33 Simon Says Javascript Tutorial
26/10/2018 · Simon JavaScript Game Tutorial. Beau Carnes. In this JavaScript game tutorial, you will learn how to create a Simon game using JavaScript, HTML, and CSS. Every line of JavaScript is explained. I give step-by-step instructions to recreate the clasic game. You can watch the video on the the freeCodeCamp YouTube channel (1 hour watch). YouTube. 3/10/2018 · Developing A Simon Game Using JavaScript | JavaScript Tutorial For Beginners | Edureka - YouTube. Developing A Simon Game Using JavaScript | JavaScript Tutorial For Beginners | Edureka. Watch later.
 Simon Javascript Game Tutorial
Simon Javascript Game Tutorial
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ...

Simon says javascript tutorial. JavaScript Simon Says 5/5 1 votes / 3,855 previews / 0 comment 30/01/2007 Memory game where you try to match 'Simon's' moves....JavaScript Simon Says - Simon Says Let's be first member to do this Top 10 In this video, we create Simon, in Java!Be sure to leave a like, and subscribe for more! Download my version of Simon!http://www.mediafire /download/4cv39... Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube.
Jul 20, 2021 - Why a re-introduction? Because JavaScript is notorious for being misunderstood. It is often derided as being a toy, but beneath its layer of deceptive simplicity, powerful language features await. JavaScript is now used by an incredible number of high-profile applications, showing that deeper ... Learn JavaScript and Javascript arrays to build interactive websites and pages that adapt to every device. Add dynamic behavior, store information, and handle requests and responses. This course can help marketers and designers upgrade their career and is a starting point for front-end engineers. Windows 10. DURATION: 9.16 hours. VIDEOS: 56. LEVEL: Beginner. Learn the essential features of Windows 10 during this 9-hour course. This comprehensive course helps you master the most recent and feature-packed version of Microsoft's operating system. In this course, you will learn: Learn how to navigate the Windows 10 interface and the features.
Understand the role of Simon. Simon is the leader and commander of the group of listeners. Simon gives commands to the group of listeners. Simon's commands can be given in two different ways: beginning a command by saying, "Simon says…" or simply stating the command. Simon's goal is to eliminate as many listeners as possible, until there is one listener remaining as the winner. Simon Says · Round: 0 · Start · Sorry, you lost after rounds · Game Options: · Normal · Sound Only · Light Only · Free board · Created by Kelly King Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Help support the channel by buying me coffee: https://buymeacoff.ee/roottechIn this tutorial I go over how to program the core functionality of Simon Says Ga... Browse other questions tagged javascript html css simon-says or ask your own question. The Overflow Blog The strange domain names that developers bought. Podcast 366: Move fast and make sure nobody gets pager alerts at 2AM ... JavaScript adaptation of 70s electronic game "Simon Says" ... Javascript. Now we get to the fun part, the functionality! We should be setup now with what looks like a simon says game on our page. First we want to create a game object. with a couple of variables that will store all of our user settings and also keep track of the current turn and the generated sequence etc.
In this tutorial, we'll develop the classic Simon Game with JavaScript. The object of the game is to repeat a series of random tile clicks created by the game. After each round, the sequence becomes progressively longer and more complex which makes it harder to remember. Play a live version of the game. These kits are all very similar. The only difference is that SparkFun Simon Says - Through-Hole Soldering Kit, you will need to provide your own tools to build it.If you do not have the necessary tools, the Learn to Solder kit comes with everything you need to get started. To make things simple, we'll cover everything from the tools to building the Simon Says all in this tutorial. In this Introduction to R Programming course, we assume you are brand new to R Programming and teach you the basics of this impressive programming language. We'll start by introducing you to R, why it's used by data scientists, and what it's capable of. After that, we get you set up in R Studio and…. 6.30 hours.
