32 How To Loop A Div In Javascript
I need to retrieve the values of each input tag that is within a named div tag. ... How can I loop through the input elements of a particular div tag using JavaScript? JavaScript. Once an element is selected, the jQuery children () method is called to find all the child elements of the selected element. To loop through the child elements, the jQuery each () method is used as demonstrated in the following example. Example 1: The sample HTML page contains a "container" div having some child elements.
 How To Use Loops In Javascript
How To Use Loops In Javascript
Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.

How to loop a div in javascript. In this tutorial, we'll take a look at how to call JavaScript code on multiple DIV elements on the page, when they are missing the id attribute (or when calling an individual element is not permitted, for some reason.This happens more of t en than you may think. For example, you have an image gallery (or any other list of elements) and you want to do some action on each element but don't ... You can use jQuery attr () and prop () methods to retrieve element ids. To retrieve ids of multiple <div> elements, you will have to iterate or loop through each element on your web page using jQuery.each () method. Get Element IDs using jQuery attr () Method The attr () method retrieves the attributes of an element. We select all elements by calling document.getElementsByTagName with '*'. And then we can loop through all the returned elements with the for-of loop. Select All Elements with document.querySelectorAll We can select all elements on a page with the document.querySelectorAll method.
querySelectorAll () returns a NodeList object, which is array-like, but not an array. It has its own forEach () method that can be used to used to loop through it (this is different from the forEach statement used to loop arrays). The NodeList returned by querySelectorAll () can be converted to a proper Javascript array using Array.from () method. While Looping through the Array i will need to create a new Div tag to insert the Array value text into the HTML Body. Check out the code Using for Loop and createElement () to Print out Array Content in JavaScript To Print out the Element contain inside the Variable called " newArray". Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: For loop: for (let i=0; i<10; i++) {. task (i); How to Insert a DIV Block and Other HTML Elements into a Web Page Using JavaScript by Christopher Heng, thesitewizard . I was asked by a visitor how he could programmatically insert a DIV block into his web page using JavaScript. This article shows one way in which this can be done. The method given can also be used for other HTML elements. How to convert it to use DIVs and then iterate through them. I want to do the following: 1. convert the table/tr/td tags into divs. 2. change Javascript code to start iterating through the divs instead of table/tr/td tags. I tried to search the web for the solution how to iterate through divs but didn't get any answer.
The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The easiest method to access the value of a specific element using pure Javascript is to use the document.getElementById () function which will accept an ID property and then allow you to access either the value property or innerHTML property to access those values respectively : //Get HTML contents for your "maindiv" element var ... I have a form for registering contestants based on organization, In it's first step they should select how many contents they have from their organization from a drop down select field, then ... There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on ...
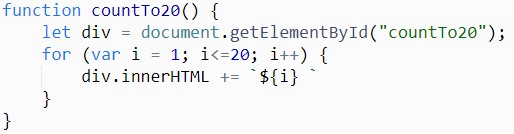
In fact, if you console.log the value of the HTML variable inside the loop, 5:30. you can explicitly see how the loop builds the string from 5:36. one div tag to two, to three, all the way to 20 div tags. 5:41. You might also add an if statement inside the loop that for example checks 5:50. Javascript Code: Step 1: The first step is to create an array consisting of different colours. Step 2: The second step is to use the querySelector () method to select the div element and then use addEvenListener () method to attach an event handler (mouseover) to it. Step 3: In the last step, we will style the background of the div element ... When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it.
28/8/2021 · How to loop a div in javascript. Loop Div Elements Jquery Code Example Handlebars How To Iterate Through An Array Of Objects How Can I Use V For Loop To Iterate Through Columns With Vue How To Iterate Through Jsonarray In Javascript Crunchify Loop And Array In Typescript With Examples Codez Up Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. [Resolved] Javascript to hide/show div in View loop item targeting first result only This thread is resolved. Here is a description of the problem and solution. Problem: I have buttons next to loop items in my View. I want to hide/show div in View loop item targeting first result only, so that user can toggle the content while pressing the button.
Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... In JavaScript, some types of data (Array or Map) have built-in functionality to loop over. An object doesn't have built-in functionality to loop over it. Via the iterator protocol, we can loop over data types that don't default support for that. entries. Each item in this loop is an Array with first the key and then the element. the div will created from while loop.i want to click the class accordion1.i want to hide the accordion1body div. This script i am used for the hide option.it will works only first loop. if generate separate id for the div.how can I use script click function
How to loop a div in javascript. Dynamically Add And Remove Html Elements Using Jquery. Vue Js Insert Block For Every 6th Loop Element Stack Overflow. Implementation Of Two For Loops In React Js To Create A 3x3. Code N Social. Opponent Boost Friday Jquery Mouse Position In Div. Since getElementsByTagName () returns an array, you can use a for loop for each of the elements. var div = document.getElementById ('hi'); var divs = div.getElementsByTagName ('div'); var divArray = []; for (var i = 0; i < divs.length; i += 1) { divArray.push (divs [i].innerHTML); } This will push the innerHTML of each of the elements into the ...
 Using Javascript To Loop Through A Html Table And Do Math
Using Javascript To Loop Through A Html Table And Do Math
 How To Use Loops In Javascript
How To Use Loops In Javascript
 How To Multiple Loop In Javascript Using For Code Example
How To Multiple Loop In Javascript Using For Code Example
 Foundations Of Web Development
Foundations Of Web Development
 Why Code Javascript Not Repeat The Loop Main Wordpress
Why Code Javascript Not Repeat The Loop Main Wordpress
