29 Access Browser Cache Javascript
The "Caching" Lesson is part of the full, JavaScript Performance course featured in this preview video. Here's what you'd learn in this lesson: The browser will not ask for assets that it believes it already has recent versions of. Caching headers can be set in HTTP responses that let the browser know what it should and should not cache. The Cache interface provides a persistent storage mechanism for Request / Response object pairs that are cached in long lived memory. How long a Cache lives is browser dependent, but a single origin's scripts can typically rely on the presence of a previously populated Cache.
 How To Clear Cache For All Major Browsers Kinsta
How To Clear Cache For All Major Browsers Kinsta
Nov 19, 2011 - I understand that the browser is forced to fetch a new version of the cached JS file when the file name is changed or a query string is added to it. We don't do this and until now we've never had ...

Access browser cache javascript. What I noticed is I need to perform at least 5 or more browser refresh before the JavaScript starts working. I understand that the browser cache clearing and refreshing the page is a BASIC thing for the web app but doing this more than once in CRM 2011 is pretty annoying. As of now I don't have a big .js file everything are less than 100KB or ... HTML Form is the most common way to collect user inputs on a website. When there are many fields to fill or there is a field with a long value to input, caching the inputted value is not a bad idea. We cache inputs so users can continue to fill the fields if they accidentally close the page or browser, or move to another page. This article will show you how to cache input with localStorage. Use JavaScript code to prevent browser caching If a random number cannot be generated at the server level, you can use JavaScript code to generate a string at the client (browser) level. The...
Sometimes, JavaScript modification doesn't reflect on the page while running the need to clear browser cache manually each time when the file gets updated. It makes the debugging process hard. If the project contains some bug and you fix it but the user needs to clear the browser cache to reflect the changes. 3/4/2021 · Posted on April 03, 2021 JavaScript and CSS files are usually cached in the browser after the first access. The browser cache is used to store web application assets like images, CSS, and JS code on your computer’s hard drive. Use CacheStorage.open() to open a specific named Cache object and then call any of the Cache methods to maintain the Cache. You are also responsible for periodically purging cache entries. Each browser has a hard limit on the amount of cache storage that a given origin can use.
A browser is designed in such a way that it saves all the temporary cache. It is so because cache memory is the main reason for the website to load faster. Hence there is no direct way to permanently delete it's cache memory unless certain codings are changed in your HTML code. The first time a browser loads a web page, it stores the page resources in the HTTP Cache . The next time the browser hits that page, it can look in the cache for resources that were previously fetched and retrieve them from disk, often faster than it can download them from the network. While HTTP caching is standardized per the Internet ... JavaScript — code that tells the browser to perform certain functions Essentially, browsers typically cache "static assets", parts of a website that don't change from visit to visit… until they do. Caching isn't a new technique. It's been around, well, since possibly the dawn of computing.
When added to the .htaccess file, these rules turn on browser caching without any problems. However, there is another - and apparently better - way. Using Cache-Control headers for browser caching. I recently came across this article on using Cache-Control headers for browser caching. Aug 25, 2017 - The user likely had some old JavaScript cached in their browser which caused the form to reset instead of submit when the Logon button was clicked. Let’s explore another situation where stale files could bite us. Suppose we fix a bug in a JavaScript file called app.min.js and push the update ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
cache. By default, fetch requests make use of standard HTTP-caching. That is, it respects the Expires and Cache-Control headers, sends If-Modified-Since and so on. Just like regular HTTP-requests do. The cache options allows to ignore HTTP-cache or fine-tune its usage: "default" - fetch uses standard HTTP-cache rules and headers, Open the JavaScript console of your browser's developer tools. All of your web storage data is contained within two object-like structures inside the browser: sessionStorage and localStorage. This is where Service workers and the closely-related Cache API come in. A service worker is a JavaScript file that, put, is registered against a particular origin (web site, or part of a web site at a certain domain) when it is accessed by a browser. When registered, it can control pages available ...
