27 Javascript Image Mouseover Effects
Feb 18, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Apr 2014 10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ...
 Top Css Amp Javascript Animation Amp Hover Effects August 2020
Top Css Amp Javascript Animation Amp Hover Effects August 2020
Free CSS3 Image Hover Effects without Javascript. We have another set of CSS3 Image hover effects which are easy to use. The collection of effects are build without using any script. You can apply them on any kind of website. We will create them by using CSS and some of the CSS3 advance techniques which make them look good and unique in design.
Javascript image mouseover effects. Nov 01, 2020 - The role of hover animation goes well beyond that of being a mere piece of decoration. So in this post I've collected 15 Javascript Libraries for Stunning Hover Animations that you can use it to guide web visitors' attention. Hover Zoom Effect with jQuery and CSS. by Matt Bango. Hover Zoom Effect. As self-explanatory, this jQuery hover effect will reverse zooms the image while fading in a caption on top of it when hover over. It makes for a pretty slick effect which could be used on thumbnail. Demo Source. The mouse over image effect uses a tiny bit of JavaScript on two mouse events, onmouseover and onmouseout. The image hover effects are activated as the events fire when the mouse moves over the graphic and then away from the graphic. Firstly two graphics are required for the effect, usually the same image in different colors.
A JavaScript library that applies interactive and touch-friendly 3D parallax hover effects (also known as parallax tilt effects) to a group of images. Mouseover effects are a simple way to add interactivity to an SVG. There are several ways to make an SVG interactive. The most common are to use CSS and JS, but there are a couple of pure SVG solutions too. You can find the files for all these examples by clicking the Code on Github link. In this video we will cover the mouseover event to change images. Javascript code: http://pastebin /PKHFZ5fG HTML code: http: http://pastebin /9sVZDL4p
The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. Oct 08, 2014 - Hi guys, this is my first post on SitePoint. Let’s get into it. So I’m a pretty new web designer/developer and I’m working on a website for a client (who may or may not be my Dad) and I want to know how I can display an image when a user mouses over another image and maybe even display ... 28/12/2012 · You can use a button in place of the image and place the actual img tag inside the button. Then add other elements like divs inside the button. Now, you can selectively hide and show the divs on mouse over using javascript/jquery.
The problem I am facing is that when I hover around the menu item, the image to be displayed on hover is displayed at the back of the old image. Moreover, the hover background image displayed is very small in width and height. Please help out. Thanks The javascript function will change the image or picture when you focus your mouse cursor on the image. Just copy the code in to your page and use it. 7/4/2020 · ‘onmouseover’ event indicates the image which is shown when you hover the original one ‘onmouseout’ event features the image displayed after the hover image is not already active (i.e when the pointer is taken away from it) As you see, this way is quite easy, but even so, it has no means to make the rollover effect smooth. CSS-based method
I always scavenge to catch and adapt the modern design trends and try to figure out how I can turn them into code in an easy way. Here's the new video showin... JS Gallery Hover Effect Expanded Gallery hover impact is practically like the configuration mentioned previously. In any case, this one is a completely functional plan model. The developer has given you both a hover impact and an expanded collection plan. Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead.
250+ jQuery & CSS3 Hover Effects (Plugins & Tutorials) jQuery and CSS3 made a big difference in the webdesign industry. Lot of new features added to make dynamic websites. Hover effects are often used in websites to add usability. There are plenty of ideas to make the hover effect more effective and beautiful. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Traditionally mouseover effects are used on navigation links. This is because in old browsers the mouseover/out events could only be detected on links, not on any other HTML element, so you needed the links. This modern mouseover script can work on all images in a page, if you so wish.
The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Manipulating elements at your command with true programming logic will give you way more control over your animations than if you only rely on CSS. It's more complex to create animations with JavaScript, but you will have more power. May 24, 2017 - Before helping, I am aware CSS is much easier, but please do not give CSS solutions as I was told to only touch the .js file. I am not sure what is wrong here in my code as I've searched online an... The image hover effect is usual when created with Flash and JS, but CSS is the new experiment that makes the code lighter and the execution of the source code easier. There are around six image transition effects available that show different animations when you cursor or de-cursor on the image icon. Check out its demo to get a better idea.
The hover effect is useful for making users navigate smoothly to a certain webpage from existing once. Dynamic and smooth effect is achieved through JavaScript, CSS3 and HTML frameworks. jQuery Mouseover or Mouse Hover image effects plugins can create attractiveness on your website. There are many mouse events like moseover, mouseclick, mouse drag out and drag in ah that reminds of Flash. jQuery is being used to create awesome effects and interactivity on ones blog or website like jQuery popup, jQuery hover, Tooltips, Peel etc.
