33 If Condition Javascript One Line
The conditional ternary operator in JavaScript assigns a value to a variable based on some condition and is the only JavaScript operator that takes three operands. The ternary operator is a substitute for an if statement in which both the if and else clauses assign different values to the same field, like so: Jun 29, 2020 - Use the conditional operator in the checkEqual function to check if two numbers are equal or not. The function should return either "Equal" or "Not Equal". ... Compare unequality of two operands. ... Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... toggle one class add and one ...

11/6/2021 · If condition javascript one line. JavaScript supports the following operators: Arithmetical Statement 2 is also optional where to buy JavaScript Cheat Seet contains useful code examples on a single page. Regular: * + - /, also % for the remainder and ** for power of a number S …
If condition javascript one line. one line conditional statement in javascript. single line if condition in js. if javascript single line. one line else if javascript. single line condition javascript. single line js if. if else in single line javascript. if condition in javascript can be written in one line. js one line if without else. When working with JavaScript, we deal a lot with conditionals, here are the 5 tips for you to write better / cleaner conditionals. 1. Use Array.includes for Multiple Criteria JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times.
May 11, 2019 - The traditional block-syntax is great for multiple things that need to happen given a condition. Ternary is great for assigning one value vs another. ... One style I've become a huge proponent of is this style of single line if-statement, which idk if it has a name: Aug 25, 2019 - This is a great code saver when you want to write an if..else statement in just one line. ... When assigning a variable value to another variable, you may want to ensure that the source variable is not null, undefined, or empty. You can either write a long if statement with multiple conditionals, ... Output: I am Not in if if-else: The if statement alone tells us that if a condition is true it will execute a block of statements and if the condition is false it won't.But what if we want to do something else if the condition is false. Here comes the else statement. We can use the else statement with if statement to execute a block of code when the condition is false.
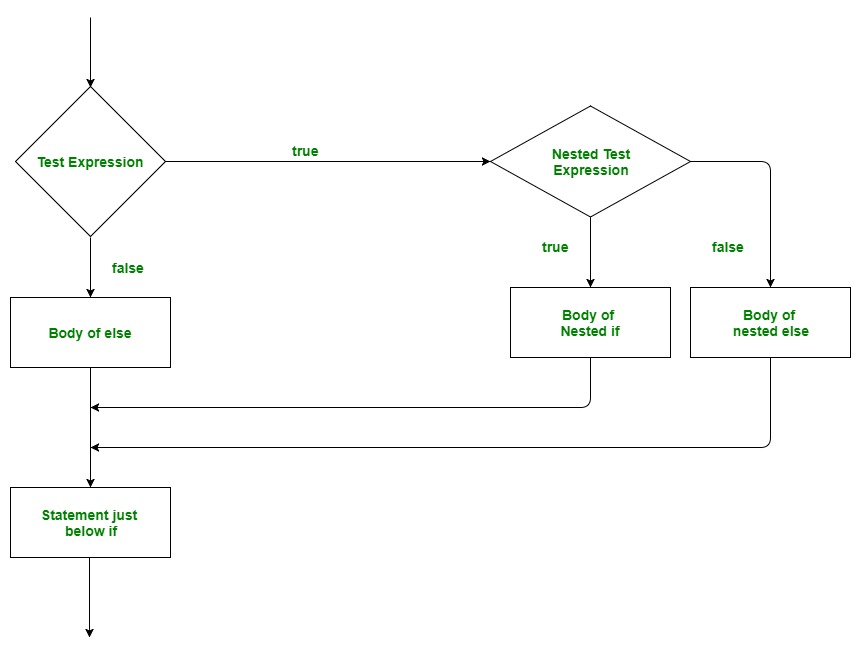
conditional operator basic syntax. First, you need to write a conditional expression that evaluates into either true or false. If the expression returns true, JavaScript will execute the code you write on the left side of the colon operator (:) when it returns false, the code on the right side of the colon operator is executed. Jan 23, 2021 - Code blocks which span several lines are easier to understand than a long, horizontal instruction set. The purpose of the question mark operator ? is to return one value or another depending on its condition. Please use it for exactly that. Use if when you need to execute different branches of code. Embedding If Statement inside another IF Statement called JavaScript Nested If Statement. The JavaScript Else Statement allows us to print different statements depending upon the expression result (TRUE, FALSE). Sometimes we have to check even further when the condition is TRUE.
