25 Javascript Onclick Show Popup
Here Mudassar Ahmed Khan has explained, how to Show (Open) and Hide (Close) ASP.Net AJAX ModalPopupExtender Modal Popup using JavaScript. ASP.Net AJAX ModalPopupExtender Modal Popup has a property named as BehaviorId which when set can be used to access in client side in JavaScript functions. TAGs: ASP.Net, JavaScript, AJAX, AJAX Control Toolkit The popup button will be just under the visitor’s eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show …
 Custom Pop Up Window Using Jquery
Custom Pop Up Window Using Jquery
How does JavaScript onclick Alert work? Whenever we called the JavaScript functions automatically will triggered for the backend in every events in that it will show the outputs in browser screen using some alert functions or messages then only the user knows the application status or given inputs are valid or not based on that they will change the input values etc till the alert message is going to be stop.

Javascript onclick show popup. 1. As earlier we have discussed JavaScript Message box used to show pop up messages, also if we want to notify user for specific messages or warning it possible to show. Those dialog boxes are treated as methods of window object. 2. Message Boxes in JavaScript can be further divided into three different types as Alert box, Confirm box, Prompt Box. Feb 26, 2020 - A modal box is a pop-up window that forces the user to interact with it before returning to the site. Modal boxes are useful for warnings, informational boxes, and more. You can create a modal box with jQuery. Open Div as Popup - HTML: This is the example to ask Login credential through Div Popup. Here, we have the button control to call JavaScript function ' OpenLoginPopup ' to open loginDiv as Popup, the Div control which we are going to Show as Popup and the Close button it will call the JavaScript function 'ClosePopupDiv' to close the ...
Step by Step implementation of HTML, CSS, and JavaScript based Modal Popup. Create an ASP.NET Empty Web Site project, named as "RepeaterModalPopup". To "Add" a new web form, right click on Solution Explorer or project and click on Add ---> Add new item option. Set Web form file : Default.aspx. The normal link leads to the page you want to show, while the popup script is called in the onclick event handler. When the script is called, it returns false to prevent the browser from following the link. The trick is that when JavaScript is disabled and the popup script doesn't work, the link simply leads to the page. Nov 29, 2020 - Get code examples like "javascript popup window onclick example" instantly right from your google search results with the Grepper Chrome Extension.
With this we able to set an HTML Button tag, with an onclick event attribute. In there we declared a function called ok(). Finally, referencing the ok() function, we set the CSS properties of the ... Nov 30, 2016 - I want to make popup div instead of popup window for my 'About' picture/page with current button like in this example: With WordPress Popup plugin by Supsystic you can show popup by clicking on certain link, button, image, Menu item. Just add pop up code on your website
Apr 13, 2020 - Get code examples like "onclick button popup window in html" instantly right from your google search results with the Grepper Chrome Extension. How to show an image in a pop-up window. If you need to add a modal window (pop-up) to show an image in on a Page or Blog post, try this very simple method: Result: How to 1 Add Javascript code. Starting on a new line, add the following code to the very bottom of the file: All docs Mapbox GL JS Examples Display a popup on click Display a popup on click When a user clicks a circle, show a Popup containing more information. Referencing images in a style's sprite
Sometimes CSS-only solutions are because developers hate javascript. I can understand that. But sometimes it's because there is a separation from the content, the scripting and the layout. As an example, I have a project that uses CSS to create different themes. That means that if I want to use one div to popup another div I have to do it via CSS. Open (Show) jQuery UI Dialog Modal Popup on Button Click. The following HTML Markup consists of jQuery UI Script and CSS files inherited to use jQuery UI Dialog Modal Popup box, an HTML DIV and a Button. The jQuery UI Dialog Modal Popup box is initialized inside the jQuery document ready event handler. In order to prevent the jQuery UI Dialog ... 24/11/2020 · Most browsers block popups if they are called outside of user-triggered event handlers like onclick. For example: // popup blocked window.open('https://javascript.info'); // popup allowed button.onclick = () => { window.open('https://javascript.info'); };
Aug 30, 2014 - Hey, I’m new to javascript, and I need some quick help on how to do something. I have a form, and one of the text boxes should be a URL to an image. I have a link to popup an image-upload script. On that popup, after they upload the file, they’ll have a URL. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Add "Jquery.js" helper script files as Web resource. Create a new JS Web resource (i.e., "AlertUtility.js") Copy & paste the code given above inside it. Add "AlertUtility.js" as a Web resource in CRM. Add "ShowAlert" function to form onChangeEvent (please check the screenshot given below). Save & Publish.
