26 Javascript Jquery Design Pattern Framework
21/9/2020 · Design patterns prove crucial to solving this challenge - providing an organization structure for common issues in a particular circumstance. The design pattern below is only one of many useful patterns that can help you level up as a JavaScript developer. For the full set, see JavaScript Design Patterns. The JavaScript + jQuery Design Pattern Framework is a comprehensive package that contains everything you need to excel as a JavaScript developer -- and then some! It will teach you how to apply design patterns, best practices, and other advanced techniques to build stunning web apps that are robust, elegant, and maintainable."
 Top Javascript Frontend Frameworks That You Must Know About
Top Javascript Frontend Frameworks That You Must Know About
November 14, 2010. Hey guys. Today I'm happy to announce the release of a free book I've written called 'Essential JavaScript & jQuery Design Patterns For Beginners'. Design patterns are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal.

Javascript jquery design pattern framework. To learn how, check our comprehensive JavaScript + jQuery Design Pattern Framework. This unique package includes optimized JavaScript for all GoF patterns using more advanced features, such as namespaces, prototypes, modules, function objects, closures, anonymous functions, and ohters. Mar 14, 2017 - Just read through their product description page and example code snippets. So far I feel like it addresses a lot of frustrations that I get … Nov 13, 2011 - Yeh, a lot of jQuery methods and actually JavaScript in general can comply to a myriad of design patterns at once. It's a prime example of the expressive power of JavaScript in general and how functional programming can complement object oriented programming. =) – BGerrissen Sep 2 '10 at 22:17
Design patterns are advanced object-oriented solutions to commonly occurring software problems. Patterns are about reusable designs and interactions of objects. JavaScript-optimized patterns are available in our JavaScript + jQuery Design Pattern Framework, a unique guide for web app developers and architects. Aug 10, 2016 - The Scotchmas Day 2 giveaway can be found at the end of this article. Every developer strives to write maintainable, readable, and reusable code. Code structuring becomes more important as applications become larger. Design patterns prove cr Login Join Now · Products · All Products and Pricing · NET Design Pattern Framework TM 4.5 -- C# Edition · NET Design Pattern Framework TM 4.5 -- VB Edition · PRO .NET Design Pattern Framework TM 4.5 -- C# Edition · PRO .NET Design Pattern Framework TM 4.5 -- VB Edition · JavaScript ...
Dofactory JS is a JavaScript + jQuery design pattern framework for front-end development. You will learn to develop better JavaScript solutions fast. And it comes with plenty of comprehensive examples. The focus is on simplicity and productivity. The list includes frameworks like Angular, Ember.JS, Node.JS, and libraries like jQuery and ReactJS 1. Node.js Node.js or Node JS is another powerful JavaScript framework which allows you to ... 29/3/2012 · jQuery has a library of functions stored in an internal object named fn. These are the ones that you can call on every jQuery object. When you do $("div.someClass") you get a jQuery object containing all <div> elements of that class. Now you can do $("div.someClass").each( someFunction ) to apply someFunction to each of them.
I occasionally write about implementing _design patterns_ in JavaScript. They're an excellent way of building upon proven approaches to solving common development problems, and I think there's a lot of benefit to using them. But while well-known JavaScript patterns are useful, another side of development could benefit from its own set of design patterns: jQuery plugins. The official jQuery ... Academia.edu is a platform for academics to share research papers. The goal of the JavaScript & Pattern Essentials section is to review JavaScript in the context of Design Pattern development and provide a solid foundation for building modern web apps using JavaScript design patterns and pattern architectures. This will create a level playing field for all app developers wanting to learn about JavaScript patterns.
PRO Spark 4.5 is a rapid application development (RAD) platform that will code-generate 3 out of 4 layers for your apps. All with just a single mouse click. Simply create the data model for your application, tell PRO Spark where the database is and the tool will do the rest! It's easy, quick, and powerful. A good way to learn about these is Addy Osmani’s open source book Learning JavaScript Design Patterns, and the links below are (in the majority) based on it. ... There are some implementations of the traditional MVC Pattern and its variations in JavaScript. ... Various libraries and frameworks to ... Home GitHub Press Twitter Shop Blog Understanding MVVM - A Guide For JavaScript Developers April 10, 2012. MVVM (Model View ViewModel) is an architectural pattern based on MVC and MVP, which attempts to more clearly separate the development of user-interfaces (UI) from that of the . business logic and behaviour in an application.. To this end, many implementations of this pattern make use of ...
