23 Javascript Foreach Vs Map Performance
Jan 22, 2020 - In general, the word "mutate" means change, alternate, modify or transform. And in the JavaScript world it has the same meaning. A mutable object is an object whose state can be modified after it is created. So, what about forEach and map regarding mutability? There are some reasons why I prefer using Maps over plain objects ({}) for storing runtime data (caches, etc):. The .size property lets me know how many entries exist in this Map;; The various utility methods - .clear(), .forEach(), etc; They provide me iterators by default! Every other case, like passing function arguments, storing configurations and etc, are all written using plain objects.

3. forEach is easier to read. Again, this is down to the discretion of the developer, but here's why I feel that the forEach method is a little cleaner than the for loop. In a forEach method, we pass each food type within that iteration into the callback. A for loop needs you to access the array using a temporary i variable.

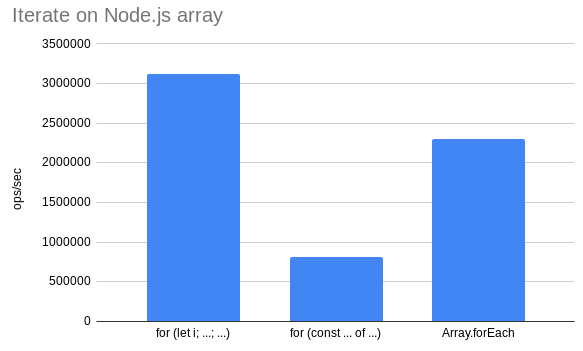
Javascript foreach vs map performance. What is the current standard in 2017 in Javascript with for() loops vs a .forEach. ... and then optimizing for performance when you have a specific performance problem - user1106925 Mar 26 '17 at 17:22. 2. ... being a developer I hardly use for or foreach, most of the work is done by map, filter or reduce methods. ... 3 JavaScript Performance Mistakes You Should Stop Doing by@kadishay. ... Among them were forEach, reduce, map, filter — they made us feel the language is growing, getting more functional, writing code became more fun and smooth, and the result was easier to read and understand. after running the performance test 1000 times in a V8 environtment (most common usage for my cases): Sadly map was the slowest, followed by forEach which was only slower than a for loop on the 500,500 results as follows (averages): NodeJS: map: 144 ms. forEach: 92 ms. for loop: 59. Chrome: map took: 1020.
Map vs. object: Uses and performance Maps and objects are very much alike, but the main difference is that inside a map, any data type can be a key, so you're not limited to strings. This is extremely useful when you want to store object-related data but don't want to add it to the object itself or use an array of objects due to their ... Nov 27, 2019 - Some of the most loved functions in JavaScript might be map and forEach. They both started to exist since ECMAScript 5, ores5 in short. In this post, I am going to talk about the main difference… JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers.