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 How To Display Multiple Charts In Loop 2020 Updated
How To Display Multiple Charts In Loop 2020 Updated
React Loop Inside Jsx Code Just Think
 Javascript For Loop Tutorial Using Html Tables And Nested Loops
Javascript For Loop Tutorial Using Html Tables And Nested Loops
 How To Iterate Through Child Elements Of A Div Using Jquery
How To Iterate Through Child Elements Of A Div Using Jquery
 How To Use Loops In Javascript
How To Use Loops In Javascript
 How Can I Use V For Loop To Iterate Through Columns With Vue
How Can I Use V For Loop To Iterate Through Columns With Vue
 Loop Through Elements With Same Class In Jquery Loop Through
Loop Through Elements With Same Class In Jquery Loop Through
 How To Apply Onclick Event To Html Tag When It Displays In A
How To Apply Onclick Event To Html Tag When It Displays In A
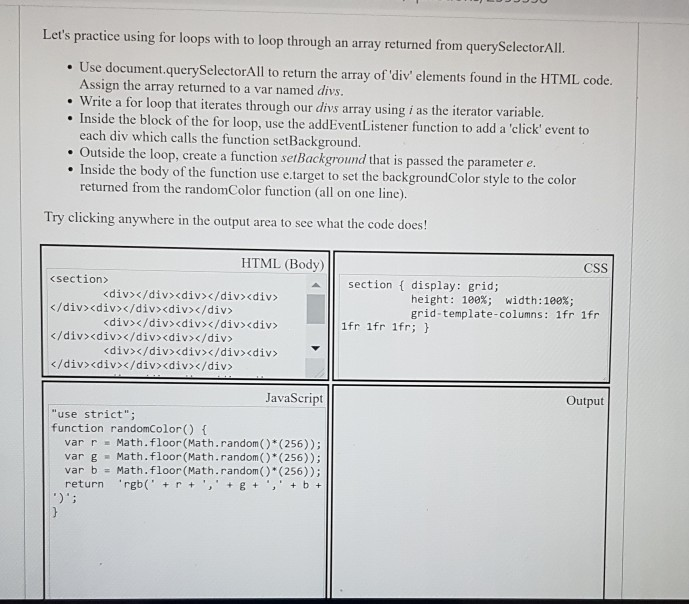
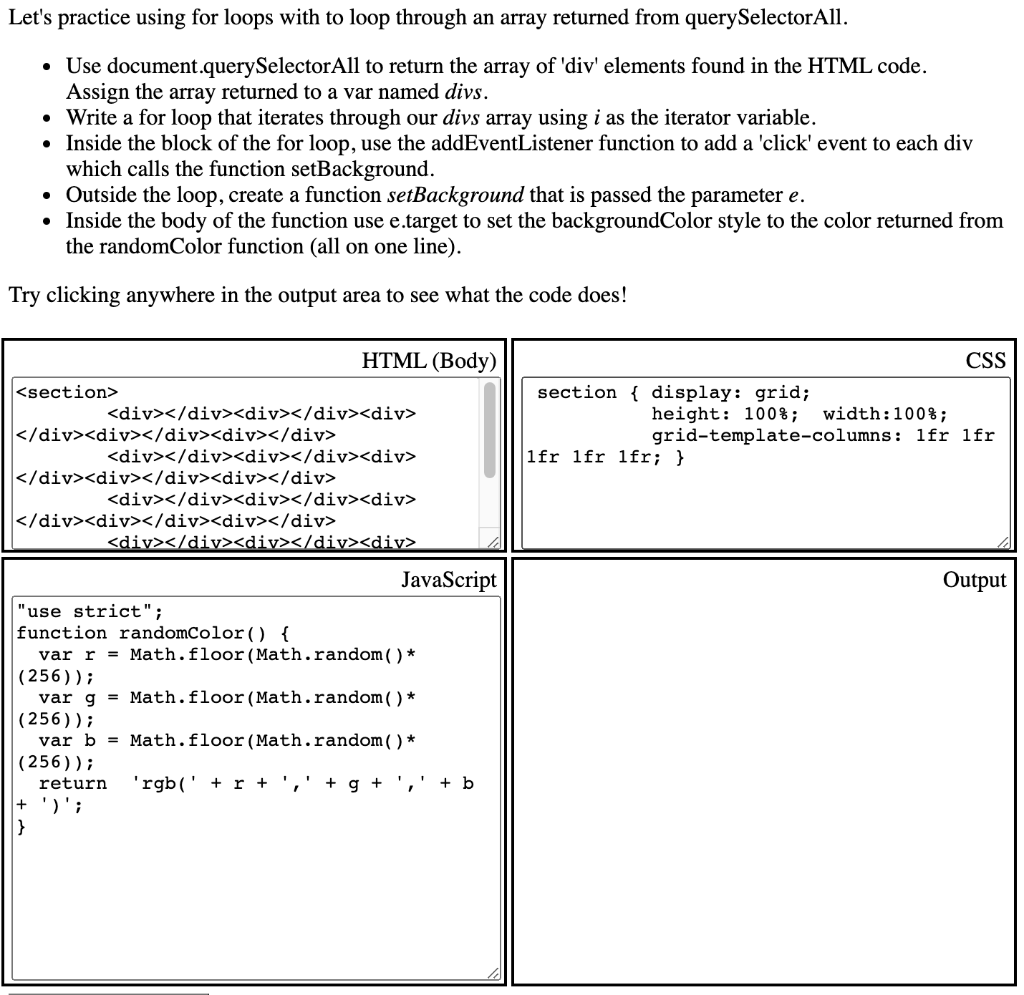
 Let S Practice Using For Loops With To Loop Through Chegg Com
Let S Practice Using For Loops With To Loop Through Chegg Com
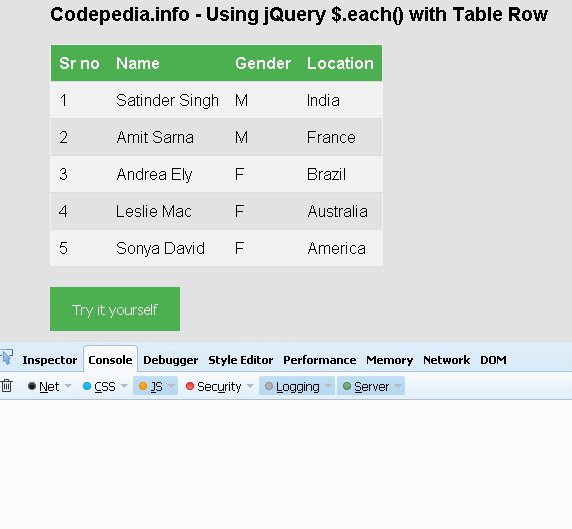
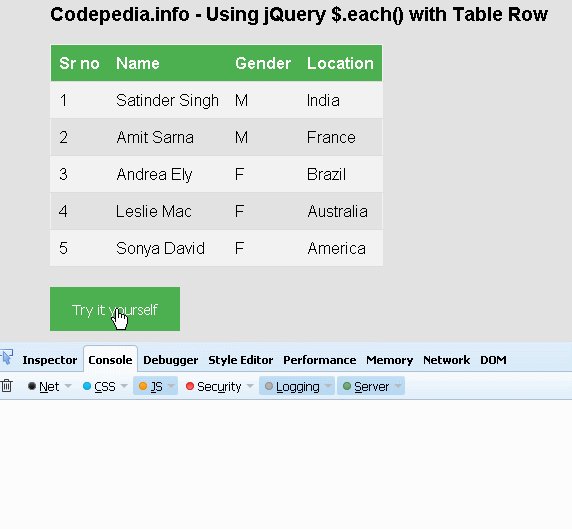
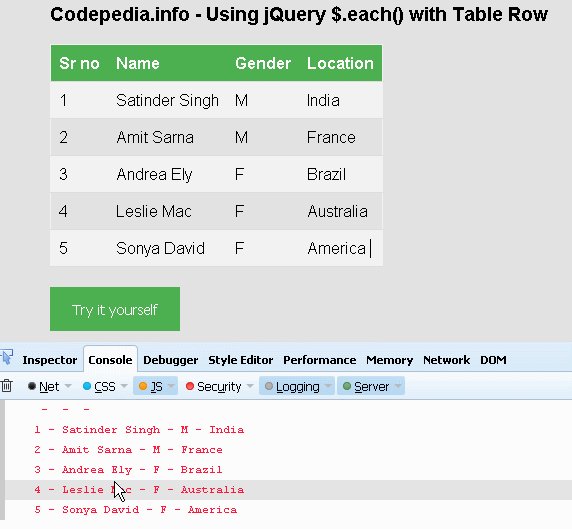
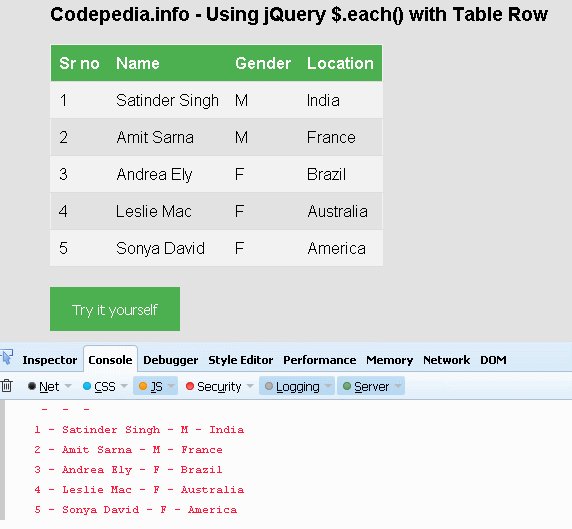
 In Depth Jquery Each Loop Function Usage With Example 5
In Depth Jquery Each Loop Function Usage With Example 5
 Detect Dom Node Insertions With Javascript And Css Animations
Detect Dom Node Insertions With Javascript And Css Animations

 Use Javascript To Create A Looping Image Gallery On A Web
Use Javascript To Create A Looping Image Gallery On A Web
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Delete Javascript Div Elements It Qna
Delete Javascript Div Elements It Qna
