35 Javascript Fetch Get Example
Javascript fetch () Javascript fetch () is an inbuilt function that provides an interface for fetching resources. For example, using fetch (), we can send an ajax request or network request to any server and get the json response. Simple fetch GET request in javascript to a flask server. Ask Question Asked 1 year, 11 months ago. ... JavaScript closure inside loops - simple practical example. 2695. How can I get query string values in JavaScript? 3317. Get the current URL with JavaScript? 2048.
 Javascript Fetch Api Method With Examples Codez Up
Javascript Fetch Api Method With Examples Codez Up
21/8/2019 · By default, the Fetch API makes a GET request. A very simple HTTP request with fetch() would look below: // `url` - the URL you want to call fetch (url). then (res => {// code to handle the response data}). catch (err => {// code to handle request errors}); Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data

Javascript fetch get example. The Task here is to show how the Fetch API can be used to get data from an API. I will be taking a fake API which will contain employee details as an example and from that API. I will show to get data by fetch() API method. fetch() method: The fetch() method is modern and versatile and is very well supported among the modern browsers. It can ... 2 days ago - The Fetch API provides an interface for fetching resources (including across the network). It will seem familiar to anyone who has used XMLHttpRequest, but the new API provides a more powerful and flexible feature set. 6 days ago - A light-weight module that brings Fetch API to node.js
Jun 02, 2020 - Before the Fetch API existed, all JavaScript requests were done with an XMLHttpRequest (or XHR) object. Despite its name, this object can retrieve data in any format from a server. It's not just limited to XML. Let's get hands on with an XHR request in our browser. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The then() call returns a promise, which resolves to the Response object associated with the requested resource. The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property.
Nov 08, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Please note, if the request body is a string, then Content-Type header is set to text/plain;charset=UTF-8 by default.. But, as we're going to send JSON, we use headers option to send application/json instead, the correct Content-Type for JSON-encoded data.. Sending an image. We can also submit binary data with fetch using Blob or BufferSource objects.. In this example, there's a <canvas ... return fetch(options.url, options).then(resp => {
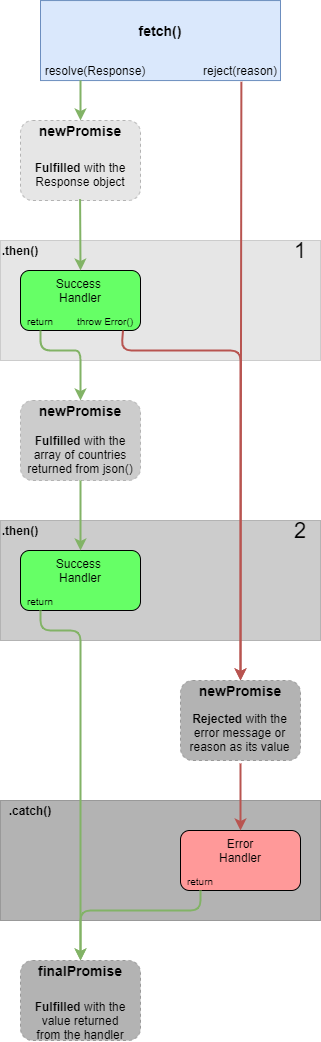
Fetch is called on a resource, examples/example.json. Fetch returns a promise that will resolve to a response object. When the promise resolves, the response object is passed to validateResponse.... Oct 11, 2019 - A window.fetch JavaScript polyfill. Contribute to github/fetch development by creating an account on GitHub. Understanding Fetch() in JavaScript The fetch() method allows you to make network requests similar to XMLHttpRequest (XHR). The main difference between the Fetch API and XMLHttpRequest which was otherwise known as XHR is that the Fetch API uses Promises, which makes you write cleaner API calls, strictly avoiding callback hell and reducing the ...
fetch('https://api.github /orgs/nodejs').then(response => response.json()).then(data => { console.log(data) // Prints result from `response.json ()` in getRequest }).catch(error => console.error(error)) Cross-origin requests made by JavaScript methods on the other hand are an exception. For example, fetch ('http://another ') does not send any cookies, even those (!) that belong to another domain. 27/1/2016 · A concise, modern approach: fetch ('https://example ?' + new URLSearchParams ( { foo: 'value', bar: 2, })) URLSearchParams's toString () function will convert the query args into a string that can be appended onto the URL. In this example, toString () is called implicitly when it gets concatenated with the URL.
Feb 18, 2021 - How to use fetch() with async/await syntax in JavaScript: fetch JSON data, handle errors, make parallel requests, cancel requests. JavaScript Random User Generator API JavaScript Fetch API Example. First, you need to visit the random user generator website and read the docs, and get acquainted with the API so that you can better understand the application we are creating. After understanding the API. Create a new directory and open it in Visual Studio Code Editor. Jul 16, 2020 - As long as I have access to the ... JSON in JavaScript. Here’s a live CodePen demo so you can try it out: See the Pen Fetch API Example Using a Free API by Louis Lazaris (@impressivewebs) on CodePen. Use the button in the demo to request a random dog image that gets displayed ...
