27 Get Value Of Clicked Button Javascript
First, register an event listener to the button with id btn. Second, use the querySelectorAll() method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button. Summary. Use the <input> element with the type radio to create a radio button. Code language: JavaScript (javascript) When you click the button, you can call the check() function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
 How To Get Value Of Textbox In Javascript From Html Heapcoding
How To Get Value Of Textbox In Javascript From Html Heapcoding
13/5/2019 · To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise.

Get value of clicked button javascript. JavaScript HTML5 Validation for name and email field Image Rollover Using onMouseOver and onMouseOut ES6 method of declaration multiple variables in one line Write a function that splits an array into groups the length of size and returns them as a two-dimensional array JavaScript calculate Fahrenheit from Celsius jQuery get the coordinates of ... To get the selected radio button, you can use the :checked CSS pseudo-class selector, representing any radio (<input type="radio">) that is checked. We can use this in many ways with jQuery and plain JavaScript. 1. Using jQuery. 1. The .val() method can be used to get the value of matched radio elements. When no options are selected, it returns ... jQuery get Button value when clicked How to get the button properties such as value, name, etc. on click event using jQuery The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event.
The value property sets or returns the value of the value attribute of a button. The value attribute specifies the underlying value that is associated with a button. Important: If you use the <button> element in an HTML <form>, different browsers will submit different values. Internet Explorer will submit the text between the <button> and </button> ... Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. value Yes Note: If you use the <button> element in an HTML form, Internet Explorer, prior version 8, will submit the text between the <button> and </button> tags, while the other browsers will submit the content of the value attribute.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. After input text and click: Using jquery val() method: The val() method is used to return or set the value attribute of the selected elements.In default mode this method returns the value of the value attribute of the FIRST matched element & sets the value of the value attribute for ALL matched elements. Javascript answers related to "react get input value on button click functional component" change the value in checkbox by button react get id button clicked react
An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. To get the closest input value from clicked element with jQuery, follow the steps −. You need to use closest to find the closest ancestor matching the given. Now, find the input with the given name using the attribute equals selector. The last step is to use val () metjod to retrieve the value of the input. Let's first see how to add jQuery ... Mar 27, 2009 - Hi all, I changed a form function from selected drop down box options to buttons and now hit a wall because this script does not capture selected value anymore
Mar 26, 2020 - Get code examples like "onclick get value javascript" instantly right from your google search results with the Grepper Chrome Extension. Although it's 8+ years late, in reply to @Amc_rtty, to get dynamically generated IDs from (my) HTML, I used the index of the php loop to increment the button IDs. Get the value property: buttonObject.value = text how to get value of clicked button in javascript i gon na insert the added value fields on tables/database. Following example will display the entered text in the user interface contents of the row ID of element.
Get onclick button's value cumap (IS/IT--Management) (OP) 27 Mar 09 12:18. ... works in both javascript and non-javascript enabled browsers . RE: Get onclick button's value feherke (Programmer) 27 Mar 09 12:48. Hi You mean. click on an input type="button" click on an input type="submit" There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: The below code demonstrates the attribute manipulation where the href attribute of <a> tag changes on button click. A function is called on button click which updates the attribute value. The function myFunction() is a JavaScript function and it makes the HTML code more interactive by making runtime modifications.
Does anyone have an idea of how to get the "value" attribute (or name or anything else) of the lightning:button that triggers an action ? I tried to grab the button element from the event.current... Dec 19, 2019 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Dec 2019 When the button corresponding to a row is clicked, the row's data is displayed using alert. Approach: We get the row id of the row whose button was clicked using "event.target.parentNode.parentNode.id". Here, "event.targent" returns the element that triggered the event (clicking the button), which in this case is <input>.
20/8/2018 · This easiest way to do this is probably: - add an event handler extension. - Set the selector to .mybtn and the trigger to click . - Assign a JS Code to the data object you have that is mapped to evar2, and use jQuery to read the text out of the button. Something like $ (this).text () should read the inner text from the element that was clicked ... 11/10/2016 · Just do the following. $('#sForm').on("submit",function(e){var myvar = $('#toSearch').val();//Now you can do anything you wish with the variable myvar// Put more code here. e.preventDefault();}); The value will be retrieved on submit but you can change it … Mar 26, 2020 - All Languages · onclick get value javascript · “onclick get value javascript” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> function ...
