27 Javascript Get Class Name
JavaScript minification tools rename local functions for performance, and this mangles CoffeeScript class names too. Since Function.name is a read-only property, forcing class names which implemented in #494 does not work. How about sett... Getting Styles from Pseudo Elements. CSS pseudo-elements are extremely useful to style parts of an element without the need for additional HTML elements. To get style information from pseudo-elements, you need to pass in the name of the pseudo-element as a second argument to the getComputedStyle() method. Let us say we have the following <p ...
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
6/5/2020 · Use the name property of the constructor function to get the name of the class: function Func ( ) {} let func = new Func(); console .log(Func.prototype.isPrototypeOf(func)); // == true console .log(func instanceof Func); // == true console .log(func.constructor.name); // == "Func" console .log(Func.name); // …

Javascript get class name. 1/10/2020 · Using vanilla javascript. (getElementById element is singular, class and name are plural) //1. By id. var name_by_id = document.getElementById("test_id").getAttribute('name'); var class_by_id = document.getElementById('test_id').ClassName; //2. In JavaScript, you use the getElementsByClassName () method to select elements based on their classes. The getElementsByClassName () method is available on the document object and any HTML element. The getElementsByClassName () method accepts a single argument which is a string that contains one or more class names: Sep 08, 2017 - This property is used to set or return the name of a class of an HTML element. It is very similar to the classList property. Multiple assigned classes have to be separated by spaces. ... You might recognize the term class as representing an attribute in elements of HTML. However, JavaScript ...
Sep 16, 2016 - Not mangling the names will result in a (slightly) larger build file (more network resources) and potentially slower code execution (citation needed - may be BS). On the other hand, if I kept it the same I would have to manually define getClassName on every ES6 class - at a static and instance ... The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2). Related FAQ. Here are some more FAQ related to this topic: How to check if an element exists in jQuery; How to select an element with multiple classes with jQuery
How to get value by class name Javascript - Learn How to get value by class name Javascript with easy example and code. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to get class name by ID javascript. Need a Website Or Web Application Contact : +91 9437911966 (Whatsapp) Note: Paid Service. Definition and Usage. The getElementsByClassName () method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers.
GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. JavaScript Get Elements by Class Name is Different Than JavaScript Get Element by id. The important thing to note is that targeting a class name is different than targeting an id. In JavaScript id's and classes are totally different. The syntax use is different too. A class is targeted plurally and an id is targeted singularly. The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This ...
How to get class name by ID javascript. Previous Next . <!DOCTYPE html> <html> <head> <title> How to get class name by ID javascript </title> </head> <body> <p id="myId" class="myClass"> … Javascript access the dom elements by id, class, name, tag, attribute and it's valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). Selecting Elements in Document querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM.
Handy, but there's another caveat: if your object has a prototype chain (aside from Object), you will get the the name of the first link in that chain, not the name of the constructor used to create the object. Take the following example: function Daddy() {}; function Me() {}; Me.prototype = new Daddy; me = new Me;.me.constructor.name then unexpectedly returns 'Daddy', not 'Me'. Getting only one element by class name. If you are looking to only get one element that has a particular class name, then you do something like this: //Get every HTML element that has the CSS class "inactive" var elements = document.getElementsByClassName('inactive'); //Get the first element var firstElement = elements.item(0); //Log to the console console.log(firstElement); How to Get the Class Name of an Object in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the name Property. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
In pure JavaScript, you can use the native getElementsByClassName () method, which returns the NodeList of all elements having the given class. 3. Using JavaScript – querySelector () function. The querySelectorAll () method returns all elements within the document having the same class. Because JavaScript represents classes as functions, you can access the name property to retrieve the name of the class. Retrieve the class name in static methods by either using this.name or Class.name: class User { static className() { return this.name } } console.log(User.className()) Be Aware of a Static "name" Property in Classes Now it's time to have a look at how we would obtain a class's name, type name, or canonical name. Unlike getSimpleName(), these names aim to give more information about the class. The getCanonicalName() method always returns the canonical name as defined in the Java Language Specification.. As for the other methods, the output can differ a little bit according to the use cases.
This $ (this).attr ('class') method returns the class of the element on which event occurred. Whichever element has fired the event we can detect its class. Use onCLick = function ($ (this).attr ('class')) to get the class name of the element which has fired the event. Example: This example implements the above approach. It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example:
In JavaScript, you may need to get the name of a class from time to time. This is useful when utilizing the class name as an identifier or for debug messages. In JavaScript, there is no equivalent to Java’s getClass () function because Java is a class-based language, whereas JavaScript is a prototype-based language. Feb 27, 2018 - As this was already answered, I just wanted to point out the differences in approaches on getting the constructor of an object in JavaScript. There is a difference between the constructor and the actual object/class name. If the following adds to the complexity of your decision then maybe you're ... Code language: JavaScript (javascript) Output: vertical main. To set a class to an element, you use the following code: element.className += newClassName; The += operator adds the newClassName to the existing class list of the element. To completely overwrite all the classes of an element, you use a simple assignment operator. For example:
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. To add a class to an element, without overwriting existing values, insert a space and the new class name: document.getElementById("myDIV").className += " anotherClass"; Try it Yourself » Jul 20, 2021 - Getting started with React Native? Read this first ! ... The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways.
