27 Outsystems Javascript Click Button
1-Click Publish in Service Center. It's also possible to use Service Center to publish your extension in an OutSystems environment. To execute the 1-Click Publish in Service Center, do the following: Make sure you have your extension saved locally in a XIF file. To save an extension file in Integration Studio, select File > Save. Regarding your question: "How to call JavaScript function on Button Click" There are some ways to do this but the easiest way is the action "RunJavaScript" in the "HTTPRequestHandler" extension. Then you can do stuff like this: Kind Regards, Martijn Habraken. 3.
 Use Ajax To Refresh Part Of A Screen Outsystems
Use Ajax To Refresh Part Of A Screen Outsystems
<button onclick="greeting()">Click me</button> The above example assigns the variable const greeting as the onclick handler for the 'Click me' button. Learn more about JavaScript functions by following this link. Note: To invoke a function expression, the parentheses must appear after the variable's name!

Outsystems javascript click button. Thank you for you feedback, but this plugin don't have implementation for iOS and I need it to iOS Devices. Dec 07, 2017 - SyntaxEditor Code Snippet · i have written this code in javascript property of webscreen. and whenever i call function a(); onclick event of button i get the screen mentioned in screen shot. What wrong i am doing Alternate standard outsystems solution for restricting the spam click or allowing a single click : - Using the Link instead button. - Applying 'Button' css class on it, so that it will look like a button. - Using the 'Load' css class.
The OutSystems JavaScript API allows you to call OutSystems specific actions and act upon mobile app events in your JavaScript code, to tweak and customize the mobile app experience of the final user using the JavaScript flow element. For example, to show and hide feedback messages in JavaScript, or handle application upgrade/load events in a ... The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. ctrl+click or cmd+click are also valid scenarios for this. Even though it is tightly coupled to the right click, this does not seem to be a complete duplicate since it treats context menu not right click. Right click is included in context menu, not the other way around. -
Dec 18, 2017 - i want accordion item to be auto clicked by default whenever we render to the page. How to implement javascript in that · Give the Accordion Item a name, and paste this into an Escaped Content Expression: Dec 05, 2017 - whenever i click button, i want to change its color to red, but its not working . i have set the button to navigate and below is my js code in extended property · SyntaxEditor Code Snippet #htmlradiobutton #hideshowhtml #htmltutorialsHTML tutorial on using javascript onclick event the HTML form elements hide and show
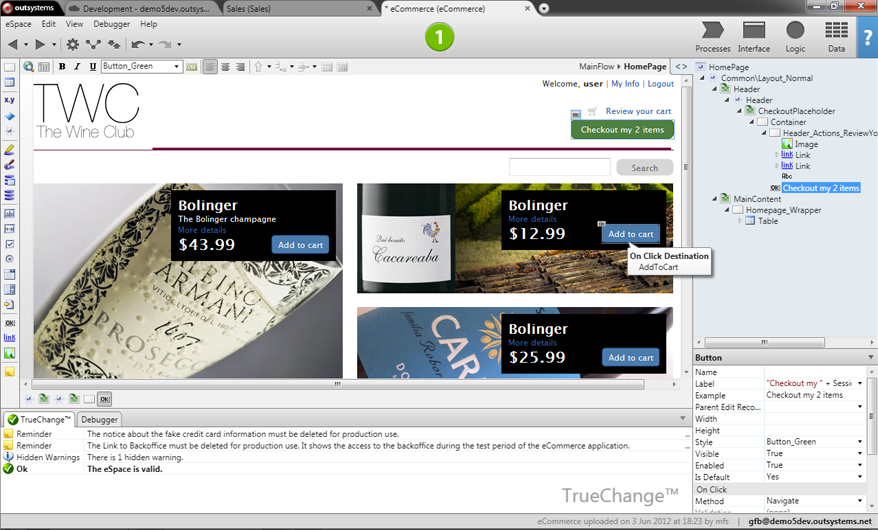