For example, Facebook's system may interact with Google's system to get information on a user though an API. In front end JavaScript, you can make simple API calls with the fetch () utility. To make a simple GET request with fetch, you just need to pass in the URL endpoint as an argument. JavaScript fetch simple example. In the first example, we generate a simple asynchronous GET request with the fetch function. In this example, we use callbacks. The time.jsontest returns the current time in JSON format. From the response object, we retrieve the data with json function. We check the console output in our browser. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.
If you've never used Promises before, check out Introduction to JavaScript Promises. Basic Fetch Request. Let's start by comparing a simple example implemented with an XMLHttpRequest and then with fetch. We just want to request a URL, get a response and parse it as JSON. XMLHttpRequest. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise. Parameters: This method accept two parameters as mentioned above and described below: Apr 19, 2018 - To round off the article, here’s a runnable example demonstrating how to fetch the top five posts from a particular subreddit and display their details in a list. See the Pen Fetch API Demo by SitePoint (@SitePoint) on CodePen. Try entering a few subreddits (e.g. ‘javascript’, ‘node’, ...
The fetch command is an asynchronous function which allows you to send and receive data in JavaScript - commonly used for getting data from an API or similar. GET data. The default method for fetch is GET. This allows you to pass in a URL and get the data from the other end. In the example below we are retrieving a JSON API. In the previous tutorial, we had learned about the fetch method in Javascript and learned how we can use the fetch to make a GET and POST request to the server. Now in this tutorial, we will learn how we can make a PUT request to the server by using fetch in Javascript. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR). Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. Fetch is pretty much standardized now and is supported by all ...
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. 23/11/2020 · The javascript fetch () the function requires only one parameter, which is the URL of the resource that you want to fetch any data: 1. let response = fetch (url); Recommended:- IIFE JavaScript – ES6 Immediately Invoked Function Expression. Now, you will learn how to use fetch () method with Promise . LAST UPDATED: MAY 12 2020 - A quick set of examples to show how to send HTTP GET requests from React to a backend API using fetch()
Nov 12, 2020 - Whenever we send or retrieve information with JavaScript, we initiate a thing known as an Ajax call. Ajax is a technique to send and retrieve information For example, get a twitter user based on their username. POST — Push data to the API. For example, create a new user record with name, age, and email address. PUT — Update an existing record with new data. For example, update a user's email address. DELETE — Remove a record. For example, delete a user from the database. JavaScript fetch API: GET data from REST API and display in HTML/CSS In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch( ). In addition to fetching posts from a third party API and list the post titles on the HTML page, we’re going to do a little HTML DOM manipulation by creating HTML elements on the fly.
8/4/2020 · The fetch API is an interface that allows us to run asynchronous Javascript. In this blog, we’ll work through an example using fetch by creating a website where users can browse the names and… Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream To recap, the response we get back from fetch() is a ReadableStream. With a typical API request, we use the json() method to get a JSON object from the stream that ... Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
 Javascript Fetch Api Basics Dead Easy Fetch Api Explained
Javascript Fetch Api Basics Dead Easy Fetch Api Explained
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 Fetch Api An Amazing Replacement Of Xmlhttprequest Ajax
Fetch Api An Amazing Replacement Of Xmlhttprequest Ajax
 Javascript Basics Fetch Develop Paper
Javascript Basics Fetch Develop Paper
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Javascript Fetch Api Complete Guide To Javascript Fetch Api
Javascript Fetch Api Complete Guide To Javascript Fetch Api
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
Executing Fetch Xml With Webapi In Dynamics 365 Using Javascript
 Use External Fetch Calls In Office Scripts Office Scripts
Use External Fetch Calls In Office Scripts Office Scripts
Github Jserrao Js Fetch Api Example Examples Of How To
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Talking To Python From Javascript Flask And The Fetch Api
Talking To Python From Javascript Flask And The Fetch Api
 Browser Web Api Fetch Function
Browser Web Api Fetch Function
 Data Fetching In React Logrocket Blog
Data Fetching In React Logrocket Blog
 How To Use Fetch In Javascript Fetch Is A Function In
How To Use Fetch In Javascript Fetch Is A Function In
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 How To Use The Javascript Fetch Api To Get Data
How To Use The Javascript Fetch Api To Get Data
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 Giphy Js Fetch Api Examples Codesandbox
Giphy Js Fetch Api Examples Codesandbox
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 How To Fetch Data In React Cheat Sheet Examples
How To Fetch Data In React Cheat Sheet Examples
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Javascript Fetch Api How To Save Output To Variable As An
Javascript Fetch Api How To Save Output To Variable As An
 Next Js Server Side React Fetch Jsonplaceholder Api Example
Next Js Server Side React Fetch Jsonplaceholder Api Example
 Fetch Data From An Api On The Server Side With
Fetch Data From An Api On The Server Side With
 Read Locally Json File Use Fetch Method In React Js By
Read Locally Json File Use Fetch Method In React Js By


0 Response to "35 Javascript Fetch Get Example"
Post a Comment