20 Javascript For Iterate Array
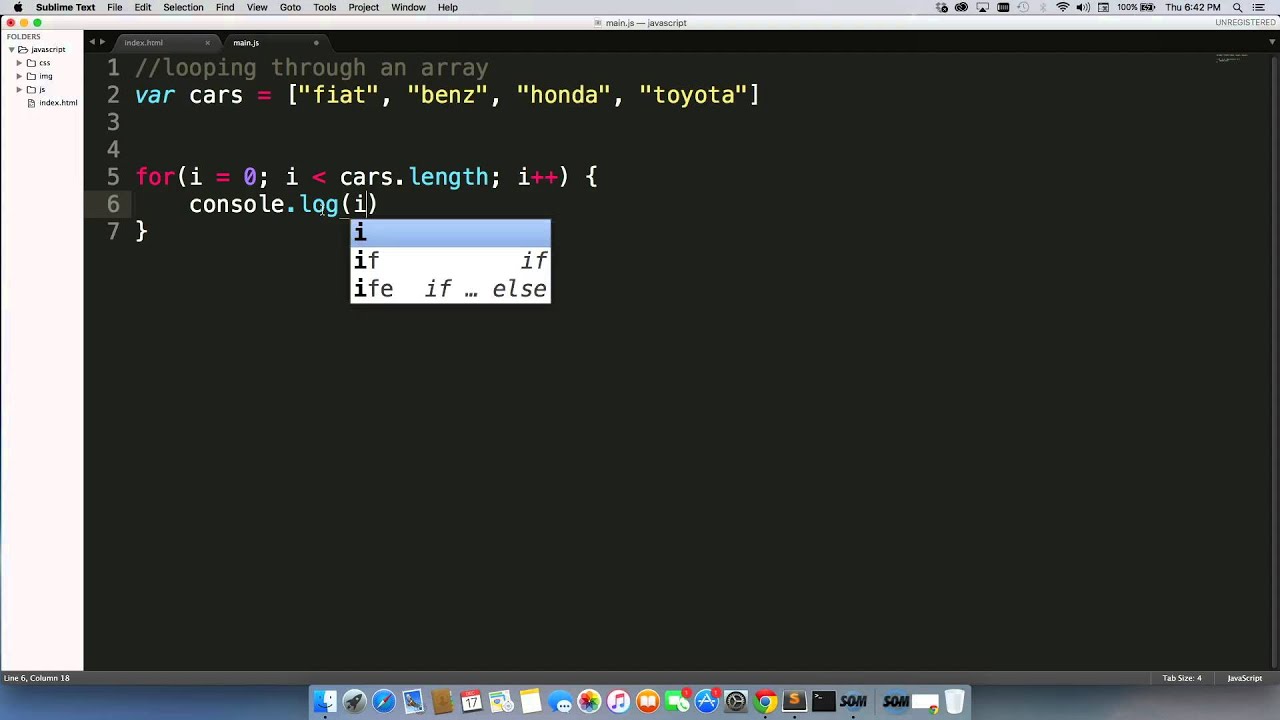
The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {. return value > 18; } 1. for loop. So, this is one of the old-fashioned ways through which we can iterate over arrays in javascript. It is a pretty simple syntax that is common across most programming languages. So , we initialize some variable and then iterate till the length of array and accessing array element on each iteration. This loop is pretty common and you ...
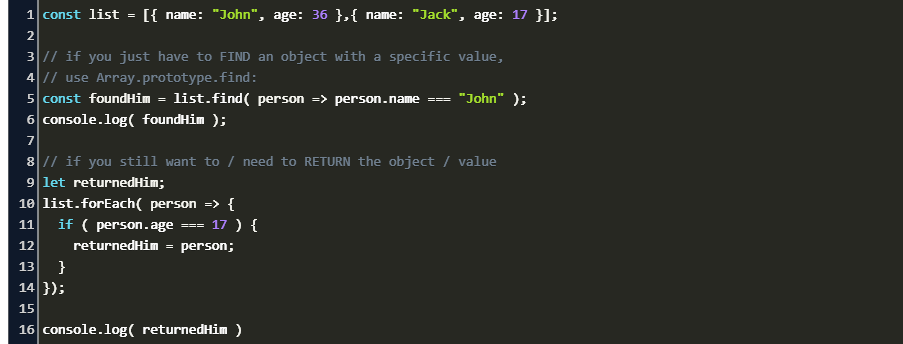
 Foreach Is For Side Effects The Array Method Foreach Is
Foreach Is For Side Effects The Array Method Foreach Is
Most, if not all, of the ways to iterate through arrays, can be used to iterate through the array-like objects. Which means you can use the for and for…in statements to iterate over array-like objects. You can also use forEach and other Array.prototype methods to iterate over array-like objects.

