35 Html Form Using Javascript
Use the FormData API to access form values in JavaScript. Before I learned about the FormData API, I thought accessing form values in JavaScript was a pain. But after Suz Hinton made me aware of it, that all changed. In a nutshell, the FormData API lets us access any field value in a submitted form using a straightforward API. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
 Javascript Form Validation Tutorial With Examples
Javascript Form Validation Tutorial With Examples
Aug 01, 2018 - For some pages, the user is expected to want to interact with a form field immediately. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect while letting the browser know what we are trying to achieve.

Html form using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Examples of using JavaScript to access and manipulate HTML input objects. Button Object Disable a button Find the name of a button Find the type of a button Find the value of a button Find the text displayed on a button Find the id of the form a button belongs to
4. If your form does not have any id, but it has a class name like theForm, you can use the below statement to submit it: document.getElementsByClassName ("theForm") [0].submit (); Share. Improve this answer. edited Jul 30 '20 at 22:13. The user sees an alert and is asked to re-enter some data. If nothing is wrong—or if JavaScript is disabled—the form is sent to the server and is processed by a CGI script. If the CGI script finds a mistake it generates some HTML with an error message and sends it back to the user. Here, we are taking input from HTML form (using input tags) and printing the sum (addition) on the HTML by calculating it through JavaScript. The JavaScript code will be called on button submit event, when we will click on the button (which is placed on the HTML file). Consider this HTML code
Jul 06, 2021 - HTML forms can send an HTTP request declaratively. But forms can also prepare an HTTP request to send via JavaScript, for example via XMLHttpRequest. This article explores such approaches. ... With progressive web apps, single page apps, and framework based apps, it's common to use HTML forms ... To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> This tutorial is all about creating form using JavaScript. In this tutorial, we are going to see how to create simple html form using JavaScript step by step. So if you want to create a form dynamically with javascript, you must read this tutorial.
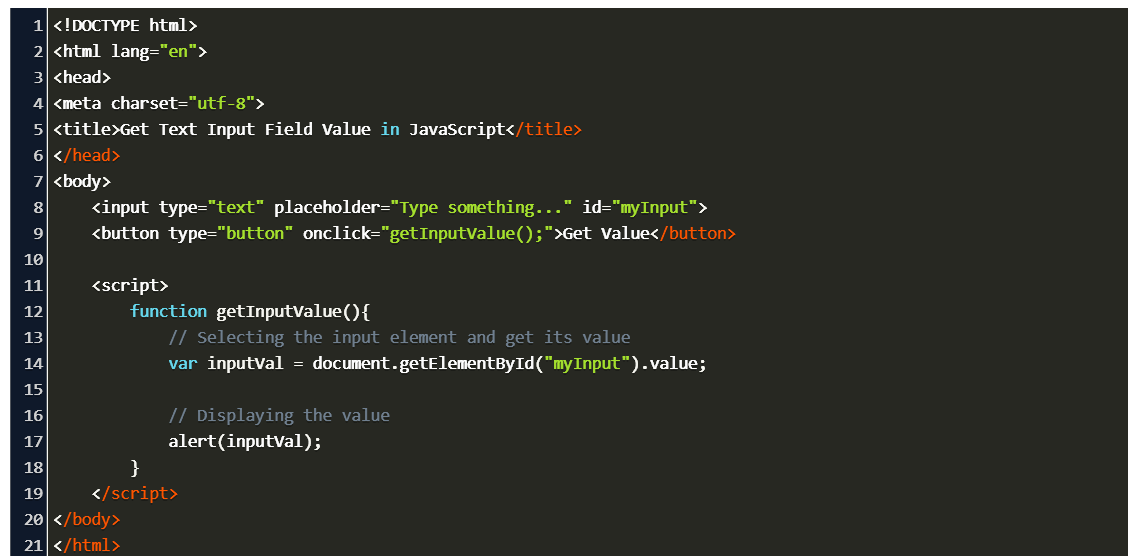
HTML Login and Signup Form With CSS JavaScript Source Code. Before sharing source code, let's talk about it. First I have created two different HTML forms inside a div, and put another two divs for two forms. Inside the form I have used many types of inputs like text, email, password, submit, etc . And also placed labels for showing info and ... Setting the value of the text input element through JavaScript. In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. JavaScript - Form Validation, Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. If the data entere
