23 Javascript Image Recognition Library
This JavaScript library is packed with a deluge of algorithms and capabilities for tackling different aspects of face detection and recognition within a web browser. It works very instinctively. Face detection, recognition and color tracking are done instantly. This is one of the best JavaScript face detection and recognition libraries. In this example, we will demonstrate how to create a Tensorflow-based image recognition function in Rust, deploy it as WebAssembly, and use it from a Node.js app. We will use the open source Tract crate (i.e., Rust library), which supports both Tensorflow and ONNX inference models. The example project source code is here.
 Artificial Intelligence Ai Image Recognition Logicai
Artificial Intelligence Ai Image Recognition Logicai
Here is a list of popular libraries used for image processing in java. The list is not sorted under any criteria. OpenCV. A rather popular Computer Vision library, the main objective of this library is real-time computer vision. Originally developed by Intel the library is licensed for free use under the open-source BSD license.

Javascript image recognition library. Image recognition tools can recognize, analyze, and interpret images. Way more efficient than you and your team. They'll save you time and money. Image recognition tools can sort through countless images and quickly return data that's uniquely applicable to your business. A JavaScript image annotation library. Add drawing, commenting and labeling functionality to images in Web pages with just a few lines of code. See the project website for details and live demos. Installing. If you use npm, npm install @recogito/annotorious and Image Facial Recognition in javascript using Convolutional Neural Networks with face-api.js ... In the early phases of using the api a ran into a bug where the api library wasn't recognizing my ...
CraftAR Cloud Image Recognition Javascript Library HTML5 With our CraftAR Cloud Image Recognition Javascript Library, you can create your own branded Web apps that run on the latest desktop browsers as well as on Android and iOS devices, with our high-performance Cloud Image Recognition capabilities inside. In this article by Foat Akhmadeev, author of the book Computer Vision