Feb 13, 2020 - Now let’s understand the meaning ... while forEach() method doesn’t return anything, its simple calls the provided function on each element of the array. Ohh!!! It’s too hard to understand without the examples, so let’s understand both methods with an example. Let us consider an array name with exampleArray and perform the map and forEach ... Jul 26, 2021 - The forEach() method executes a provided function once per each key/value pair in the Map object, in insertion order. foreach doesn't create arrays. So foreach is the best one. look at those statements bellow, The filter() method creates a new array with all elements that pass the test implemented by the provided function. The map() method creates a new array with the results of calling a …
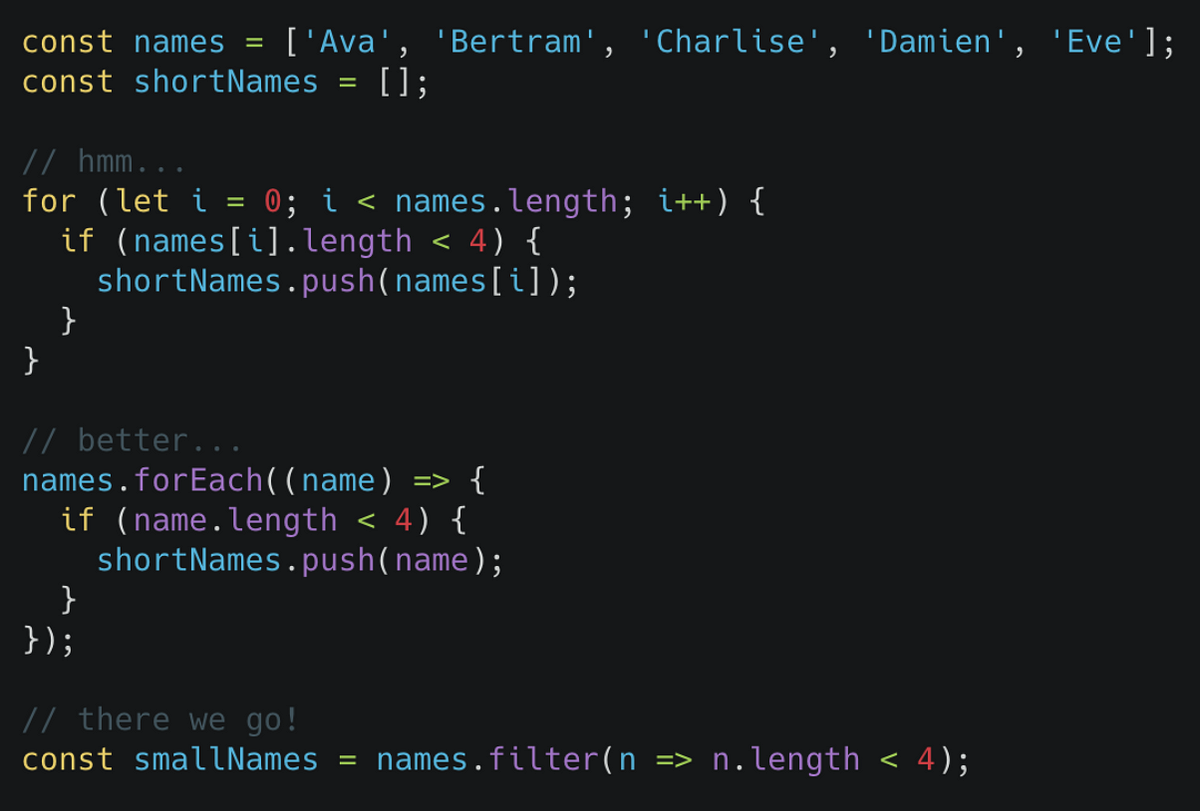
While we partially agree, that got us thinking: "should programmers always prefer.map,.reduce, and.forEach Array methods over simple loops in JavaScript?" Declarative programming style is very expressive, easier to write, and far more readable. It's better 99% of the time, but not when performance matters. Unfortunately, the for-loops or forEach do not use the event-loop, but they are rather synchronously run (for-loops) or put on the call stack (forEach). This also means that using either of these ways of looping through data will block any other task that needs to run on the main thread. As an example, we can consider the following code. for vs forEach() 1. Improved Readability with forEach() Both a for loop and the forEach() method allow you to loop over an array, but let me give you my perspective on why I prefer forEach() most of the time. First, I find that forEach() has better readability than the for loop. In the example above, the animal for each iteration is passed to ...
Nov 28, 2018 - Why and when to use forEach, map, filter, reduce, and find in JavaScript. Performance summary. In the article, I tested the performance of three popular loops and one array method, for loop, while loop, do while loop and .forEach() method. I tested it with similar code to execute, the same amount of executions and in three different browsers. Let's now take a look and the summary of all the data we got. Aug 08, 2020 - JavaScript array standard library comes with a variety of methods. These methods help in finding output based on the input provided. There are plenty of articles but they are not focused on practical…
Apr 28, 2019 - I was working on some coding challenges when I got the sudden urge to test which approach was faster.... Use forEach. It doesn't make sense to use map if you don't want to change the array, and forEach if you want to change each value. As we saw, performance will suffer and the readability of your code as well. Conclusion. I hope this short article was able to clarify the difference between those array functions. map () allocates memory and stores return values. forEach () throws away return values and always returns undefined. forEach () will allow a callback function to mutate the current array. map () will instead return a new array.