javascript single line if. one line condition javascript. one line if javascrit. Change if else in one line jS. nested single line if else javascript. javascript if with only one line. javascript one line if else assignment. javascript inline multiple if else. javascript if else oneline. JavaScript ternary operator is frequently used as a shortcut for the if statement. It's a one-line shorthand for an if-else statement and also called the conditional operator in JavaScript. The ternary operator is the only JavaScript operator that takes three operands. Java has the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. Use switch to specify many alternative blocks of ...
Mar 18, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Starting With the Basics — The if statement. Using a conditional, like an if statement, allows us to specify that a certain block of code should be executed if a certain condition is met.. Consider the following example: We have a person object that consists of a name, age, and driver property.. let person = {name: 'tony', age: 20, driver: null};We want to test if the age of our person is ... If you have a basic need to assign a value to a variable based the truthfulness of a condition, using a one-line conditional is a more efficient way to go and a lot less code as compared to an if ... else statement. The basic format for a one-line conditional looks like this.
May 12, 2015 - I have some logic that switches(with and else/if) true/false with on/off but I would like to make is more condensed and not use a switch statement. Ideally the if/else would be converted into some... The comma operator (,) evaluates each of its operands (from left to right) and returns the value of the last operand. This lets you create a compound expression in which multiple expressions are evaluated, with the compound expression's final value being the value of the rightmost of its member expressions. This is commonly used to provide multiple parameters to a for loop.
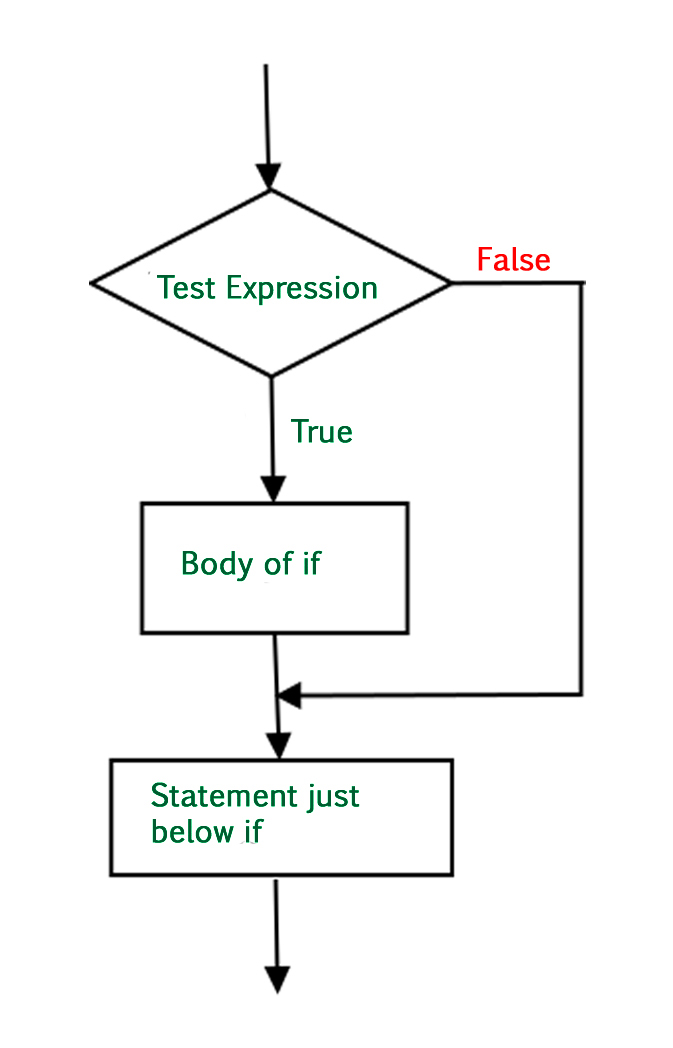
JavaScript supports conditional statements which are used to perform different actions based on different conditions. Here we will explain the if..else statement. Flow Chart of if-else. The following flow chart shows how the if-else statement works. JavaScript supports the following forms of if..else statement −. if statement. if...else statement The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. if (condition1) { lines of code to be executed if condition1 is true } else if (condition2) { lines of code to be executed if condition2 is true } else { lines of code to be executed if condition1 is false and condition2 is false } You can use If….Else If….Else statement if you want to check more than two conditions.