Mar 12, 2016 - What's the correct way to change an image on mouseover and back on mouseout (with/without jQuery)? 7/8/2021 · 37 Javascript Image Mouseover Effects. Written By Leah J Stevenson Saturday, August 7, 2021 Add Comment. Edit. Javascript image mouseover effects. The first effect that javascript brings to image overlay effect is not an effect within the image but in the form of border animation. That is as users hover over the image white ray of light seems to travel across all sides of the border. While these lights are travelling the transparent layer along with caption overlay over the background image.
8/8/2018 · The drift.js is a simple and easy to use Simple Javascript Image Magnifier plugin for creating a Zooming effect on hover. When the user mouse over the specified part of the image, they can see the bigger version of that part on the left side. It is built with only Javascript and CSS. Feb 25, 2019 - I have an image in my HTML code, and I want to make it so that when my mouse is hovering over the image, it will change to the other image, and when the mouse is not hovering over the image, it swi... Sep 19, 2018 - I am trying to make a simple program that allows me to mouse over one image to see another. I am really struggling with how the how to handle the first on mouseover function. I realize imageNode is
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create image overlay hover effects. Image Overlay Fade. Learn how to create a fading overlay effect to an image, on hover: A script that makes any image (s) appear dull before the mouse moves over it; as the mouse moves over it, the image changes to its original appearance. This is a script controlled effect, so no altering is required to the actual image in any way. [Get Source Code] Gradual-Highlight Image Script. Compatibility: IE4+. Question: Can I use JavaScript to change an image when the user's mouse points at it? Answer: Here is a simple example: Point at this folder, and it will open. Move the mouse away, and the folder will close. In this example, the image is 2.gif; the image is 1.gif. Both files are stored in the ../hi-icons directory.
Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. … This script makes it easy to add rollover/ mousedown effects to any element on the page, whether it's an image or text link, even image submit buttons. The two possible effect are either an image change, or audio playback using HTML5. Whichever effect you utilize, the script will preload the image or audio for a smooth transition. 3/5/2021 · 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics.
A simple recreation of the background scale hover effect seen on the DDD Hotel website using CSS clip-path.The idea is to scale down the background image and "fitting" it to a clip shape which contains the same background image. The shape is visible because the opacity of the background is a bit lower. Read More Demo. CSS Image hover zoom effects Image hover Zoom n' Rotate effect with Pure CSS. Modern day web is full of animations. A simple animation for example, could be zooming-in images on hover event — within a specific viewport container. Here, viewport is not the screen, but a smaller container wrapping our image. Dec 27, 2001 - Overall, these are good skills to know if you’re going to be making serious use of mouseovers in the pages you design. ... tag and two JavaScript functions to obtain the effect we were looking for, but on a page with 5 mouseovers, that would mean having to write 10 different functions (not ...
Execute a JavaScript when moving the mouse pointer onto an image: <img onmouseover="bigImg (this)" src="smiley.gif" alt="Smiley"> Try it Yourself » More "Try it Yourself" examples below. Here is all Source code ( css image hover overlay effects ). You can follow this steps: Create 1 folder. create 1 HTML file: index.html. create 1 CSS file: style.css. copy HTML code and pest HTML file, copy CSS code and past CSS file. Now give a smile and jump out loud. 😍😍. If you are tired of the CSS image hover effects that all people use on their websites, the creation of Jeremie Boulay will save you. This hover effect is on the more futuristic side, including a rotating 3D image apparition on hover.
Overlay effects all hover effects of the Image Hover Effects Ultimate (Image Gallery, Effects, Lightbox, Comparison or Magnifier) thumbnails are highly customizable and have a full set of options. Backend text settings, preview All hover effects images, titles, captions, descriptions are highly customizable and also, we have a live preview of ... That's it your Parallax on hover effect is ready. If you liked this article on parallax on hover effect, do share with others and also check out posts on 3D Tilt-Shift Effect(Awesome): Using Tilt.js(Vanilla js) or Modern coming soon page. or 10+ Best C and C++ Compilers. You can learn more about parallax.js at their official Github page: visit Aug 30, 2014 - Hi, can anyone suggest a script ... on mouseover, but this looks like it’s using javascript and it looks much slicker. I’d really like to have darkened images that light up on mouseover, but with that fade effect instead of just instantly changing like the opacity ...
