34 Javascript Get Image Dimensions
Jan 22, 2016 - I always set img, iframe, and embed tags to max-width: 100% so that they aren't allowed bleed through their parent and stretch the page on mobiles, but I recently asked myself if it was possible to get an image's "true" size with JavaScript. I wanted the real image dimensions without any CSS ... How can I get the file size, image height and width before upload to my website, with jQuery or JavaScript? javascript jquery html dimensions image-size. Share. ... Here is a pure JavaScript example of picking an image file, displaying it, looping through the image properties, and then re-sizing the image from the canvas into an IMG tag and ...
 How To Get Width Amp Height Of Elements In Javascript
How To Get Width Amp Height Of Elements In Javascript
Example: Get Dimensions of an Image // program to get the dimensions of an image const img = new Image(); // get the image img.src = '//cdn.programiz /sites/tutorial2program/files/cover-artwork.png'; // get height and width img.onload = function() { console.log('width ' + this.width) console.log('height '+ …

Javascript get image dimensions. When change event trigger on file element then gets the uploading image width and height using Image object. I set the value of max-width to 640 and max-height to 640 which you can change within your project. Sending AJAX request when size is within the required range. On success setting <img> element source if image upload successfully. JavaScript The JavaScript code handles the two buttons that let you toggle the third width option between 40em and 50em; this is done by handling the click event, using the JavaScript string object method replace () to replace the relevant portion of the sizes string. This specifies a list of candidate images, separated by commas (',', U+002C COMMA). Each candidate image is a URL followed by a space, followed by a specially-formatted string indicating the size of the image. The size may be specified either the width or a size multiple. Read the srcset page for specifics on the format of the size substring.
Apr 28, 2021 - This post will discuss how to get the height and width of an image with JavaScript and jQuery... If you're using the jQuery library, you can programmatically load the image from the web and get its dimensions. /*Image Element*/ height == 300 width == 400 naturalHeight == 300 naturalWidth == 400 /*Jquery*/ height () == 120 width () == 150 /*Actual Rendered size*/ 120 150 I then changed the HTML to the following: <img height="90" width="115" id="img1" src="img/Butterfly.jpg" /> i.e. using height and width attributes rather than inline styles You can simply use the JavaScript clientWidth property to get the current width and height of an image. This property will round the value to an integer. Let's check out the following example to understand how it basically works:
If you need to get the original image dimensions (not in the browser context), clientWidth and clientHeight properties do not work since they return incorrect values if the image is stretched/shrunk via css. To get original image dimensions, use naturalHeight and naturalWidth properties. How to Get Image Size Using JavaScript You can get the original width and height of an image using the HTML5 image naturalWidth and naturalHeight properties, which are supported in almost all major browsers. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Getting Browser Window Size with JavaScript. javascript. Updated on September 24, 2019 Published on July 5, 2019. Use-Cases of this Tutorial. Get dimensions of the entire browser window. Get dimensions of section of the browser where pages are displayed. Detect a change in window size.
Answer: Use the HTML5 naturalWidth and naturalHeight You can easily find the original or intrinsic width and heigh of an image using the HTML5 image naturalWidth and naturalHeight properties. These properties are supported in all major web browsers such as Chrome, Firefox, Safari, Opera, Internet Explorer 9 and above. Let's begin by addressing the two main requirements - getting the size of the file and image dimensions. File size is easy. Once you've selected a file, it's available in the size property of the file object. There's other properties available as well, like the last time it was modified, and you check the File docs at MDN for more information. Validate (check) image dimensions (width and height) before uploading using Javascript Let's create the simple HTML for file browsing and a button clicking on which, we will validate the dimensions of an image.
