22 Javascript Create Element Add Class
Add class to parent element Tags: html, javascript, ... I need to add a second class to div class ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react ... So document.createElement is used with an HTML tag to create the element. The textContent is then modified and then the class attribute is modified using setAttribute. This could also be used to add a data attribute or any other kind of attribute, like you can in HTML!
To add an element to a div, you create an element and append it to the div using the appendChild() method: let div = document .createElement( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div.appendChild(h2); // add div to the document document .body.appendChild(div);

Javascript create element add class. tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Jul 17, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Create a <p> element with some text, use innerText to set the text, and append it to the document: var para = document.createElement("P"); // Create a <p> element. para.innerText = "This is a paragraph"; // Insert text. document.body.appendChild(para); // Append <p> to <body>. Try it Yourself ».
In this example here, I have explained how to get elements by the class name using plain JavaScript Sep 25, 2012 - How to add a class for the input element I created? I just use Javascript and I don't like jQuery, please send answer in pure javascript. In this article, we are discussing how to add a class to an element using JavaScript. In JavaScript, there are some approaches to add a class to an element. We can use the .className property or the .add() method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. Using .className property
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element.. Steps to follow. 1) First, create a div section and add some text to it using <p> tags.. 2) Create an element <p> using document.createElement("p").. 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ...
When working with JavaScript, you can sometimes need to create new elements on-the-fly, and from that, you'll need to do something with that new element. It might be a click, which more often than not will need to execute a function. How TO - Add a Class. PreviousNext . Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. You can use any given method to add a class to your element, another way to check for, change or remove them. The className way - Simple way to add a single or multiple classes and remove or change all classes. The classList way - The way to manipulate classes; add, change or remove a single or multiple classes at the same time. They can easily ...
I have an element that already has a class: Now I want to create a JavaScript function that will add a c... In this tutorial you'll learn how to create HTML elements using JavaScript. In other words, we'll dynamically create HTML elements with JavaScript code. Get... 18/4/2020 · Home» Add a Class to an Element Add a Class to an Element To add a class to an element, you use the classListproperty of the element. Suppose you have an element as follows:
Apr 10, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. Javascript create element add class. Understanding The Virtual Dom Javascript Create Element With Class Code Example Javascript Appendchild By Practical Examples Dynamically Create Div Children And Add Populate Their Value Create Element Within A Constructor Javascript Code Example The Best Way To Implement A Wrapper In Css Css Tricks ...
26/3/2019 · Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Example: This example uses .className property to add class … How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to add multiple classes to element in JavaScript. DOM. By Jad Joubran · Last updated Sep 22, 2018 How Our addClass Function Works. Our addClass function first takes two parameters: the HTML elements we want to modify and the class we want to add. Our goal is to loop through each HTML element ...
In the example above, the addNewClass () function adds a new class highlight to the DIV element that already has a class box without removing or replacing it using the className property. Alternatively, you can also use the classList property to add/remove classes to an element, like this: As I explained in a previous article, one of the benefits of JavaScript is that it can randomly traverse the DOM, making it easy for an element anywhere on a web page to respond to a click in another, unrelated of the document. The appearance of HTML content is still under the purview of CSS, meaning that we must integrate the technologies together to create a cohesive whole. As we'll see in ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 06, 2013 - Join Stack Overflow to learn, share knowledge, and build your career · Find centralized, trusted content and collaborate around the technologies you use most In our index.js, we used document.createElement() to dynamically create a new div. Then, we added a dog class to the div we created earlier. The classList property is used to add, remove, and toggle CSS classes on an element. Next, we created an image tag with src and alt attributes. We can add an ID to a given element with JavaScript. To do this, first we get the element. We can use the following methods: document.querySelector. document.querySelectorAll. document.getElementById. document.getElementsByTagName. We probably want to use anything other than getElementById since our element doesn't have an ID yet.
Other DOM methods we need to mention. appendChild is a method of a Node, it appends an element to a given element. This is an essential method for actually adding elements to the HTML document. We call it after the createElement method and finalize the creation of the element. We can add the new element. Apr 17, 2015 - Extending the String.prototype is useful to eliminate the other String.prototype.HTML methods, and avoiding adding new ones. HTMLWrap will handle any future element. ... @Edwin_Reynoso I would be surprised if TC-39 (JavaScript’s standardization body) accepted HTML-related String extensions ... Apr 17, 2017 - I have managed to add a class to the ul element but I can't get the syntax right to add classes to the li and a elements. Can anyone help please? anchors.options.placement = 'le...