The method "start ()" then creates a canvas and insert it into the body element as the first child node. Output. Step 2: Game Component. In this step, we will make a component using a constructor that allows us to add that component to our gaming area. CodePen doesn't work very well without JavaScript. javascript-simon. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
Aug 13, 2020 - Modern JavaScript Tutorial: simple, but detailed explanations with examples and tasks, including: closures, document and events, object oriented programming and more. So, I've decided to walk my path into Web Development with the Web Development Course of Angela Yu on Udemy. And this is one of the so-called "Boss Challenges" she proposed for the first JavaScript section. In this challenge, you have to do this: Simon says Game . Of course, I can access the solution right away. Mar 17, 2020 - JavaScript is the most widely used scripting language on Earth. And it has the largest library ecosystem of any programming language. JavaScript is the core language of the web, and the only programming language that can run in all major web browsers. Notably, JavaScript has no relation to Java.
This is a tutorial that will show you how to make the classic Simon Says game on the web using JavaScript. The project lives on GitHub, so please check out the source code, star the repo, or do a pull request! Demo. Mark-up. The HTML used for the Simon "board" is just an unsorted list with some fancy CSS. Here's Brian's mirrored tutorial with detailed explanation for NCT 127's Simon Says! Brian Li - https://instagram /briankevli Ellen Min - https://instagra... 12. Distress all of the edges of the edges of your mini book. 13. Put double sided tape on the side of the FLAPS that is to adhere to the INSIDE covers of the book. 14. Center the inside covers and line them up with the back side of the cover. The spine of the book should be just inside the back edge of the cover.
Nov 06, 2018 - In this JavaScript game tutorial, you will learn how to create a Simon game using JavaScript, HTML, and CSS. Every line of JavaScript is explained. I give step-by-step instructions to recreate the … Javascript Tutorial, JavaScript is a lightweight, interpreted programming language. It is designed for creating network-centric applications. It is complimentary to and integrated w Oct 23, 2018 - When I started Free Code Camp Course last year I knew this day would finally come. The day of my last front-end development course challenge. I thought about creating this game for quite a long…
SimonGame { Oscillator { Type Frequency Start () Disconnect () Beep () } Canvas { WriteMessage () Paint () Quadrants Quadrant Color LitColor State } Guess () Init (options) } That's just a rough start, but the general idea would be to call things like Canvas.Paint () and Oscillator.Beep (), etc. rather than your global functions. I've made a JavaScript, HTML and CSS version of the memory game 'Simon' from the 70s. The design of the board is not too impressive (I wanted to focus first on the JavaScript part) but I also appreciate feedback on it of course. If you want to see the game already in action, it's available here. Live Coding a Simon Game: HTML, CSS, JavascriptIn this javascript tutorial, I recorded myself live programming an html5 javascript simon game.-----For t...
Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. Simon Says has a timecode-based engine supporting frame-accurate transcription. We have extensions for Adobe Premiere Pro, Final Cut Pro X, and DaVinci Resolve and we support seamless exports to all major NLEs and DAWs. We don't mess around because you don't have time for that. A re-creation of the original Simon memory game. The difficult part was using setTimeout for playing through the memory sequence and registering the us...
26/10/2018 · In this JavaScript game tutorial, you will learn how to create a Simon game using JavaScript, HTML, and CSS. Every line of JavaScript is explained.🔗Full cod... Score along the longer side at 5 /12" and 6". Draw a square at 1" in. Draw lines from corner to corner (these will be cut to form the opening of the box) Now draw a square 1/2" in from the outer square the score all four sides of the two squares and cut along both diagonal lines. Fold back and crease well along the outer edges of the square. Luckily, you found Simon Sez IT. We've been teaching Microsoft Project for over ten years and we know our stuff. For this free Microsoft Project tutorial, we've taken 7-hours of professionally recorded video content from our Microsoft Project 2016 Beginners Course and made it available, completely free for you below.