RRP $11.95. Get the book free! Design patterns often get incorporated into popular frameworks. The Model-View-Controller (MVC) design pattern, for example, is one that is ubiquitous. In JavaScript ... MVC for JavaScript Developers. We've reviewed the 1970s, but let us now return to the here and now. In modern times, the MVC pattern has been applied to a diverse range of programming languages, including of most relevance to us: JavaScript. JavaScript now has a number of frameworks boasting support for MVC (or variations on it, which we ... I'm reading 'Learning JavaScript design patterns' and chapter about Command pattern. Addy Osmani, the author gives an example of how it may be implemented: via run() or execute() methods to avoid coupling. I jotted down at least two other examples that I came across: jQuery .on()
Dofactory jvascript + jQuery Design Pattern Framework Perhaps your answer is yes, because you're programming in .NET, Java, PHP, Ruby or some similar technology. However, these are server technologies which are not universal. The correct answer is jаvascript because it is the only language that One of useful patterns in javascript world is chaining pattern which is made popular by LINQ at first place, and also is used in jQuery. this pattern enables us to call different methods of a class in chaining manner. the main structure of this pattern would be as 19/3/2020 · Data & Object Factory helps developers succeed with JavaScript Design Patterns.. DoFactory Design Pattern Framework 3.5 C# 4.6 32 (2) 10 107 vip . download.csdn /detail/ddvp/2029677. Download Javascript Jquery .... In this free book, we will take a look at a number of popular JavaScript design patterns ...
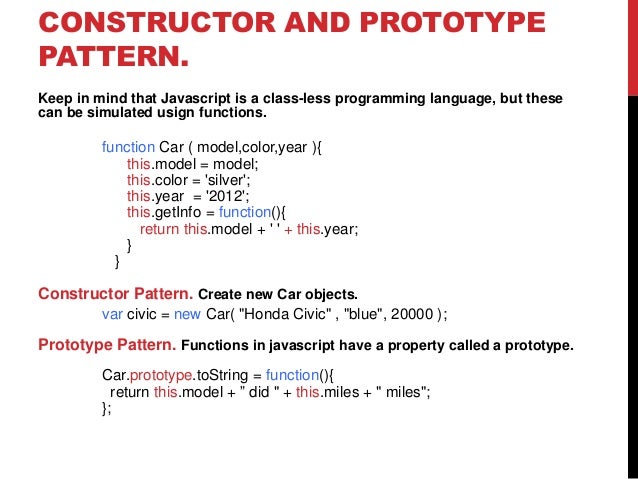
13/1/2011 · Remember that patterns can be applied not just to vanilla JavaScript, but also to abstracted libraries such as jQuery or Dojo as well. Before we begin, let’s look at the exact definition of a ‘pattern’ in software design. design patterns frequently used around the world today. We will be covering these patterns in more detail in the section 'Categories of Design Patterns'. In this book, we will take a look at a number of popular JavaScript design patterns and explore why certain patterns may be more suitable for your projects than others. Prototype Design Pattern. The prototype design pattern lets us create clones of the existing objects. This is similar to the prototypal inheritance in JavaScript. All of the properties and methods of an object can be made available on any other object by leveraging the power of the __proto__ property.
Design Patterns for Scalable JavaScript Application Starting from the Scalable Javascript Application Architecture by Nicholas Zakas [1], this document gets one level deeper, describing the design patterns useful to implement it. The document is intended for a technical audience. Executive Summary Essential JavaScript and jQuery Design Patterns by Addy Osmani. Publisher: addyosmani 2010. Description: Design patterns are reusable solutions to commonly occurring problems in software development and are a very useful tool to have at your disposal. JavaScript has now emerged as the obvious language of client side web development. Right from start, browsers have introduced various features of support for accessing and modifying Document Object Model components. jQuery has abstracted most of native functionality into newer constructs and now progressive libraries like KnockOUT and BackBone are taking it a lot further.
Nov 14, 2010 - Hey guys. Today I'm happy to announce the release of a free book I've written called 'Essential JavaScript & jQuery Design Patterns For... There are some recently added new articles that focus on implementing JavaScript Design Patterns and some of the Gang-of-Four Design Patterns using JavaScript: JavaScript Design Patterns: Chain of Responsibility (Last updated February 20, 2012) - Although this article obviously focuses on Chain of Responsibility, it has links to many of the ... It is a pattern that focuses on the concept of object creation, and how to use factory pattern. When our object or component settings involve a high level of complexity and the instance objects are relatively complex, factory pattern is applicable to multiple objects and objects with common attributes. Factory pattern can be used for mass ...