for the Web, we will discuss how we can detect an object on an image using several JavaScript libraries. In particular, we will see techniques such as FAST features detection, and BRIEF and ORB descriptors matching. Eventually, the object detection example will be presented. OpenCV is a powerful library used for image processing and image recognition. It was first built in C++ but has been made available in JavaScript as OpenCV.js, which is what we'll be using for this tutorial. In this project, we will create a webpage w
7. Intense Images. Intense Images is a standalone javascript library for viewing images on the full screen. Using the touch/mouse position for panning. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions. 8. Tesseract.js is a pure Javascript port of the popular Tesseract OCR engine. This library supports more than 100 languages, automatic text orientation and script detection, a simple interface for reading paragraph, word, and character bounding boxes. Tesseract.js can run either in a browser and on a server with NodeJS. glfx.js was used for image effects (sharpening, contrast, etc.). Cropping functionality (with touch support) is provided by jQuery plugin Jcrop. Step #3 - Tesseract.js. Tesseract.js was used for OCR (Optical Character Recognition). It is a javascript version of the Tesseract Open Source OCR Engine. More…
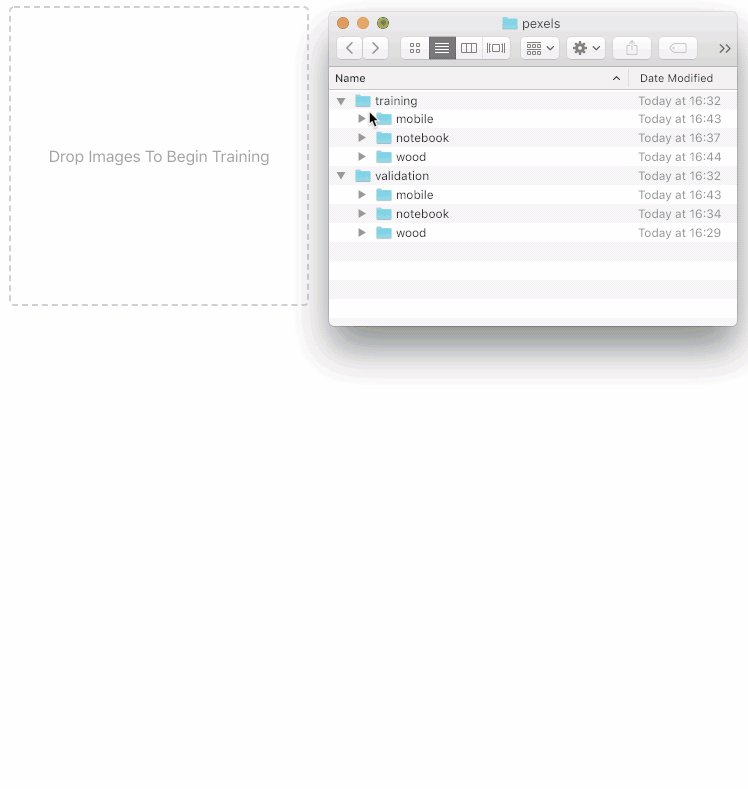
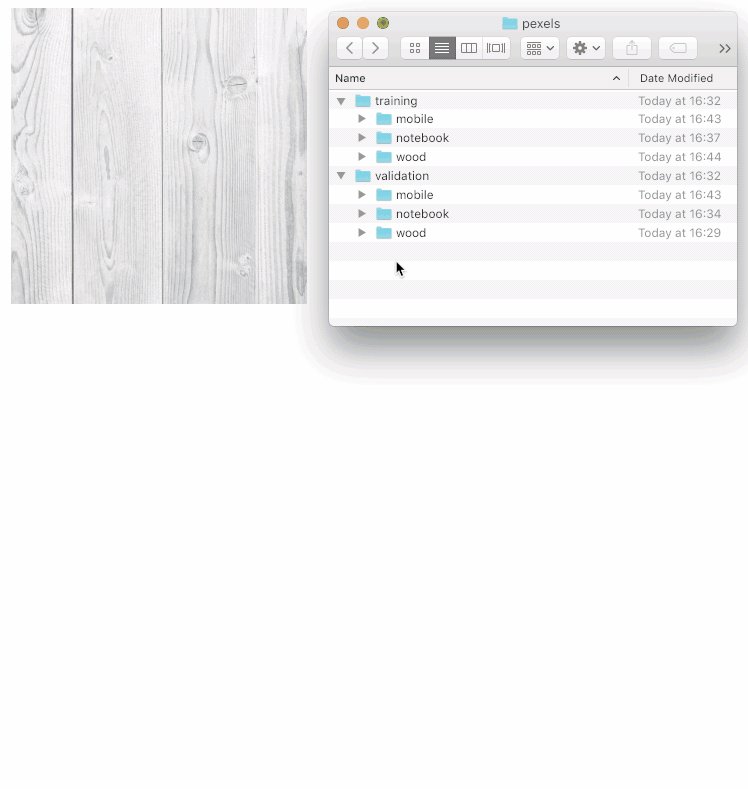
In this first episode of interesting JavaScript Library series, I have talked about Tesseract.js which can be used for optical character recognition or in sh... A list of folders containing images, where the folder name is the label; Images in a single folder, with images named by label (dog-1, dog-2) Images in a single folder, and a csv or other file with a mapping of label to file; There's no right way to organize your images. Choose whatever format makes sense for you and your team. Unlike GOCR.js, Ocrad.js is designed as a port of the library, rather than a wrapper around the executable. This means that processing subsequent images doesn't involve reinitializing an executable, so processing an image can be done in as little as an eighth of the time it takes GOCR.js to do the same (The fact that Ocrad is naturally faster ...