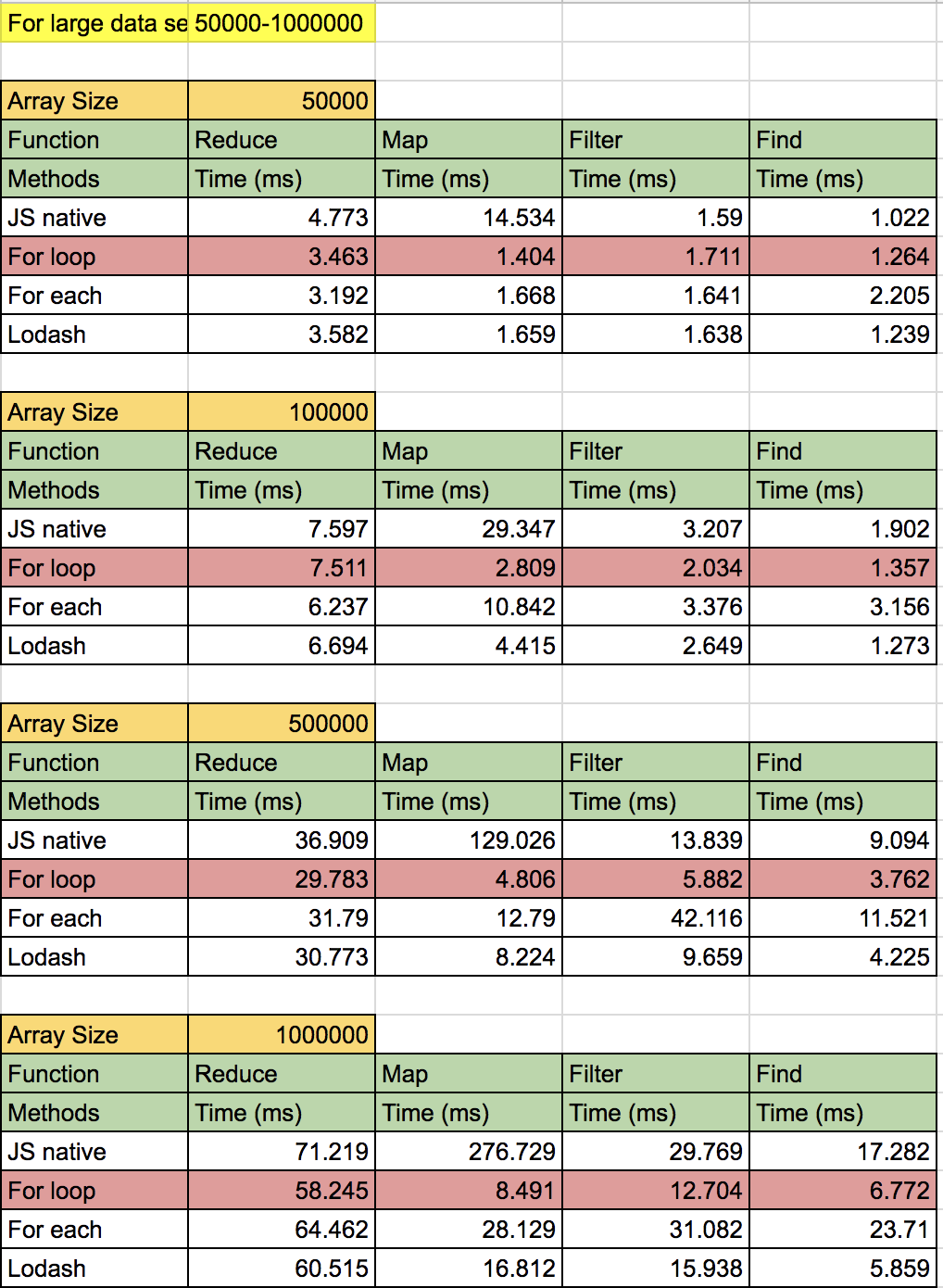
Jan 13, 2020 - On the other hand, if you need ... option, because it will create a new array, and you can perform operations on it. If you like functional programming, using map() method may be preferred, this is because the ForEach will affect and changes the original array, where Map returns ... Jul 26, 2021 - Regardless, I hate to say that I think you're giving bad advice here. Sure, everyone should know how to use all the original loops in javascript and use them well, but using a for loop versus map or even forEach (if you just have to mutate that existing array) is going the wrong direction. Javascript performance test - for vs for each vs (map, reduce, filter, find). by@ideepak.jsd. Javascript performance test - for vs for each vs (map, reduce, filter, find). ... I did a simple test with an array of object and doing some operation via for loop/ foreach / javascript functions and observing the time it take to execute.