We can create custom HTML elements, described by our class, with its own methods and properties, events and so on. Once a custom element is defined, we can use it on par with built-in HTML elements. That's great, as HTML dictionary is rich, but not infinite. There are no <easy-tabs>, <sliding-carousel>, <beautiful-upload>… Just think of any ... It can be used to add a new class or replace existing classes. On the other hand, the classList property returns a live DOMTokenList collection of all the classes applied to a DOM element. It can be used to easily add, remove, toggle, and iterate through all the classes. Read Next: Hide and show DOM elements using a CSS class in JavaScript Apr 21, 2020 - Let suppose we are creating a div ... = "className"; ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ...
Using Methods in JavaScript Classes. A method is a function of a class that is used to perform operations on objects that are created from the class. A good method to add to the student class is one that generates a report on each student. Creating Class Methods Example. Below is an example for creating class methods in JavaScript. class Student Mar 18, 2019 - I can use createElement() to create an HTML element via JavaScript like this: In this article, we will see how to dynamically create a CSS class and apply to the element dynamically using JavaScript. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript.
It just creates a hyperlink element with no href, class, title or content. Let's make it a bit more useful: newlink = document.createElement('a'); newlink.setAttribute('class', 'signature'); newlink.setAttribute('href', 'showSignature (xyz)'); The problem with this code is that the href becomes a link to a page called showSignature (xyz) and ... 2/12/2019 · Javascript Front End Technology Object Oriented Programming. To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −.
