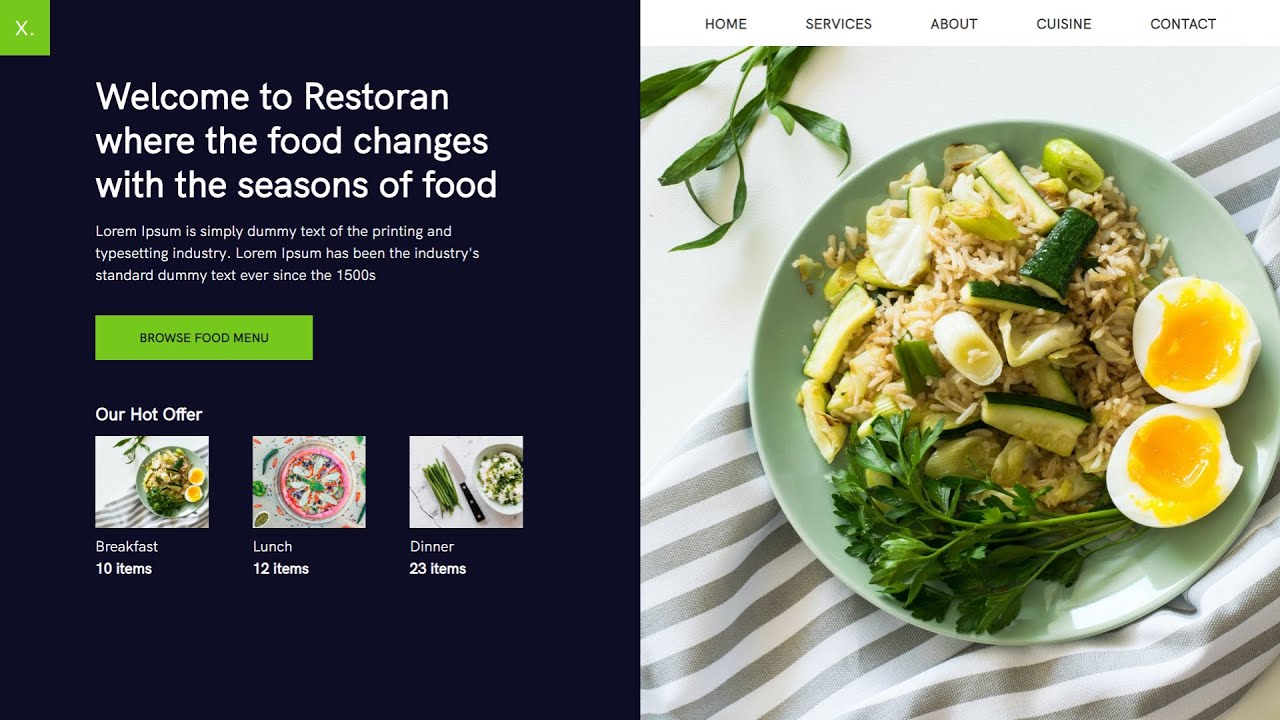
31 Build A Javascript Website
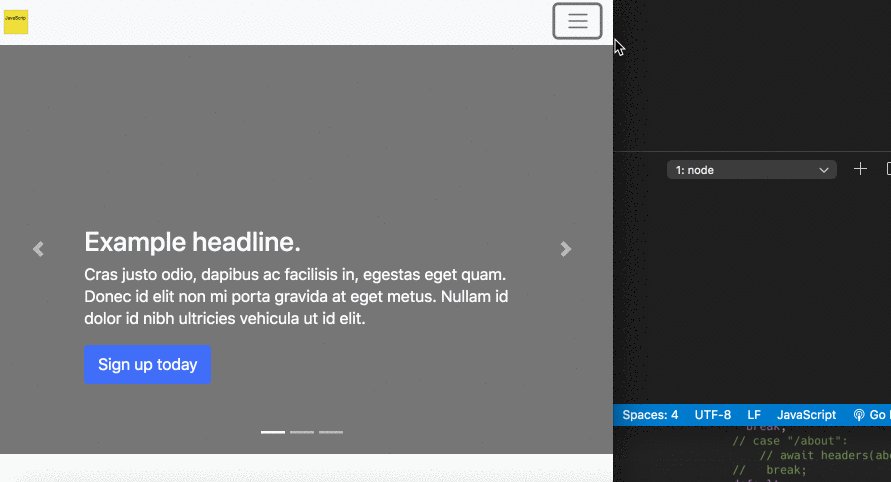
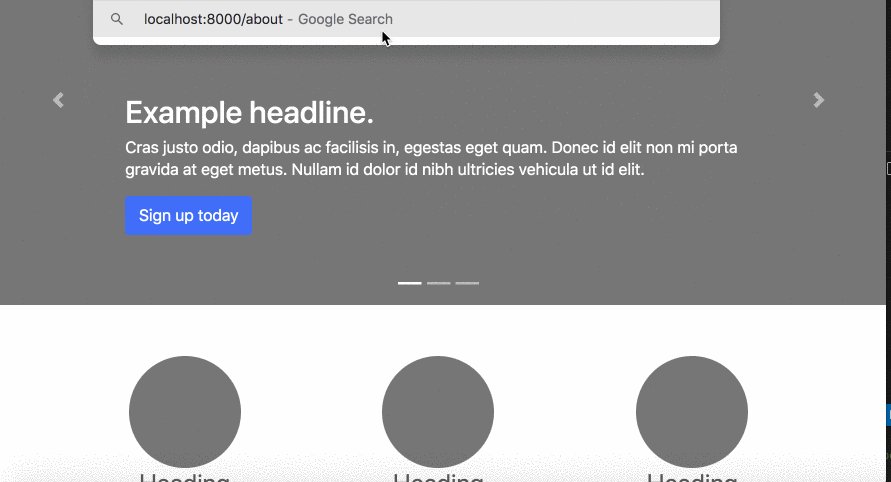
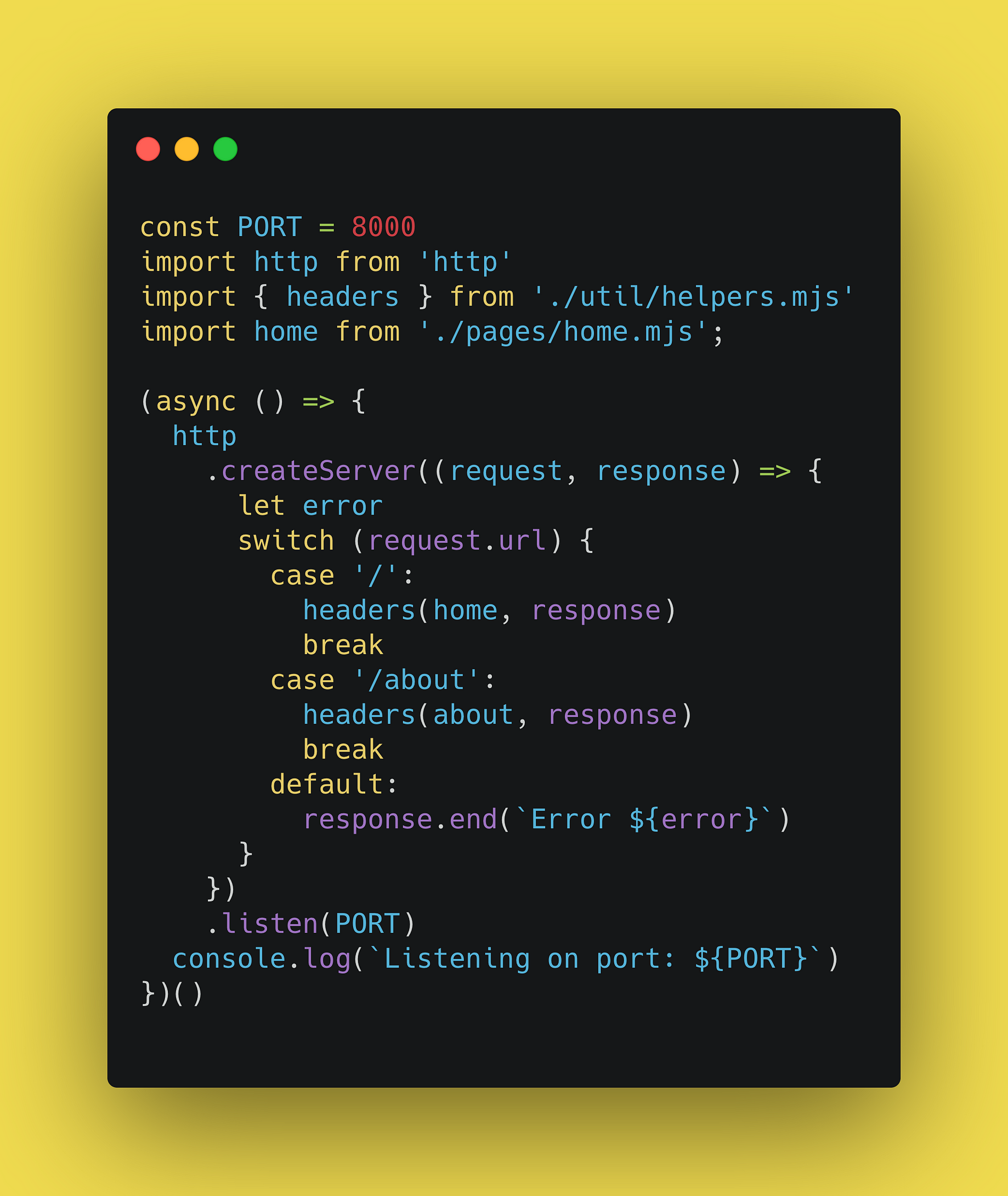
Create an index.html file and fill it with any valid html. Then create a file called index.js and put the code below inside it run it with npx nodemon index.js. Simply put, we are importing or "requiring" the built-in http method I mentioned way back. Then we are using it to create a basic server and using a callback function. JavaScript HTML and CSS are the three core foundations for any website. Learn to use JavaScript, and make some your web visitors happy. Adding JavaScript will allow you to create more interactive and more incredible dynamic web content. JavaScript is super popular and used by most modern websites to create a better user experiences.
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Build a javascript website. JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go… With this fundamental understanding you will be able to more easily learn how to program (as