35 Check Empty Object Javascript Es6
How to check if an object is empty in JavaScript Find out how to see if a variable is equivalent to an empty object. Published Sep 10, 2019. Say you want to check if a value you have is equal to the empty object, which can be created using the object literal syntax: const emptyObject = {} JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object.
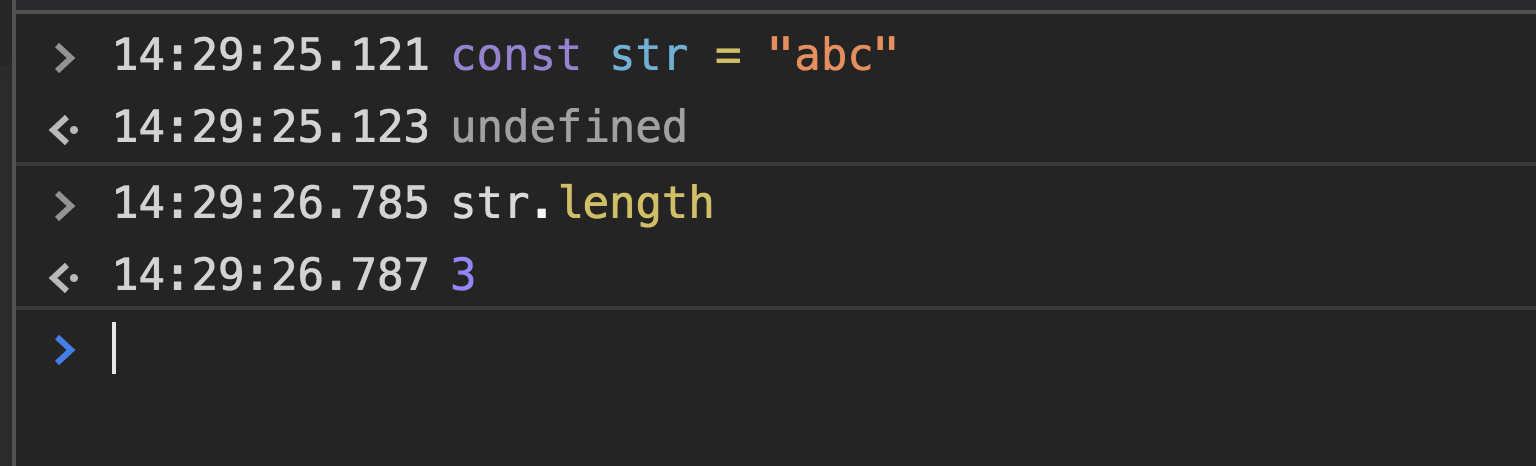
 5 Ways To Convert A Value To String In Javascript By
5 Ways To Convert A Value To String In Javascript By
A plain and simple JavaScript object, initialized without any keys or values. Empty. There are multiple ways to check if the person object is empty, in JavaScript, depending on which version you are using. ES6 is the most common version of JavaScript today, so let's start there. ES6 provides us with the handy Object.keys function:

Check empty object javascript es6. We are going to learn different ways to deletethe key from an object with examples. using delete operator syntax. Assign undefined to key. Using Lodash omit method. Using ramdaJS dissoc function. ES6 Spread and destruction assignment syntax approach. underscorejs pick and omit method. 15/6/2020 · 6. You can do this way. const checkIfVerifiedExists = (user) => { if (user && user.verified && Object.keys (user.verified).length) { return true; } return false; }; console.log (checkIfVerifiedExists (null)); console.log (checkIfVerifiedExists ( {something: "a"})); console.log (checkIfVerifiedExists ( … Here's the third way to check whether or not an array is empty using .length. .length example three. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty.
Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, and hence inherit its methods. For example Array is an Object, so you can use hasOwnProperty() method to check whether an index exists: In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. 0. 7. Learning OOP JavaScript-ES6 will significantly help you become a better developer. Concepts such as the class declaration, constructors, getter and setter, methods, static properties, static method, and inheritance can definitely help you leverage those concepts when working with other JavaScript frameworks or libraries. facebook.
check if object empty javascript es6. javascript check if object not null and not empty. js how to check empty object. javascript check if object is empty {} check if object values is empty javascript. javascript check if object values are empty. javascript is empty object falsy. Object literal is one of the widely used patterns to create objects in JavaScript. ES6 makes the object literal more concise and robust by extending the syntax in different ways. Let us see the shorthand for object property initializer. Object Property Initializer. Before ES6, the object literal is a collection of name-value pairs. For example ... The Lodash _.isEmpty() Method Checks if the value is an empty object, collection, map, or set. Objects are considered empty if they have no own enumerable string keyed properties. Collections are considered empty if they have a 0 length.Similarly, maps and sets are considered empty if they have a 0 size.. Syntax:
JavaScript check if object is empty. To check if the Object is empty in JavaScript, use the Object.keys() method with an additional constructor. The Object.keys() is a built-in JavaScript function that returns an array of a given object's own enumerable property names. 14/7/2019 · So, the simplest method to check if an object is empty is to check if it has any keys or not. You’ll be making use of Object.keys method in JavaScript to check if the object has any keys or not. let obj = {}; if ( Object . keys ( obj ). length > 0 ){ console . log ( ' Object is not empty ' ); } else { console . log ( ' Object is empty … 23/8/2020 · Today I had the need to check if an object was empty. Since in JavaScript objects are compared by reference, we can’t do a simple comparison like this: const obj = {} if (obj === {}) { //no } The solution is to pass the object to the built-in method Object.keys() and to check if the object constructor is Object: const obj = {} Object.keys(obj).length === 0 && obj.constructor === Object It’s important to add the second check, to …
Javascript answers related to "react check if object is empty" check if js object is empty; check if object is empty javascript; check object is null empty or undefined; ejs / javascript check if array/object exists and is not empty; es6 check if the object is empty; how to check if a javascript object is empty; how to check if a json ... JavaScript has no built-in .length or .isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ...
The properties of a JavaScript object do not retain their insertion order, so the order the properties were added to an object is lost in translation if use try to filter unique items using an object. Javascript check for empty object. entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object opatry You talk about performance and you are comparing int and Integer which seems very odd (when chosing Integer over int) Web ... ES6 - Objects. JavaScript supports extending data types. JavaScript objects are a great way to define custom data types. An object is an instance which contains a set of key value pairs. Unlike primitive data types, objects can represent multiple or complex values and can change over their life time. The values can be scalar values or functions ...
Code to check if an array is empty using javascript We will quickly go over the code and its demonstration to check if an array is empty or not and also see why these specific functions are used. //To check if an array is empty using javascript function arrayIsEmpty(array) { //If it's not an array, return FALSE. 23/11/2017 · If you prefer not to use a library like lodash, here are two ways to check if an object is empty. Method 1 - Simple Function function isEmpty(obj) { for(var key in obj) { if(obj.hasOwnProperty(key)) return false; } return true; } var myObj = {}; // If Object is Empty if(isEmpty(myObj)) { console.log("empty"); } // Object is not Empty else { console.log("not empty"); } Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty.
27/11/2020 · A simple JavaScript Object which is initialized without any key or values is Empty. There are few ways to check if the person object is empty depending on which version of JavaScript you are using. Pre-ES6: The best way to check if an object is empty is by using a function below. function isEmptyObject(obj){for(var key in … Even if the property name exists (but has undefined value), hero.name !== undefined evaluates to false: which incorrectly indicates a missing property.. 4. Summary. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName).The method returns true if the propName exists inside object, and false otherwise. If we pass an object to the Object.getOwnPropertyNames () method it returns an array of object properties.so that by using the length of that array we can easily check if the given object is empty or not. Similarly, we can use the Object.keys () or Object.values () method. The Object.keys () method returns an array with object keys.