Feb 12, 2013 - Calling a Screen Action from Javascript You can use unescaped Expressions to add JavaScript at a specific point of your Web Screen, setting the Escape Content property to No: RunJavaScript Action Example In your Action Flows, either in a Screen Action or a Server Action, you can use the RunJavaScript action of the HTTPRequestHandler extension to get your JavaScript code to run in the context of the browser: Click on button and will bring you to the specific part of the page on the same page
Aug 22, 2017 - Hi. Good day devs. :) Please help me. I have a 'comments' page(popup) on my project and i need to force a button click using a javascript to refresh the data and widget(list of comments) · SyntaxEditor Code Snippet Using server side solutions, like setting variables and refreshing buttons, might not do the trick. Succesfully preventing a double-click is usually attainable only using javascript · The funny thing is, I have come across many people suggesting this, but they don't tell you exactly how ... Disabled Buttons. Normal Button. Disabled Button. Use the opacity property to add transparency to a button (creates a "disabled" look). Tip: You can also add the cursor property with a value of "not-allowed", which will display a "no parking sign" when you mouse over the button:
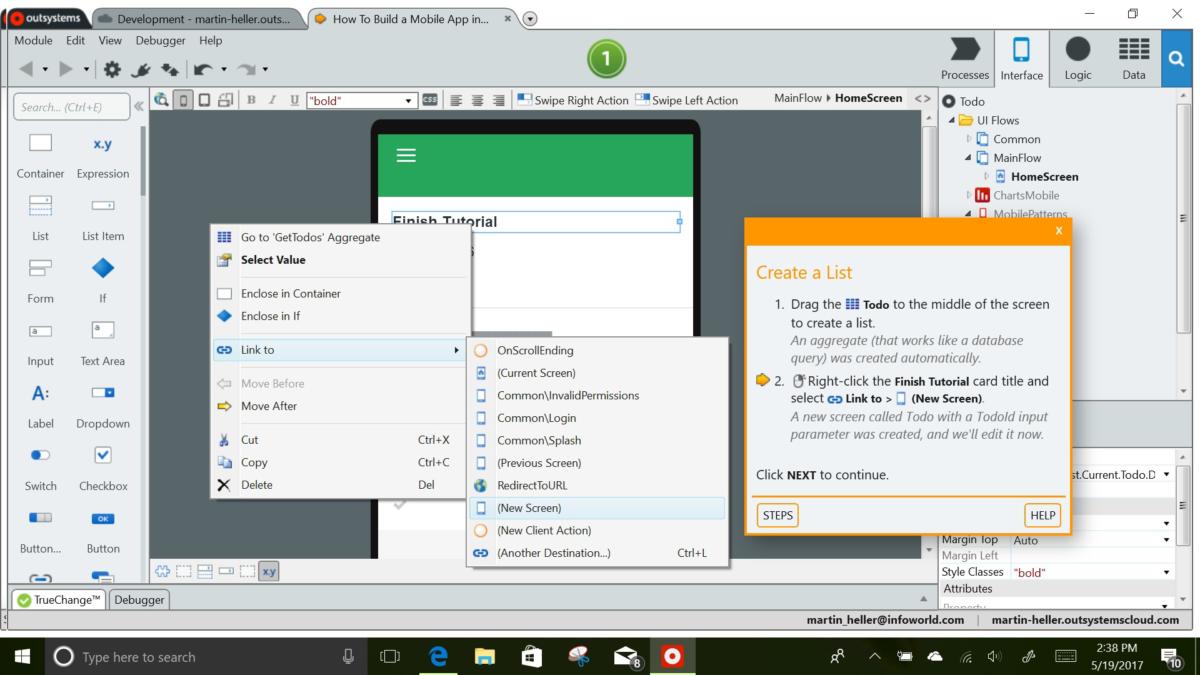
The code editor window, opened by double-clicking the element or the element's "JavaScript" property, has auto-complete support for JavaScript keywords and predefined JavaScript objects, as well as for OutSystems available client actions and roles. It also has syntax highlighting and checks the JavaScript code for errors and warnings. Then at the end of the function use the method above to trigger an OutSystems action from JavaScript and use the value in your screen action by referencing the OS variable (See example above.) To move the value from OutSystems to JavaScript, trigger a screen action which sets the OS variable to whatever value you are transferring and then Ajax Refresh the input widget. Jun 18, 2019 - To have a javascript function calling a screen action · 1. Put a button on the webblack and hide it using css (style="display: none;")
Trigger a button click with JavaScript on the Enter key in a text box. 1437. What is the best way to add options to a select from a JavaScript object with jQuery? 2121. When should I use double or single quotes in JavaScript? 2885. How can I know which radio button is selected via jQuery? The Single UI Frameworkfor OutSystems Reactive Apps. Create modern experiences with fully customizable responsive Screen. Templates and UI Patterns for Native Mobile and Reactive Web Apps. One Framework. Create seamless experiences for Reactive Web and. Native Mobile Applications. Fully Integrated. Drag and drop UI Patterns. In your web screens or web blocks you can define one default button or link. When you define a Button or Link widget as default, it means that pressing the ENTER key in an Input, Input Password, Select or Check Box widget has the same effect as pressing the button or the link. Extended Properties. Property.