May 30, 2020 - The Cache API allows Service Workers to have a control over resources(HTML pages, CSS, JavaScript files, images, JSON, etc) to be cached. Through Cache API a Service Worker can cache resources for… Dec 12, 2018 - Generally, these are applications ... of the browser. ... Persistent uploader — when a file or directory is selected for upload, it copies the files into a local sandbox and uploads a chunk at a time. Video game, music, or other apps with lots of media assets · Audio/Photo editor with offline access or local cache for speed ... The cache manifest file is a simple text file that lists the resources the browser should cache for offline access. Referencing a manifest file To enable the application cache for an app, include the manifest attribute on the document's html tag:
Cache API. By David Walsh on February 14, 2016. 9. The awesome ServiceWorker API is meant to give developers a bit more control over what is and isn't cached, and how. Sure we can play games with ETags and the like but doing it programmatically with JavaScript just feels better, more controllable. If it is possible to access browser cache from code, it would be possible to query by resource name and retrieve the resource containing 'react' and '17' so already existing, cached resource could be used as "React v. 17" when visiting my app for the first time. Leverage browser caching for images, CSS, and JS To leverage your browser's caching generally means that you can specify how long web browsers should keep images, CSS and JS stored locally. That way the user's browser will download less data while navigating through your pages, which will improve the loading speed of your website.
34 Access Browser Cache Javascript Written By Ryan M Collier. Friday, August 20, 2021 Add Comment Edit. Access browser cache javascript. How To Clear Siteground Cache In The Right Way Quadlayers. The Fundamentals Of Caching In Drupal 8. Cdn Cache And Browser Cache Programmer Sought. Jun 17, 2020 - In this article, we'll take a tour of the Cache API and discuss its usefulness to the development of progressive web applications. ExpiresByType text/javascript "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ... How can we achieve domain level "Leverage browser caching"? 0. Comment actions Permalink. Pavel Rozental May 02, 2018 18:10 @Ashkan Nasiri. I have added this information to the article, check it. ...
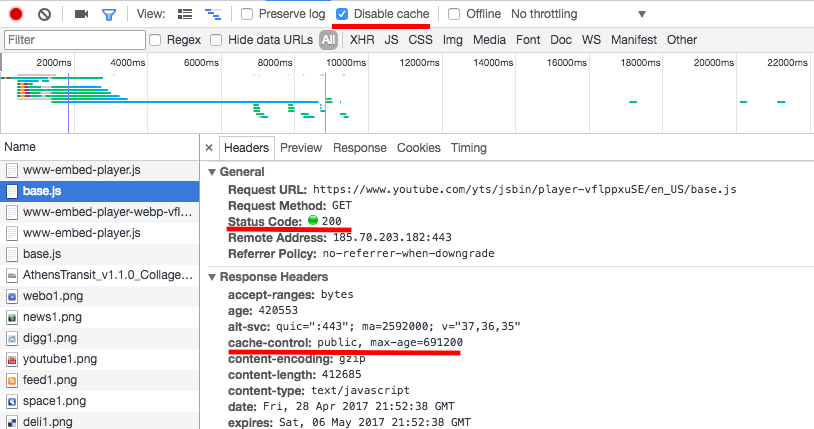
26/10/2019 · In general, most modern browsers will cache JavaScript files. This is standard practice for modern browsers and ensures an optimized loading experience. Cached assets such as JavaScript will typically be served from the browser’s cache instead of making another request for a resource that has already been retrieved. What is leverage browser caching? By using leverage browser cache, you as a webmaster instructing the browser to store a copy of web files. so that they don't have to be loaded from the server each time visitor requests a page.If a visitor re-visits your site or accesses any other pages on this site, they will notice an increase in speed and faster load time. Aug 25, 2017 - Overview Caching is a useful and surprisingly complex feature of web browsers. In this article, we'll explain how the browser uses its cache to load pages faster, which factors determine cache duration, and how we can bypass the cache when necessary. Why is Caching Important? All brow
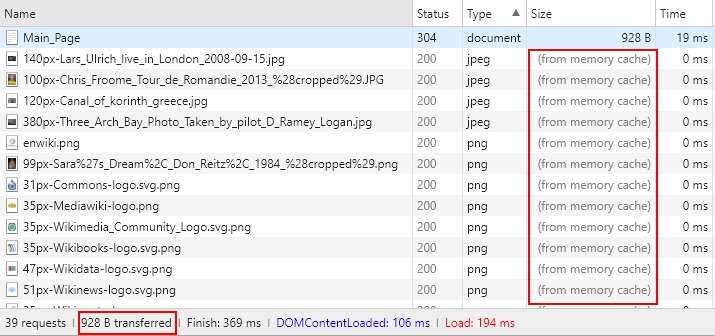
