25 Javascript Onclick Table Cell
Only one cell may be editable at a moment. While a <td> is in “edit mode”, clicks on other cells are ignored. The table may have many cells. Use event delegation. Aug 01, 2016 - In this code, I want to make the table cell clickable with javascript. Please also tell me how to use i,j values with the click event.
Show Hide Table Column Using Javascript May 2020
JavaScript clearTimeout function enables you to stop the timer event started by the JavaScript setTimeout function. When you apply the setTimeout function using a recursive loop over the JavaScript function by specifying the time delay then it calls the function continuously after equal intervals of time.

Javascript onclick table cell. Sep 08, 2020 - This example shows how to determine click position (row and column number) on click of a table cell using jQuery. Of course you can implement it into a js and attach it to the onclick event as usual (search for the addEventListener () function in javascript). If needed you can separate the table into thead, tbody tfoot and add the onclick event to the tbody only. Definition and Usage The cellIndex property returns the position of a cell in the cells collection of a table row.
16/6/2010 · for (int i = 0; i < dt.Rows.Count; i++) { //add new row every 5 rows if (i % 5 == 0) { imageRow = new TableRow(); textRow = new TableRow(); } ClickableTableCell textcell = new ClickableTableCell(); textcell.Text = dt.Rows[i][0].ToString(); textcell.HorizontalAlign = HorizontalAlign.Center; textcell.BorderWidth = 3; textcell.BorderStyle = BorderStyle.Solid; textcell.Click += new EventHandler(textcell_Click); textRow.Cells… <table onclick="alert(event.target.innerText)"> <tr> <td>cell 1</td> <td>cell 2</td> </tr> <tr> <td>cell 3</td> <td>cell 4</td> </tr> </table> Of course you can implement it into a js and attach it to the onclick event as usual (search for the addEventListener() function in javascript). Welcome to a quick tutorial on how to add HTML table rows and cells in Javascript. Need to dynamically update an HTML table using Javascript? To add new rows and cells to an HTML table in Javascript: Get the table - var table = document.getElementById ("TABLE");
Sep 20, 2019 - Hi all, Really hoping someone can help me here. I am still a JS newbie and have been struggling with this for the last two days! This is for a mobile app built using Framework7. I am dynamically building a html table with JSON data, and I am trying to get the row ID when a row of the table ... Send onclick value to table cell - JavaScript, i have a table with 50 cells with difrent id's and i have an other table with predefined values in them i need to send the value of the second table How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ... Nov 16, 2017 - Since you add the attribute the onclick fires the code in the scope of the document. So it looks at global scope for the event. Since the event is defined inside the onload method, it is not visible to the outside. Basic concept of scope. ... var myvalue = 20 // abbreviating how I calculate myvalue var cell ...
JavaScript insertCell function can insert Cell (TD element) to an HTML Table but it does not work for Header Cell (TH element) and hence the Header Cell (TH element) is created using document.createElement function and then inserted to the Header Row of the HTML Table. In this article I will explain with an example, how to dynamically create ... Add onClick handler to table rows and return column values of clicked rows using both jQuery and Javascript Author: Julian Hansen, January 2017 Click the cells of the two tables to see the result Jul 16, 2020 - Learn possible solutions and workarounds for turning HTML rows into clickable links.
16 Nov 2017 · 3 answersYou just need to do this way. There's no value attribute for <td> . Use innerHTML : var myvalue = 20; var cell = document. In the JavaScript function I not only want to get the row highlighted but I also want to get the values of the cell in a row on mouse click. get value on click from table using javascript (HTML Pages with CSS and JavaScript forum at Coderanch) Jul 25, 2017 - How can I get the table cell value on a button click & pass it as a argument to function which is on click? ... How can I get the table cell value on a button click & pass it as a argument to function which is on click?
8 Jun 2020 — querySelector() only selects the first element with that selection criteria. You will need to use querySelectorAll() to select all table cells.3 answers · Top answer: Add a single listener to the tbody of the table, and retrieve the clicked cell from the ... I will hardcoded my table into only 2 rows for the question here. For each row, i will have a hyperlink and when on click, the table row record will get updated into db. I have no problem on the updating db part but i would not sure on how to get each table cell's data on that current row. 28 Dec 2018 · 5 answersonclick is a html property, you have assign a function to this property to handler click event. ... Use the below one. ... First you could try ...
