20 Javascript Call Rest Api Get
In this article we will demonstrate seven simple REST client examples involving sending a GET request to an HTTP-based API using an API key for authentication. We will present examples demonstrating NodeJS, Python, Ruby, PHP, and Perl. We'll also show you how to use the great Insomnia and Postman API testing tools to test your new API calls. The Javascript new Fetch API provides an interface for fetching resources. It will seem familiar to anyone who has already used XMLHttpRequest or other Json requests APIs. Furthermore, it provides a definition for related concepts like CORS and Http Origin header. For this tutorial, we will use a free online Rest API, loading fake data.
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ...

Javascript call rest api get. 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Aug 10, 2020 - As much as developers enjoy building things from scratch, some times we have to work with already existing data. Asides from the fact that using already existing data saves a lot of time (so that we… Jun 04, 2020 - When it comes to JavaScript, you can also look at the RESTful API integration as at connecting to data stored at a certain web address, which you can access using relevant libraries. Another term to learn is a call in relation to an API, which means calling to a server using a certain API.
Feb 21, 2019 - An introduction to the backend web application development process — discussing bleeding edge ES6+ JavaScript features, the HyperText Transfer Protocol, working with APIs and JSON, and using Node.js to build fast and scalable backends. Today we are going to learn How to call a REST web service API from JavaScript? in javascript. So Here I am Explain to you all the possible methods here. So Here I am Explain to you all the possible methods here. WordPress REST API. As a WordPress developer, I usually work with the WordPress REST API. While the code above works fine in a general JavaScript app, it needs some changes to work in WordPress. To send a request to the WordPress API, you need to authenticate the request. Also, the URL for REST requests must contain the WordPress base URL.
RESTful API Logo The normal HTTP based request / response paradigm shifted in 2005, when Ajax ( also known as XMLHttpRequest ) became popular through the utilization in google maps. Before Ajax every call to the back-end server would usually refresh the whole web page unless you would do some iframe based trickery. 7/12/2017 · Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. If you want to follow along, here's a GitHub repository with a sample Flask app and all the JavaScript examples covered in this blog post. What "to interact" means. In the context of REST APIs, "to interact" means to make a request to the API and to get a response back. So, how can we make requests to a REST API using JavaScript?
The Fetch API provides a fetch () method defined on window Object.The Fetch API default is using GET method to consume rest api. The fetch method has only one mandatory parameter is URL.The simple GET call using fetch () method. fetch (url) .then (function () { // success response data }) .catch (function () { //server returns any errors }); Rest API Get Calls in Javascript? ... I am working my way through the JavaScript tutorials. My question is, what is the best way to learn how to make GET Requests to a Rest API in Javascript? Do I first have to learn about Django Querysets? I am really just trying to figure out what to read/watch first, then second, then etc. ... $. get ("www ... Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
Making REST calls. Each API call takes a set of data in JSON format and returns data also in JSON format. The exception to this is a GET request, which instead takes its data as a query string. I didn't want to have to deal with this detail, so I cobbled together a wrapper function that would produce data in the correct format and issue the ... So if you will call this same endpoint for methods other than "GET" , you will get status code 405. POST So we need to create a method which will add the user and only work for http method post. Mar 03, 2021 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Mar 2021
Invoke a REST service from a script task in a service flow. Feb 25, 2021 - REST is what determines how the API looks. It is the rules that developers follow when they create an API. One of these rules states that you should be able to get a piece of data (a resource) when you link to a specific URL. Each URL is called a request while the data sent back to you is called ... Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list.
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript. The ASP.NET Core Web API has a method that returns all the flight reservations in JSON. It's signature is shown below: [HttpGet] public IEnumerable<Reservation> Get() { //… return all the reservations } I will now Call this Web ... Aug 05, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
16/4/2021 · From the JavaScript side, the REST API integration can be viewed as a connection to a data source located at a specific address on the Internet, which can be accessed in a certain way through certain libraries. Prerequisites Hey guys, today in this post we are going to learn about How to call an external REST API to get data from API and passing the variables from REST API to apex method and inserting a record into custom object in Salesforce using Apex REST Post Methods.. This example we are passing the variables from REST API to apex method and putting the value into custom object's fields that is returns from ... That class allows you to make requests to a server, and the getPersonData() function uses it to make a GET request to our REST API (make sure your server is running when you run this code). The response is the JSON our REST API outputs, which this client program then parses using the JSON library to output to the command line.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. These class attributes help jQuery to reference the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client To run the client, you'll need to serve it from a web server to your browser. app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method .
Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external… How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk. A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the ... May 07, 2020 - Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest() method, specify the URL endpoint and HTTP method (in this case GET).
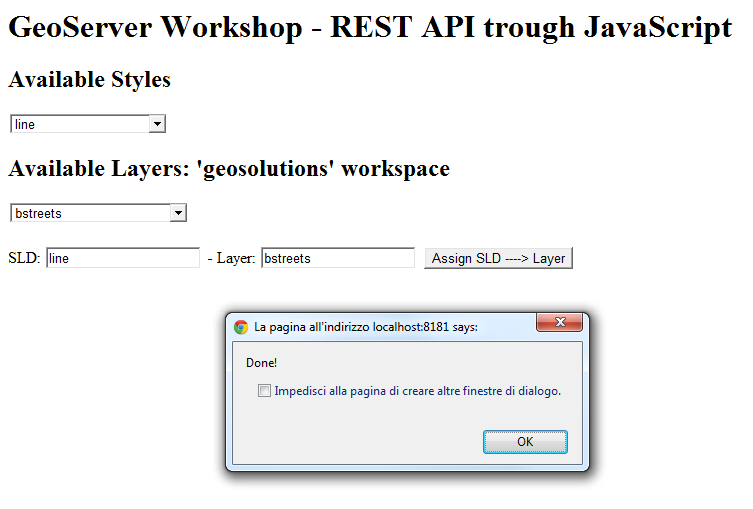
Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. The function is quite simple, makes two REST GET operations to read styles and layers from GeoServer and populate the select boxes. Notice how the JSON responses from GeoServer are parsed and converted to JavaScript objects using the ... Lets examine the styles JSON response from GeoServer REST API...
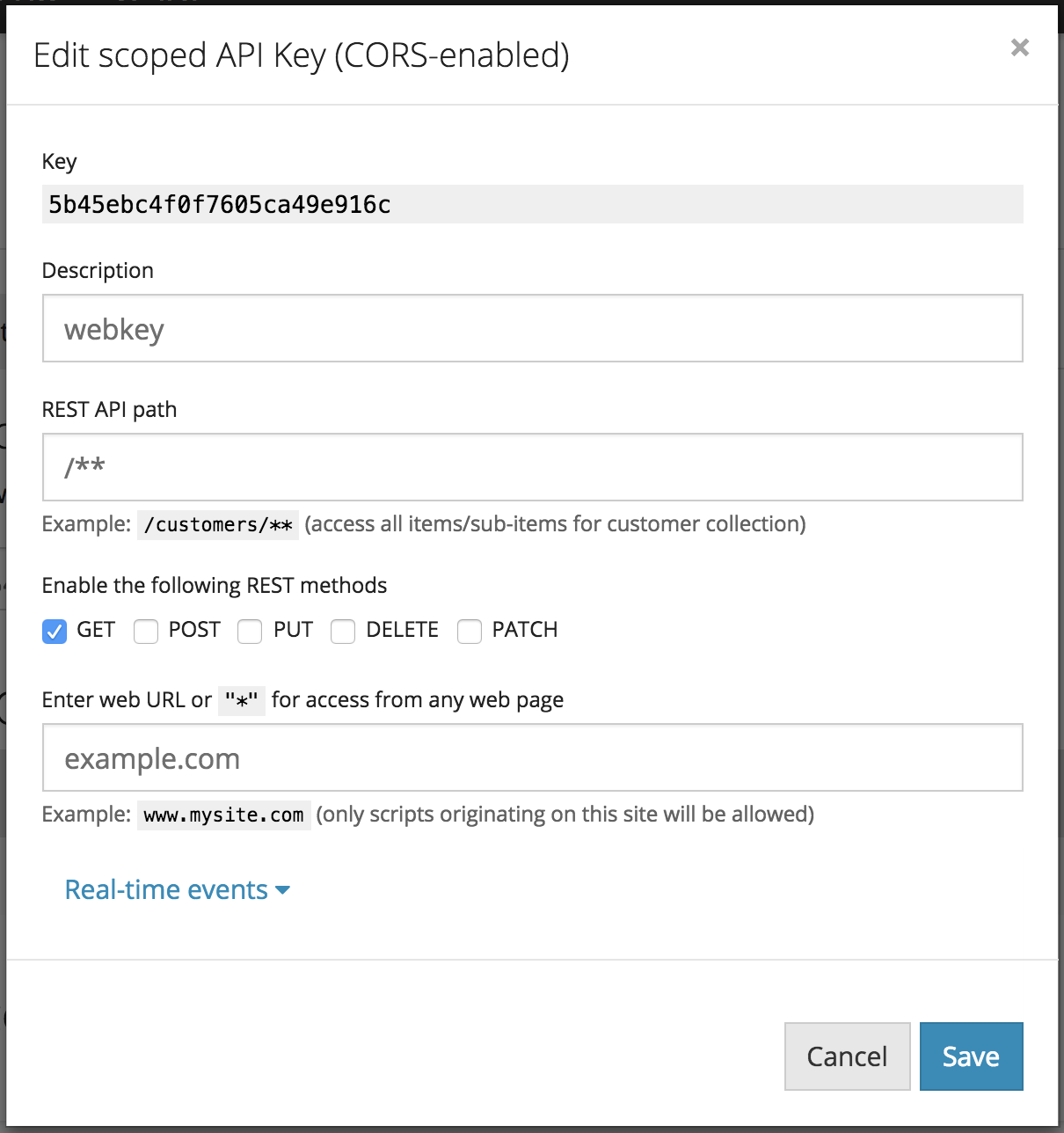
Apr 28, 2021 - Or how when you search for "cute kitties" on YouTube, you get a bunch of results and are able to stream off of a remote machine? In this beginner friendly guide, I will walk you through the process of setting up a RESTful API. We'll declassify some of the jargon and have a look at how we can code a server in NodeJS. Let's dive a bit deeper into JavaScript... Ok, we need to do something with this. First of all, let's imagine that my base rest api url is something like https://my-url/v1/ and if I want to get all users from the server I would have to call https://my-url/v1/users. As you can see, I will always use https://my-url/v1/ in my