For some pages, the user is expected to want to interact with a form field immediately. JavaScript can be used to focus this field when the document is loaded, but HTML also provides the autofocus attribute, which produces the same effect but lets the browser know what we are trying to achieve. Feb 16, 2018 - To submit an HTML form using JavaScript, we are calling validate() to validate data when the onsubmit event is occurring.ExampleYou can try to run the following ... In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
May 02, 2018 - Form Field Validation with HTML (and a little Javascript) ... Love is great, but not as a password. — Matt Mullenweg · Preventing bad form information is a deadly game of cat and also cat. As web developers, we want to protect the information filled out in form fields. Bad information leads to bad user ... Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form. JavaScript to validate the form. CSS to design the layout of the form. JavaScript File -form.js Create object for the form. Set action attribute (post method).
Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. If your form doesn't need to be submitted you do not need a from and could just use a oninput event to get a more responsive output: function getData() { var a = document.getElementById("input_id").value; var message = "user entered this value: " + a; document.getElementById("alert").innerHTML = a; } HTML attributes of forms and form elements are available as properties that can be accessed in JavaScript. For example, some of the more useful for JavaScript purposes are the type and value properties. The following demonstrates these as attributes specified in HTML and properties accessed ...
We will be using a 'cake order form' as an example. As the user makes selections in the form, the total price is calculated in real time. See the Demo. Working with Form Elements. Before we can start coding the JavaScript, we need to have a form to work with. See the HTML code for the 'cake order form' below: Values we can get through JavaScript From an HTML Form Access number of fields of a Form. Access each value separately using JavaScript from an HTML form Accessing each data from elements of an HTML form in JavaScript let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data.
loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
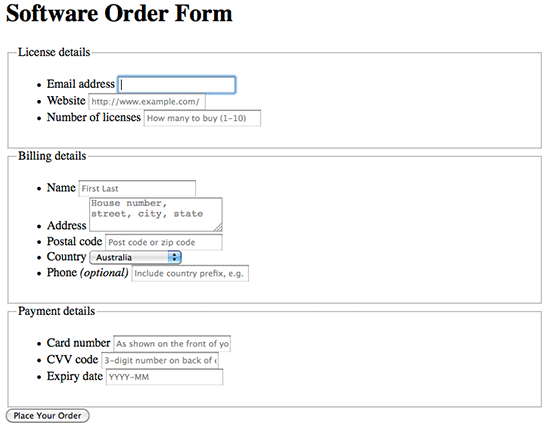
Apr 27, 2017 - Find centralized, trusted content and collaborate around the technologies you use most. ... Connect and share knowledge within a single location that is structured and easy to search. ... I am new to HTML forms and I was wondering how I can easily (or not) change it's input to a JavaScript variable. The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ...