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Javascript Get Element By Class Name With Code
Javascript Get Element By Class Name With Code
 Get Set Javascript Class Code Example
Get Set Javascript Class Code Example
 Adding Methods To A Class In Javascript Code Example
Adding Methods To A Class In Javascript Code Example
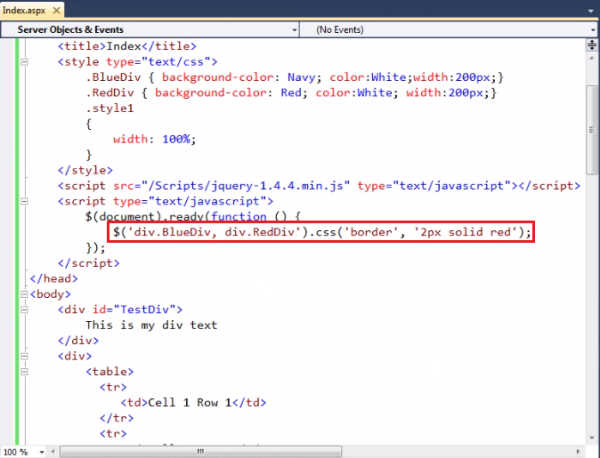
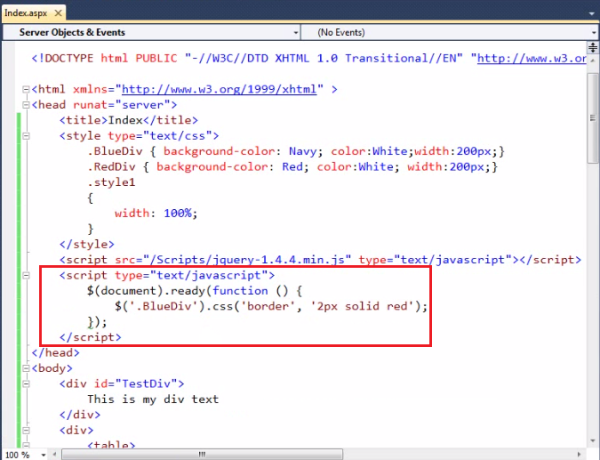
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
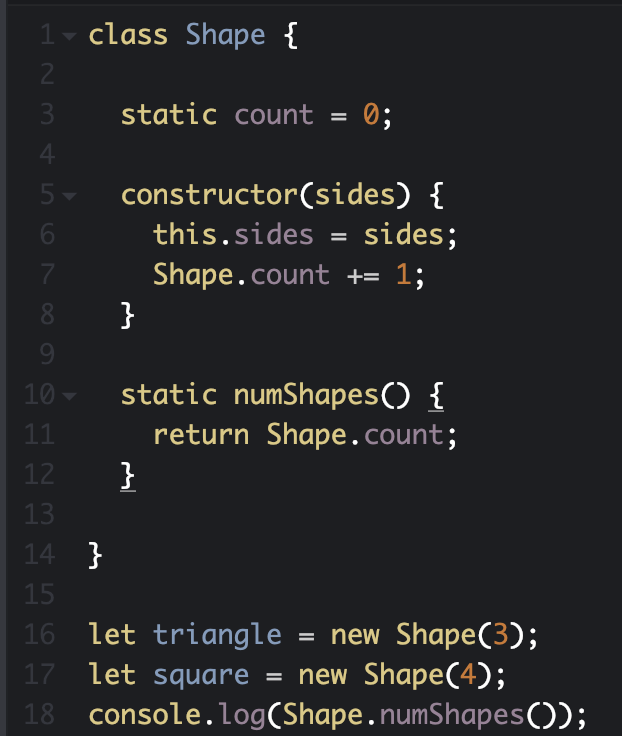
 2 Classes Object Oriented Programming In Javascript Es6
2 Classes Object Oriented Programming In Javascript Es6
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
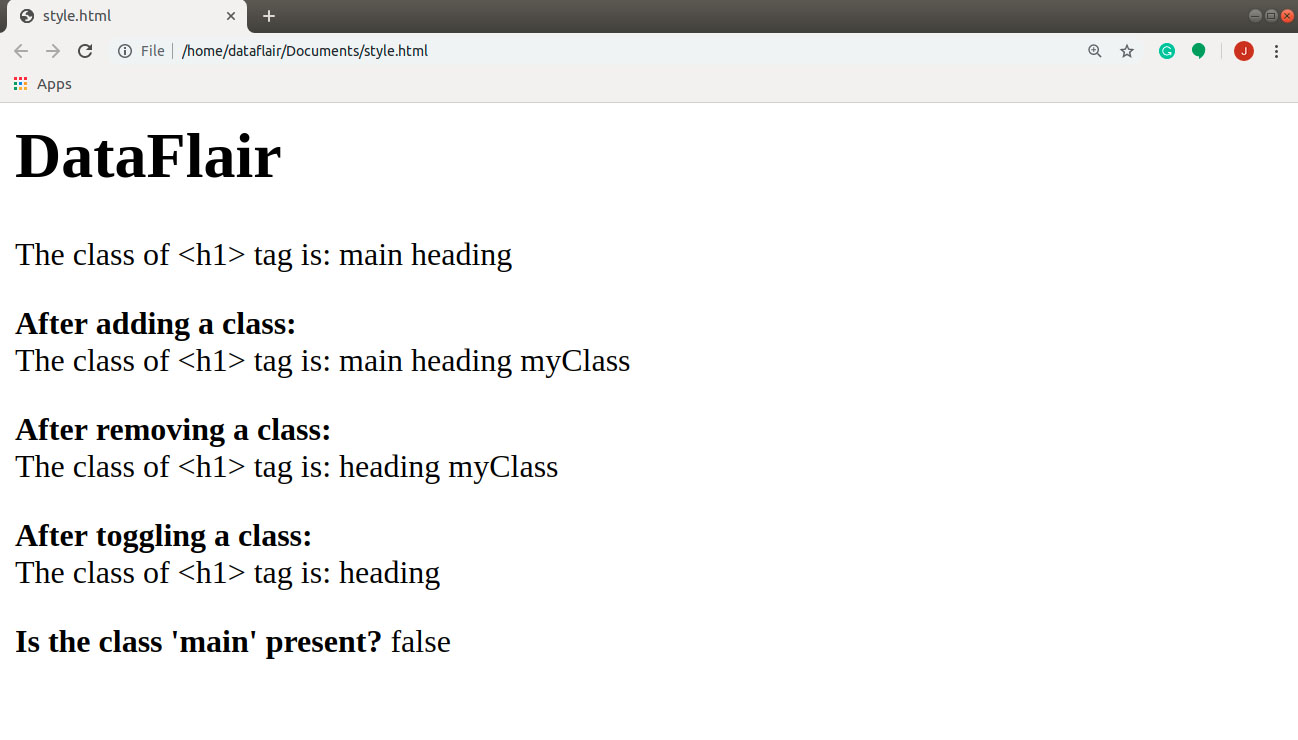
 How To Get Class Names Of An Html Element As String In
How To Get Class Names Of An Html Element As String In
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
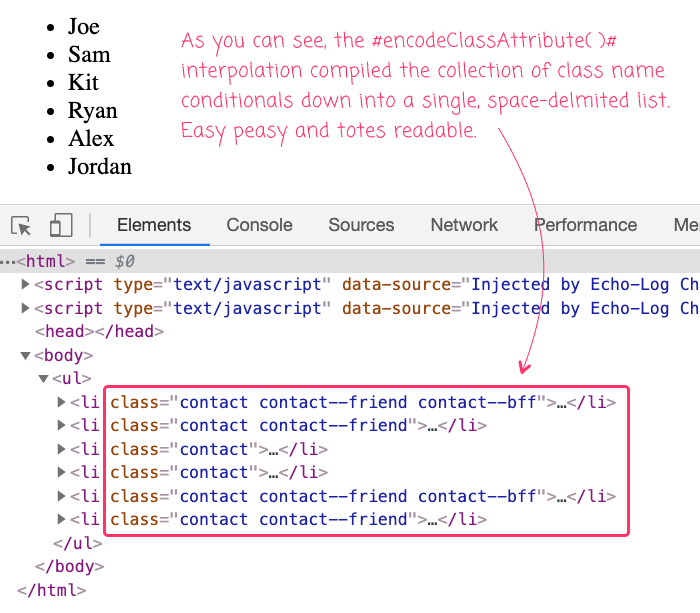
 Collecting Html Class Name Attributes In Template Rendering
Collecting Html Class Name Attributes In Template Rendering
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