If I need to turn on a camera using front-end webpage, scan an image and see if target image matches pre-defined image. if so, throw a web event. Is there a JS library doing the job? thanks The tracking.js library brings different computer vision algorithms and techniques into the browser environment. By using modern HTML5 specifications, we enable you to do real-time color tracking, face detection and much more — all that with a lightweight core (~7 KB) and intuitive interface. Tesseract.js Many note-taking apps nowadays offer to take a picture of a document and turn it into text. I was curious and decided to dig a little deeper to see what exactly was going on. Having done a little research I came across Optical Character Recognition — a field of research in pattern recognition and AI revolving […]
TensorFlow.js is a library for machine learning in JavaScript. Develop ML models in JavaScript, and use ML directly in the browser or in Node.js. Tutorials show you how to use TensorFlow.js with complete, end-to-end examples. Pre-trained, out-of-the-box models for common use cases. Live demos and examples run in your browser using TensorFlow.js. But Processing, despite its name, is not an image processing library, it is a graphical engine. - user964116 Sep 25 '11 at 22:21 @Yves I think that's unfair. Processing is a media programming framework and environment that integrates graphics and image processing libraries. - terrace Nov 20 '12 at 2:53 analysis of the scanned-in image, translation of the character image into character codes, such as ASCII, commonly used in data processing. What is Tesseract.js? Tesseract.js is a JavaScript based library for OCR, that extracts word from image. Now it is available in many languages.
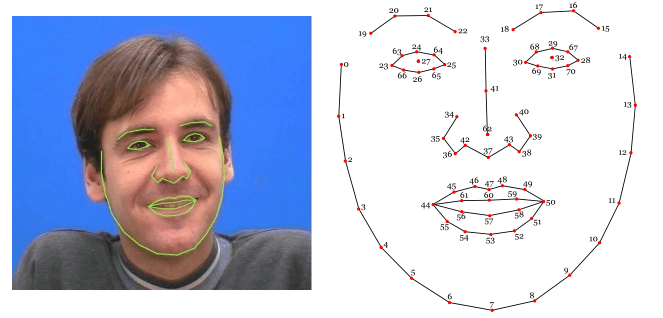
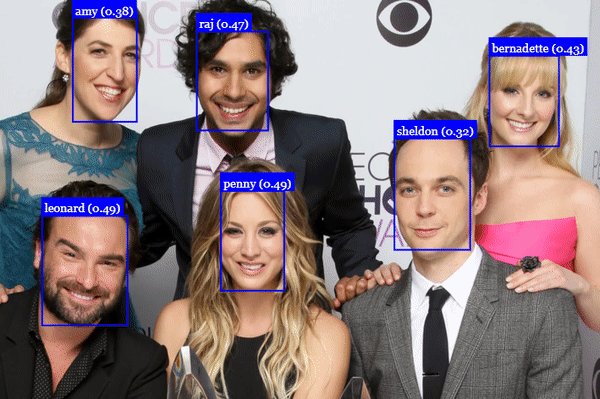
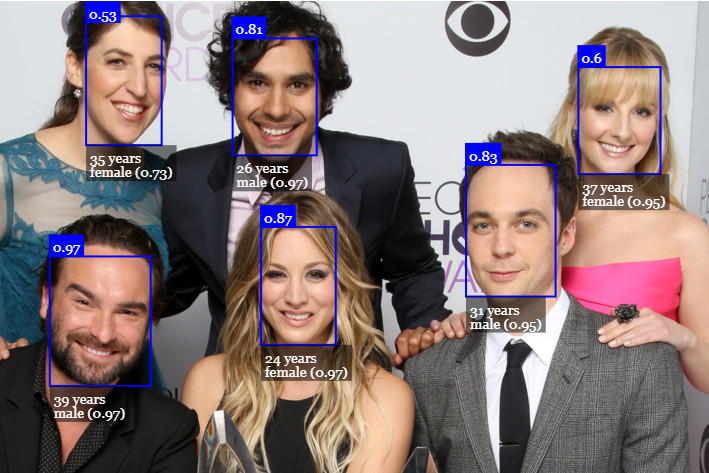
The next question to discuss when is the reasoning for choosing an image manipulation library, based on JavaScript, for your next web app instead of, for example, C++-based ones. The answer is simple: even though at first glance JavaScript IMLs are metaphorically heavier, they are reliable and can create some simply astounding result. As it says on the project's website, grafi.js is a library that should encourage users to find out how image processing works.The source code can be found on github and contains a lot of comments that make it easy to understand what's going on in each function. If you're looking for a library that can be used for advanced image operations, grafi.js might not fit your needs, but it helps ... Face Recognition. Now we can feed the extracted and aligned face images into the face recognition network, which is based on a ResNet-34 like architecture and basically corresponds to the architecture implemented in dlib.The network has been trained to learn to map the characteristics of a human face to a face descriptor (a feature vector with 128 values), which is also oftentimes referred to ...
