21 Javascript Data Grid Master Detail
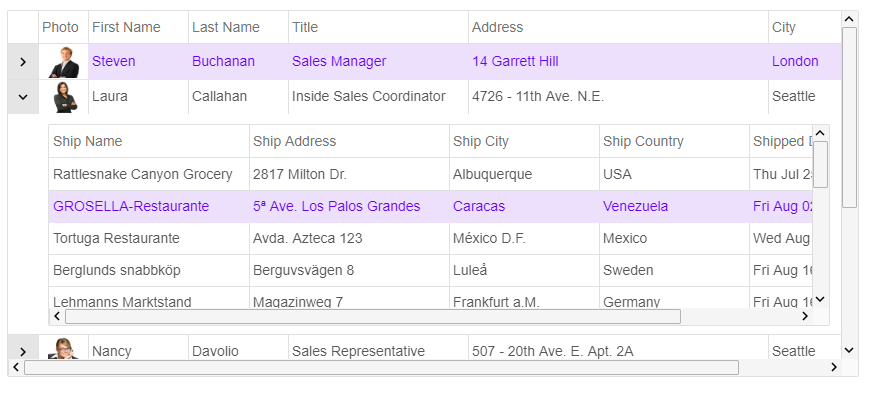
The GridView and DetailsView controls are commonly used in a Master/Detail page. A Master/Detail page is a page that displays a list of items from a database along with the details of a selected item in the list. The DetailsView control is often used to display the details portion in a Master/Detail page. The list of items can be displayed in a ... Designing a master-detail view. First, let me list out the Syncfusion Blazor components that I'm going to use to design this master-detail view. Master view. I'll be using a Blazor DataGrid component to design the top-level master grid UI view with limited fields like each salesperson's name, designation, city and phone number. Detail view
 Javascript Data Grid Ag Grid Feature Overview
Javascript Data Grid Ag Grid Feature Overview
1.when user tabs on a particular data row then only it should display the details,otherwise it should display a normal grid. In this example, row activates in onContentReady. You can remove onContentReady function in this example, and it will display a normal grid. Also you can read more about master detail.

Javascript data grid master detail. JavaScript Data Grid: Master / Detail - Nesting It is possible to nest Master / Detail grids. There is no special configuration required to do this, you just configure another Detail Grid to also act as a Master Grid. In a Master-Detail relationship, displayed detail objects are related to the selected master object. This article will walk you through just how easy it is to use ComponentOne DataGrid for Silverlight to add a Master-Detail view to a Silverlight application. The following example shows a set of product categories loaded from a XML file using ... Allows you to build a master-detail interface in the grid. ... In DataGrid, a master-detail interface supplies a usual data row with an expandable section that contains the details on this data row. In that case, the data row is called "master row", while the section is called "detail section".
The Master-Detail View allows users ... To configure this feature, set the the masterDetail object's enabled property to true and use a template to specify detail section content. In this demo, the detail section displays another DataGrid.... I have a MasterDetail Data Grid that sometimes, depending on the search criteria passed to the back-end is populated with only one item. The DataGrid - How to automatically expand a master row when the MasterDetail grid only contains one row | DevExpress Support JavaScript Data Grid: Master / Detail - Detail Refresh. It is desirable for the Detail Grid to refresh when fresh data is available for it. The grid will attempt to refresh the data in the Detail Grid when the parent Master Grid row is updated. The update actions that cause the Detail Rows to refresh are as follows:
The Grid is a powerful jQuery widget that displays tabular data. It offers rich support for interacting with data, including paging, grouping, sorting, filtering and editing. Grid Features. Data Binding - our Grid supports the following data binding options: Local Data - load the javascript data grid … Master-Detail API. DataGrid API allows you to implement custom expand/collapse logic for master-detail rows. This example uses the expandRow (key) and collapseAll (groupIndex) methods inside the onSelectionChanged event handler to allow you to expand only one row at a time. See more Hide details. The master-detail interface supplies a standard data row with an expandable section that contains detail data. In master-detail terms, the data row is called "master row" and the expandable section - "detail section". The master-detail interface becomes available after you specify the detail sections' contents using the masterDetail.template property.