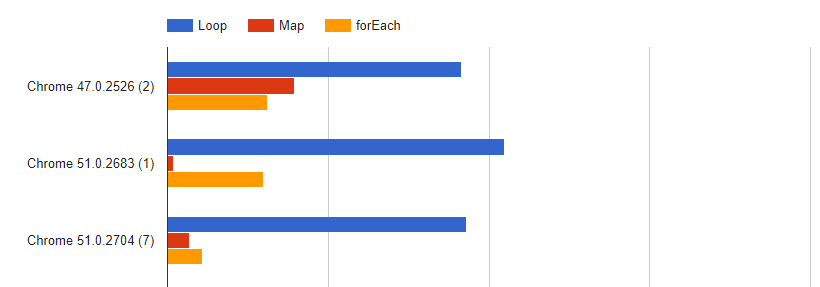
forEach () affects the programming universe only through side-effects, while map () has no side-effects whatever. This means that while you can have interesting use-cases for forEach (), the code will be a lot cleaner with the map () method. Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Performance. forEach loops are slower than a classic for loop but we are talking microseconds over an array of a million elements so don't worry about it. Interestingly, the relative performance of map and forEach depends on the version of the browser you're using, Chrome 61.0.3135 (2) has a faster map Chrome 61.0.3136 (1) has a faster forEach.
Apr 19, 2019 - In JavaScript there is an array operator forEach which does the same thing as map except it doesn’t return a new array. I think that forEach is almost like a transition between using for loops and other operators. For example, you could write the even number sum code using forEach instead, ... JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: Array loop vs foreach vs map - MeasureThat Comparing native JavaScript array methods map, reduce, filter, and find against for loop, forEach loop and lodash methods. The analysis uses basic operations and heavy data manipulation to analyze the execution speed of each method.
Apr 01, 2021 - As a rule of thumb, we want to use forEach in cases when we do not want to store the result of the modifications and only want to access the values and perform operations using the value. So we should use map when we require the resultant array, another advantage of using map is the ability ... JavaScript microbenchmarks, JavaScript performance playground. Measure performance accross different browsers. Benchmark: forEach vs reduce vs map vs filter vs for - MeasureThat forEach () method executes a provided function once for each array element. map () method creates a new array populated with the results of calling a provided function on every element in the calling array.
For vs forEach() vs for/in vs for/of in JavaScript. by Valeri Karpov @code_barbarian February 20, 2019. There's numerous ways to loop over arrays and objects in JavaScript, and the tradeoffs are a common cause of confusion. Some style guides go so far as to ban certain looping constructs. In this article, I'll describe the differences between ... Ther e are two main differences between Maps and regular JavaScript ... keys(obj).forEach(key => { map.set ... of Node.js — my results consistently show performance gains when using Maps ... Jul 03, 2019 - Another thing I point out to devs new to javascript is the callback passed to forEach is necessarily an impure function since it doesn't return anything. If a dev sees it in code they should assume it is mutating state. Whereas, although map can be abused to mutate state, since it always returns ...
Output: 1a 2b 3c The Map.forEach method is used to loop over the map with the given function and executes the given function over each key-value pair.. Syntax: myMap.forEach(callback, value, key, thisArg) Parameters: This method accepts four parameters as mentioned above and described below: Home › foreach or map javascript › foreach vs map javascript › foreach vs map javascript performance. 37 Foreach Vs Map Javascript Written By Roger B Welker. Saturday, August 7, 2021 Add Comment Edit. Foreach vs map javascript. The Difference Between Foreach And Map Programmer Sought. 9/5/2018 · Javascript performance test — for vs for each vs (map, reduce, filter, find). Javascript — Proxy; Javascript — Scopes; Image Object detection with Tensorflow-js 🤔; Nodejs app structure — To build highly scalable architecture. Node.js 10.0.0, What …
Returns an array of the return values of the callback function. Everything else behaves the same as a forEach () call. The keys of a map () is ordered, it follows the order of insertion for objects. (While Object.keys () does not guarantee the order.)