Reset or clear a form using JavaScript, with the reset() method. The reset method sets the values of all elements in a form like clicking the reset button. Jun 01, 1996 - Javascript wears many hats. You can use JavaScript to create special effects. You can use JavaScript to make your HTML pages "smarter" by exploiting its decision-making capabilities. And you can use JavaScript to enhance HTML forms. This last application is of particular importance. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live:
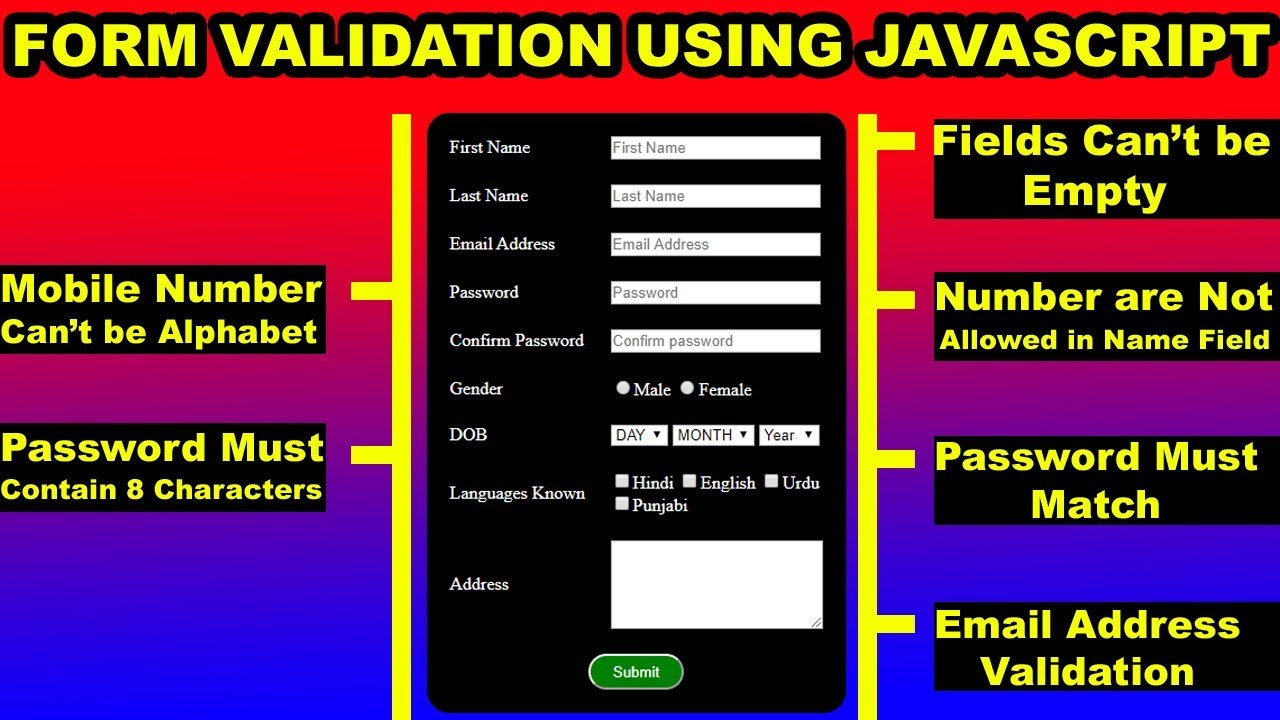
Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations
Creating An Html5 Responsive Ready Contact Form With