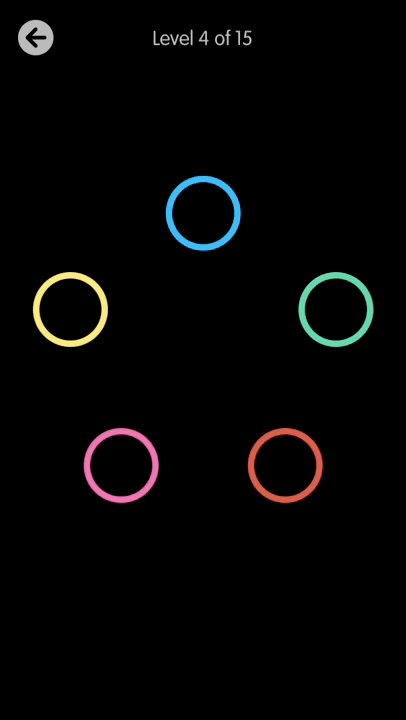
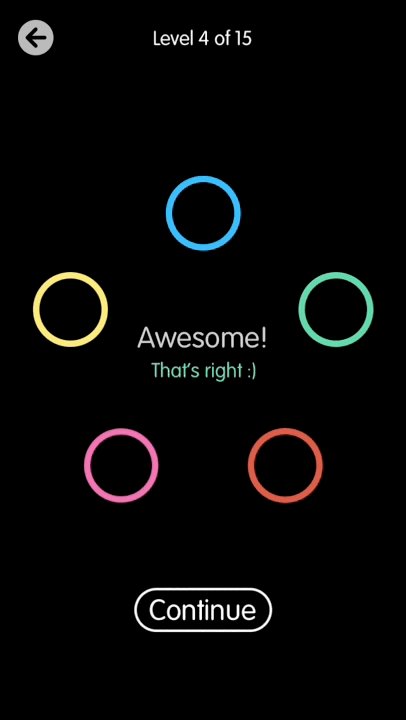
Create a new Unity3D project and create the following folder structure. Save the current scene in out Scenes folder.. Select the Main Camera GameObject in the scene and set the Clear Flags setting to Solid Color and set the background to a color, which fits your needs. I chose black. Create a new UI Panel in our scene.. This will create a Canvas object and a Panel, rename the Panel to ... Spill The Beans Research, LLC 19901 Southwest Freeway Suite 219 Sugar Land, Texas 77479 800-986-3250 Simon Says - JavaScript Made Easy: Free JavaScripts Tutorials Example Code ... Recall your childhood with a JavaScript version of Simon Says. Click the buttons in the same order as Simon (the computer) does to advance to the next level. Each level gets increasingly difficult. See how far you can go.
 How To Build A Simon Game With Javascript
How To Build A Simon Game With Javascript
 How To Translate Your Project Simon Says Help Center
How To Translate Your Project Simon Says Help Center
 Complete Path To Create Interactive Visualization Using D3 Js
Complete Path To Create Interactive Visualization Using D3 Js
Simon Says Stamp Diecember Release Blog Hop Day 1 Rainbow