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
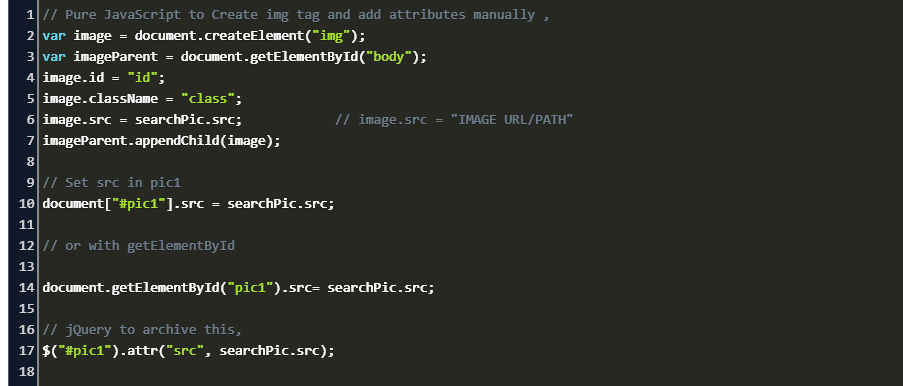
 Javascript Set Image Src Code Example
Javascript Set Image Src Code Example
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Exploring Angular Dom Manipulation Techniques Using
Exploring Angular Dom Manipulation Techniques Using
 Proful Sadangi On Twitter Javascript Dom Cheatsheet
Proful Sadangi On Twitter Javascript Dom Cheatsheet
 How To Append Html Code To A Div Using Javascript
How To Append Html Code To A Div Using Javascript
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 Using Renderer2 In Angular Aka This Is How We Manipulate Dom
Using Renderer2 In Angular Aka This Is How We Manipulate Dom
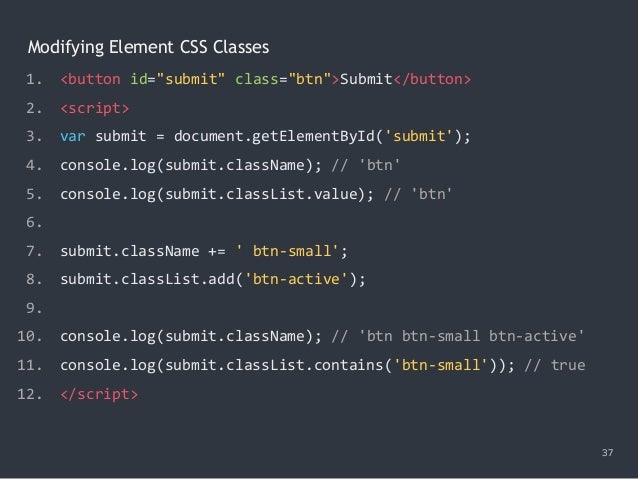
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Practical Javascript Programming Session 4 8
Practical Javascript Programming Session 4 8
 Safe Ways To Inject Html Through Javascript Ta Digital Labs
Safe Ways To Inject Html Through Javascript Ta Digital Labs
 Get The Closest Element By Selector
Get The Closest Element By Selector
 199 Messing With Jsx Css Tricks
199 Messing With Jsx Css Tricks
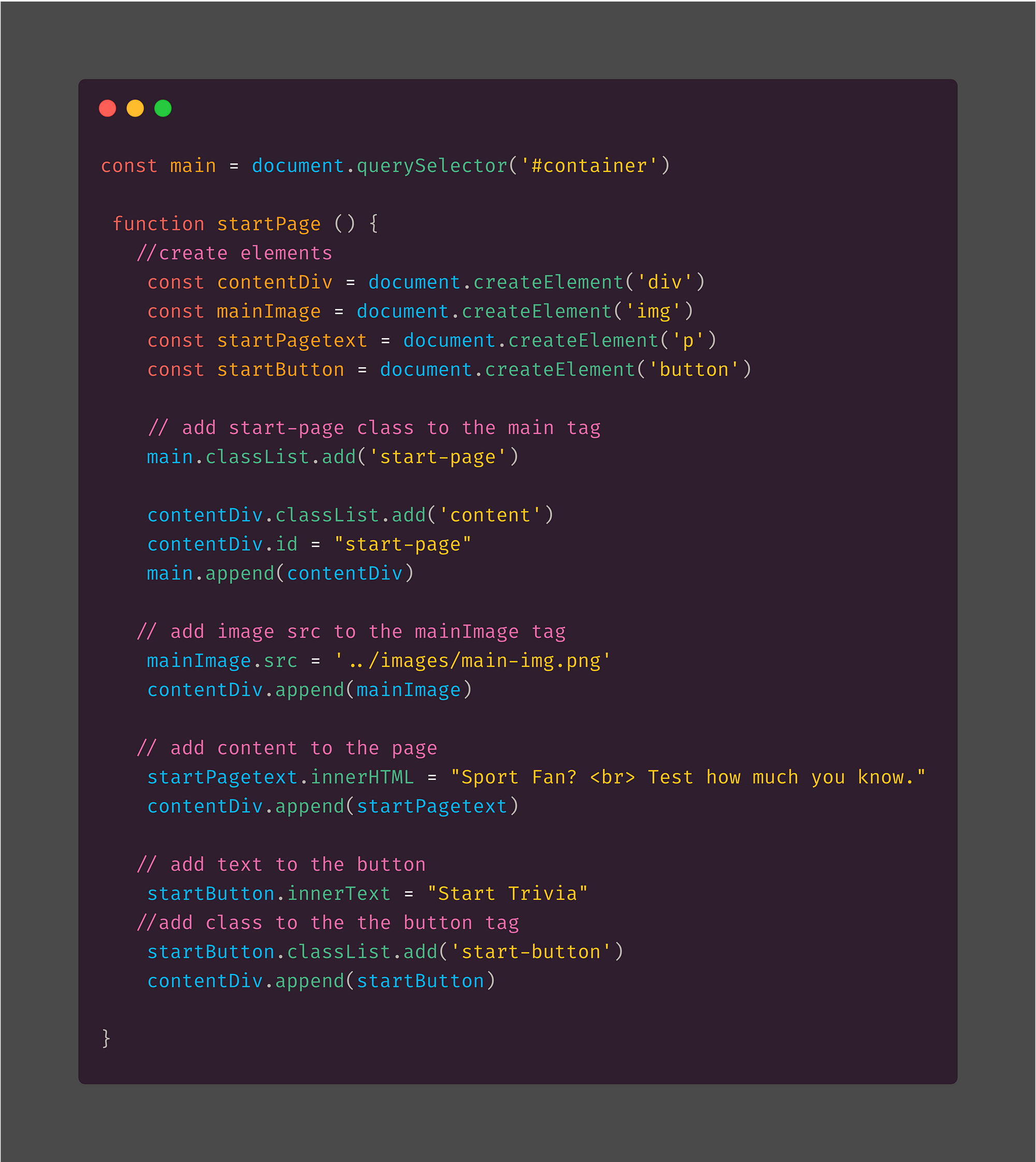
 Single Page Web Sports Trivia App With Javascript Html Amp Css
Single Page Web Sports Trivia App With Javascript Html Amp Css
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Appendchild Javascript Dom Tutorial For Beginners
Appendchild Javascript Dom Tutorial For Beginners



0 Response to "22 Javascript Create Element Add Class"
Post a Comment