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 Javascript Get Text Form Html Code Example
Javascript Get Text Form Html Code Example
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Banish Javascript In Web Forms With Html5
Banish Javascript In Web Forms With Html5
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
Make Validating Input Form Using Javascript In Html Howpk
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
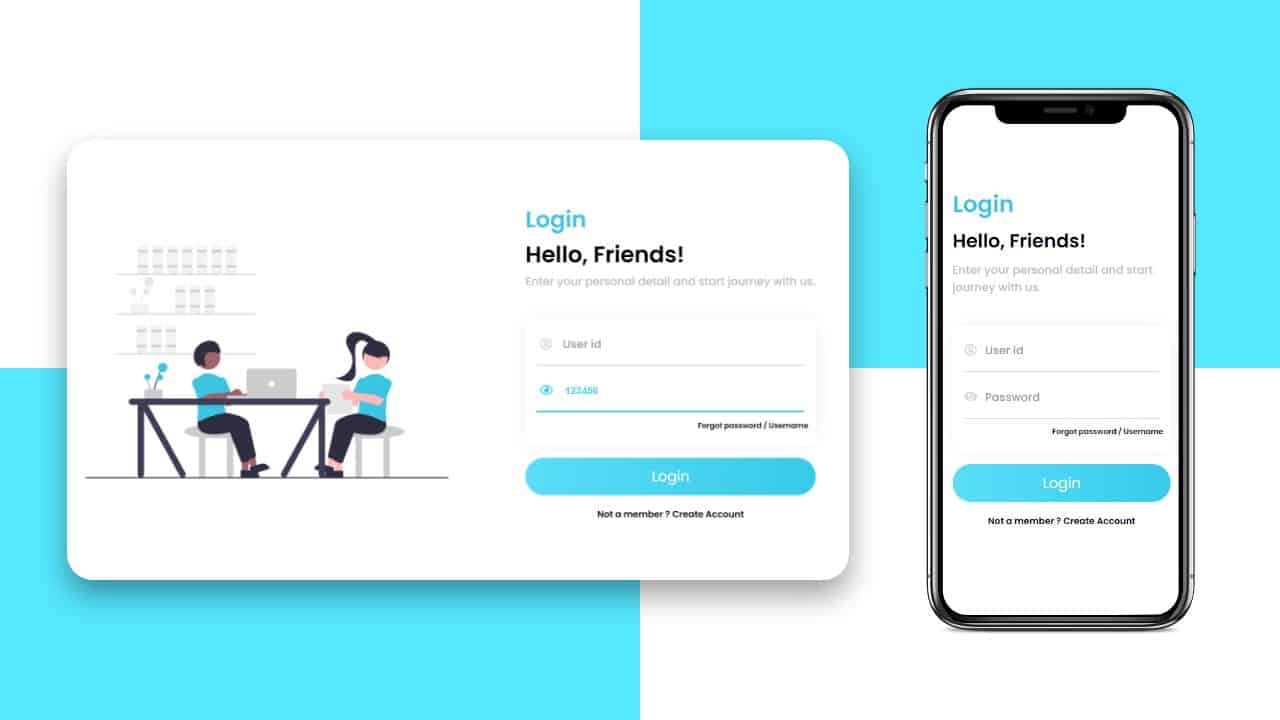
 Login Form Using Html Css Js Password Show And Hide Using
Login Form Using Html Css Js Password Show And Hide Using
 Handling Html Forms Wiki Web Pedia
Handling Html Forms Wiki Web Pedia