Javascript for iterate array. The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. How to Iterate through JSONArray in JavaScript Last Updated on July 16th, 2017 by App Shah 2 comments Sometimes you have to handle some type of array (JSONArray, int Array, etc) at client side, i.e. in jsp or html file. In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array.
JSON stands for JavaScript Object Notation. It's a light format for storing and transferring data from one place to another. So in looping, it is one of the most commonly used techniques for transporting data that is the array format or in attribute values. Here's an example that demonstrates the above concept. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
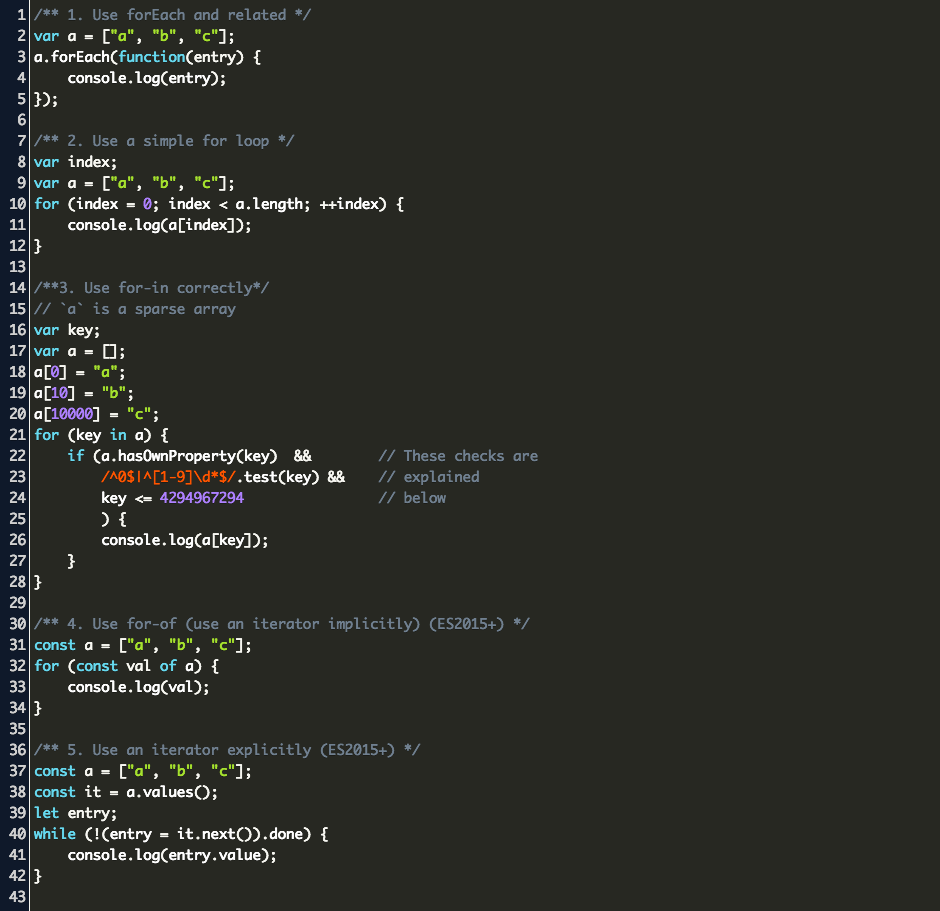
Apr 28, 2021 - This article will provide you with a solid understanding of exactly how to iterate over an Array data structure in JavaScript. Whether you are just beginning to learn JavaScript or are here for a refresher, there will be value for you either way. This article will walk you through one 1 day ago - You will learn different ways to loop or iterate JavaScript arrays, including how to use associative arrays or objects to find the values you want. One of the most fundamental programming constructs is the for loop. All languages have some implementation of the for loop and forEach and JavaScript ... There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
Sep 03, 2016 - As long as your JavaScript implementation is compliant with the previous edition of the ECMAScript specification (which rules out, for example, versions of Internet Explorer before 9), then you can use the Array#forEach iterator method instead of a loop. In that case, you pass a function to ... Aug 15, 2017 - In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. In this tutorial, we will use iteration methods to loop through arrays, perform function JavaScript array types provide the method forEach () in order to iterate over the specified array. forEach () method is called with the array variable. The forEach () method accepts a function which has 3 parameters to be used for the loop. These 3 parameters are;
Nov 05, 2020 - This loop requires assigning a temporary name to each of the element of the array. It runs extremely fast in case of small data set. It is much more readable in comparison to the traditional for loop. It performs an iteration over JavaScript’s in-built iterate objects like String, Map, Set ... Iterating Over Arrays The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: The for…of statement; The … Basically loops always execute the variable like declared normally or array formats JavaScript has one of the native ways to iterate the arrays and also use libraries to configured. Recommended Articles. This is a guide to JavaScript Loop Array. Here we discuss how does JavaScript loop array work with programming examples for better understanding.