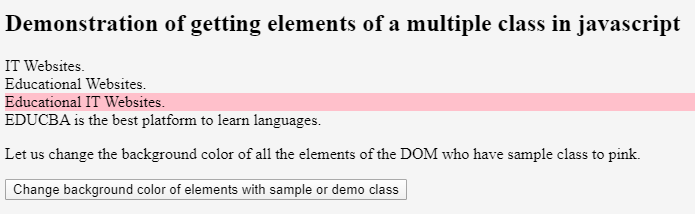
 Javascript Get Element By Class Accessing Elements In The
Javascript Get Element By Class Accessing Elements In The
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
Prevent Css Class Name Collisions With Scoped Class Names In
 Get The Value Of Element Using Javascript By Its Class Name
Get The Value Of Element Using Javascript By Its Class Name
 Get Child Class Name Javascript Code Example
Get Child Class Name Javascript Code Example
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 How To Add Class Event Listener In Javascript Code Example
How To Add Class Event Listener In Javascript Code Example
 C Java Php Programming Source Code Change Class Name
C Java Php Programming Source Code Change Class Name
 Javascript Class Tutorial Example Learn Web Tutorials
Javascript Class Tutorial Example Learn Web Tutorials
 Html Class Attribute Geeksforgeeks
Html Class Attribute Geeksforgeeks
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In

0 Response to "27 Javascript Get Class Name"
Post a Comment