1. I am starting a new project where i need to have image recognition in a browser application that runs on desktop browsers, iOS and Android. The images should be scanned by using either the webcam or the device camere. So i assume using HTML5 with javascript is the way to go. The only problem is that i cannot find a decent library for this. A JS library enabling scanning products directly from (mobile) browsers. Supports Image Recognition and more than 20 barcode types including UPC, EAN, QR, Digimarc and DataMatrix codes. image-recognition gs1 evrythng upc qr-codes ean digimarc product-identifiers. Updated 28 days ago. Machine Learning with JavaScript. TensorFlow.js, an open-source library you can use to define, train, and run machine learning models entirely in the browser, using Javascript and a high-level layers API. If you're a Javascript developer who's new to ML, TensorFlow.js is a great way to begin learning.
image_recognition Image-recognition was developed in ruby. It compares all the input images with the target image using L1 Distance and Chi-Square Statistic. Java 1. image-matcher. Image recognition implementation in Android, using OpenCV. 2. Moodstocks. Moodstocks library provides supersonic image recognition for mobile app. Its commercial ... 7 Best Image Recognition APIs. Image recognition APIs are part of a larger ecosystem of computer vision. Computer vision can cover everything from facial recognition to semantic segmentation, which differentiates between objects in an image. Working with a large volume of images ceases to be productive, or even possible, without some sort of ...
 Gesture Recognition Javascript Library Stack Overflow
Gesture Recognition Javascript Library Stack Overflow
Julius Js A Speech Recognition Library For The Web Web
 Build Face Recognition Directly Using The Tensorflow Face Api
Build Face Recognition Directly Using The Tensorflow Face Api
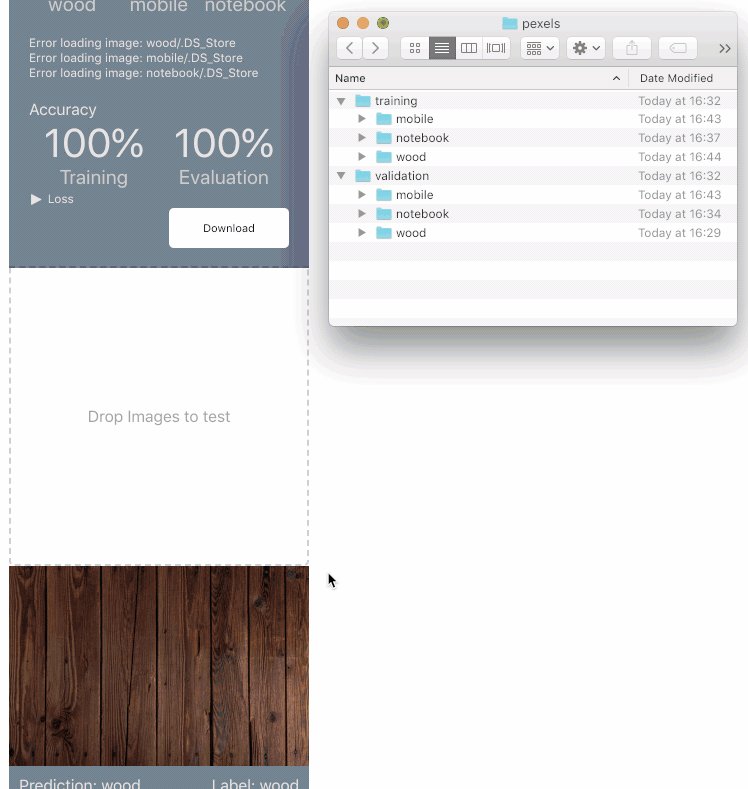
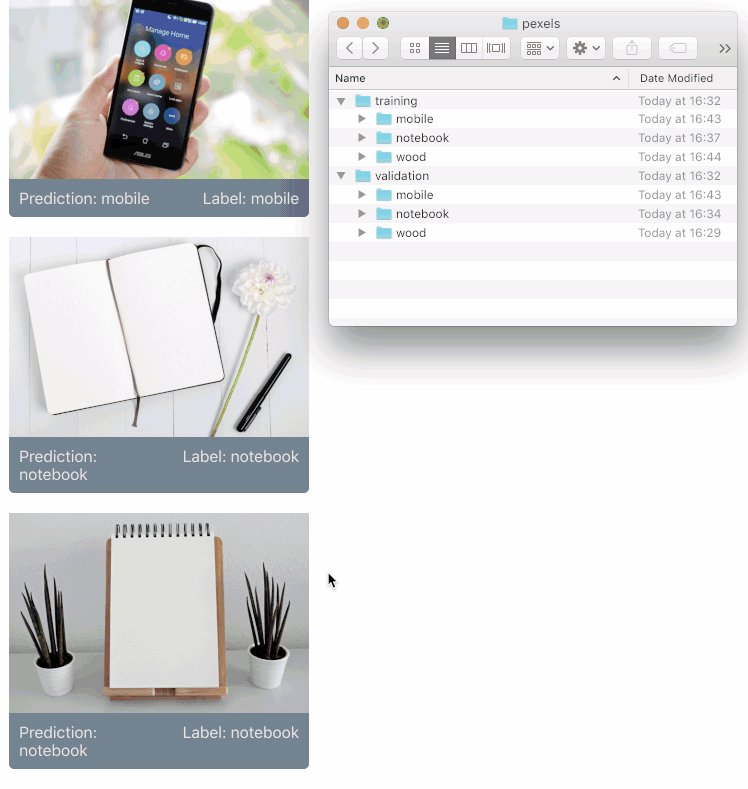
 Image Classification In The Browser With Javascript
Image Classification In The Browser With Javascript
 Javascript Face Detection With Face Api Js
Javascript Face Detection With Face Api Js
Image Recognition Github Topics Github
 Top 5 Best Face Tracking And Recognition Related Javascript
Top 5 Best Face Tracking And Recognition Related Javascript
 Github Justadudewhohacks Face Api Js Javascript Api For
Github Justadudewhohacks Face Api Js Javascript Api For
 Opencv Text Detection East Text Detector Pyimagesearch
Opencv Text Detection East Text Detector Pyimagesearch