JavaScript sparse array iteration An array with uninitialised elements or holes is called a Sparse array. The JavaScript forEach leaves the array holes. If you want to track uninitialised elements, choose an alternate instead of forEach. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. 17/2/2021 · The common ways to iterate an array in Javascript are: for (let INDEX in ARRAY) { ... } for (let ELEMENT of ARRAY) { ... } ARRAY.forEach (function (ELEMENT, INDEX) { ... }); Yes, it’s that simple. But there are still a couple more methods, and reason on for more examples!
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); 22/7/2021 · To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: Jul 19, 2020 - To access the array itself during the iteration, you can use the 3rd parameter inside the callback function. Let’s log the message The last iteration! when JavaScript executes the last iteration on the array items.
Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property. The forEach method takes the callback function as an argument and runs on each object present in the array. For the best learning experience, I highly recommended that you open a console (which, in Chrome and Firefox, can be done by pressing Ctrl+Shift+I), navigate to the "console" tab, copy-and-paste each JavaScript code example from this ... Array.prototype [@@iterator] () The @@iterator method is part of The iterable protocol, that defines how to synchronously iterate over a sequence of values. The initial value of the @@iterator property is the same function object as the initial value of the values () property.
9/6/2010 · One of them, the Array.prototype.forEach, gave us a concise way to iterate over an array: const array = ["one", "two", "three"]array.forEach(function (item, index) { console.log(item, index);}); Being almost ten years as the time of writing that the ES5 specification was released (Dec. 2009), it has been implemented by nearly all modern engines ... An alternative to for and for/in loops is Array.prototype.forEach (). The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop: 19/6/2020 · array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects.
Introduction to JavaScript Iterate Array JavaScript has a lot of Array iteration patterns that help developers write clean and read code. In Javascript, we have many methods for an array that iterates for each element in an array and can be used according to our purpose of iteration. Dec 14, 2019 - In JavaScript there are many ways to loop through Array. Loops which can break or skip (continue) an iteration: How to loop through array of objects in JavaScript(es6) javascript1min read. In this tutorial, we are going to learn different ways to loop through an array of objects in JavaScript. First way: ForEach method. In es6 we have a forEach method which helps us to iterate over the array of objects.
3 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... Jul 18, 2021 - JavaScript provides a number of iteration methods – forEach(), map(), filter(), and reduce(). There are a couple critical differences between forEach() and the other functions. All of these methods iterate through an array in the same way, applying a function to each element in the array in-order. The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:
In JavaScript, the array data type consists of a list of elements. There are many useful built-in methods available for JavaScript developers to work with arrays. Methods that modify the original array are known as mutator methods, and methods that return a new value or representation are known as accessor methods. Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value. 4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
%20Method%20-%20How%20to%20Iterate%20an%20Array%20with%20Best%20Practices-e5231012d1a990c641ebc727f89e581d.jpg) Javascript Array Foreach Method How To Iterate An Array
Javascript Array Foreach Method How To Iterate An Array
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Javascript Loop Through Object Array Code Example
Javascript Loop Through Object Array Code Example
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Why Is My Foreach Not Working In Javascript Code Example
Why Is My Foreach Not Working In Javascript Code Example
 How To Loop Through The Array Of Json Objects In Javascript
How To Loop Through The Array Of Json Objects In Javascript
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
 Multiple Ways Of Array Iteration In Javascript By
Multiple Ways Of Array Iteration In Javascript By
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
 How To Loop Through A Javascript Array
How To Loop Through A Javascript Array
 How To Loop Through An Array In Javascript Codekila
How To Loop Through An Array In Javascript Codekila
 Javascript Do You Know The Fastest Way To Iterate Over Arrays
Javascript Do You Know The Fastest Way To Iterate Over Arrays


0 Response to "20 Javascript For Iterate Array"
Post a Comment