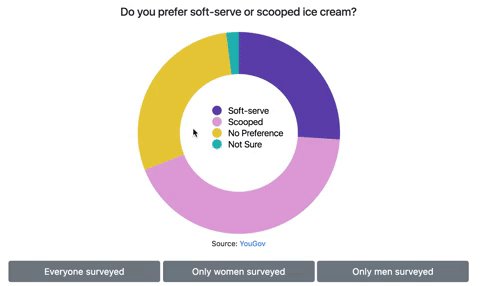
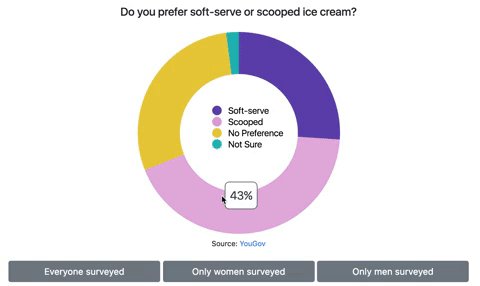
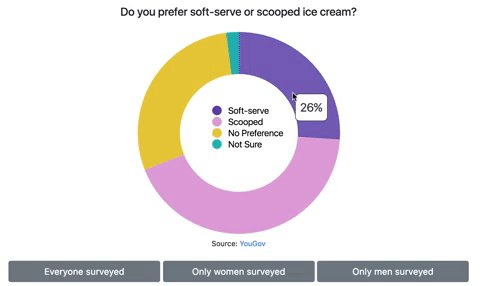
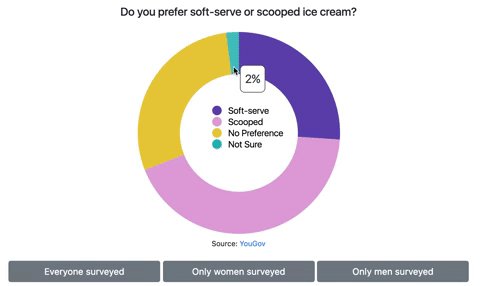
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
 Round Up 38 Neat Css Amp Js Hover Effects
Round Up 38 Neat Css Amp Js Hover Effects
 How To Add Hover Effect To An Image In Specific Location
How To Add Hover Effect To An Image In Specific Location
Fancy Hover Effect Mouse Over Link To Enlarge Image Js Css
 10 Best Hover Effect Libraries In Javascript Amp Css Jquery
10 Best Hover Effect Libraries In Javascript Amp Css Jquery
 Light Sweep Effect On Button Hover Codemyui
Light Sweep Effect On Button Hover Codemyui
 How To Make A Hover Effects Like Wikipedia Javascript
How To Make A Hover Effects Like Wikipedia Javascript
 Poya 3d Image Hover Effect Javascript Css Hover Pack By
Poya 3d Image Hover Effect Javascript Css Hover Pack By
 Image Hover Effects Ultimate Image Gallery Effects
Image Hover Effects Ultimate Image Gallery Effects
 Free Css3 Image Hover Effects Without Javascript Codeconvey
Free Css3 Image Hover Effects Without Javascript Codeconvey
 A Simple Way To Create A Hover Animation For Your Buttons
A Simple Way To Create A Hover Animation For Your Buttons
 Background Parallax Effect On Mousemove Using Vanilla Javascript
Background Parallax Effect On Mousemove Using Vanilla Javascript
4 Novel Ways To Deal With Sticky Hover Effects On Mobile Devices
 Simulate Hover Effect On Touch Devices Hover On Touch Css
Simulate Hover Effect On Touch Devices Hover On Touch Css
Github Onur Kaplan Pure Css Mousehover Parallax Css Mouse
 3d Hover Effect For Button Codemyui
3d Hover Effect For Button Codemyui
Mouseover Hover Effect Event For Each Div Among Multiple Divs
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
 Html5 Canvas Javascript Animation Example Sitepoint
Html5 Canvas Javascript Animation Example Sitepoint
 15 Javascript Amp Css Libraries For Stunning Hover Animations
15 Javascript Amp Css Libraries For Stunning Hover Animations
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
 Javascript Mousemove 3d Parallax Tilt Effect Using Vanilla Tilt Js 3d Tilt Hover Effects
Javascript Mousemove 3d Parallax Tilt Effect Using Vanilla Tilt Js 3d Tilt Hover Effects
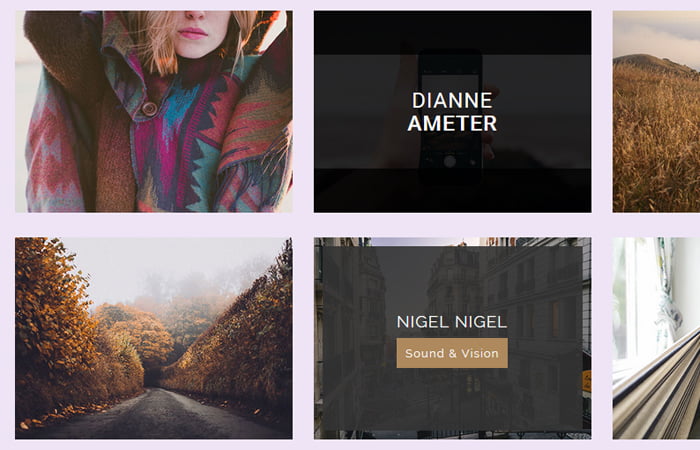
 12 Css Libraries For Beautiful Image Hover Effects Hongkiat
12 Css Libraries For Beautiful Image Hover Effects Hongkiat
 20 Websites With Creative Mouseover Effect Hongkiat
20 Websites With Creative Mouseover Effect Hongkiat


0 Response to "27 Javascript Image Mouseover Effects"
Post a Comment