code. So, if I have to make hundreds of requests, my code will ... Getting your API key. To get an API Key, browse to the account area of Logentries by clicking on the profile icon on the left hand navigation. Click the Api Keys tab. If you have not previously generated any API keys for your account, you can do so by clicking the "generate" link for the type of key you want to use.
Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... How to Call REST API Web Service from Javascript in HTML page. October 23, 2019 by Rahul Setia. Facebook Twitter Reddit Pinterest WhatsApp. If you've ever taken a look at the documentation for an API and had no idea where to start or what to do and gotten frustrated, this is the article for you. Nov 04, 2018 - If you look back at the getEmployeeFromRec function in the controller, you’ll notice that the request’s body property is a JavaScript object. This provides an easy way to get values from the body of the request, but it’s not something that happens automatically. The API you are building, ...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! We can then divide the process of integration API calls with Typescript into two parts: Assigning a type to the API call itself; Assigning a type to the API response; As an example, let's consider a REST API endpoint to get a list of users with their name and age. The API response will be in JSON format:
 Chris O Brien Calling Sharepoint Search Using Rest E G
Chris O Brien Calling Sharepoint Search Using Rest E G
 Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
Handle Ajax Requests In Vue Js With Axios Amp Fetch Api
 Chapter 6 Writing A Rest Api Exposing The Mongodb Database
Chapter 6 Writing A Rest Api Exposing The Mongodb Database
 Consume One Or More Rest Api Methods Outsystems
Consume One Or More Rest Api Methods Outsystems
 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 Things To Consider When You Build Rest Apis With Amazon Api
Things To Consider When You Build Rest Apis With Amazon Api
 Use Api Connect With A Node Js Web Application Ibm Developer
Use Api Connect With A Node Js Web Application Ibm Developer
 Javascript Rest Examples Geoserver Training
Javascript Rest Examples Geoserver Training
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Node Js Express Rest Api Tutorial Vegibit
Node Js Express Rest Api Tutorial Vegibit
 How To Connect To An Api In Javascript Geeksforgeeks
How To Connect To An Api In Javascript Geeksforgeeks

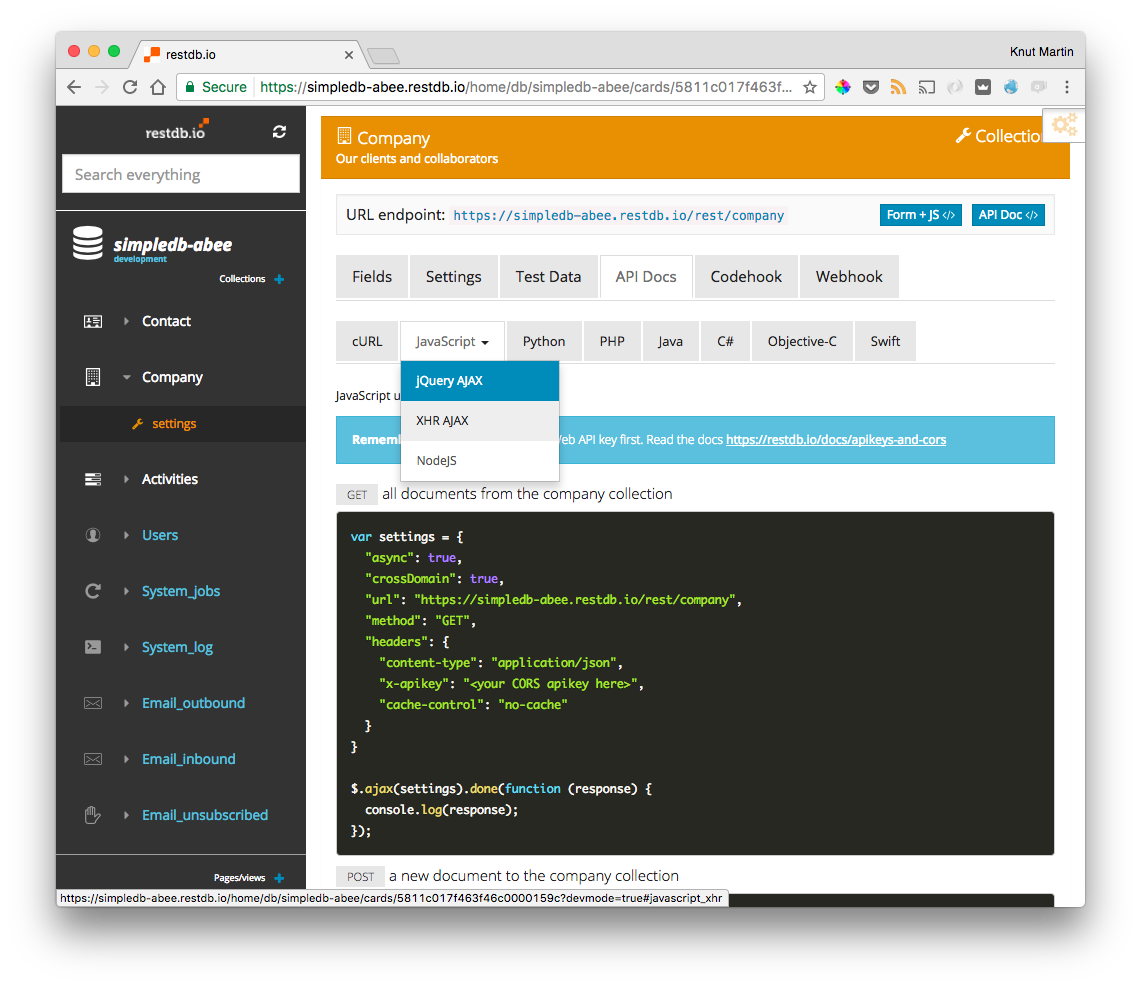
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax

 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog


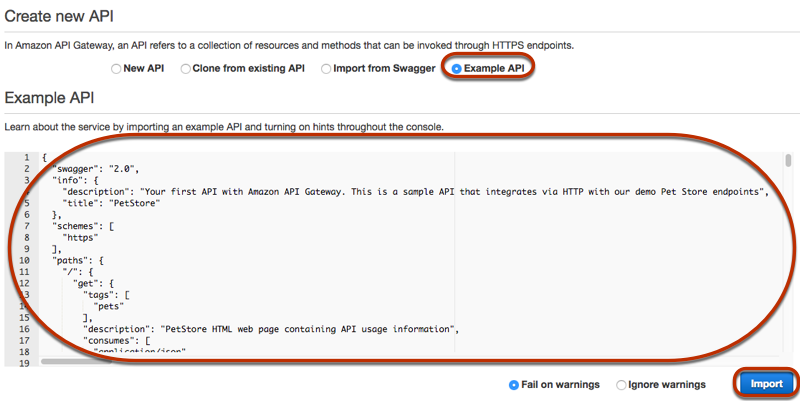
 Tutorial Create A Rest Api By Importing An Example Amazon
Tutorial Create A Rest Api By Importing An Example Amazon

0 Response to "20 Javascript Call Rest Api Get"
Post a Comment