Well, this is EXACTLY what the JavaScript + jQuery Design Pattern Framework is designed to teach you. It will get you from "adding some procedural code that changes the background color of a button", to "building robust, scalable, and professional applications that will delight your end-users." Dofactory jvascript + jQuery Design Pattern Framework Perhaps your answer is yes, because you're programming in .NET, Java, PHP, Ruby or some similar technology. However, these are server technologies which are not universal. The correct answer is jаvascript because it is the only language that Learning JavaScript Design Patterns, by Addy Osmani, examines object oriented software design and applies those design principles to the JavaScript language. A design pattern is a reusable solution to a commonly occurring problem in software development.
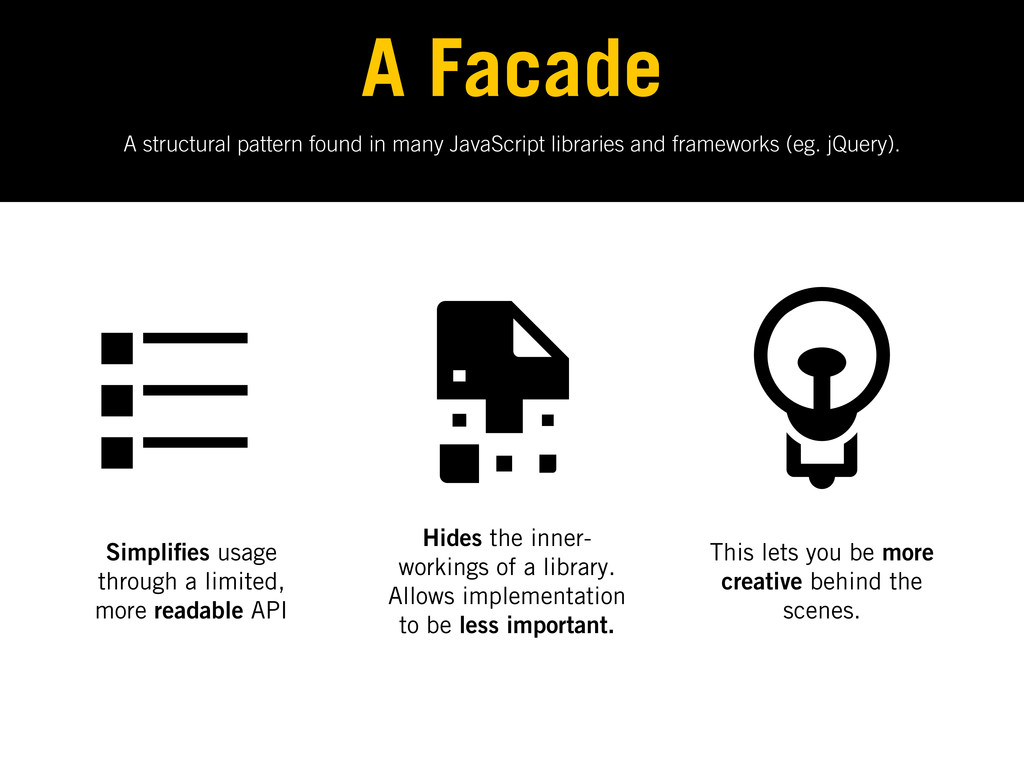
While JavaScript contains design patterns that are exclusive to the language, many classical design patterns can also be implemented. ... JavaScriptMVC is an open-source framework containing the best ideas in jQuery development. Meteor; Meteor is an open-source platform for building top-quality web apps in a fraction of the time, whether you're ... JavaScript Facade Design Pattern with Example Code. Composite Design Pattern. It is one of the most used structural design patterns where we compose objects into tree structures and then these structural trees are treated as individual objects. Consider a jQuery-based example of how the composite design pattern is structured.