taught in Part 2 and Part 3), create web pages, use HTML5 and even use software more easily. I know it seems unrelated, but once you start catching on, you will see how it is connected! Soon Java, JavaScript, .NET, PYTHON, PHP, and many other languages ...
20+ Web Projects With Vanilla JavaScript. Build 20+ mini projects using nothing but HTML5, CSS & JavaScript. No JS or CSS frameworks, no libraries, etc. 30 Truly Interactive Websites Built With CSS & JavaScript. All websites are somewhat interactive…we click on links or scroll a page, but truly interactive websites take us on a user-driven adventure or draws us in through motion and sound while giving us the power of choice. Interaction can be as simple as a series of clicks that navigate us ... An enormous number of people use website builders to make a website. Wix alone has over 100 million subscribers, while Shopify recently passed 1.2 million.. Why is this? Website builders mean anybody can make a website, regardless of technical skill. In the early days of the internet, making a website required a working understanding of HTML (Hypertext Markup Language).Then CSS (Cascading ...
Knowing how to build a scraper from scratch is an essential step on your learning journey to becoming a master scraper, so let's get started. How to Build a JavaScript Web Scraper for Static Pages. Web scraping can be broken down into two basic steps: Fetching the HTML source code and; Parsing the data to collect the information we need. 20 projects with pure JavaScript, HTML5, CSS3 with all code provided. Go from a total beginner to a confident JavaScript developer. Learn UI/UX practices to build responsive and mobile first web applications. Asynchronous programming with AJAX, Fetch API, Promises & Async + Await. Write clean, maintainable and performant Javascript code. Why Build Interactive JavaScript Websites? This course will guide you through combining HTML, CSS, and JavaScript to make exciting interactive sites! The concepts covered in this course lay the foundation for adding interactivity to websites and can help you bridge the gap between learning JavaScript principles and actually applying JavaScript ...
