouldn T Use Functions Php And What You Should Do
Why You Shouldn T Use Functions Php And What You Should Do

0 Response to "34 How To Call Php Function From Javascript When Button Click"
Post a Comment