5 days ago - The cache is a software or hardware component that is used to temporarily store values for faster future access. The browser cache is a small database of files that contains downloaded web page resources, such as images, videos, CSS, Javascript, and so on. The basic idea behind it is the following: 4/10/2011 · $ is just an object that takes advantage of the fact the the dollar sign is legal in a JS identifier. Hence $.cache is a property of that $ object, itself being another object. So, you can access $.cache[n] from plain Javasript, because that's exactly what it is! Internet Explorer Shortcut: Alternatively, you can also use Ctrl+Shift+Del on Internet Explorer to access Delete Browsing History. Next, check the second option — Temporary Internet files and website files. Then click the Delete button to clear browser cache.
Aug 20, 2018 - With resources, we mean complete ... CSS, JavaScript files, images, JSON, and any other resource that can be consumed by your web pages or web apps. ... You can’t talk about recent web technology without detailing which are the browsers supported. In the case of the Cache API, we are ... Using .htaccess. In order to leverage your browser's caching, you need to determine how long web browsers should keep the images, JS, and CSS stored locally. You can do this based on industry standards or your own timeline. You will have to look at how often you change your website. Oct 26, 2019 - After being retrieved from the server once, in order to be performant, the user’s browser should ideally not have to request the same JavaScript bundle again. This is where the process of caching yields benefits. If the user’s browser has access to resources that were already retrieved, ...
Nov 15, 2011 - I am using Perl, which is the magic duct tape language :) -- that said, issuing a .reload() does not pass changed values, it pulls from the browser cache, which can't be accessed from JavaScript. My guess is that encoding as JSON would be no different then including a hidden input, which JS ... 15/11/2011 · 12 Answers12. It's possible, you can simply use jQuery to substitute the 'meta tag' that references the cache status with an event handler / button, and then refresh, easy, $ ('.button').click (function () { $.ajax ( { url: "", context: document.body, success: function (s,x) { $ ('html [manifest=saveappoffline.appcache]').attr ('content', ... Browser Caching for CSS. For the CSS, its a one-liner in the above, this one: ExpiresByType text/css "access 1 month". This tells the browser to cache CSS files for 1 month from first access. Like with JS, make sure you rename your CSS files if you make changes to them, or your visitors won't see the changes for up to 1 month.
Cache busting is where we invalidate a cached file and force the browser to retrieve the file from the server. We can instruct the browser to bypass the cache by simply changing the filename. To the browser, this is a completely new resource so it will fetch the resource from the server. Aug 20, 2018 - With resources, we mean complete ... CSS, JavaScript files, images, JSON, and any other resource that can be consumed by your web pages or web apps. ... You can’t talk about recent web technology without detailing which are the browsers supported. In the case of the Cache API, we are ... Apr 01, 2019 - Many have heard of Service Workers but few have heard of CacheStorage. If you are one of them, don’t worry this post will serve as both a guide and tutor on the basics of CacheStorage. If you have…
You can test your site speed using some of the websites mentioned here: #Disables GZIP SetEnv no-gzip 1 #Turns off the expires headers for Apache <IfModule mod_expires.c> ExpiresActive Off </IfModule> # Disable Caching <IfModule mod_headers.c> Header set Cache-Control "no-cache, no-store, must-revalidate" Header set Pragma "no-cache" Header set ... Maintains a mapping of string names to corresponding Cache objects. Use CacheStorage.open() to obtain a Cache instance. Use CacheStorage.match() to check if a given Request is a key in any of the Cache objects that the CacheStorage object tracks. You can access CacheStorage through the global caches property.