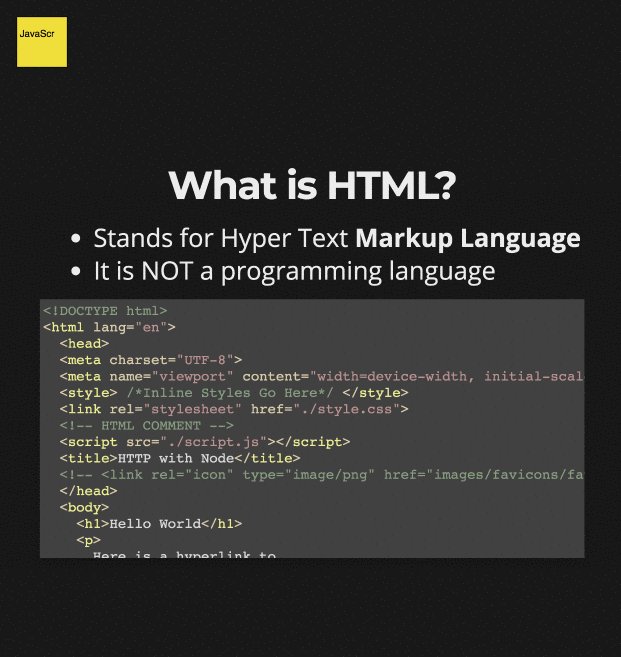
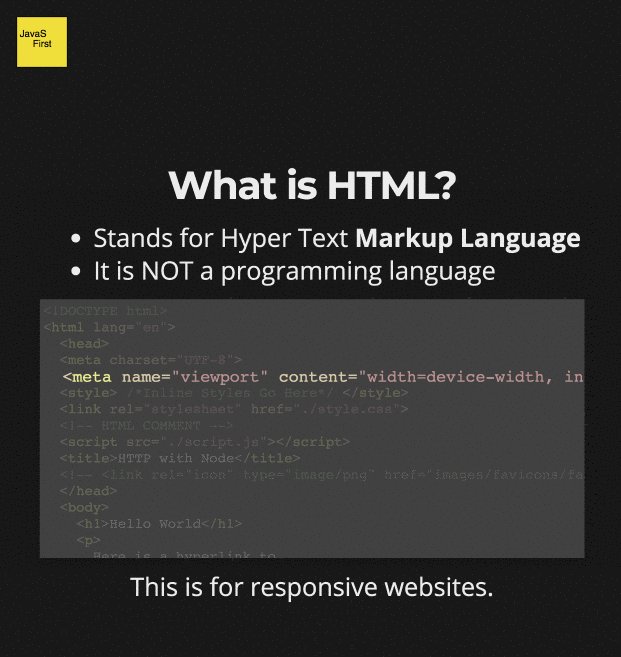
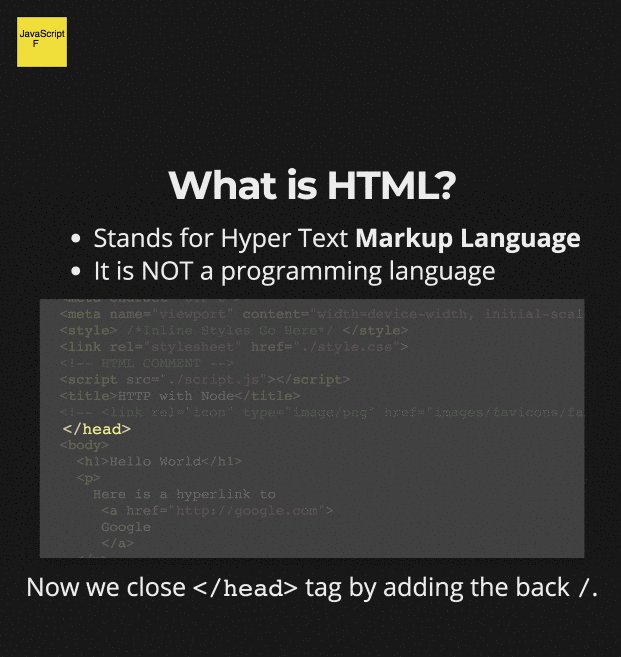
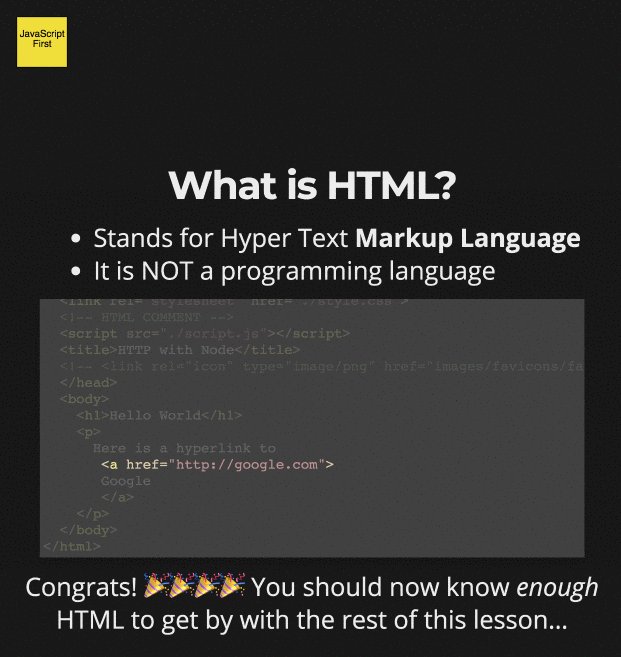
In this tutorial we will create a website with a basic index.html file and add some CSS and JavaScript files to make it more exciting. Then we will upload the webpage to GitHub as a GitHub Pages website! Note that the methods shown in this tutorial to add CSS and JavaScript files in a webpage are not specific to GitHub Pages. Building Websites with HTML, CSS and JavaScript HyperText Markup Language (HTML), Cascading Style Sheets (CSS), and JavaScript are three separate languages that work together to create web pages and web applications. HTML creates structure, CSS styles the markup, and JavaScript creates interactivity. JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages. This tutorial covers every version of JavaScript: The Original JavaScript ES1 ES2 ES3 (1997-1999)
The custom function we are going to build will be called displayMessage(). It will display a custom message box on a web page and will act as a customized replacement for a browser's built-in alert() function. We've seen this before, but let's just refresh our memories. Type the following in your browser's JavaScript console, on any page you like: To create and publish an npm package, use the npm task. For more information about versioning and publishing npm packages, see Publish npm packages. Deploy a web app. To create a .zip file archive that is ready for publishing to a web app, use the Archive Files task. To publish this archive to a web app, see Azure Web App deployment. In this course, "Building Websites with HTML, CSS, and JavaScript: Getting Started", you learn to build an interactive website from a blank page. First, you learn about the building blocks of any website - the foundations of HTML. Next, you discover how to use Cascading Style Sheets to change the look and layout of a website.