To remove table rows and cells in Javascript: Get the table itself - var table = document.getElementById ("TABLE-ID"); The rows can be removed using the deleteRow () function and specifying the row number - table.deleteRow (0); The cells can be removed similarly using the deleteCell () function. var secondRow = table.rows [1]; Nov 07, 2011 - This works as expected in Firefox, but in Internet Explorer (IE8) I can't access the table cells. I believe that is somehow related to the fact that "this" in the onclick function is identified as "Window" instead of "Table" (or something like that). I am having some trouble changing ... of my table cells onClick and I can't solve it with google (im trying to grab a bunch of cells using getElementsbyClass and change their background color onClick). Anyone know how to do this or point me in the right direction? ... Are you using jQuery or another JavaScript library at ...
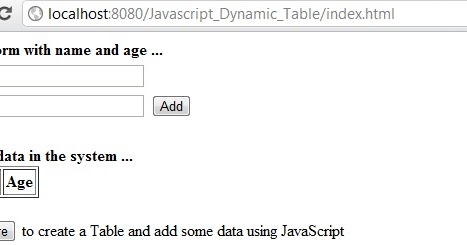
10/6/2020 · The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and ... The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. starting in javascript, I come to you so that when I select a line from my table, I want the cells under the table to fill PS: fields and seasons of a database (phpmyadmin) Here is an image that ...
For that we need to read the table by using JavaScript. lets see example on get table cell data using java script. Before that lets see how to read the data of table using JavaScript To find number of rows of a table by using table id in JavaScript. javascript add on click event on table rows. The html table. The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. document.getElementById ('click-response').innerHTML = value + " clicked!"; Instead of using getElementById, we could use.querySelectorAll to retrieve all the table dimensions AKA cells. After which, we can execute a single loop (Although please note that in the back end of JS, there will still be a loop executed to retrieve table cells.). First, let's create the action to be carried out upon clicking a cell:
How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma Highlight and get the details of table row on click using JavaScript. ... { // Take each cell var cell = cells[i]; // do something on onclick event for cell cell.onclick = function { // Get the row id where the cell exists var rowId = this.parentNode.rowIndex; var ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
We would like to know how to handle click event for table cell td. ... <!DOCTYPE html> <html> <head> <script type='text/javascript'> function colorChanger(el){ el.style.backgroundColor = '#007d00'; } </script> </head> <body> <table> <tr> <td onclick="colorChanger(this);">click me</td> </tr> ... You have to set the onclick event of the TD tags, not the TABLE itself. You can do this in a loop, for efficiency: var myTblCells = document.getElementById("myTable").getElementsByTa gName("td"); The cells collection returns a collection of all <td> or <th> elements in a table. Note: The elements in the collection are sorted as they appear in the source code. Tip: Use the rows collection to return a collection of all <tr> elements in a table. Tip: Use the insertRow() method to create a new row (<tr>). Tip: Use the deleteRow() method to remove a row.
8 Oct 2013 — I'm trying to add an onclick event to a table column using JavaScript. For example, an onclick event enabled on the first or second column!4 answers · 2 votes: Try this working soln. function addRowHandlers() { var table = document.getElementById("tableId"); ... 4 Aug 2020 · 3 answersYou can use nextElementSibling. document.getElementById('table1').onclick = function(event){ //REM: Target var tElement = event.target; ... Give the button a name. Now on you table row, go to extended properties and set: OnClick with value: javascript:document.getElementById ('" + <namebutton.ID> + "').click ();" When you now click on the row, the javascript will click the button on it, directing you trough the detail screen with the correct input var.
21/1/2017 · Access table’s row and cell using JavaScript. by Kalpesh Rajai · January 21, 2017. DOM Table provides additional links to simply navigation into it’s child like the navigation into the row and cells directly. It useful to keep the code shorter and smarter. A table references it’s rows and rows references it’s cells. Change table row height: 6. Specify rules for a table: 7. Create table caption : 8. Deleting table rows : 9. Adding table rows : 10. Align the cell content in a table row: 11. Vertical align the cell content in a table row: 12. Align the cell content in a single cell: 13. Vertical align the cell content in a single cell: 14. Adding cells to a ... If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions
Oct 08, 2014 - i have a table with 50 cells with difrent id's and i have an other table with predefined values in them i need to send the value of the second table cells to the first table cells with onclick. is there a function for th… Mar 25, 2006 - So, I am trying to use Javascript to create a table, which initially shows only the category names. Each category is shown in a table cell. This works fine. What I'm trying to do is attach an onclick handler to each cell as I create the table, so that I know which title is clicked. I have written javascript to onclick event of table, means when we click on any row of table that particular cell value will be displayed in textbox by using following code : C#. function list() ...