Alert Popup Box. The alert popup box is basically used to popup a message or a warning for the user.We can assume that an alert box is similar to a print function which we have used in languages like C,C++,java and python.The main purpose of the alert function is to display a message to the user containing any important information. Syntax: 10/3/2014 · <script> function openPopup() { document.getElementById("boxPopup").style.display = "block"; } function closePopup() { document.getElementById("boxPopup").style.display = "none"; } // When the user clicks anywhere outside of the modal, close it window.onclick … The work-around is to use a function to modify the DOM node of the popup directly. This will get around the HTML sanitizer baked into the JS API. So, in order to add a button to your popup, you would define the template as: The above will work for most people. Some of you may have noticed a slight change between the two previous code snippets.
Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. Now let’s take a look at the link that opens the popup: <A HREF="popupbasic.html" onClick="return popup(this, 'notes')">my popup</A> Like regular link, the <A> tag has an HREF attribute that has a URL. In addition, our popup link has an onClick attribute. When the user clicks on the link the code in onClick is triggered. Sep 02, 2017 - I have a button id="contact-submit"when clicked my script is run which sends a message to slack. What I want is after the user clicks the button I want a popup box to display asking are you sure? ...
JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! Create a popup modal to view full-size image after the click. To view an image in full size in a popup modal first we need to create a modal using HTML and CSS javascript or jquery. We can use jquery or javascript but to give some animation easily in our popup modal we need to use jquery. In this tutorial, we'll be creating a JavaScript modal popup that is actually just a simple bit of HTML and CSS with some JavaScript to trigger the display o...