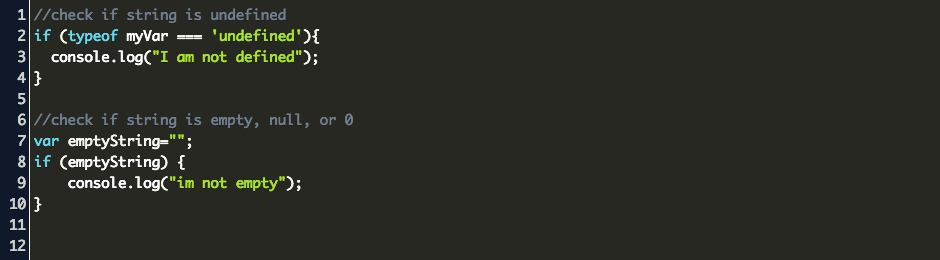
Home › javascript check if empty object › javascript check if empty object es6 › javascript check if object empty jquery. 32 Javascript Check If Empty Object Written By Leah J Stevenson. Saturday, May 15, 2021 Add Comment Edit. Javascript check if empty object. In JavaScript, one of the everyday tasks while validating data is to ensure that a variable, meant to be string, obtains a valid value. This snippet will guide you in finding the ways of checking whether the string is empty, undefined, or null. Here we go. If you want to check whether the string is empty/null/undefined, use the following code: I code out the following function...deepEquals - is a function that takes 2 objects and returns true if they are both equal and false if they are not. Objec...
Get code examples like"js how to check is array empty es6". Write more code and save time using our ready-made code examples.
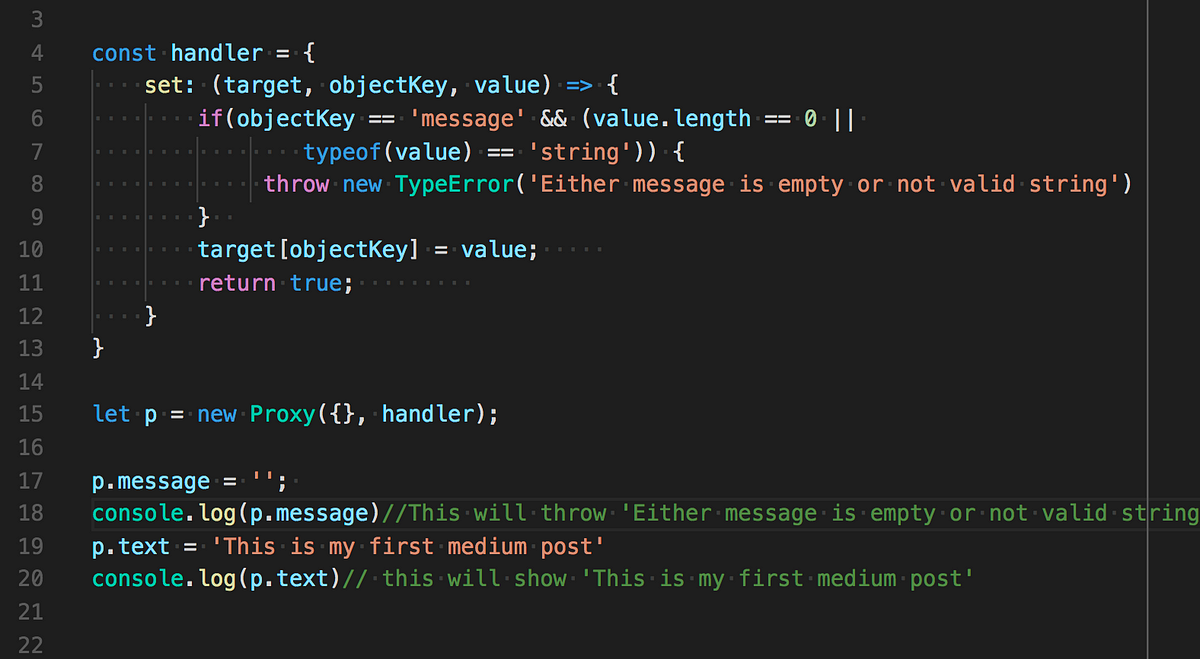
 Javascript Proxy Recently I Was Reading About Some Less
Javascript Proxy Recently I Was Reading About Some Less
 Ecmascript 6 Arrow Function That Returns An Object Stack
Ecmascript 6 Arrow Function That Returns An Object Stack
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com

 Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
Truthy And Falsy When All Is Not Equal In Javascript Sitepoint
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 10 Ways To Check If An Object Is Empty In Javascript By
10 Ways To Check If An Object Is Empty In Javascript By
 How To Check If Object Is Empty Or Not In Jquery Code Example
How To Check If Object Is Empty Or Not In Jquery Code Example
 Adding Object Properties Conditionally With Ecmascript 6 Es6
Adding Object Properties Conditionally With Ecmascript 6 Es6