Jul 04, 2019 - I am new to outsystems, can anyone tell me what to use instead of widget_click for any link having navigate function · 1."$("+ Widget_Id +").trigger('click');" This method is a shortcut for .on( "click", handler ) in the first two variations, and .trigger( "click" ) in the third. The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event. For example, consider the HTML: onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
In this example, we will show how to run a function when a button is clicked. The first thing we’ll want to do is create the button and give it an id using HTML: <button id=”clickMe”>Run Function</button> This will create on the page a button that says “Run Function” and has an … 2 weeks ago - At runtime, the JavaScript code of the Module, Web Screens and Web Blocks is placed in a separate file which is included in each HTML page generated by OutSystems. ... Learn how to define and run JavaScript code in your web application. Thus, with this code, you don't need to manually click the button. We can specifically do this with Javascript code. Javascript has a built-in click() function that can perform a click in code. Let's see an example of this below. Hover over the following anchor tag with your mouse to click the button below: Hover over here No Manual Click
Feb 25, 2016 - Is it possible to call this action from a url? I am using Dynamic Menus from the Forge, which creates a menu based on the Level of the url (nesting) and the url that is set · What are the specifications for widget click. For some reason it doesn't appear to work The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... JavaScript - Disable Button after Click using JavaScript Function. In this code snippet we will learn how to disable a button on click event. In this example there will be button and it will be disabled after click on the button.
Oct 17, 2012 - Is it possible to use an onclick event on a row in a list to perform an action 28/6/2013 · A button may be allways clicked programmatically. For example you may have some page with form like this: <form> <input type="text" /> <button>Do something</button> <input type="submit"> </form> than it is possible just to open debug cosole and type. document.getElementsByTagName('button')[0].click(); which will click the button, or Apr 16, 2020 - Is there any possibility to handle widget click kind of scenario in web screen Preparation? so that i can trigger a button after preparation ends · Please advice. Thanks in advance
This is my first SO question :) I've dynamically created buttons from an array, and am trying to attach an onclick event to each of them. So far, I haven't been able to log any reaction from them.... Trigger a button click with JavaScript on the Enter key in a text box. 3045. How can I change an element's class with JavaScript? 6730. How do I remove a property from a JavaScript object? 4353. How do you get a timestamp in JavaScript? 5728. How do I include a JavaScript file in another JavaScript file? HTML Button onclick - JavaScript Click Event Tutorial. Kolade Chris. Whenever you visit a website, you'll probably click on something like a link or button. Links take you to a certain part of the page, another page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated by JavaScript events so they ...