When a row in the Master Grid is expanded, a new Detail Grid appears underneath that row. Download v25 of the best JavaScript Grid in the world now. 18/3/2016 · The point is, when you change the master grid's selected row, you have to filter the detail grid, like: change: function() { var gridDetails = $("#grid-detail").data("kendoGrid"); var dataItem = this.dataItem(this.select()); gridDetails.dataSource.filter({ field: "parentId", value: … WPF DataGrid Master/Detail: How to show Master property within Detail that's within a different ItemSource. Ask Question Asked 5 years, 11 months ago. Active 5 years, 11 months ago. Viewed 655 times 0 1. I have an object hierarchy of this: Orders have Allocations. My DataGrid has an ItemSource of Orders which then shows some details of each ...
The detail grid is a regular phpGrid object and can have the same methods like any other datagrid, such as description title, sort, and update etc. The detail grid renders dynamically based on the row selected in parent grid. A master grid can have one detail grid one or more detail datagrids. The Master-Detail View allows users to expand a row ('master') and display the related content ('details') in the expanded section. To configure this feature, set the the masterDetail object's enabled property to true and use a template to specify detail section content. In this demo, the detail section displays another DataGrid. 1 day ago · I have an employee training database, and I need a master detail grid that allows you to select an employee and see the trainings they have taken. There is a many-to-many relationship between employees and trainings. The join table has attributes that must be displayed in the detail grid also: This odata query to the API provides the information:
Allows you to build a master-detail interface in the grid. ... In DataGrid, a master-detail interface supplies a usual data row with an expandable section that contains the details on this data row. In that case, the data row is called "master row", while the section is called "detail section". This example demonstrates the Master/Detail in Javascript (ES5) Data Grid Control. Explore here for more details. JavaScript Data Grid: Master / Detail - Detail Height. This section shows how the detail height can be customised to suit application requirements. Detail Height Options. The default height of each detail section (ie the row containing the Detail Grid in the master) is fixed at 300px. The height does not change based on how much data there is ...
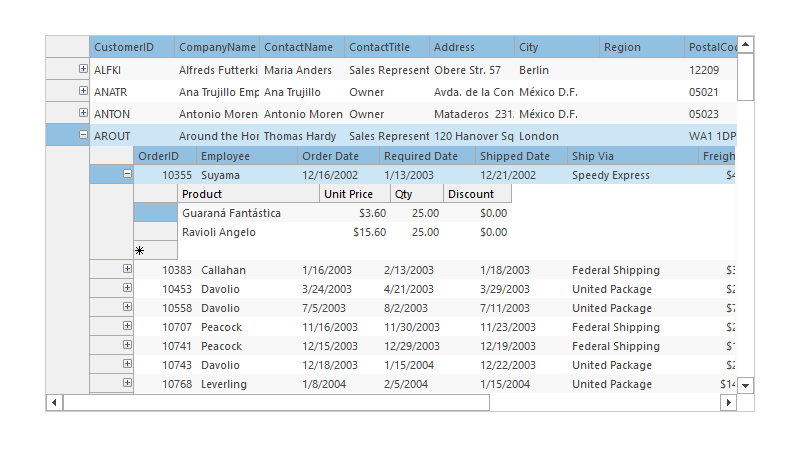
This demo illustrates how to visualize a simple master-detail relationship between two tables inside the GridView. To get started, do the following: Bind the first grid (the master grid) to the master data source and enable its SettingsDetail.ShowDetailRow option. Bind the second grid (the detail grid) to the detail data source. The master-detail interface supplies a standard data row with an expandable section that contains detail data. In master-detail terms, the data row is called "master row" and the expandable section - "detail section".. The master-detail interface becomes available after you specify the detail sections' contents using the masterDetail.template property. Master-Detail Grid is a use case scenario, in which the details of a Master Grid record, is viewed in a separate Grid (Detail Grid) by clicking the particular row. The steps to achieve this scenario is as follows, Get the selected record of Master Grid in the rowSelected event. Filter the data based on the selected record and bind the result to ...
22/1/2018 · Here Mudassar Ahmed Khan has explained with an example, how to build a Master Detail application using WebGrid in ASP.Net MVC Razor. The records from the database i.e. Master data will be displayed in WebGrid and the details of the WebGrid row will be displayed in Partial View inside jQuery Modal Popup. TAGs: ASP.Net, jQuery, jQuery Plugins, MVC, WebGrid HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions You must specify the DataGrid's keyExpr or the Store's key option to ensure that the master-detail interface works properly.