 How To Make A Div Using Loop In Javascript Stack Overflow
How To Make A Div Using Loop In Javascript Stack Overflow
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
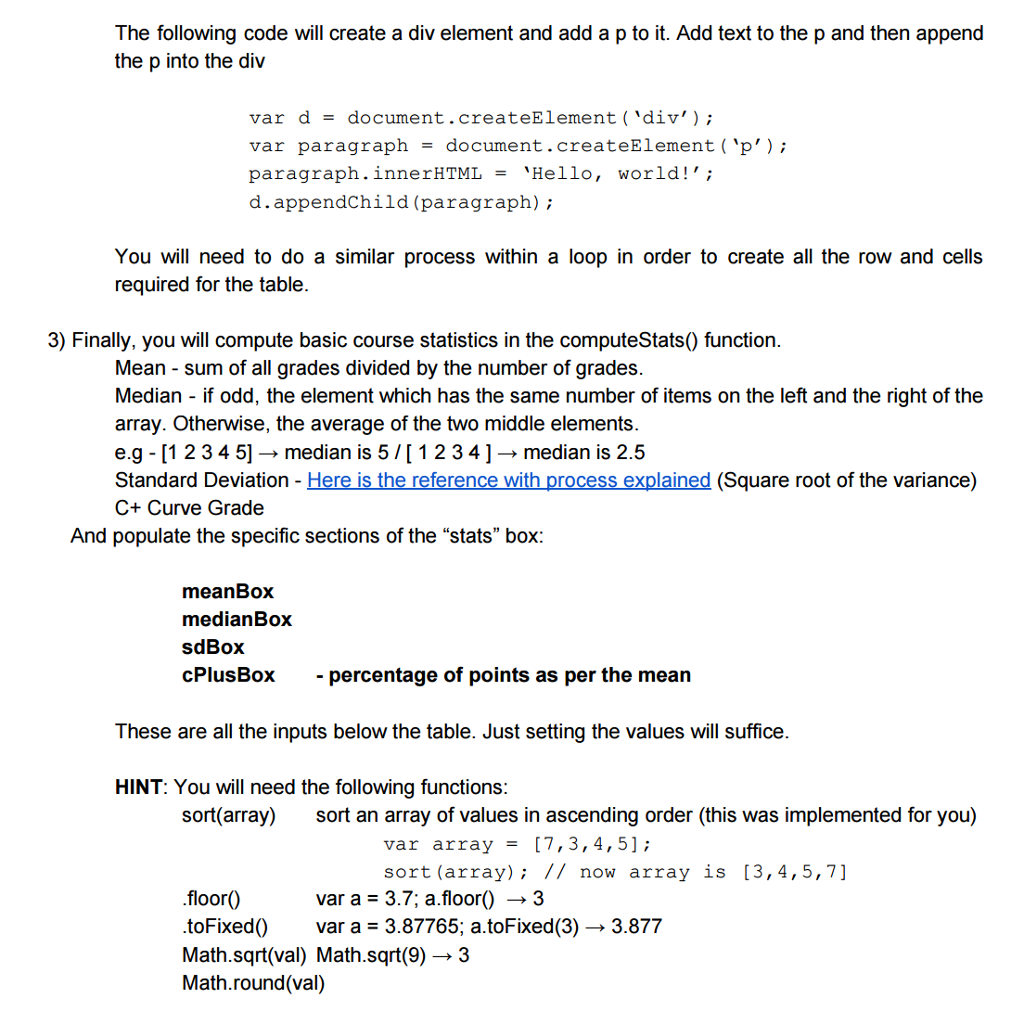
 Please Help Fill In Javascript Skeleton Code Arrays Chegg Com
Please Help Fill In Javascript Skeleton Code Arrays Chegg Com
 Javascript Queryselector Queryselectorall Api Find Html Dom
Javascript Queryselector Queryselectorall Api Find Html Dom
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
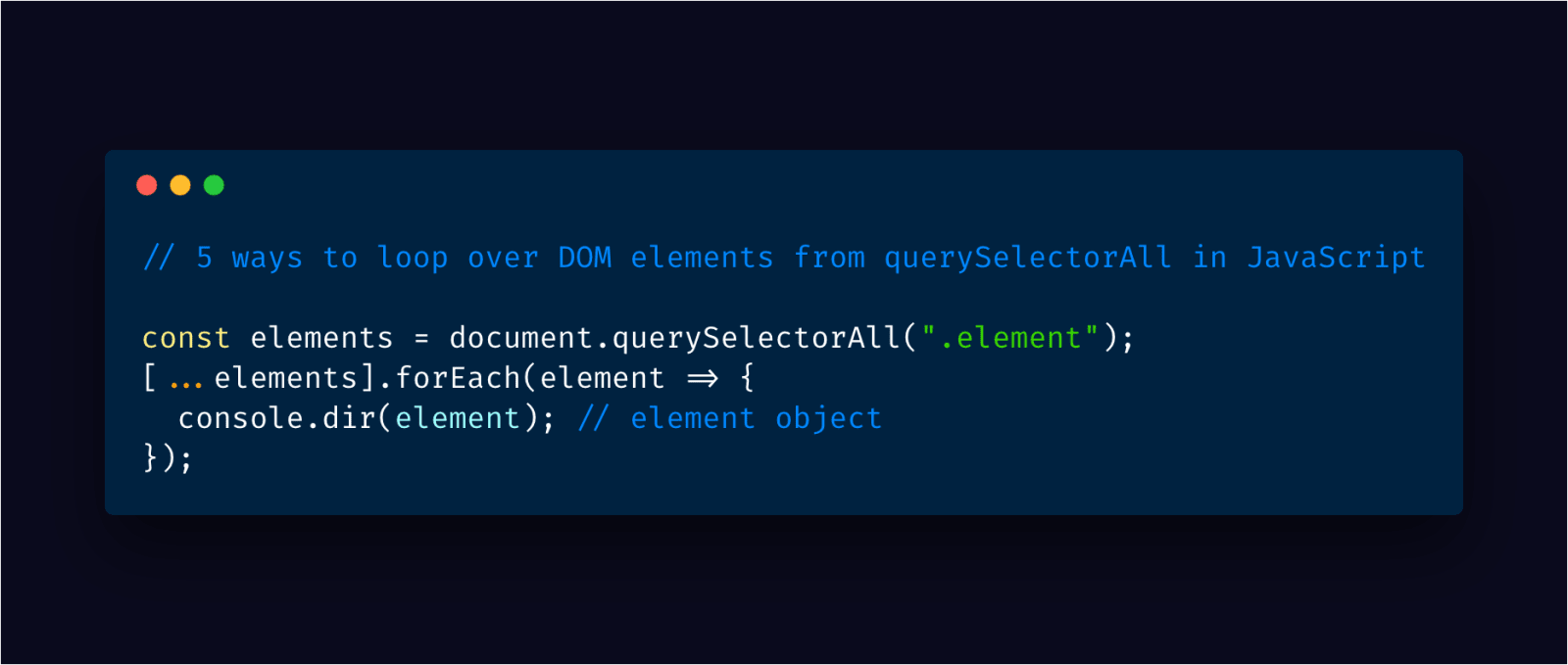
 5 Ways To Loop Over Dom Elements From Queryselectorall In
5 Ways To Loop Over Dom Elements From Queryselectorall In
 How To Create A Grid In Javascript Simple Examples
How To Create A Grid In Javascript Simple Examples
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript

0 Response to "32 How To Loop A Div In Javascript"
Post a Comment