4 weeks ago - Getting started with React Native? Read this first ! ... Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. 12/11/2017 · Questions: How do find the id of the button which is being clicked? function reply_click() { } Answers: You need to send the ID as the function parameters. Do it like this: <button id="1" onClick="reply_click(this.id)">B1</button> <button id="2" onClick="reply_click(this.id)">B2</button> <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> function reply_click(clicked… I have a button .it is bind the data from database. For example it has 30buttons the values like 1,2,3.....30. when a user select 4buttons means the values should be like this 25,27,24,22. How this things can happen. but i got single value only ,when i click 1 its display 1 or when i clik 2 it displays 2.But i want the result like 1,2 like this
Buttons don't participate in constraint ... no real value to be constrained. ... The below example shows a very simple drawing app created using a <canvas> element and some simple CSS and JavaScript (we'll hide the CSS for brevity). The top two controls allow you to choose the color and size of the drawing pen. The button, when clicked, invokes a ... onclick for an a tag. onclick= ()=. html make button with event parameter. onclick event on a href tag. js function for div onclick. dom onclick attribute. javascript directly execute function onclick. button on click html html file. do something is button is clicked html. can you also get other attributes of that button? In the click handler you have access to the event data which gives you access to: the DOM node that triggered the event (e.target)the DOM node that the event was bound to (e.currentTarget)all other event data (such as which mouse button was used for click events, event type, etc…)