 Force Reload Javascript Css In Browsers Simple Examples
Force Reload Javascript Css In Browsers Simple Examples
 How To Access Cache Data In Node Js Geeksforgeeks
How To Access Cache Data In Node Js Geeksforgeeks
 How Does The Browser Cache Work Pressidium Managed
How Does The Browser Cache Work Pressidium Managed
 Browser Based Vulnerabilities In Web Applications Infosec
Browser Based Vulnerabilities In Web Applications Infosec
 How To Access Gcp Data On Browser Via Javascript Stack
How To Access Gcp Data On Browser Via Javascript Stack
 Require Js Refress Issue While File Access From Browser Cache
Require Js Refress Issue While File Access From Browser Cache
 What Is Caching And How It Works Aws
What Is Caching And How It Works Aws
 How To Empty Cache In Safari For Mac Os X Osxdaily
How To Empty Cache In Safari For Mac Os X Osxdaily
 A Web Developer S Guide To Browser Caching Code By Amir
A Web Developer S Guide To Browser Caching Code By Amir
 Gaining Security And Privacy By Partitioning The Cache Web
Gaining Security And Privacy By Partitioning The Cache Web
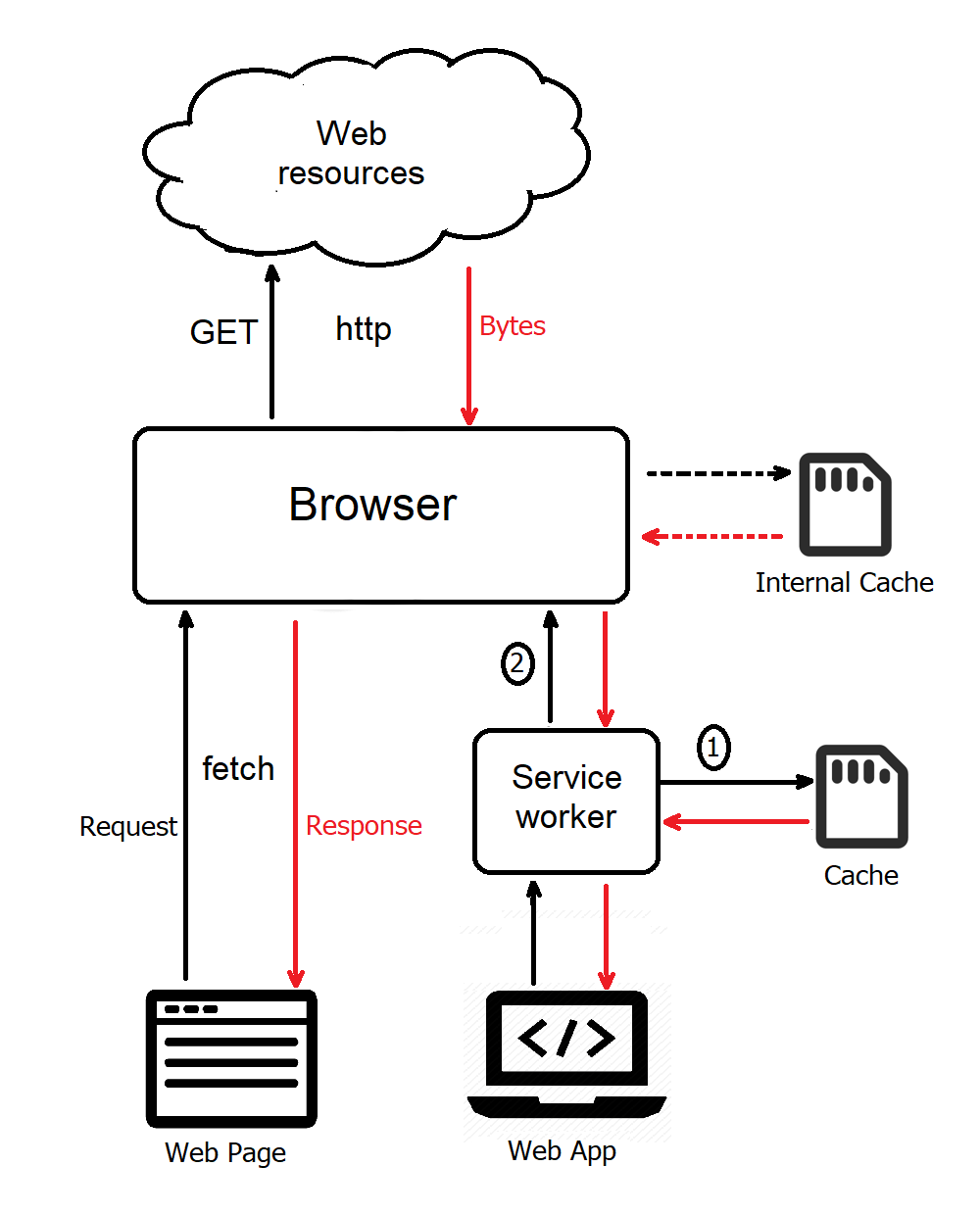
 Service Worker Caching And Http Caching
Service Worker Caching And Http Caching
 Site Cache Vs Browser Cache Vs Server Cache What S The
Site Cache Vs Browser Cache Vs Server Cache What S The
 What Is A Cache And Why Does Clearing It Fix Things Zapier