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Test For An Empty Object In Javascript
How To Test For An Empty Object In Javascript
 Javascript True False Weirdness Dev Community
Javascript True False Weirdness Dev Community
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 Is There A Standard Function To Check For Null Undefined Or
Is There A Standard Function To Check For Null Undefined Or
 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
 How To Check If Object Is Empty In Javascript Upmostly
How To Check If Object Is Empty In Javascript Upmostly
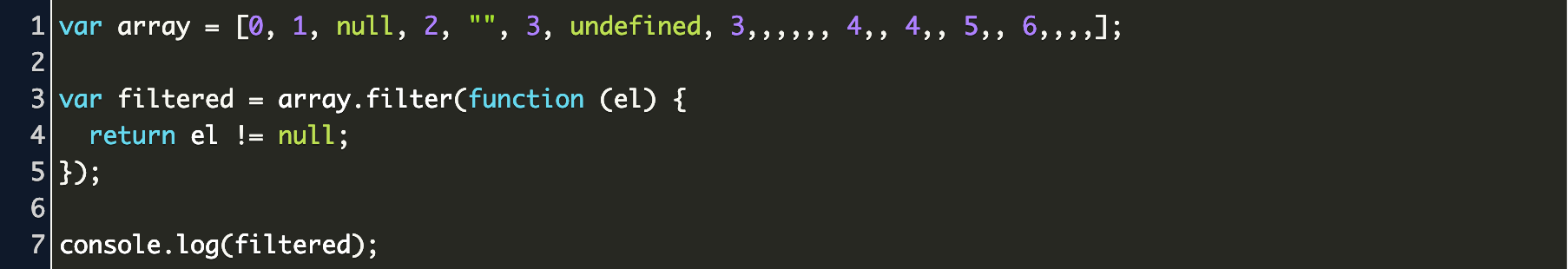
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 Checking If A Javascript Object Has Any Keys Ultimate Courses
Checking If A Javascript Object Has Any Keys Ultimate Courses
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
 Check If A Javascript Object Is Empty Dev Community
Check If A Javascript Object Is Empty Dev Community
What Is An Empty Class What Functionality Does It Offer In
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
 Es6 Checking For Empty Or Undefined
Es6 Checking For Empty Or Undefined
 How To Stop Push Null Object Into An Array Javascript Code
How To Stop Push Null Object Into An Array Javascript Code
 Es6 Default Parameters In Javascript Functions Javascript
Es6 Default Parameters In Javascript Functions Javascript
 Different Ways To Check If An Object Is Empty In Javascript
Different Ways To Check If An Object Is Empty In Javascript
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
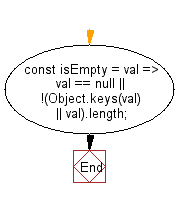
 Javascript Fundamental Es6 Syntax Return True If A Value
Javascript Fundamental Es6 Syntax Return True If A Value

0 Response to "35 Check Empty Object Javascript Es6"
Post a Comment