 Top 10 Facial Recognition Apis Updated For 2021 Rapidapi
Top 10 Facial Recognition Apis Updated For 2021 Rapidapi

 Javascript Ocr Using Tesseract Js Interesting Js Library Series Episode 1
Javascript Ocr Using Tesseract Js Interesting Js Library Series Episode 1
 Face Api Js Javascript Api For Face Recognition Amp Face
Face Api Js Javascript Api For Face Recognition Amp Face
 Github Justadudewhohacks Face Api Js Javascript Api For
Github Justadudewhohacks Face Api Js Javascript Api For
 Face Api Js Javascript Api For Face Recognition In The
Face Api Js Javascript Api For Face Recognition In The
 Vvitsenets Github Io Readme Md At Master Vvitsenets
Vvitsenets Github Io Readme Md At Master Vvitsenets
Top 5 Best Face Tracking And Recognition Related Javascript
![]() Tracking Js Amp The Computer Vision Power Of Javascript
Tracking Js Amp The Computer Vision Power Of Javascript
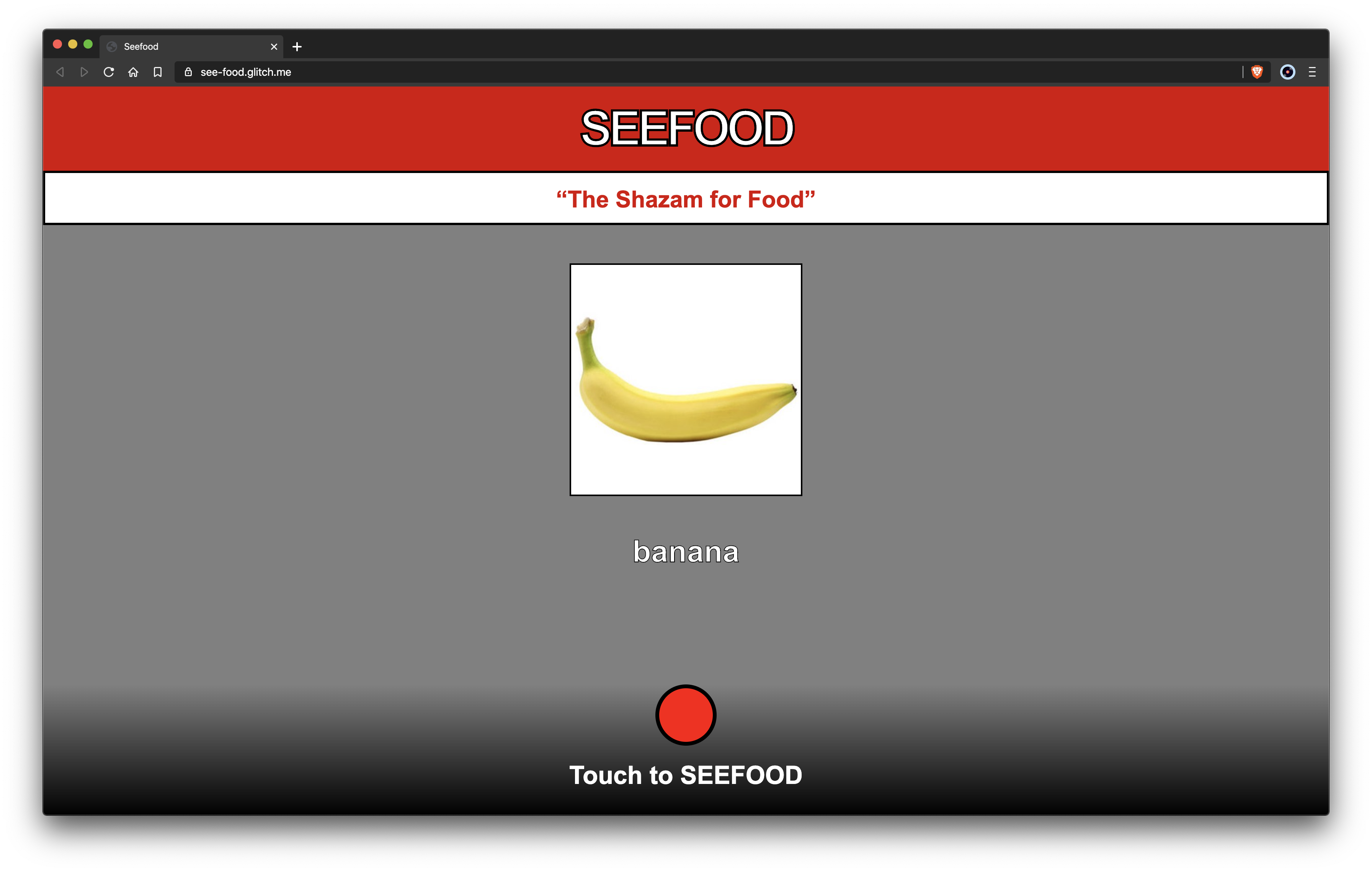
 Build An Image Recognition Web App With Ml5 Js Enlight
Build An Image Recognition Web App With Ml5 Js Enlight
 Face Recognising Node Server Dev Community
Face Recognising Node Server Dev Community
 Build Real Time Face Detection With Javascript
Build Real Time Face Detection With Javascript

0 Response to "23 Javascript Image Recognition Library"
Post a Comment