From the Toolbox, drag the Button widget just below the Sidebar widget and on the Properties tab, in the Label field, enter the text you want to appear on the button (in this example, we enter Open) and from the Method drop-down, select Ajax Submit. ButtonまたはLinke Widget(Nameを設定する)を配置し、On ClickのScreen Actionを定義; 任意の場所で以下のJavaScriptコードを動作させる; 例として、2.1で「HiddenInput」、2.2で「HiddenButton」というNameを設定したとします。 Provides a button that users can click or tap to trigger an action, submit data or navigate to another screen. If the button belongs to a form with some input fields, the button submits the information if you set Is Form Default property to Yes in the Button Widget. This is useful when you have several buttons in your form.
1 week ago - Learn how you can use JavaScript in your web applications and mobile apps. Onclick Mouse Event Although it's 8+ years late, in reply to @Amc_rtty, to get dynamically generated IDs from (my) HTML, I used the index of the php loop to increment the button IDs.
To restore the active tab on the SilkUIFramework, use a Javascript onclick handler to: Save the tab number in a hidden input. Submit it to the server with a hidden button, and set a session variable. For example: Add a session variable for keeping the current tab (e.g. SelectedTab ), with data type: Tabs Identifier. An option you could try would be to create a local variable (e.g. ButtonWasClicked), set the Enabled property of the button to Not ButtonWasClicked. Then the first thing you would do on the screeen action was to check if the variable was true and if so exit. Otherwise set the value to True, refresh the button, and do what you need to do: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Aug 27, 2018 - How to add JavaScript function and call it from onClick event in outsystem mobile app
 Mendix Vs Outsystems Make An Informed Decision
Mendix Vs Outsystems Make An Informed Decision