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
Nov 08, 2011 - I am designing a web page. When we click the content of div named mail, how can I show a popup window containing a label email and text box? Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin. A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
Sep 03, 2020 - Get code examples like "html popup window onclick" instantly right from your google search results with the Grepper Chrome Extension. You can use JavaScript to create popup windows. Popup windows are different to simply opening a new browser window. If you only want to open a new browser window you can add the target="_blank" attribute within the <a> element (see this article on opening a new window in HTML). JavaScript popup windows however, are more powerful. Jan 22, 2017 - Now here is the simple code without much extra CSS style to keep it simple. If you copy and paste this into a blank HTML document, you will get a simple JavaScript working popup window: <!DOCTYPE html> <html> <head> <title>Pure JavaScript Popup</title> </head> <body>
/* Toggle this class when clicking on the popup container (hide and show the popup) */.popup .show { visibility: visible; -webkit-animation: fadeIn 1s; animation: fadeIn 1s} /* Add animation (fade in the popup) */ @-webkit-keyframes fadeIn { from {opacity: 0;} to {opacity: 1;}} @keyframes fadeIn { from {opacity: 0;} to {opacity:1 ;}} Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
 6 Onclick Popup Wordpress Plugins 2021 Formget
6 Onclick Popup Wordpress Plugins 2021 Formget
 How To Open A Wordpress Popup Form On Click Of Link Or Image
How To Open A Wordpress Popup Form On Click Of Link Or Image
 Popup Window Open Without Page Refresh In Asp Net Mvc Using
Popup Window Open Without Page Refresh In Asp Net Mvc Using
 Dotnetdrizzles Show Message Or Popup Box Using Javascript
Dotnetdrizzles Show Message Or Popup Box Using Javascript