The size property returns the file size in bytes. I am converting it into KB or Kilo Bytes by dividing it with 1024. Since 1 Kilo Byte equals 1024 bytes. Math.round((fsize / 1024)) However, if its an image file, we'll have to use the fileReader API to get the width and height of image. 12/2/2018 · Updated on April 4, 2020 Published on February 12, 2018 Dimensions of an image can be retrieved in Javascript by : Using naturalWidth and naturalHeight properties — this would give the actual dimensions of the image. Using width and height properties — this would give the dimensions of the image as rendered in the page. In order to get other related data about a file such as the size, you will need to at least load the file locally (through jQuery), making a HEAD Request to access the content size through the header or using some kind of file input. Any of these can be subject to the same-origin policy and as a result, you may not be able to access images or ...
Feb 18, 2019 - Use naturalWidth and naturalHeight property to get original dimensions (width and height) of the image using JavaScript. Code snippet to get real image width and height using JavaScript. Jul 01, 2020 - Get code examples like "get image dimensions javascript" instantly right from your google search results with the Grepper Chrome Extension. 21/9/2018 · .naturalHeight and .naturalWidth will give you the actual height and width of the image file. So, this time it will show you the real size of your image, not the size you have mentioned here <img src="filename.jpg" id="my_image" height="50px" width="50px"> I hope this post of get image height and width in JavaScript is useful to you
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. What is Probe-Image-Size? Probe-Image-Size is a free and open-source API that allows JavaScript developer to get the image size of the image without actually downloading the image. The API is small in size and works with remote and local data without any heavy dependencies. The API is effective with large images, reduces memory, increases ... If the JavaScript runs after the image has downloaded and rendered, the result will be correct. In our case, the image we're working with is 640 (pixels wide). It's extra confusing, because sometimes even if your code doesn't account for this, you'll still sometimes get the correct result.
May 23, 2021 - With this, you can restrict the user to upload a fixed dimension or within the available range Image. For restriction using Image object in JavaScript from this get image width and height which use to check. The Blob interface's size property returns the size of the Blob or File in bytes. For getting size of an image (height and width), Element.clientHeight and Element.clientWidth properties is used. Element.clientHeight: We can access the inner height of an element with this property. This height include the padding but not the margin and border. Element.clientWidth: We can access the inner width of an element with this property. This width include the padding but not the ...
Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size Using this we can explicitly define the dimensions we want in the enlarged (or shrunk) image. Approach: Get the selector of the required image using .getElementById(selector). Set the width/height value the enlarged image should have using .style.width. It is suggested to keep the other dimension value auto, to maintain the aspect ratio of the ... It lets me get a random image URL with specific dimensions passed at the end of the URL. Pretty straight forward right? Let's see how to set an src attribute dynamically via JavaScript next.
\$\begingroup\$ If you just set the width on an image, the height will automatically be set according to aspect ratio (and vice-versa if you set only the height), so I'm not sure what the code does. Just style the image with width:100%; height: auto or similar; no JS required at all. Meanwhile the jsfiddle just seems stretch and squash the image; I don't see it doing anything related to the ... To fetch the elements' property, React gives something called as 'ref'. Using ref we can create a direct reference to any HTML elements and get controlled over HTML elements properties. Here we use the 'ref' system to fetch image height and width. Example 1: This example illustrates how to fetch the current height and width of the image. Mar 11, 2021 - By default, an element will load an image file and display it at its natural width on the page. If the file is 200px wide and 400px tall, that’s how big it will be when it loads. If we need to adjust the … Continue reading Use JavaScript to get original dimensions of an image file
11/4/2011 · Get image size with JavaScript (modern browsers, IE9+ ) function getMeta (url) { var img = new Image (); img.addEventListener ("load", function () { alert ( this.naturalWidth +' '+ this.naturalHeight ); }); img.src = url; } Use the above simply as: getMeta ( " http://example /img.jpg " ); The height property of the HTMLImageElement interface indicates the height at which the image is drawn, in CSS pixels if the image is being drawn or rendered to any visual medium such as the screen or a printer; otherwise, it's the natural, pixel density corrected height of the image. I always set img, iframe, and embed tags to max-width: 100% so that they aren't allowed bleed through their parent and stretch the page on mobiles, but I recently asked myself if it was possible to get an image's "true" size with JavaScript. I wanted the real image dimensions without any CSS modifications.