 Get Design Feedback From A 20 Year Web Dev Veteran The Gary
Get Design Feedback From A 20 Year Web Dev Veteran The Gary
Simon Game Github Topics Github
 Javascript Bangla Tutorial 04 Reserved Keywords Amp Data
Javascript Bangla Tutorial 04 Reserved Keywords Amp Data
 Developing A Simon Game Using Javascript Javascript Tutorial For Beginners Edureka
Developing A Simon Game Using Javascript Javascript Tutorial For Beginners Edureka
 Creating Simon Game In Javascript By Wojciech Kaluzny
Creating Simon Game In Javascript By Wojciech Kaluzny
 Making And Deploying An Interactive Telegram Bot In Node Js
Making And Deploying An Interactive Telegram Bot In Node Js
 Nct 127 Simon Says Dance Tutorial Part 2 Pure Dangerous
Nct 127 Simon Says Dance Tutorial Part 2 Pure Dangerous
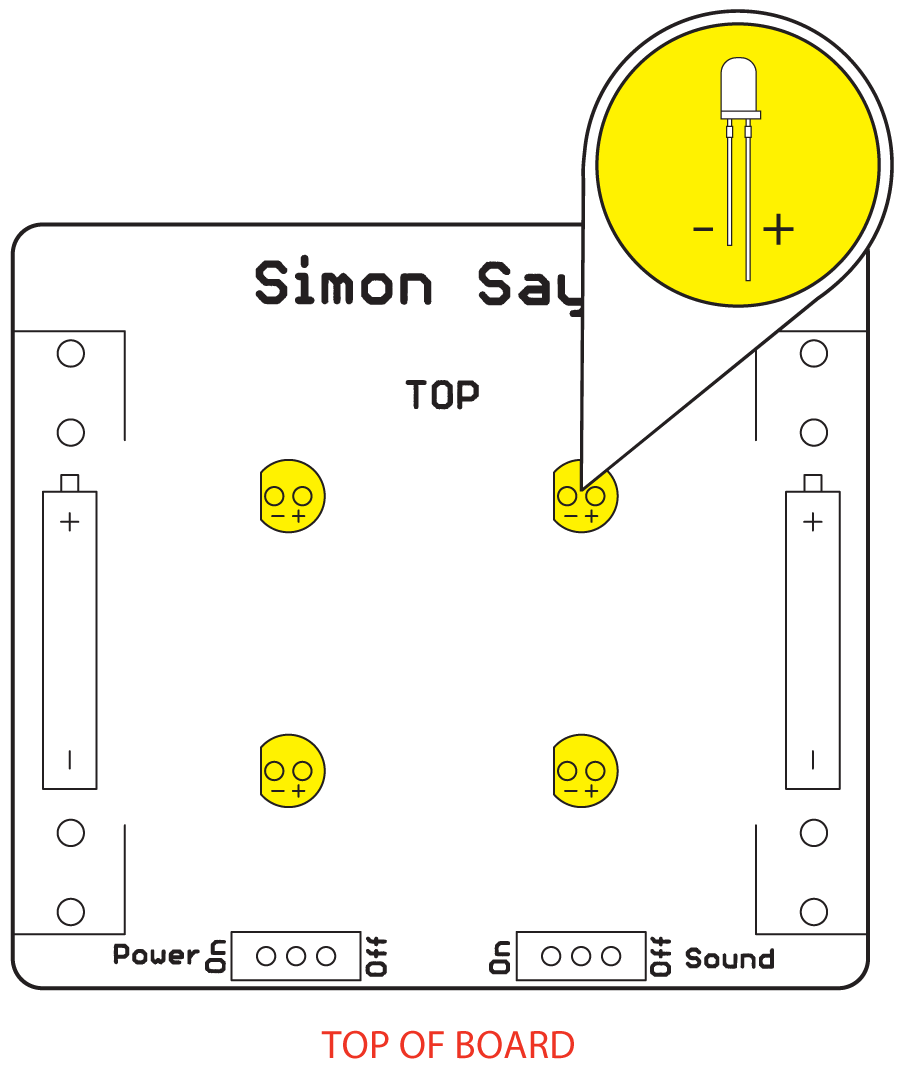
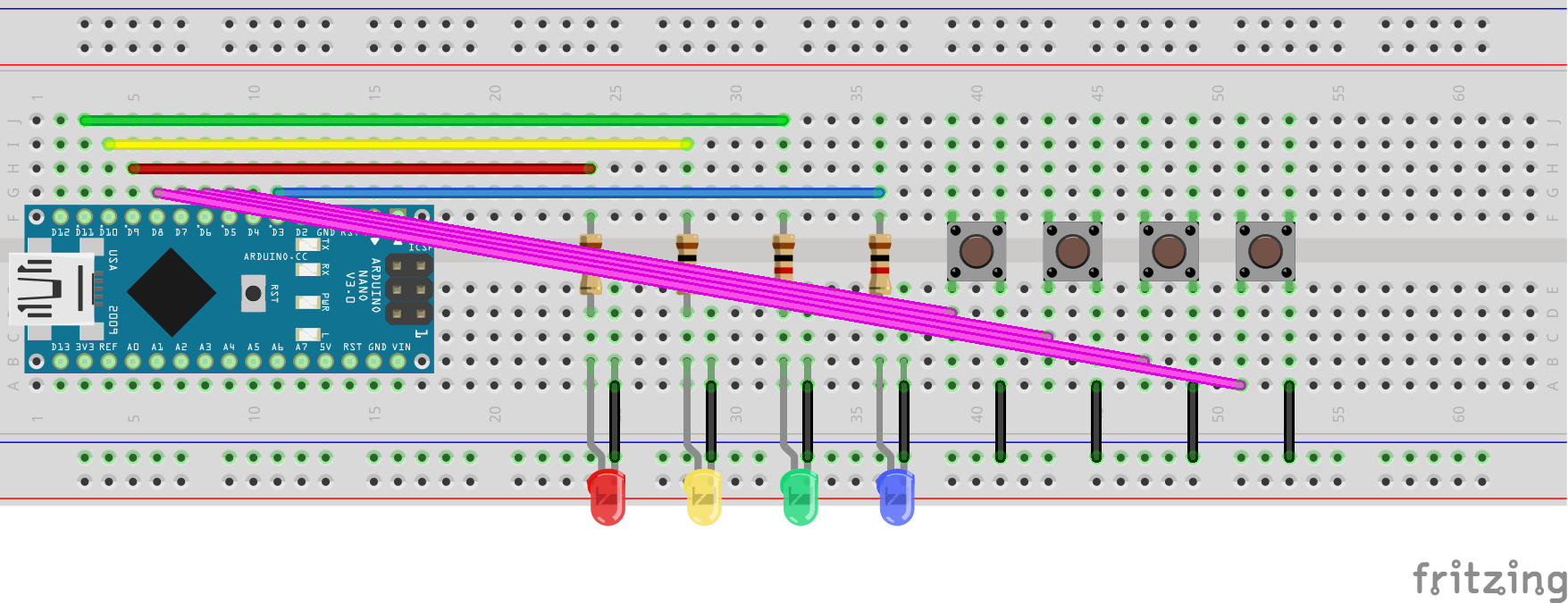
 Breadboard To Pcb Part 1 Making The Simon Says Game
Breadboard To Pcb Part 1 Making The Simon Says Game
 Simon Game Javascript Tutorial For Beginners Free Online
Simon Game Javascript Tutorial For Beginners Free Online
 Interacting With A Smart Contract Through Web3 Js Tutorial
Interacting With A Smart Contract Through Web3 Js Tutorial
 Simon Says Game Questions On Improving Code Learnjavascript