You already saved the row in the _row variable, so you can reference each cell individually in that row and update each cell in the table using the val() function of each input field. Another method is to add the changed data to the row immediately after the current row, then delete the current row from the table. JavaScript onClick event - HTML table . I'm learning JavaScript and recently I have been experimenting with Mouse events, trying to understand how they work. ... (Although please note that in the back end of JS, there will still be a loop executed to retrieve table cells.). First, let's create the action to be carried out upon clicking a cell:
 How To Sort Rows In A Table Using Javascript Geeksforgeeks
How To Sort Rows In A Table Using Javascript Geeksforgeeks
 Get Position Of Element Javascript Onclick Code Example
Get Position Of Element Javascript Onclick Code Example
Javascript Click Events On Tables Travis J Gosselin
 Pass Value Form Cell In Data Table To Other Page Datatables
Pass Value Form Cell In Data Table To Other Page Datatables
 Add Row To Table On Button Click In Javascript Code Example
Add Row To Table On Button Click In Javascript Code Example
 Adding A Button Dynamically In A Table Using Html And Java
Adding A Button Dynamically In A Table Using Html And Java
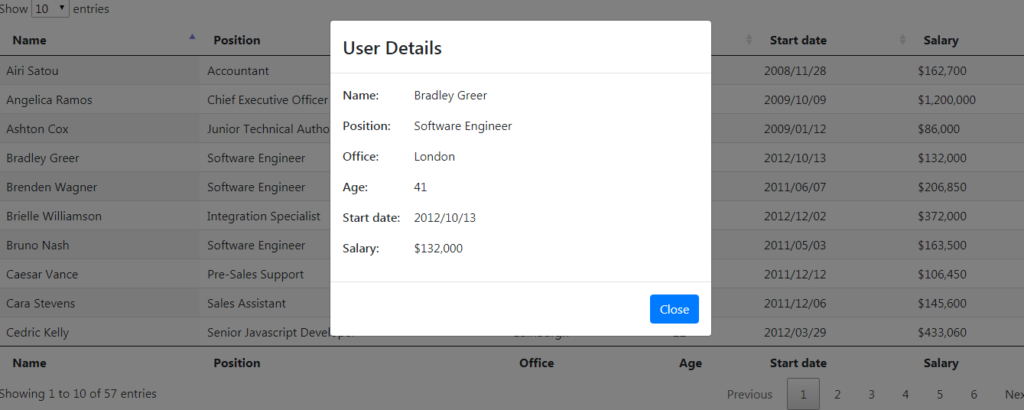
 Open Bootstrap Modal Pop On Datatable Row Click Event
Open Bootstrap Modal Pop On Datatable Row Click Event
 How Does Vue Element Table Add Click Events To A Specified
How Does Vue Element Table Add Click Events To A Specified