Apr 04, 2020 - Actual width and height of an image can be found In Javascript using the naturalWidth and naturalHeight properties of the image DOM element. 1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function How to Detect Screen Resolution with JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the window.screen Object. You can simply use the width and height property of the window.screen object to get the resolution of the screen (i.e. width and height of the screen). The following example will display your screen resolution on click of ...
12/10/2019 · Use JavaScript to get original dimensions of an image file Most of the time HTML images can take care of themselves. By default, an <img> element will load an image file and display it at its natural width on the page. If the file is 200px wide and 400px tall, that’s how big it will be when it loads.
 Get Image Width And Height Using Javascript
Get Image Width And Height Using Javascript
 Computeach Yourself 6 Must Have Chrome Extensions For Chrome
Computeach Yourself 6 Must Have Chrome Extensions For Chrome
![]() Custom Dimensions User Guide Analytics Platform Matomo
Custom Dimensions User Guide Analytics Platform Matomo
 About Metrics And Dimensions From Google Search Console
About Metrics And Dimensions From Google Search Console
 How To Make Isometric Text And Dimension In Autocad
How To Make Isometric Text And Dimension In Autocad
 Javascript Get Natural Width Height Of All Images In Table
Javascript Get Natural Width Height Of All Images In Table
 How To Get The Diagonal Length Of The Device Screen Using
How To Get The Diagonal Length Of The Device Screen Using

 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 Get Dimensions Of Background Image Of Div In Html Using
Get Dimensions Of Background Image Of Div In Html Using
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Get Width Of Element Javascript Code Example
Get Width Of Element Javascript Code Example
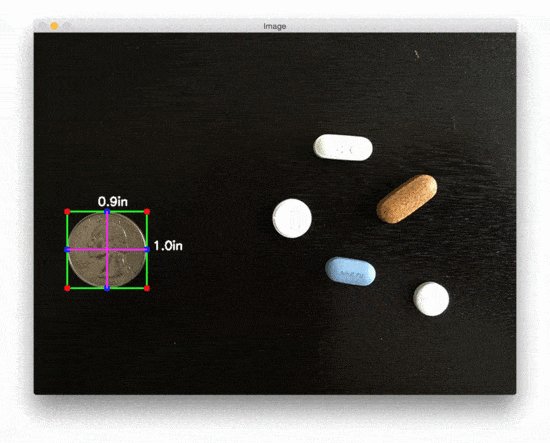
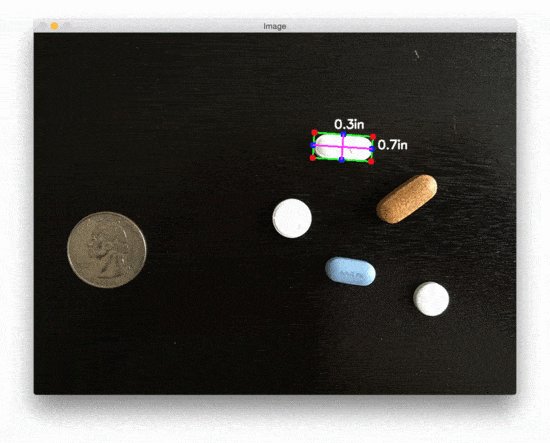
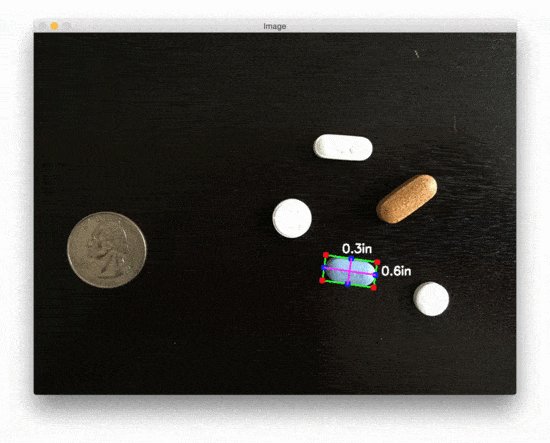
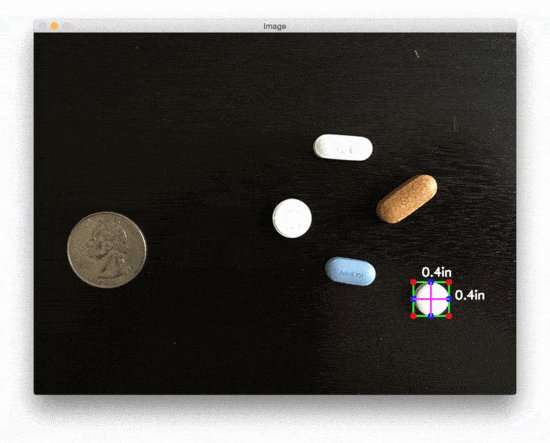
 Measuring Size Of Objects In An Image With Opencv Pyimagesearch
Measuring Size Of Objects In An Image With Opencv Pyimagesearch
 Using Php To Get The Dimensions Of An Image Mike Street
Using Php To Get The Dimensions Of An Image Mike Street
Responsive Iframes The Right Way Css Only Ben Marshall
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
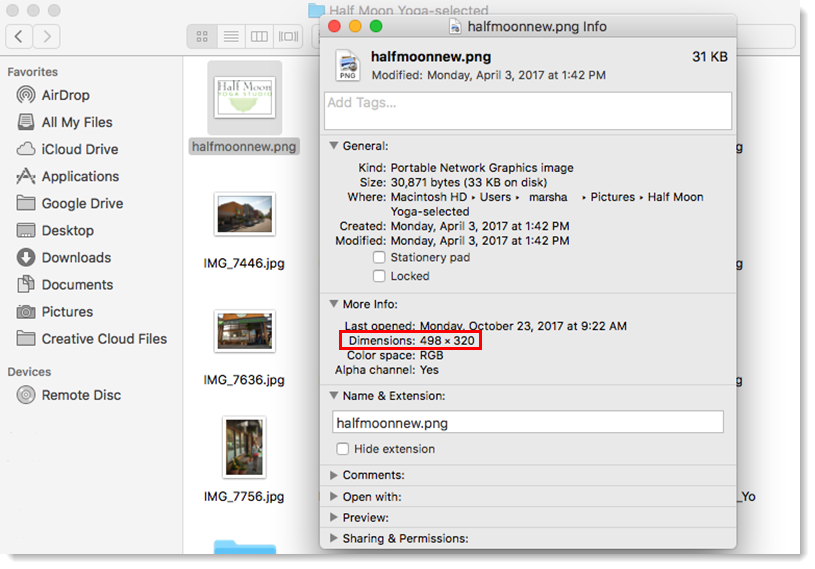
 Determine An Image S File Size And Dimensions
Determine An Image S File Size And Dimensions
 How To Aspect Ratio Height Equal To Width
How To Aspect Ratio Height Equal To Width
