21 Create Json Data In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JSON structure As described above, JSON is a string whose format very much resembles JavaScript object literal format. You can include the same basic data types inside JSON as you can in a standard JavaScript object — strings, numbers, arrays, booleans, and other object literals. This allows you to construct a data hierarchy, like so:
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
The method JSON.stringify(student) takes the object and converts it into a string.. The resulting json string is called a JSON-encoded or serialized or stringified or marshalled object. We are ready to send it over the wire or put into a plain data store. Please note that a JSON-encoded object has several important differences from the object literal:

Create json data in javascript. JSON is the most commonly used format for transmitting data (data interchange) from a server to a client and vice-versa. JSON data are very easy to parse and use. It is fast to access and manipulate JSON data as they only contain texts. JSON is language independent. You can create and use JSON in other programming languages too. An updated guide/collection of guides on how to access JSON data with JavaScript. Original Question on Stack Exchange. Example 1. For reading the external Local JSON file (data.json) using java script. ❮ Previous Next ❯ A common use of JSON is to exchange data to/from a web server. When receiving data from a web server, the data is always a string. Parse the data with JSON.parse (), and the data becomes a JavaScript object.
JSON is a very popular data format that is mainly used in web applications in order to transmit data in a common format. JSON is an ASCII or non-binary format which is human readable. JavaScript generally used to create, use, consume JSON type data. JSON.parse() is a function that is used to parse JSON structured data. Example JSON Data Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url) .then (function (response) { // The JSON data will arrive here }) .catch (function (err) { // If an error occured, you ... The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object.
In JavaScript, you can easily parse JSON data received from the web server using the JSON.parse() method. This method parses a JSON string and constructs the JavaScript value or object described by the string. If the given string is not valid JSON, you will get a syntax error. Any JSON data can be consumed from different sources like a local JSON file by fetching the data using an API call. After getting a response from the server, you need to render its value. You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. Jul 27, 2020 - How to decode and encode JSON data in JavaScript. You will learn how to encode and decode JSON data in JavaScript with the help of an example.
Feb 25, 2021 - JSON (JavaScript Object Notation) is a lightweight format for sharing data. Although it’s derived from JavaScript — it may be used with many programming languages. In this article however, we’ll be… 17/12/2020 · Start by parsing the raw JSON string into an object with JSON.parse(JSON-DATA). Next, loop through the object using for (let X in Y). Then, create the HTML table by either manually writing the HTML or creating objects. Finally, append the table to where you want. INFOGRAPHIC CHEAT SHEET JSON Data to Table (click to enlarge) LINKS & REFERENCES Jul 06, 2020 - Delphi queries related to “create json object in javascript” ... The parameter of the stringify method lets you change the formatting of the JSON data.
Code for reading and generating JSON exists in many programming languages. The JSON format was originally specified by Douglas Crockford. ... The JSON format is syntactically similar to the code for creating JavaScript objects. Because of this, a JavaScript program can easily convert JSON data into ... As a consequence, you can’t (directly) represent cyclic structures in JSON. ... The global namespace object JSON contains methods for working with JSON data. ... .stringify() converts JavaScript data to a JSON string. In this section, we are ignoring the parameter replacer; it is explained ... In our fetch json example (run fetch json live), we create a new request using the Request() constructor, then use it to fetch a .json file. When the fetch is successful, we read and parse the data using json(), then read values out of the resulting objects as you'd expect and insert them into list items to display our product data.