Get selected Text and Value of DropDownList on Button click using JavaScript The following HTML Markup consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. Mar 26, 2020 - All Languages · javascript get clicked button · “javascript get clicked button” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> function ... How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
To access the elements of a form in Javascript, one can use the methods of DOM or chaining the names (or identifiers) of the elements and subelements starting from the root object which is document. For example, a form named myform contains the button mybutton, and this button has a label assigned to the value ... After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything. Get all marked checkboxes value using querySelectorAll() method Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. Use thisinstead of buttonin : var fired_button = $("button").val(); You have to use thisto target the current button clicked instead of buttonthat will select all buttons in the DOM,.val() makes it to get the value of the first button. <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag.
Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
 Var Vs Let Vs Const In Javascript Blog Jws
Var Vs Let Vs Const In Javascript Blog Jws
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 12th It Science Pages 51 100 Flip Pdf Download Fliphtml5
12th It Science Pages 51 100 Flip Pdf Download Fliphtml5
 Html Button Onclick Javatpoint
Html Button Onclick Javatpoint
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
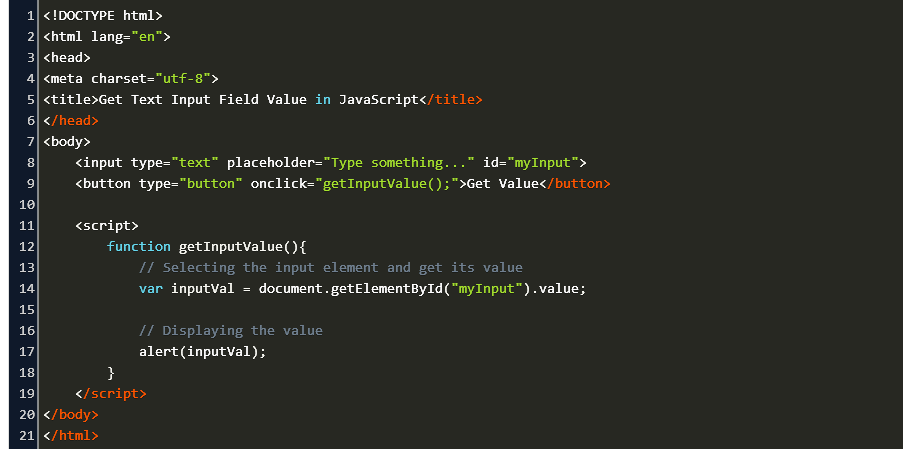
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
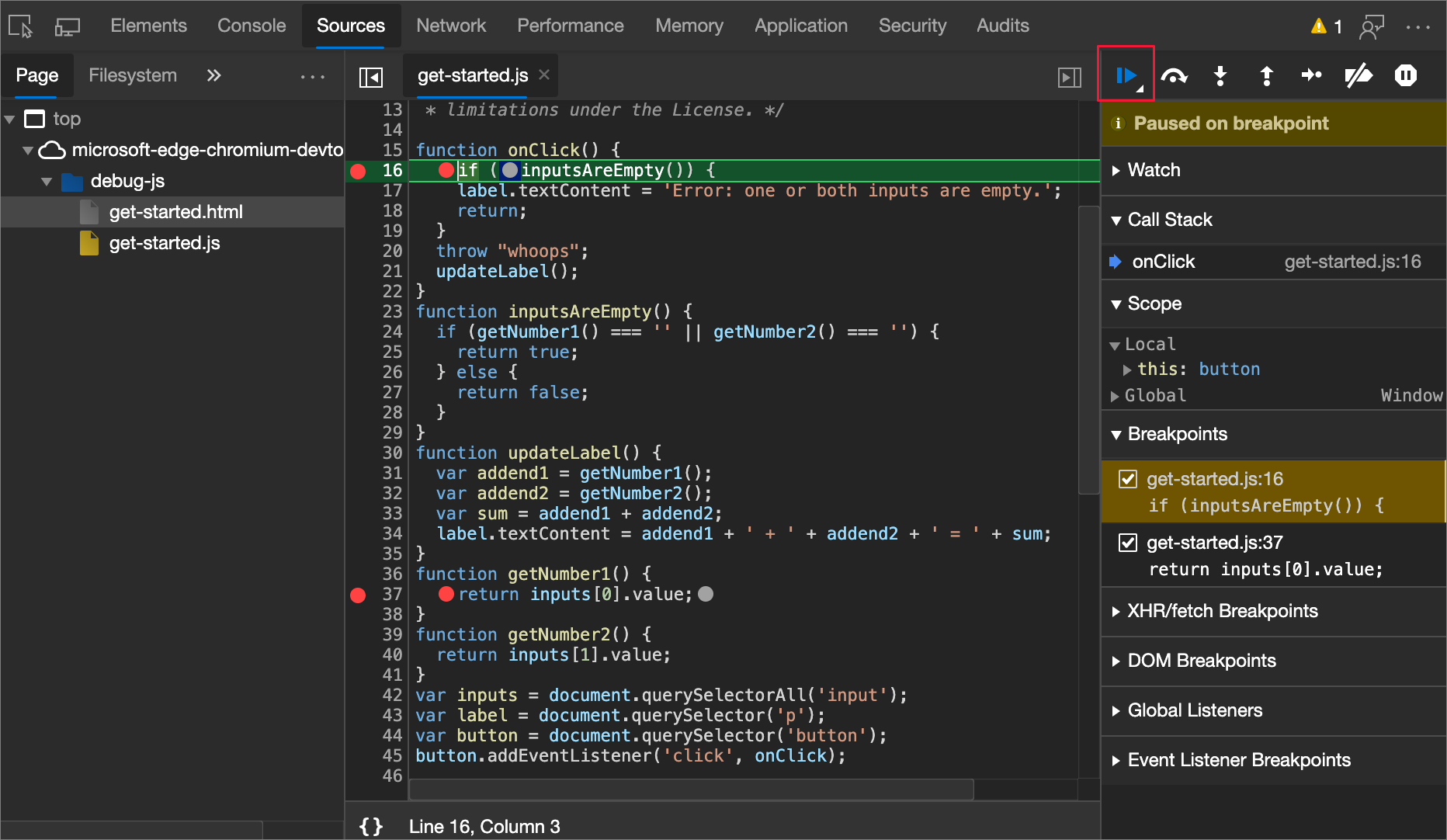
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
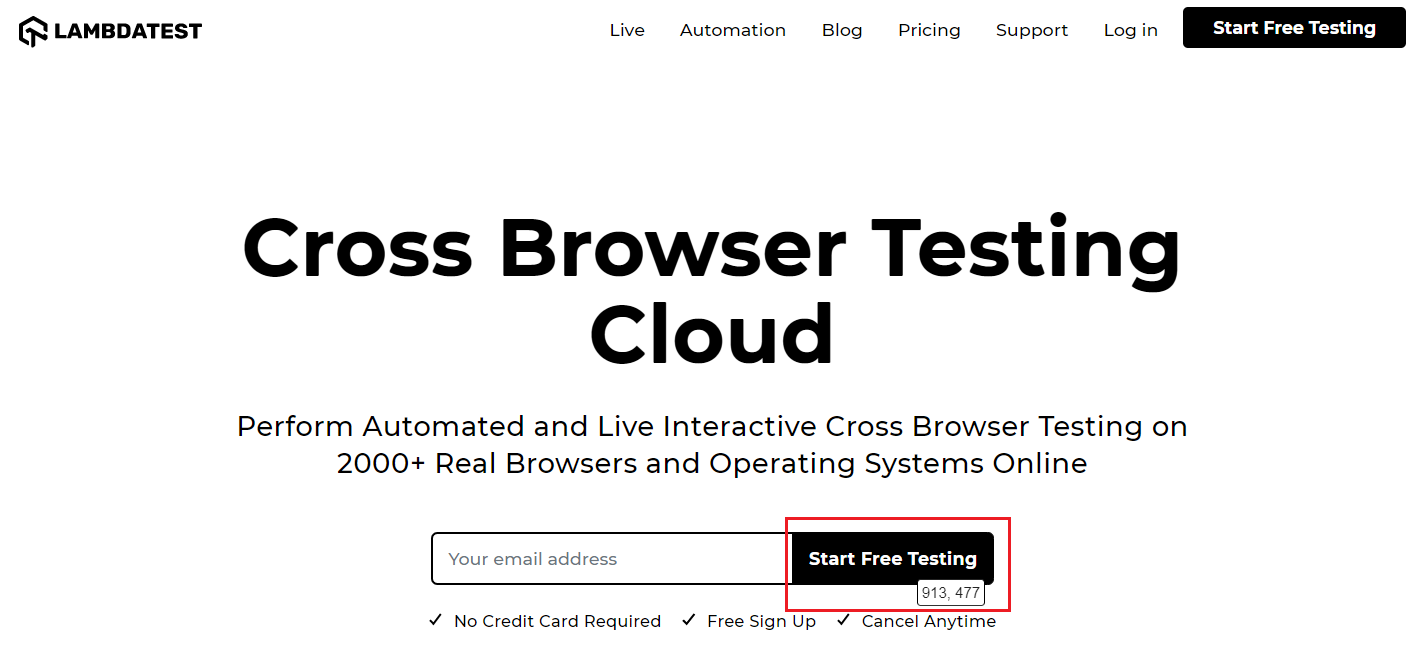
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 Selenium Form Webelement Textbox Button Sendkeys Click
Selenium Form Webelement Textbox Button Sendkeys Click
 How To Show The Clicked Element Only And Hide Others In
How To Show The Clicked Element Only And Hide Others In
 Get Input Element Value On Click Using Javascript
Get Input Element Value On Click Using Javascript
 Csce 102 Javascript Textboxes Parsefloat Example
Csce 102 Javascript Textboxes Parsefloat Example
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
 How To Get Input Field Value On Button Click In Reactjs
How To Get Input Field Value On Button Click In Reactjs
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
Track Onclick Event Handler Value With Google Tag Manager
 How To Reset Lightning Input Field Values On Button Click
How To Reset Lightning Input Field Values On Button Click
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Javascript Show P Element On Click Code Example
Javascript Show P Element On Click Code Example
 Javascript Vanilla Get Value Of Input Type Enter Code Example
Javascript Vanilla Get Value Of Input Type Enter Code Example
 Chapter 18 Controls Getting User Input Get Programming
Chapter 18 Controls Getting User Input Get Programming

0 Response to "27 Get Value Of Clicked Button Javascript"
Post a Comment