JavaScript Grid Master Details - This example demonstrates master-details relation between two grids. When the row from the first parent grid is selected, the second child grid is populated with data based on the first gird's selected row id. You can find the gridData.js file content here: gridData.js JavaScript Data Grid: Master / Detail. Master Detail refers to a top level grid called a Master Grid having rows that expand. When the row is expanded, another grid is displayed with more details related to the expanded row. The grid that appears is known as the Detail Grid. YouTube. JavaScript Grid Master Details - This example demonstrates master-details relation between two grids. When the row from the first parent grid is selected, the second child grid is populated with data based on the first gird's selected row id. You can find the gridData.js file content here: ...
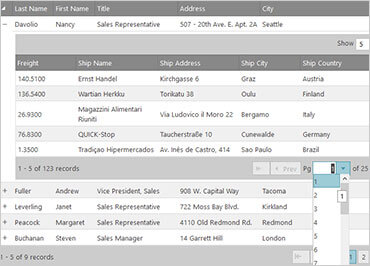
DataGrid - Master-Detail - Access every detail grid from code. This example illustrates how to access the detail DataGrid instance from the onClick event handler of the button placed to the masterDetail template.. The main idea is to generate every detail grid's id dynamically so that we can address the grid's instance in the onClick event handler later. . Although this example is focused on ... The simplest way to deal with hierarchical data is the master-detail model. Use a control to select the main item and one or more additional controls to show the main item's details. In the demo, the first grid presents Customers, the second grid visualizes the relevant Orders and the third grid shows the Order Details for the selected order. Here is how to implement this behavior: Add the primary key field for the related grid to the DataKeyNames array of the master grid's MasterTableView.
Click on the Tabs below the see the relevant code for the example: Download sample - 526.4 KB; Introduction. Many of us developers come across a problem on how to display Master-Detail views within a single Datagridview control like the third party applications Devexpress.. The native Windows Forms control datagridview doesn't support Master-Detail views within a single control.By majority approach, this should be done through two separate datagridview ... NET MVC Grid View supports master-detail data presentation of any complexity. DataGrid can be configured to show one-to-many relationship data using hierarchical binding. In the below example, it will change the dialog page title on the page load event using the Dynamic Action of Execute JavaScript ...
You must specify the DataGrid's keyExpr or the Store's key option to ensure that the master-detail interface works properly. This is a crosspost from How to display related data from dataset in wpf datagrid, where I was unable to apply the suggested answer successfully.. My situation is identical to the one described in the source: I have 2 datatables (1 with invoices, 1 with the rows specifying what is being invoiced) in a dataset which share a relation, I further want to show those datatables in two datagrids as a ... Master-Details layout Easily enable correlation of two or more grid controls. The scenarios of “master-detail” relationship between two grids are straightforward to configure, thanks to …
The DevExtreme HTML5 Data Grid Widget supports master-detail views. This interface supplies a standard data row with an expandable section that contains deta... ag-Grid is a feature-rich data grid supporting major JavaScript Frameworks. One such feature is Master Detail. Use Master Detail to expand rows and have another grid with different columns inside. Version 17 is available for download now, take it for a free two month trial. Enterprise feature of ag-Grid supporting Angular, React, Javascript and more. One such feature is Master Detail. Use Master Detail to expand rows and have another grid with different columns inside. Version 24.1.0 is available for download now, take it for a free two month trial.
Master details/hierarchical binding. DataGrid can be configured to show one-to-many relationship data using hierarchical binding. An n-level hierarchy DataGrid can be built with minimal configuration to help users visualize data in parent and child relationships. Master details example; Master details documentation Object. In DataGrid, a master-detail interface supplies a usual data row with an expandable section that contains the details on this data row. In that case, the data row is called "master row", while the section is called "detail section". To enable the master-detail interface, assign true to the masterDetail. enabled property. The successCallback can be called immediately in a synchronous fashion (typical if the data is already available) or asynchronously at a later time (typical if the data needs to be fetched remotely).. The Master Grid in turn will call api.setRowData() on the Detail Grid with the data provided.. All the previous examples on Master Detail provided the result synchronously and as such another ...
Jul 03, 2019 - The DataGrid widget supports the master-detail interface. This interface supplies a standard data row with an expandable section that contains detail data rows. Master-detail data representation is configured using the masterDetail object. In this example, each data row is supplied with a detail ...