var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2)) JavaScript provides us with an alternative way of writing an if statement when both the true and false conditions just assign different values to the same variable. This shorter way omits the keyword if as well as the braces around the blocks (which are optional for single statements). An if statement is written with the if keyword, followed by a condition in parentheses, with the code to be executed in between curly brackets. In short, it can be written as if () {}. Here is a longer examination of the basic if statement. if (condition) { }
You can use conditional statements in your code to do this. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true Use else to specify a block of code to be executed, if the same condition is false JavaScript JavaScript Reference ... If you want to execute only one statement when a condition is true, you can write the code on one line: If i=10 Then response.write("Hello") There is no ..Else.. in this syntax. You just tell the code to perform one action if a condition is true (in this case If i=10). Apr 17, 2020 - The One Liner If Statement (Kinda): Ternary Operators Explained ... The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and ...
In programming, we use the if..else statement to run a block of code among more than one alternatives. For example, assigning grades (A, B, C) based on the percentage obtained by a student. if the percentage is above 90, assign grade A. if the percentage is above 75, assign grade B. Jan 19, 2016 - I know you can set variables with one line if/else statements by doing var variable = (condition) ? (true block) : (else block), but I was wondering if there was a way to put an else if statement in Jul 29, 2020 - var variable = (condition) ? (true block) : ((condition2) ? (true block2) : (else block2))
Personally, I'll often use single-line ifwithout brackets, like this: if (lemons) document.write("foo gave me a bar"); If I need to add more statements in, I'll put the statements on the next line and add brackets. Since my IDE does automatic indentation, the maintainability objections to this practice are moot. The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. This operator is frequently used as a shortcut for the if statement. # python3 /tmp/if_else_one_line.py Enter value for b: 5 pos Output(when both if and elif condition are False) # python3 /tmp/if_else_one_line.py Enter value for b: 0 zero Python script Example-2. We will add some more else blocks in this sample script, the order of the check would be in below sequence:. Collect user input for value b which will be converted to integer type
In this tutorial, we shall learn ... to JavaScript If Else. Logical OR (||). condition 1. When the condition fails, we will check one more condition (Nested), and if it succeeds, we write something. This is how to check if a result is within a range of values, in this case it’s from 0 to 9. It’s a one-line shorthand ... The ? : is called a ternary operator and acts just like an if / else when used in an expression Examples of the single line if statement JavaScript Ternary operator (Conditional operator) <html> <head> <title>Sample Code</title> <script type="text/javascript"> var age = 19; var canDrive = age > 16 ? 29/5/2019 · We can write an inline IF statement in javascript using the methods described below. Method 1: In this method we write an inline IF statement Without else, only by using the statement given below. Syntax: (a < b) && (your code here) Above statement is equivalent to if(a < b){ // Your code here }
Answers. You don't. The conditional operator cannot be used for a single `if` statement. The closest you could do would be to set the variable to itself in the else case: Generally speaking, if you're asking this question then chances are you should just be using a regular `if` statement. We can simplify one section of this code slightly in order to avoid having to nest the if statements quite as much. Where an entire else block is made up of a single if statement, we can omit the braces around that block and move the if condition itself up onto the same line as the else , using the "else if" condition. The above is possible due to JavaScripts behaviour of passing / returning one of the original values that formed the logical expression, which one depends on the type of operator. Certain other languages, like PHP, carry on the actual result of the operation i.e. true or false, meaning the result is always true or false; e.g:
The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object.