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Javascript And It S Forms Getting And Setting Input Text
Javascript And It S Forms Getting And Setting Input Text
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
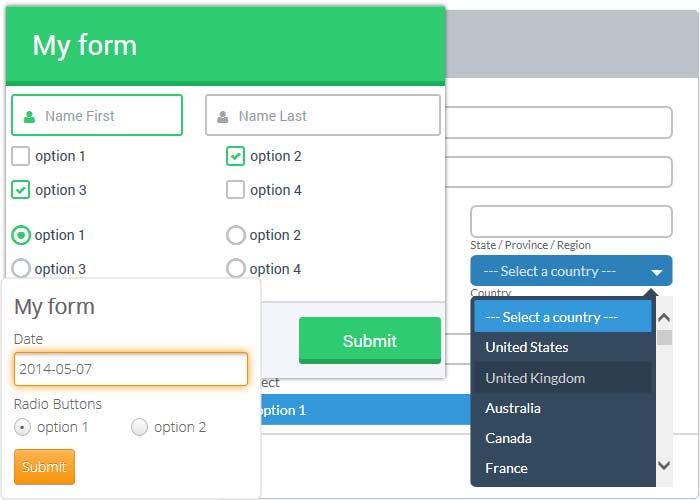
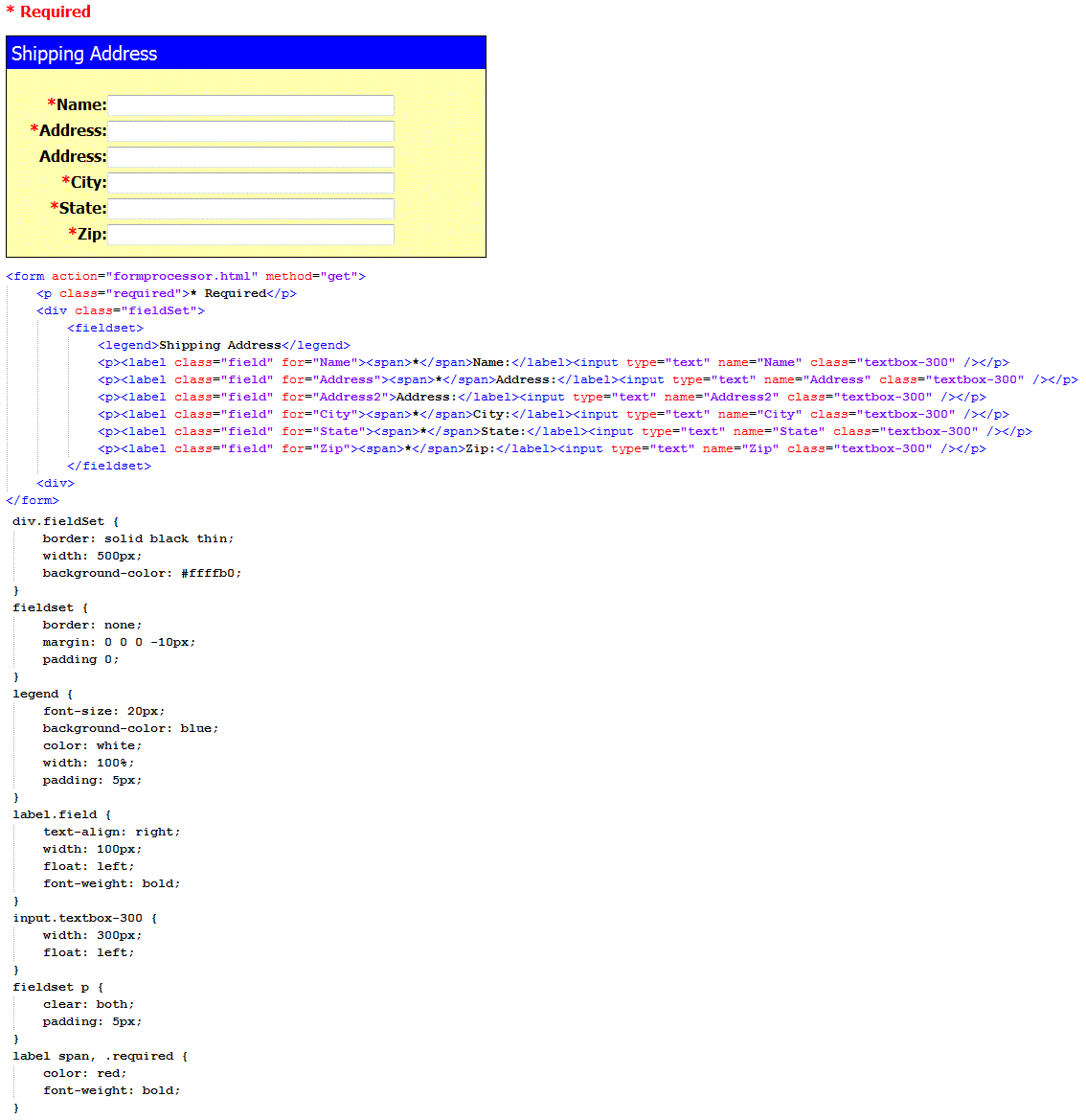
 Simple Html Form Design Examples With Code Css And
Simple Html Form Design Examples With Code Css And
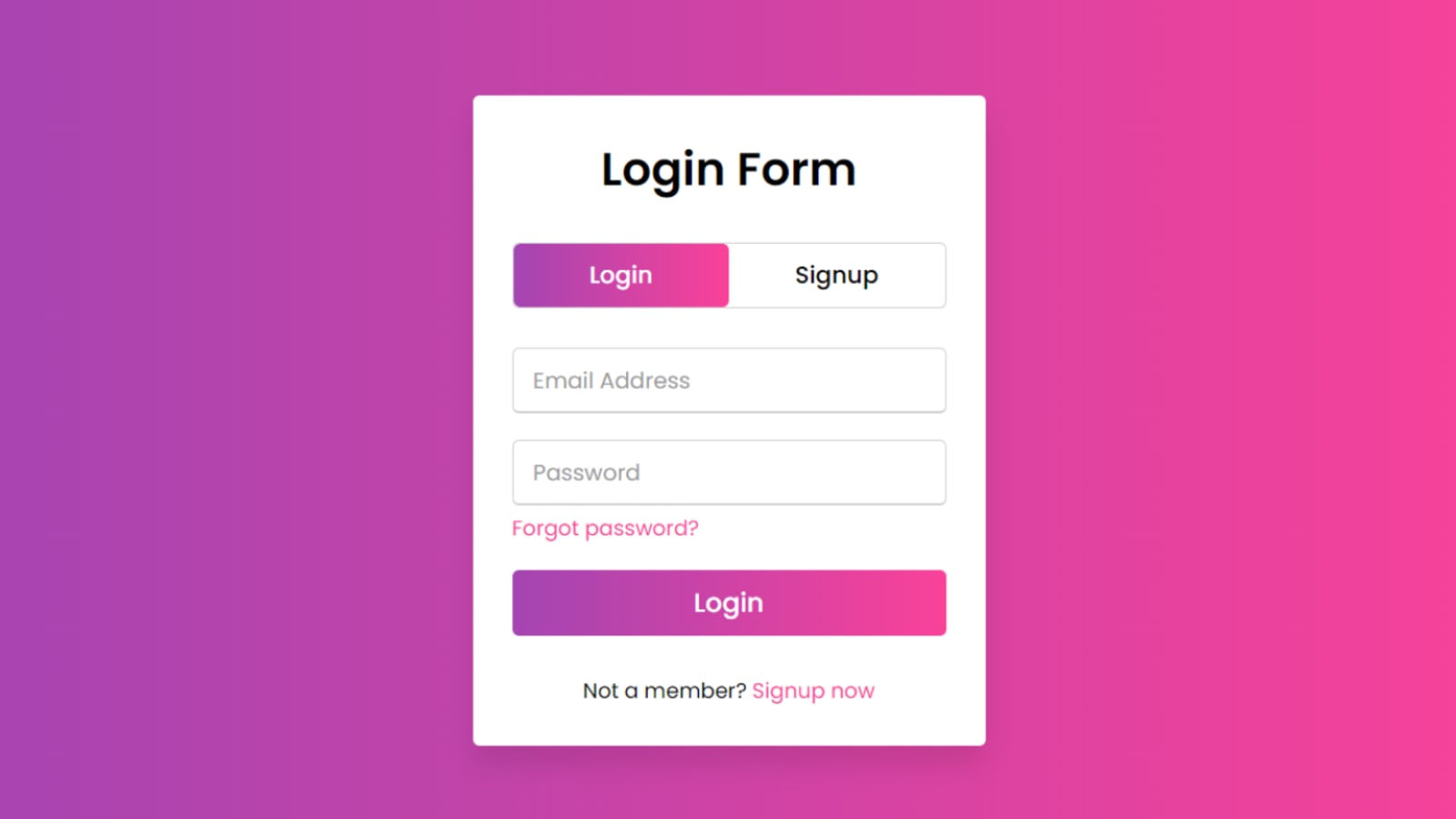
 Animated Login Amp Signup Form Design Using Html Css
Animated Login Amp Signup Form Design Using Html Css
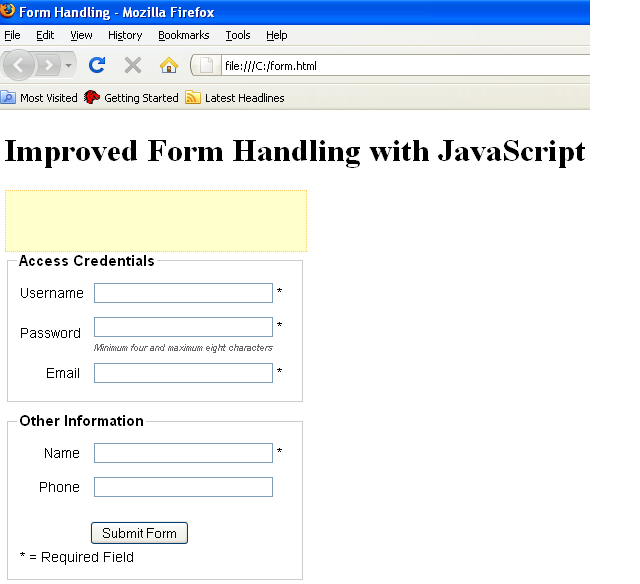
 Improved Form Handling Using Javascript Html Goodies
Improved Form Handling Using Javascript Html Goodies