 Creating A Master Detail View Is Easier With Blazor Datagrid
Creating A Master Detail View Is Easier With Blazor Datagrid
 Devexpress Devextreme Html5 Data Grid Master Detail
Devexpress Devextreme Html5 Data Grid Master Detail
Asp Net Core Angular 2 Master Detail Html Grid Using Web Api
Master Detail Child Grid Using Angularjs Bestir Software
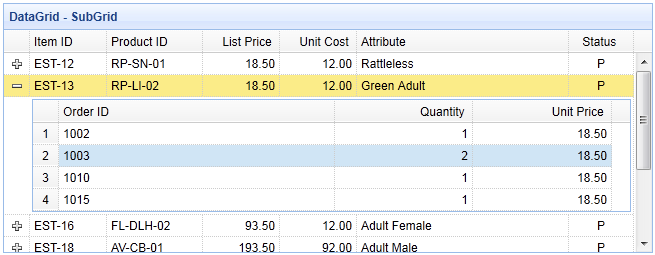
 Create Subgrid With Master Datagrid Jquery Easyui
Create Subgrid With Master Datagrid Jquery Easyui
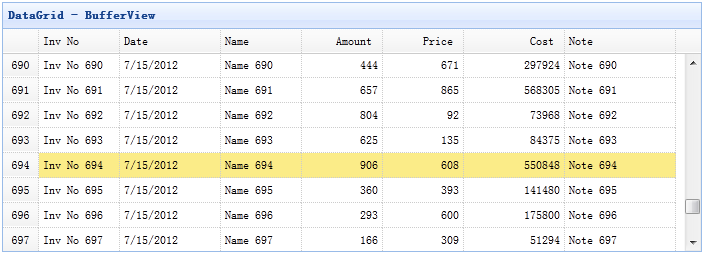
 Datagrid View Extension Jquery Easyui
Datagrid View Extension Jquery Easyui
 Jquery Grid Advanced Javascript Grid For Modern Html5 Apps
Jquery Grid Advanced Javascript Grid For Modern Html5 Apps
 Flexgrid Net Data Grid Control Visual Studio Components
Flexgrid Net Data Grid Control Visual Studio Components
 Grid Ui Components Javascript Html5 Jquery Amp Angular
Grid Ui Components Javascript Html5 Jquery Amp Angular
 Master Detail Pattern With Html And Javascript