Indent After One Line If Statement Without Semicolon Issue
 Sql Server If Else Condition Statement T Sql Select Query
Sql Server If Else Condition Statement T Sql Select Query
 Python List Comprehension Syntax Amp Examples Nested List
Python List Comprehension Syntax Amp Examples Nested List
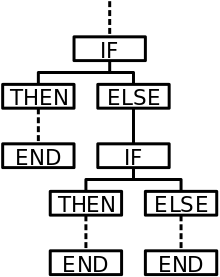
 Conditional Computer Programming Wikipedia
Conditional Computer Programming Wikipedia
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
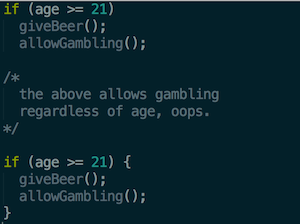
 Single Line If Statements How To Avoid Problems Without
Single Line If Statements How To Avoid Problems Without
 Incorrect Indentation For Single Line If For While Etc
Incorrect Indentation For Single Line If For While Etc
 Jquery If Statement Learn The Examples Of Jquery If Statement
Jquery If Statement Learn The Examples Of Jquery If Statement
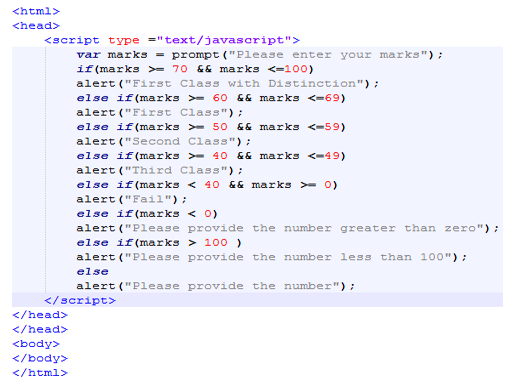
 Javascript If Else Statement With 4 Online Demos
Javascript If Else Statement With 4 Online Demos
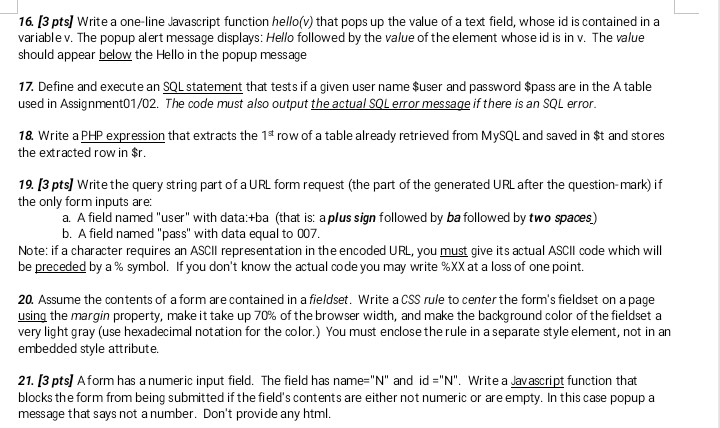
 1 Week Three Using Scripts And Forms In Html Week Three By
1 Week Three Using Scripts And Forms In Html Week Three By
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Python List Comprehension Syntax Amp Examples Nested List
Python List Comprehension Syntax Amp Examples Nested List
 If Else Statement In Javascript The Engineering Projects
If Else Statement In Javascript The Engineering Projects
 Oliver Jumpertz Oliverjumpertz Javascript Tip You
Oliver Jumpertz Oliverjumpertz Javascript Tip You
 Node If Statement Code Example
Node If Statement Code Example
 Bash If Else Statement Linuxize
Bash If Else Statement Linuxize
 If Else Statement In Javascript Geeksforgeeks
If Else Statement In Javascript Geeksforgeeks
 React Render With An Ifelse Condition 40
React Render With An Ifelse Condition 40
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Top 100 Javascript Interview Questions And Answers For 2021
Top 100 Javascript Interview Questions And Answers For 2021
Conditional Computer Programming Wikipedia
 Python Conditional Statements If Else Elif Amp Switch Case
Python Conditional Statements If Else Elif Amp Switch Case
 Looping Code Learn Web Development Mdn
Looping Code Learn Web Development Mdn
 Taking Multiple Inputs From User In Python Geeksforgeeks
Taking Multiple Inputs From User In Python Geeksforgeeks
Concurrency Model And The Event Loop Javascript Mdn





0 Response to "33 If Condition Javascript One Line"
Post a Comment