 Dpnumberpicker Overview Outsystems
Dpnumberpicker Overview Outsystems
 Pick Only One Option In A Group Of Choices Outsystems
Pick Only One Option In A Group Of Choices Outsystems
 Service Studio Tips And Tricks Outsystems
Service Studio Tips And Tricks Outsystems
 Create And Use A Popup Outsystems
Create And Use A Popup Outsystems
 Browser S Back Button Protection Outsystems Itup
Browser S Back Button Protection Outsystems Itup
 Create Your First Reactive Web App Outsystems
Create Your First Reactive Web App Outsystems
 Navigate To A Detail Screen Outsystems
Navigate To A Detail Screen Outsystems
 How To Give Font Style In Outsystems Code Example
How To Give Font Style In Outsystems Code Example
 Full Calendar In Outsystems Customizing A Complex Calendar
Full Calendar In Outsystems Customizing A Complex Calendar
 Interview With Outsystems Low Code Platform That Raised 55m
Interview With Outsystems Low Code Platform That Raised 55m
 Actions In Web Applications Outsystems
Actions In Web Applications Outsystems
 Update List Items On A Screen Outsystems
Update List Items On A Screen Outsystems
 Pass Data Between Blocks Outsystems
Pass Data Between Blocks Outsystems
 How To Trigger A Button On Enter In Outsystems By Diogenes
How To Trigger A Button On Enter In Outsystems By Diogenes
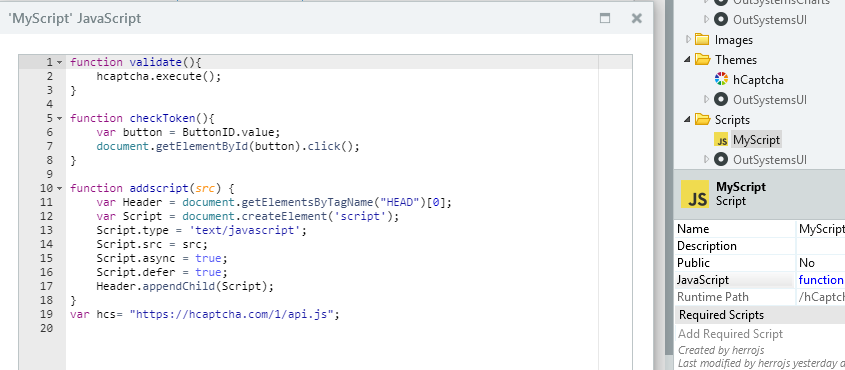
 Using Hcaptcha With Outsystems 11 Reactive Web Applications
Using Hcaptcha With Outsystems 11 Reactive Web Applications
 Anti Spam Click Silk Ui Overview Outsystems
Anti Spam Click Silk Ui Overview Outsystems
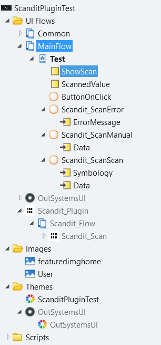
 Outsystems How To Use Scandit Barcode Scanner Sdk 5 X
Outsystems How To Use Scandit Barcode Scanner Sdk 5 X
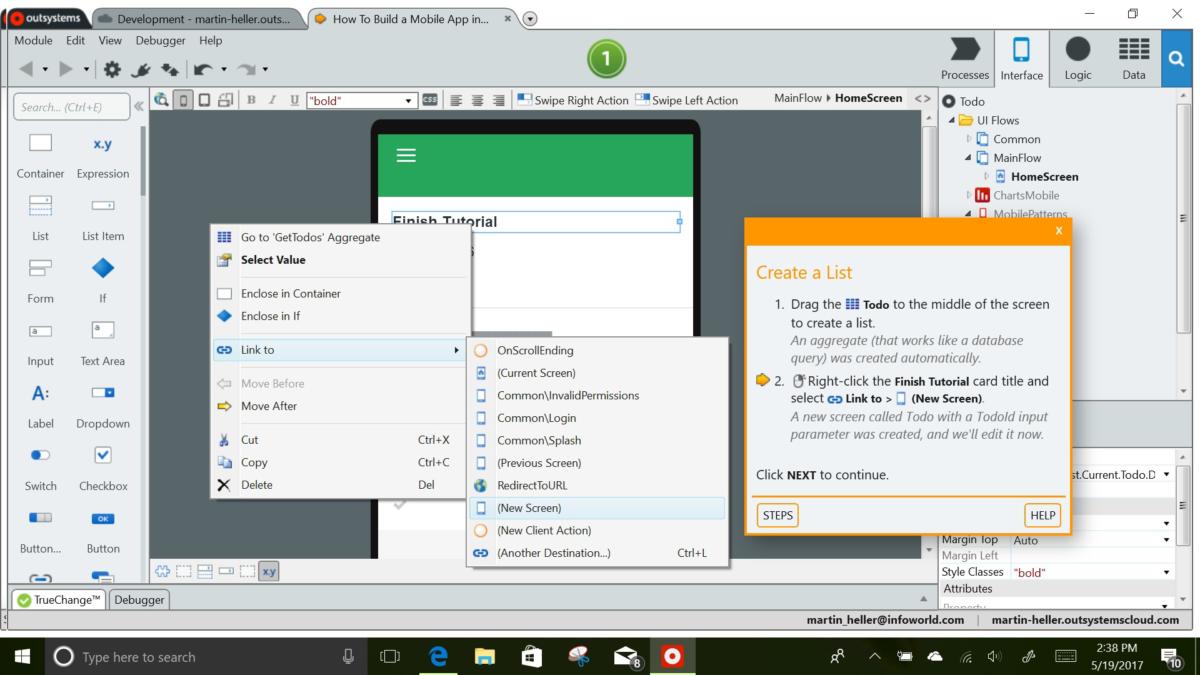
 Review Outsystems Makes React Apps Drag And Drop Easy
Review Outsystems Makes React Apps Drag And Drop Easy







0 Response to "27 Outsystems Javascript Click Button"
Post a Comment