What Is A Cache And Why Does Clearing It Fix Things Zapier
 How To Clear Your Cache On Any Browser Pcmag
How To Clear Your Cache On Any Browser Pcmag
 How To See Cached Pages And Files From Your Browser
How To See Cached Pages And Files From Your Browser
 Fix Leverage Browser Caching Warning Keycdn
Fix Leverage Browser Caching Warning Keycdn
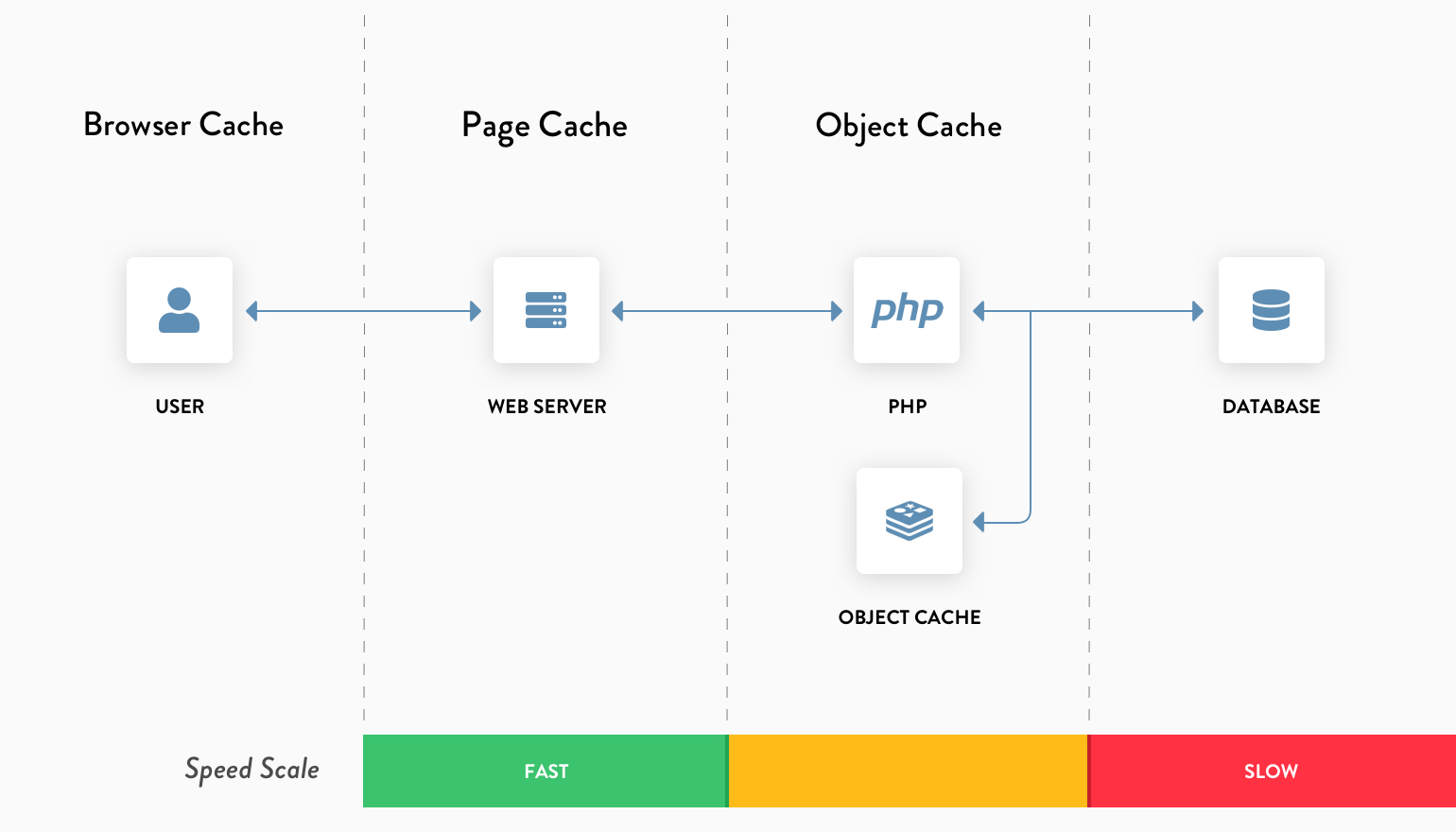
 Wordpress Caching All You Need To Know Spinupwp
Wordpress Caching All You Need To Know Spinupwp
 Working With The Javascript Cache Api Logrocket Blog
Working With The Javascript Cache Api Logrocket Blog
 How To See Cached Pages And Files From Your Browser
How To See Cached Pages And Files From Your Browser
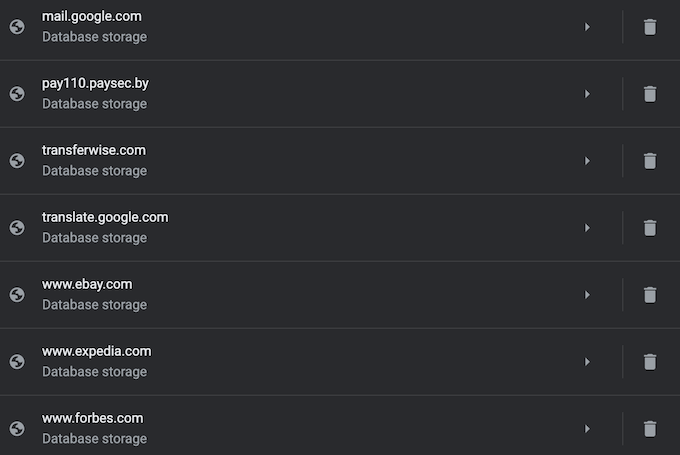