JavaScript-optimized patterns are available in our JavaScript + jQuery Design Pattern Framework, a unique guide for web app developers and architects. Command JavaScript Design Pattern with free example code.. work we recommend you have a look at our JavaScript + jQuery Design Pattern Framework. The Module Pattern. Modules are an integral piece of any robust application's architecture and typically help in keeping the units of code for a project both cleanly separated and organized. In JavaScript, there are several options for implementing modules. These include: Object literal notation. The Module pattern. AMD modules. JavaScript Facade Design Pattern with Example Code. The Mortgage object is the Façade in the example code. It presents a simple interface to the client with only a single method: applyFor.Eut underneath this simple API lies considerable complexity.
PDF and live JavaScript. Dofactory JS comes in two formats: PDF documents (349 pages) and a live HTML/JavaScript application which you install and run on your machine. The contents of these two are the same. Here's how this works: The package includes 8 PDF documents, one for each chapter (as outlined above).
 Design Patterns In Java Script Jquery Angularjs
Design Patterns In Java Script Jquery Angularjs
 Does Your Web App Need A Front End Framework Stack
Does Your Web App Need A Front End Framework Stack
 Page Object Model Pom Geeksforgeeks
Page Object Model Pom Geeksforgeeks
 20 Useful Javascript Data Table Libraries Bashooka
20 Useful Javascript Data Table Libraries Bashooka
 Javascript Jquery Design Pattern Framework Dofactory Com
Javascript Jquery Design Pattern Framework Dofactory Com
 The Brutal Lifecycle Of Javascript Frameworks Stack
The Brutal Lifecycle Of Javascript Frameworks Stack
 The Brutal Lifecycle Of Javascript Frameworks Stack
The Brutal Lifecycle Of Javascript Frameworks Stack
 Do We Still Need Javascript Frameworks
Do We Still Need Javascript Frameworks
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
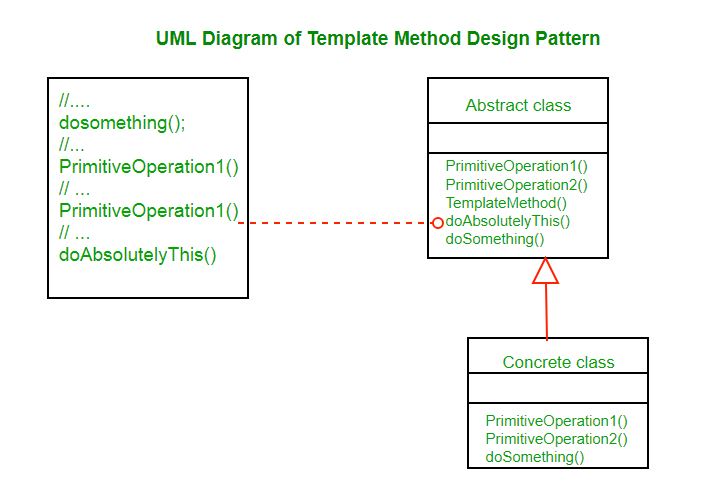
 Template Method Design Pattern Geeksforgeeks
Template Method Design Pattern Geeksforgeeks
 Patterns For Javascript Frontend Applications By Richard Ng
Patterns For Javascript Frontend Applications By Richard Ng
 Vue Js The Progressive Javascript Framework
Vue Js The Progressive Javascript Framework
 Mastering In Frontend Getting Into Concepts Part 1
Mastering In Frontend Getting Into Concepts Part 1
 1 Js Success Platform Dofactory
1 Js Success Platform Dofactory
 Best Design Patterns For Writing Javascript Web Applications
Best Design Patterns For Writing Javascript Web Applications
 Scalable Javascript Design Patterns Speaker Deck
Scalable Javascript Design Patterns Speaker Deck
 Design Patterns In Java Script Jquery Angularjs
Design Patterns In Java Script Jquery Angularjs
 Repository Design Pattern In C With Examples Dot Net Tutorials
Repository Design Pattern In C With Examples Dot Net Tutorials
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire
 Net Technical Online Experts Entity Framework Net Online
Net Technical Online Experts Entity Framework Net Online
 Javascript Frameworks Mindmeister Mind Map
Javascript Frameworks Mindmeister Mind Map
 Javascript Jquery Design Pattern Framework Dofactory Com
Javascript Jquery Design Pattern Framework Dofactory Com
 Comprehensive Guide To Javascript Design Patterns Toptal
Comprehensive Guide To Javascript Design Patterns Toptal


0 Response to "26 Javascript Jquery Design Pattern Framework"
Post a Comment