JSON or JavaScript Object Notation, as you know is a simple easy to understand data format. JSON is lightweight and language independent and that is why its commonly used with jQuery Ajax for transferring data. Here, in this article I'll show you how to convert JSON data to an HTML table dynamically using JavaScript. In addition, you will ... Typically, a function that converts "to JSON" is actually converting to an object literal. This allows us to access the data using JavaScript. In order to convert that data to a valid JSON string, we need to use JSON.stringify (). Attach an event listener to the form. Inside the JSON string there is a JSON object literal: {"name":"John", "age":30, "car":null} JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Keys must be strings, and values must be a valid JSON data type:
To start a schema definition, let's begin with a basic JSON schema. We start with four properties called keywords which are expressed as JSON keys. Yes. the standard uses a JSON data document to describe data documents, most often that are also JSON data documents but could be in any number of other content types like text/xml. 30/8/2014 · 1- make your obj: var dict = {"one" : [15, 4.5], "two" : [34, 3.3], "three" : [67, 5.0], "four" : [32, 4.1]}; 2- make it JSON: var dictstring = JSON.stringify(dict); 3- save your json file and dont forget that fs.writeFile(...) requires a third (or fourth) parameter which is a callback function to be invoked when the operation completes. JSON objects can be created with JavaScript. Let us see the various ways of creating JSON objects using JavaScript − ... Creation of an object with attribute bookname with value in string, attribute price with numeric value. Attribute is accessed by using '.' Operator −
Javascript Web Development Object Oriented Programming. To create an array from JSON data, use the concept of map () from JavaScript. Let's say the following is our data −. const studentDetails = [ { name : "John" }, { name : "David" }, { name : "Bob" } ]; Following is the code to create an array from the above data −. Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Approach 1: Take the JSON Object in a variable. Call a function which first adds the column names to the < table > element. (It is looking for the all columns, which is UNION of the column names). Traverse the JSON data and match key with the column name. Put the value of that key in the respective column. Leave the column empty if there is no ...
To create an HTML list from JSON data: Parse the JSON data into an array first (assuming it is a flat array) - var data = JSON.parse (DATA); Loop through the array and create the HTML list. Lastly, append the list to where you want - document.getElementById (ID).appendChild (list); That should cover the basics, but read on for more examples! To query JSON data, you can use standard T-SQL. If you must create a query or report on JSON data, you can easily convert JSON data to rows and columns by calling the OPENJSON rowset function. For more information, see Convert JSON Data to Rows and Columns with OPENJSON (SQL Server). 6/7/2019 · This is one of most common scenarios and you’ll see two ways of creating JSON array dynamically. The first method will use for loop for creating JSON array from an input array. let output = []; let input = [ " John " , " Hari " , " James " ] let tmp ; for ( let i = 0 ; i < input . length ; i ++ ){ tmp = { " name " : input [ i ]}; output . push ( tmp ); } console . log ( output )
Apr 20, 2020 - From time to time we need to manipulate JSON data by adding new elements into it. A JSON object is typically more difficult to directly edit as its normally in a string format. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods JSON parsing is the process of converting a JSON object in text format to a Javascript object that can be used inside a program. In Javascript, the standard way to do this is by using the method JSON.parse (), as the Javascript standard specifies. Generate structured data with JavaScript. Modern websites use JavaScript to display lots of dynamic content. There are a few things you need to look out for when using JavaScript to generate structured data on your websites, and this guide covers best practices and implementation strategies.
Use the JavaScript function JSON.stringify () to convert it into a string. const myJSON = JSON.stringify(obj); The result will be a string following the JSON notation. myJSON is now a string, and ready to be sent to a server: 1 week ago - Parse the string text as JSON, ... pertaining to the differences between JavaScript and JSON, cause a SyntaxError to be thrown. The reviver option allows for interpreting what the replacer has used to stand in for other datatypes.... JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity.
The JSON format is syntactically similar to the way we create JavaScript objects. Therefore, it is easier to convert JSON data into JavaScript native objects. JavaScript built-in JSON object provides two important methods for encoding and decoding JSON data: parse () and stringify (). JSON is language independent *. JSON is "self-describing" and easy to understand. * The JSON syntax is derived from JavaScript object notation syntax, but the JSON format is text only. Code for reading and generating JSON data can be written in any programming language. Jun 09, 2021 - For instance, parsing a JSON object in Python will create a dictionary. With that understanding, let's look at different ways to parse JSON in JavaScript. ... If you're working with JSON in the browser, you're probably receiving or sending data through an API.
In order to add Key/value pair to a JSON object, Either we use dot notation or square bracket notation. Both methods are widely accepted. Example 1: This example adds {"prop_4" : "val_4"} to the GFG_p object by using dot notation. Example 2: This example adds {"prop_4" : "val_4"} to the GFG_p object by using square bracket notation.