Master Detail Pattern With Html And Javascript
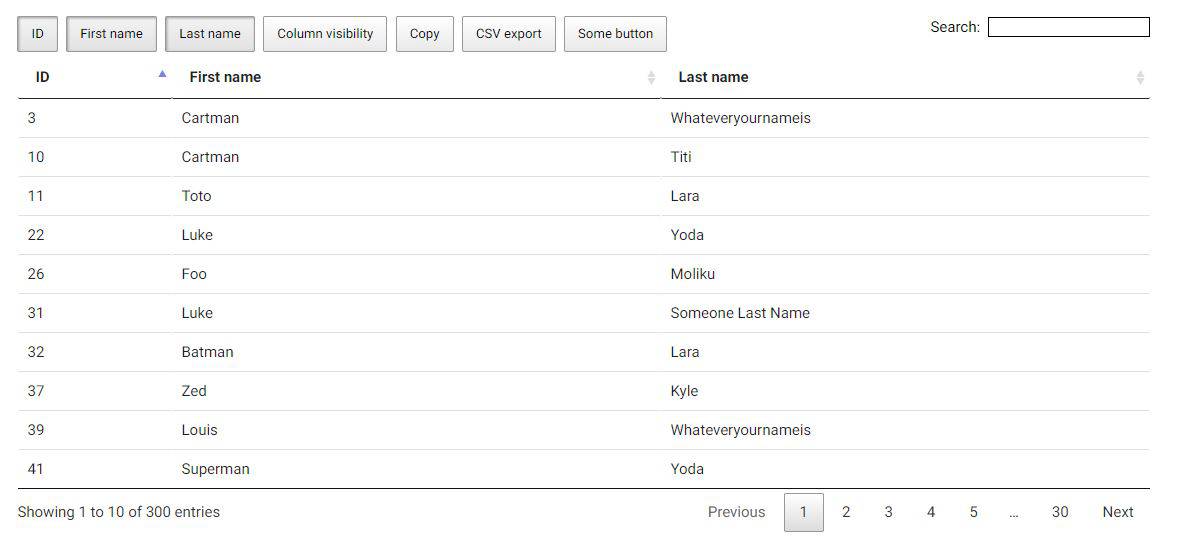
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Phpgrid Create Php Datagrid In Minutes Not Hours
Phpgrid Create Php Datagrid In Minutes Not Hours
 React Grid Devextreme Reactive
React Grid Devextreme Reactive
 Tutorial Grid Master Detail On 3 Levels Tutoriais Scriptcase
Tutorial Grid Master Detail On 3 Levels Tutoriais Scriptcase
 Master Details Pattern For Web Applications With Webix Ui Js
Master Details Pattern For Web Applications With Webix Ui Js
 10 Best Angular Datatables With Pagination Sorting And
10 Best Angular Datatables With Pagination Sorting And
 Devextreme Datagrid Javascript Ui Components For Angular
Devextreme Datagrid Javascript Ui Components For Angular
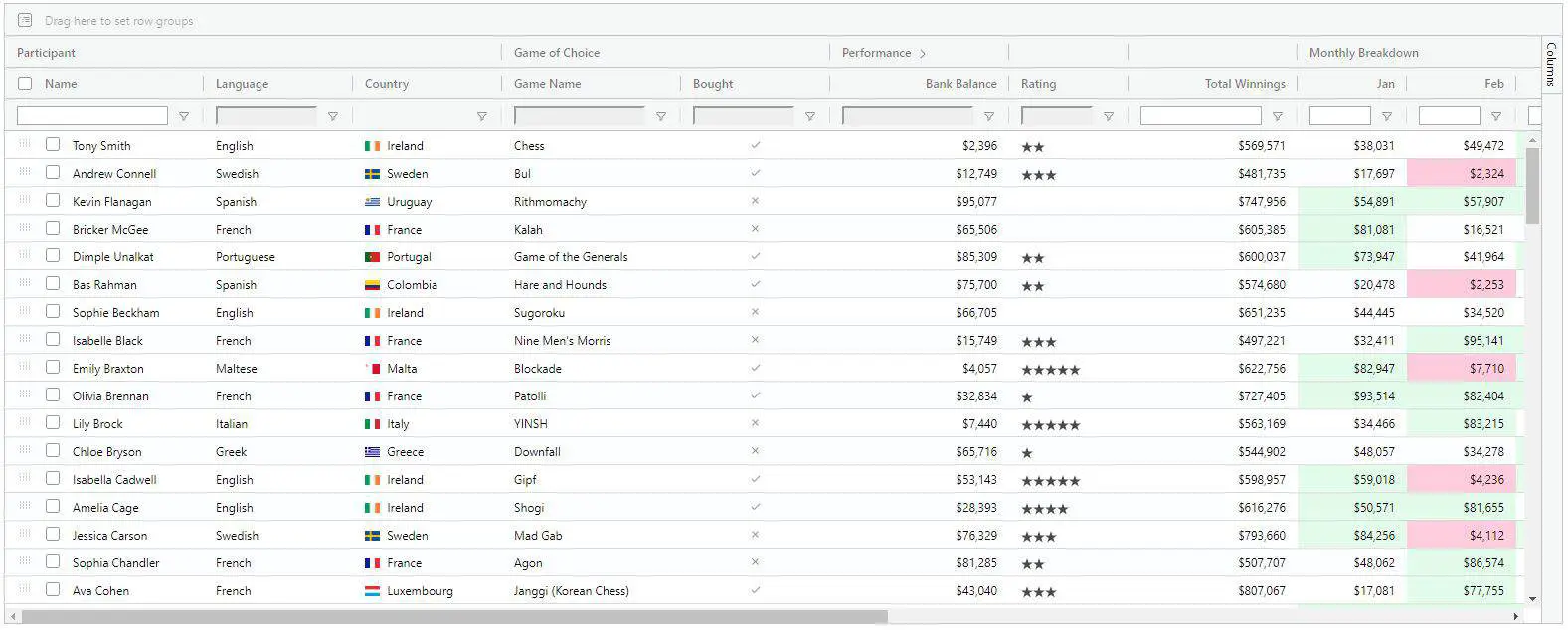
 10 Best Javascript Data Grid Libraries Html Goodies
10 Best Javascript Data Grid Libraries Html Goodies


0 Response to "21 Javascript Data Grid Master Detail"
Post a Comment