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
 View Cache Data Chrome Developers
View Cache Data Chrome Developers
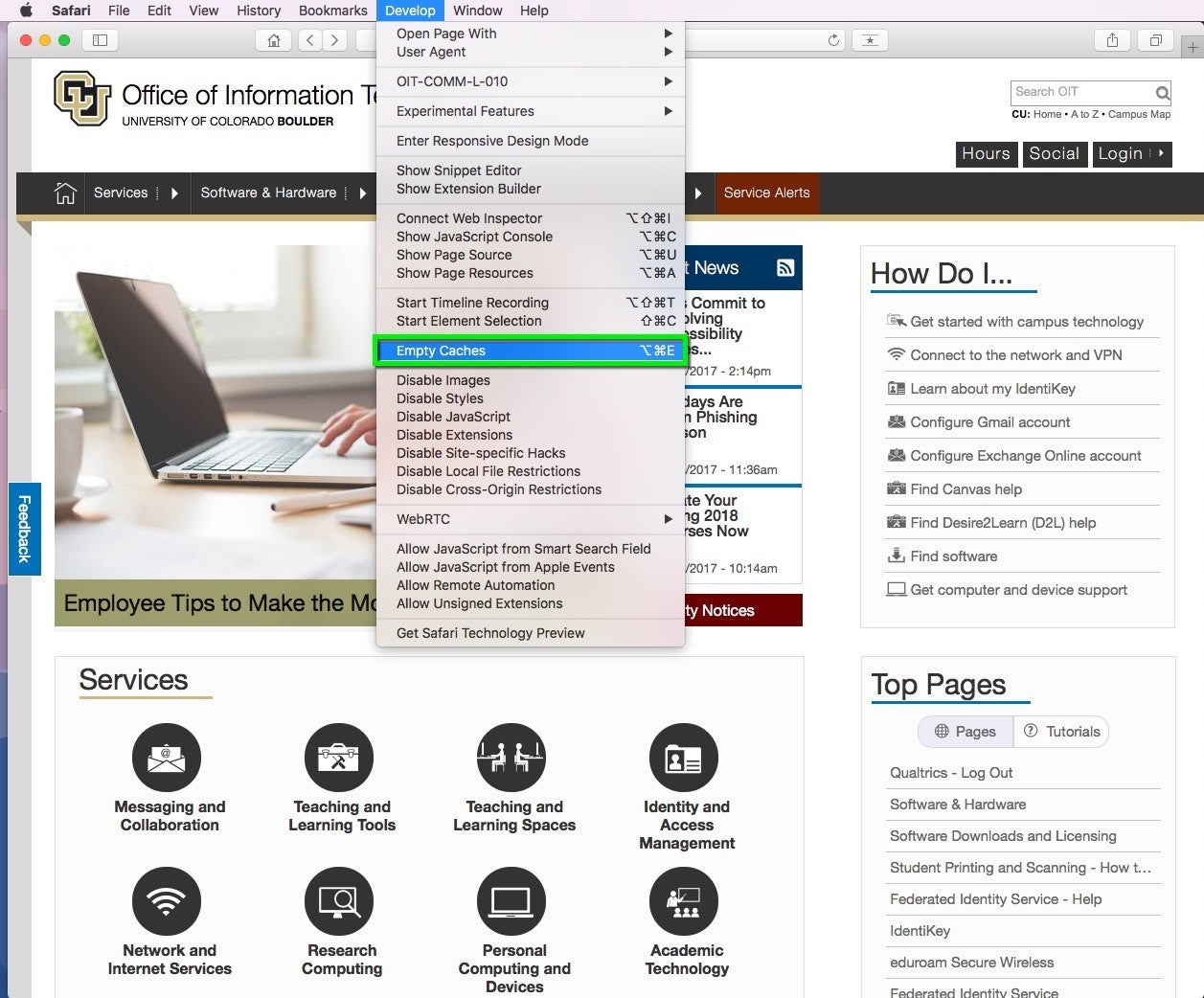
 Clear The Web Browser Cache Safari Office Of Information
Clear The Web Browser Cache Safari Office Of Information
 Case Study In Depth Understanding Of Browser Caching
Case Study In Depth Understanding Of Browser Caching
 How To Clear The Cache In Google Chrome Technipages
How To Clear The Cache In Google Chrome Technipages
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Building A Progressive Web App Js
Building A Progressive Web App Js


0 Response to "29 Access Browser Cache Javascript"
Post a Comment