 Javascript When Button Clicked Different Text Appears Code
Javascript When Button Clicked Different Text Appears Code
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
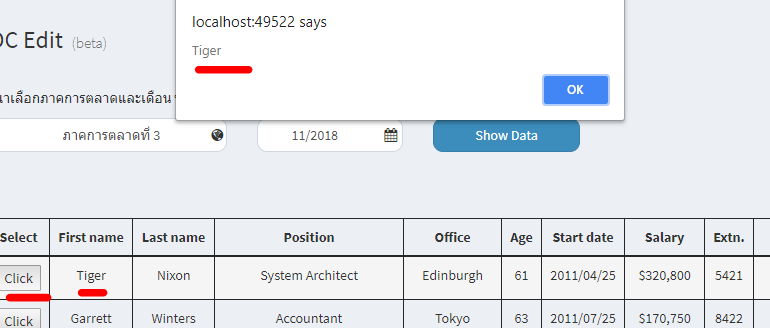
 Get Specific Cell Value From Specific Row In Dynamically
Get Specific Cell Value From Specific Row In Dynamically
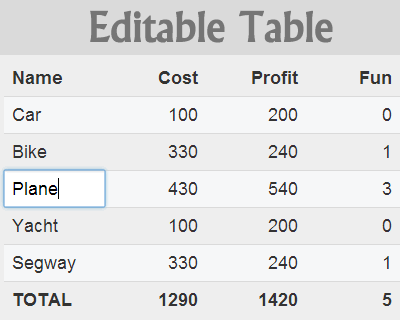
 Easily Edit Html Table Rows Or Cells With Jquery
Easily Edit Html Table Rows Or Cells With Jquery
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 How To Use The Id Of The Parent Table As A Parameter In
How To Use The Id Of The Parent Table As A Parameter In
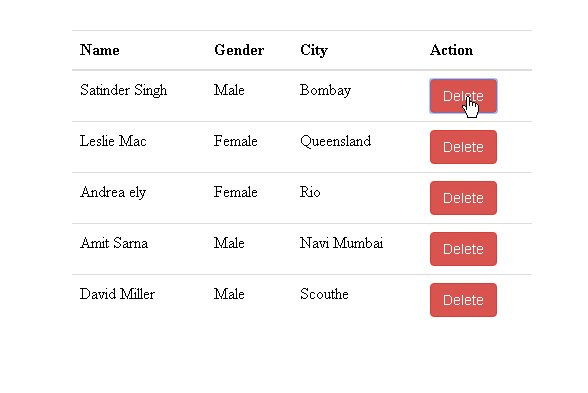
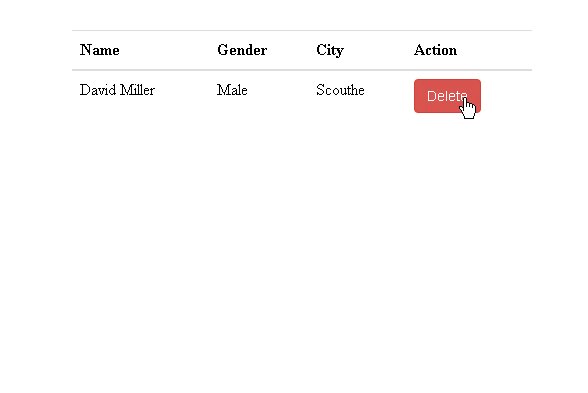
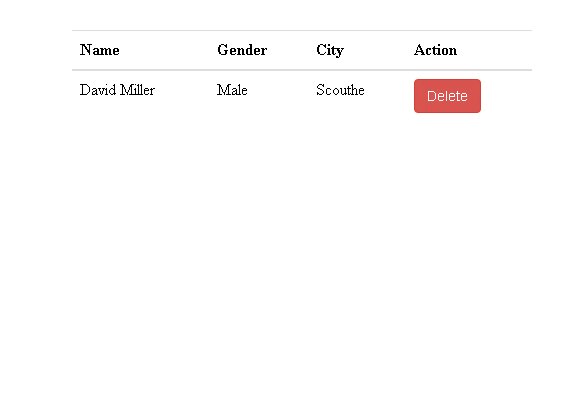
Add Edit And Delete Rows From Table Dynamically Using
 Angularjs Delete Table Row Tr On Button Click Codepedia
Angularjs Delete Table Row Tr On Button Click Codepedia
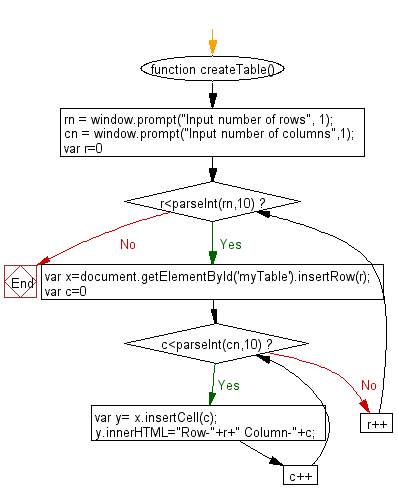
 Javascript Dom Create A User Defined Table Accepting Rows
Javascript Dom Create A User Defined Table Accepting Rows
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Hiding Odd Rows In A Table On Click Event Code Review Stack
Hiding Odd Rows In A Table On Click Event Code Review Stack
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
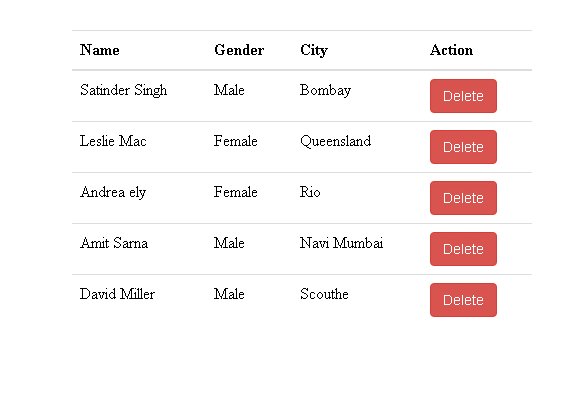
 How To Remove The Table Row In A Table Using Javascript
How To Remove The Table Row In A Table Using Javascript
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
0 Response to "25 Javascript Onclick Table Cell"
Post a Comment