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Working With Html Form Fields In Javascript Dev Community
Working With Html Form Fields In Javascript Dev Community
 Your First Form Learn Web Development Mdn
Your First Form Learn Web Development Mdn
Validate The Form Data Before And After Submitting The Form
 Building Better Html Forms In Vanilla Js Simple Talk
Building Better Html Forms In Vanilla Js Simple Talk
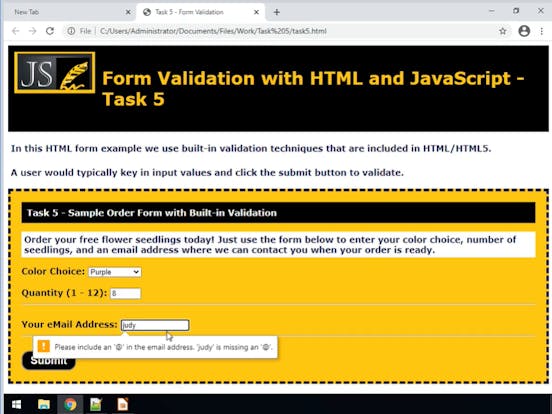
 Validate Html Forms With Javascript And Html
Validate Html Forms With Javascript And Html
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
Simple Html Form Using Javascript
 How To Convert Html Form Field Values To Json Object Using