Simon Says Game Questions On Improving Code Learnjavascript
 Andrew Kao Front End Developer
Andrew Kao Front End Developer
 Simon Says Stamp Floral Background With Masking Video
Simon Says Stamp Floral Background With Masking Video
 Nct 127 Simon Says Dance Tutorial Part 2 Pure Dangerous
Nct 127 Simon Says Dance Tutorial Part 2 Pure Dangerous
 Simon Says Stamp Taniesa Vlasak The Crafty Pickle
Simon Says Stamp Taniesa Vlasak The Crafty Pickle
 I Could Use Some Help Writing Some Javascript For My Simon
I Could Use Some Help Writing Some Javascript For My Simon
 Simon Says Assembly Guide Learn Sparkfun Com
Simon Says Assembly Guide Learn Sparkfun Com
 Heart On Wheels Card With Video Tutorial Made By Sannie
Heart On Wheels Card With Video Tutorial Made By Sannie
 Color Wheel Cards A New Release From Simon Says Stamp Cz
Color Wheel Cards A New Release From Simon Says Stamp Cz
 Simon Says 80s Power Arduino Project Hub
Simon Says 80s Power Arduino Project Hub
Building Simon Says With Javascript Code Planet
 Simon Says Assembly Guide Learn Sparkfun Com
Simon Says Assembly Guide Learn Sparkfun Com
 Simon Says Follow Me Free Tutorial
Simon Says Follow Me Free Tutorial





0 Response to "33 Simon Says Javascript Tutorial"
Post a Comment