 Javascript Array Methods Explained With Polyfills Foreach
Javascript Array Methods Explained With Polyfills Foreach
 Loops In Nodejs Performance Optimization By Danish Siddiq
Loops In Nodejs Performance Optimization By Danish Siddiq
 The Use Of Map Foreach And For
The Use Of Map Foreach And For
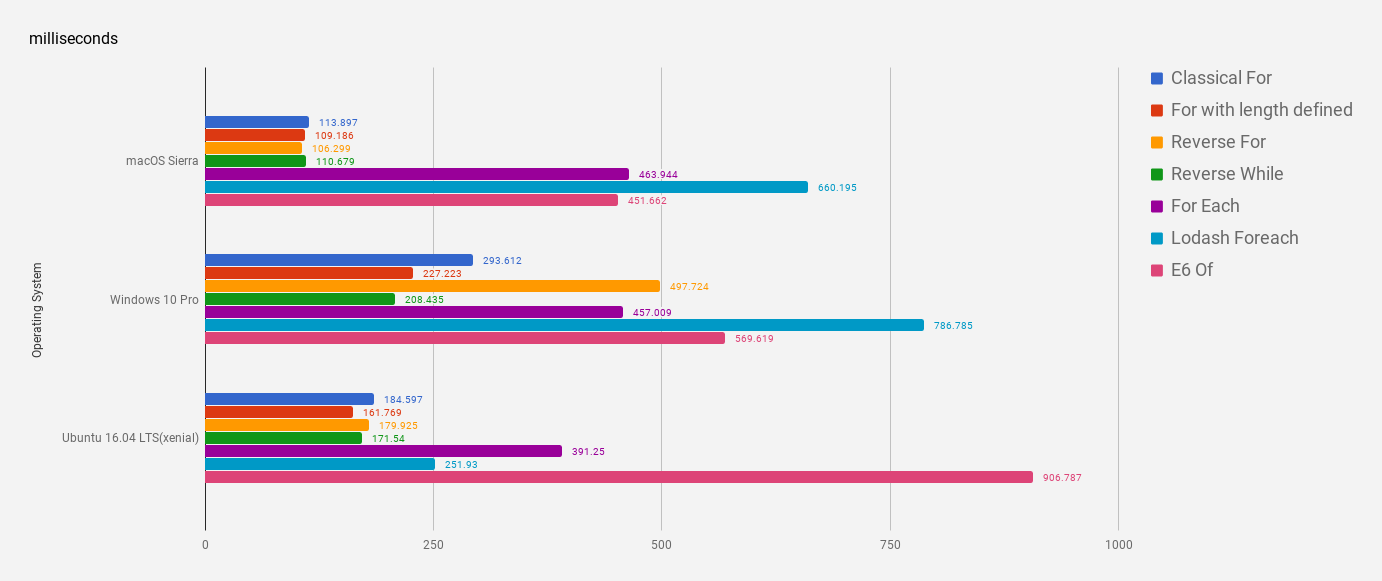
 Performance Of Javascript Foreach Map And Reduce Vs For
Performance Of Javascript Foreach Map And Reduce Vs For
 C Performance Of Code For Loop Vs Foreach Loop
C Performance Of Code For Loop Vs Foreach Loop
 Foreach Or Map Javascript Code Example
Foreach Or Map Javascript Code Example
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
 What Is The Difference Between Map And Foreach In
What Is The Difference Between Map And Foreach In
 Efficiently Iterate On Javascript Arrays
Efficiently Iterate On Javascript Arrays
Foreach Loop In Javascript Javascript Array Foreach
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
Performance Of Javascript Foreach Map And Reduce Vs For
Foreach Or For That Is The Question Sight
 Why Should Foreach Be Preferred Over Regular Iterators
Why Should Foreach Be Preferred Over Regular Iterators
 Javascript Map Vs Foreach Method Codespot
Javascript Map Vs Foreach Method Codespot
 Performance Of Javascript Foreach Map And Reduce Vs For
Performance Of Javascript Foreach Map And Reduce Vs For
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference



0 Response to "23 Javascript Foreach Vs Map Performance"
Post a Comment