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 How To Make Div Hide And Show As Like Popup Window Stack
How To Make Div Hide And Show As Like Popup Window Stack
 Comparing The Different Types Of Native Javascript Popups
Comparing The Different Types Of Native Javascript Popups
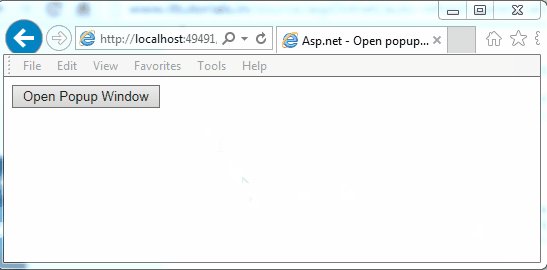
 Asp Net Open Popup Window On Button Click Event C Amp Vb Net
Asp Net Open Popup Window On Button Click Event C Amp Vb Net
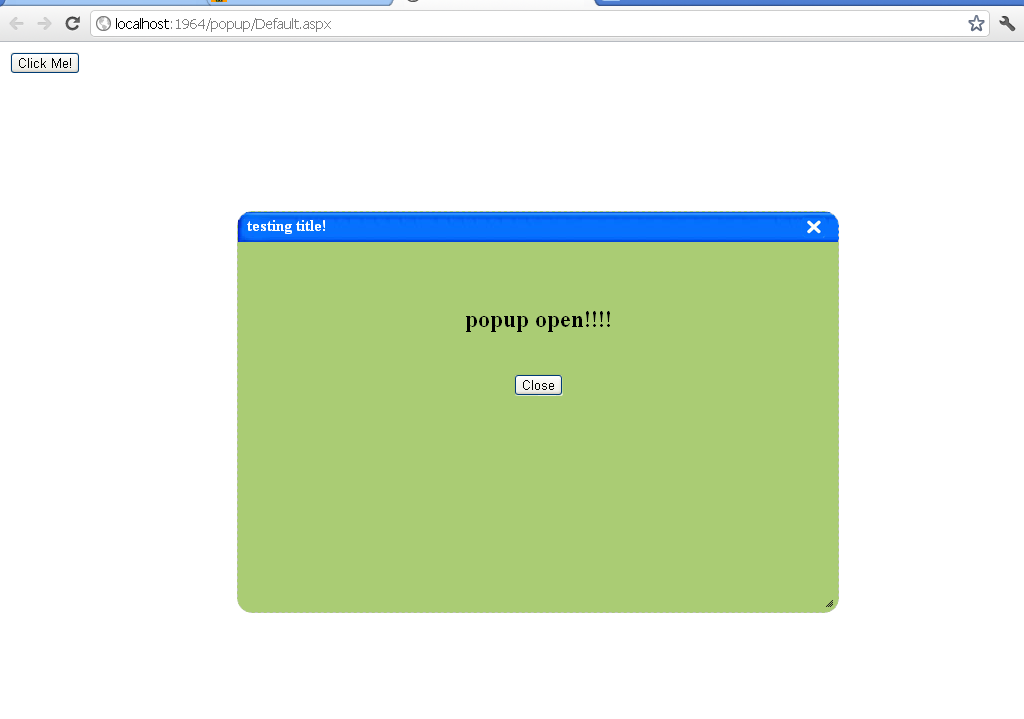
 Stunning Popup Window Control Using Jquery Codeproject
Stunning Popup Window Control Using Jquery Codeproject
 How To Center A Popup Window On Screen Geeksforgeeks
How To Center A Popup Window On Screen Geeksforgeeks
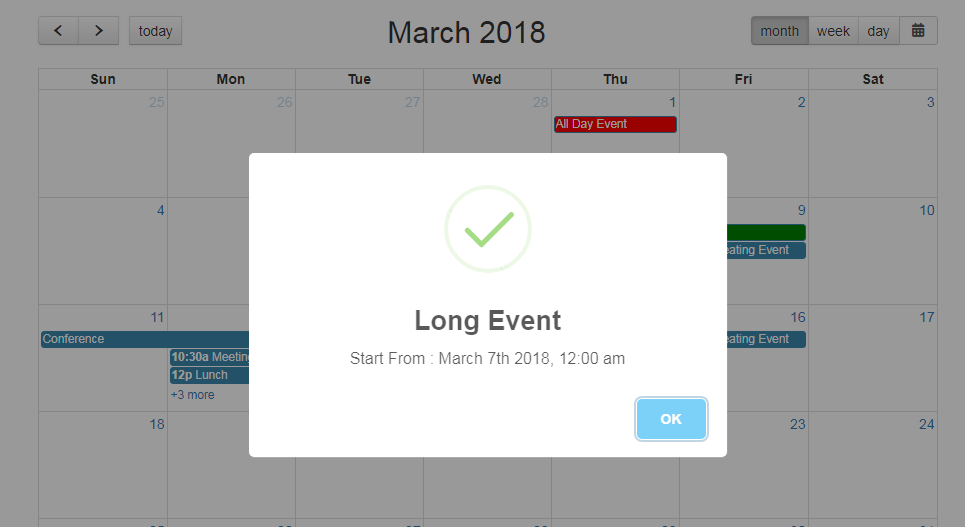
 How To Open Sweetalert Modal Popup On Event Click
How To Open Sweetalert Modal Popup On Event Click
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
Modal Popup Lightning Web Component Lwc Salesforce Blog
Custom Button Onclick Javascript To Get A Selected Picklist
 Hide Pop Up Onclick Button Stack Overflow
Hide Pop Up Onclick Button Stack Overflow
 First Look Of Pop Up Using Simple Javascript
First Look Of Pop Up Using Simple Javascript
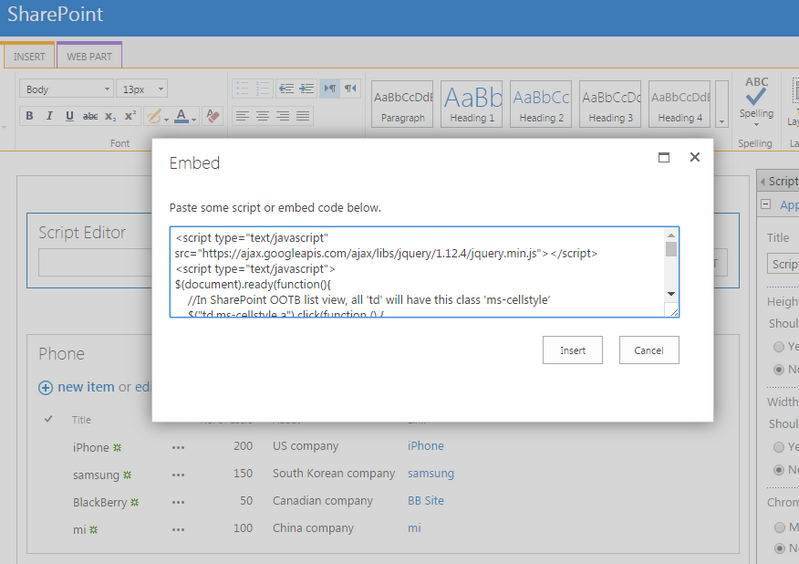
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 Javascript Basics Alert Pop Up And Prompt Pop Up
Javascript Basics Alert Pop Up And Prompt Pop Up
 How To Make A Popup Onclick With Hability To Enter Text
How To Make A Popup Onclick With Hability To Enter Text
 How To Create A Modal Popup Box With Css And Javascript
How To Create A Modal Popup Box With Css And Javascript
 How To Open Sharepoint List Hyperlink Column In Modal Popup
How To Open Sharepoint List Hyperlink Column In Modal Popup
 How To Open Popup On Click Popup With Html Link
How To Open Popup On Click Popup With Html Link
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small
0 Response to "25 Javascript Onclick Show Popup"
Post a Comment