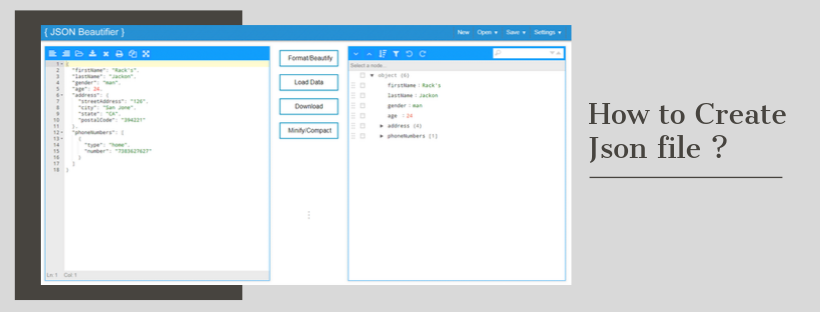
 How To Create A Json File Learning Container
How To Create A Json File Learning Container
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
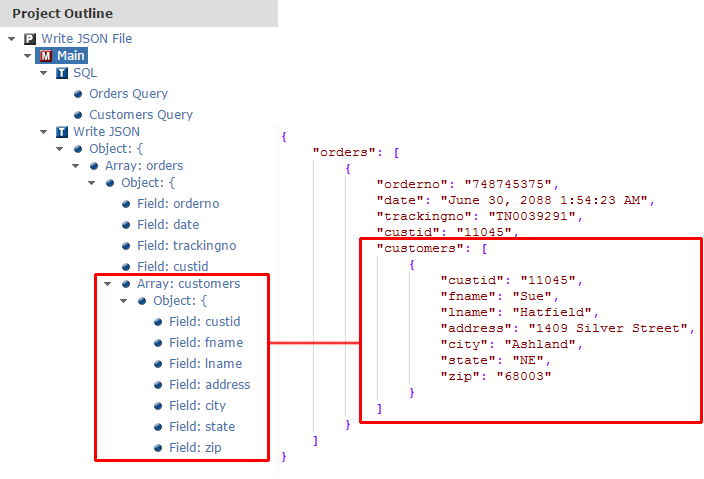
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 How To Create Lists From Json Data In Javascript Simple
How To Create Lists From Json Data In Javascript Simple
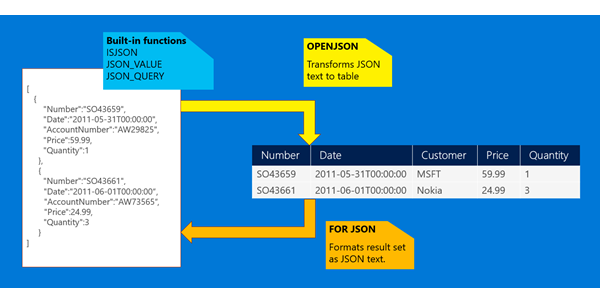
 Work With Json Data Sql Server Microsoft Docs
Work With Json Data Sql Server Microsoft Docs
 How To Convert Js Object To Json String In Jquery Javascript
How To Convert Js Object To Json String In Jquery Javascript
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Json Creation How To Create Json Objects Using C Code
Json Creation How To Create Json Objects Using C Code
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Parse Json And Store Json Data Using Node Js Codez Up
Parse Json And Store Json Data Using Node Js Codez Up
 Tutorial Query A Database And Write The Data To Json
Tutorial Query A Database And Write The Data To Json
 Json Tutorial Introduction And A Complete Guide For Beginners
Json Tutorial Introduction And A Complete Guide For Beginners

 How To Parse Custom Json Data Using Excel The Excel Club
How To Parse Custom Json Data Using Excel The Excel Club
 How To Read And Write Json Files In Node Js
How To Read And Write Json Files In Node Js
 Reactjs A Quick Tutorial To Build Dynamic Json Based Form
Reactjs A Quick Tutorial To Build Dynamic Json Based Form
 Create And Download Xls Excel From Json Response Data In
Create And Download Xls Excel From Json Response Data In
 Create Tables In Amazon Athena From Nested Json And Mappings
Create Tables In Amazon Athena From Nested Json And Mappings
 Create Json Object In Javascript
Create Json Object In Javascript

0 Response to "21 Create Json Data In Javascript"
Post a Comment