How To Convert Html Form Field Values To Json Object Using
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
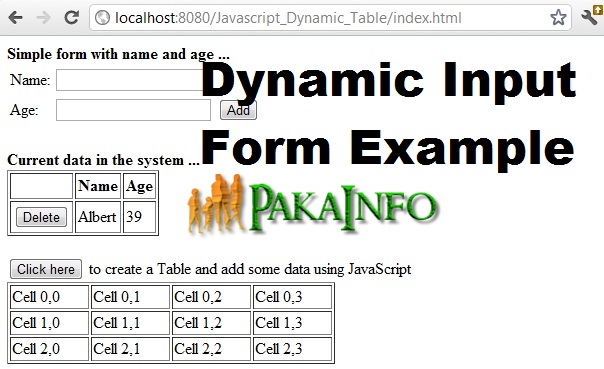
 Javascript Dynamic Input Form Example Pakainfo
Javascript Dynamic Input Form Example Pakainfo
Login Form With Limited Login Attempts Using Javascript And
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
 Html Forms From Basics To Style More Layouts Html Goodies
Html Forms From Basics To Style More Layouts Html Goodies
 How To Validate Html Form Using Javascript
How To Validate Html Form Using Javascript
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript

0 Response to "35 Html Form Using Javascript"
Post a Comment