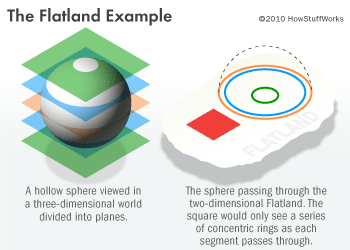
 Four Dimensions Of Service Management In Itil 4 Bmc
Four Dimensions Of Service Management In Itil 4 Bmc
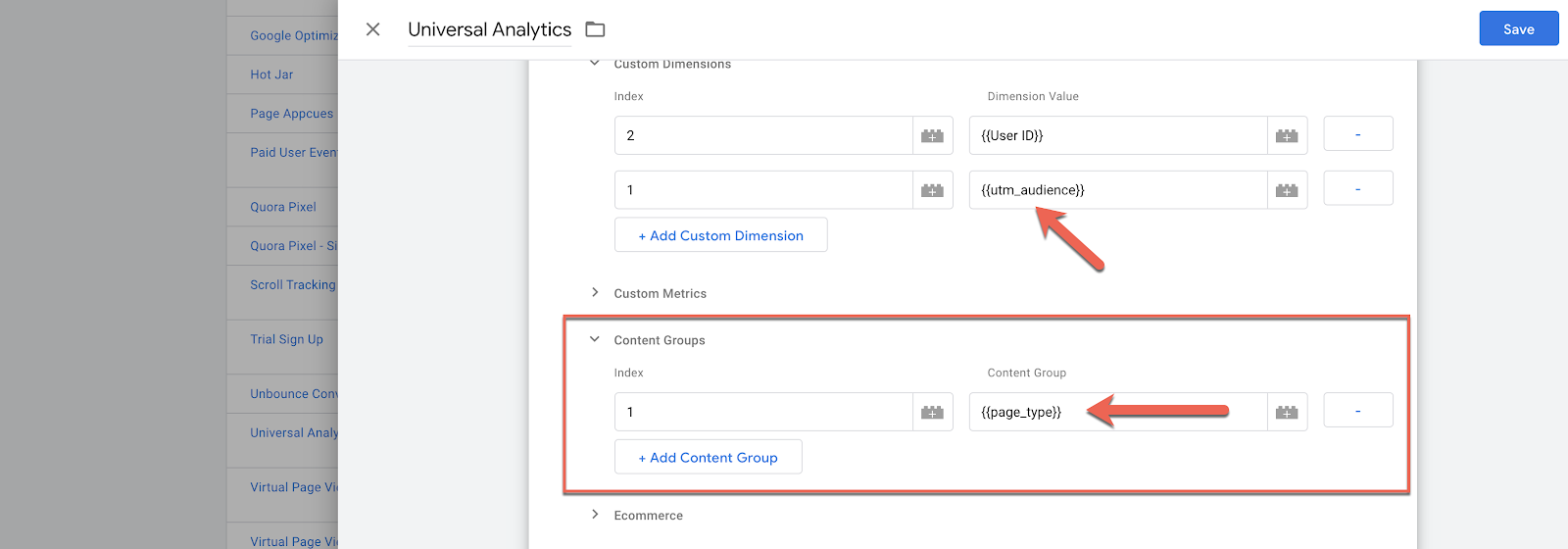
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 How To Get Window Width In Javascript Xgqfrms 博客园
How To Get Window Width In Javascript Xgqfrms 博客园
![]() How To Use Keynote Slides Layout Dimensions Sizes Amp Design
How To Use Keynote Slides Layout Dimensions Sizes Amp Design
 How To Retrieve An Element S Dimensions In Javascript
How To Retrieve An Element S Dimensions In Javascript
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 This Tutorial Explain How Toget Remote Image Dimensions In
This Tutorial Explain How Toget Remote Image Dimensions In
 How To Get Image Original Dimensions Width Amp Height Using
How To Get Image Original Dimensions Width Amp Height Using
 Leudachain Javascript Qr Code Tuilleadain Opera
Leudachain Javascript Qr Code Tuilleadain Opera
 10 Javascript Concepts For Web Analytics Implementation
10 Javascript Concepts For Web Analytics Implementation
 Determining The Dimensions Of Elements Web Apis Mdn
Determining The Dimensions Of Elements Web Apis Mdn
 Javascript Get Entire Document Height Dirask
Javascript Get Entire Document Height Dirask
0 Response to "34 Javascript Get Image Dimensions"
Post a Comment