You can define your JavaScript in three ways, either in your HTML tags, directly inside the script tag, or you can put it into another file on your web server and have the script tag reference it, which then makes the browser down load the file and hand it to the JavaScript engine. Lesson 1 9. Mobile Apps: One of the most powerful things you can do with JavaScript is build applications for non-web contexts. That's a fancy way of saying you can make apps for things that aren't the internet. For instance, mobile devices are now the most popular way to access the internet. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start.
Check out my courses and become more creative!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon.... IDEs. IDEs, or Integrated Development Environments, are specialized pieces of software that contain everything you need to build a website or standalone application.. While the best IDEs like WebStorm, Visual Studio Code, or Adobe Dreamweaver have hundreds of great-sounding features, including a live preview of your website, the truth is that you probably won't need them for your project. If you really value the clarity of using .mjs for modules versus using .js for "normal" JavaScript files, but don't want to run into the problem described above, you could always use .mjs during development and convert them to .js during your build step. It is also worth noting that: Some tools may never support .mjs, such as TypeScript.
In Astro, you compose your website using UI components from your favorite JavaScript web framework (React, Svelte, Vue, etc). Astro renders your entire site to static HTML during the build. The result is a fully static website with all JavaScript removed from the final page. The steps are as follows: In Visual Studio, go to File > New > Web Site A window named "New Web Site" will open. On the left side, select Templates > Visual C# or Visual Basic, and then choose "ASP.NET Empty Web Site" Template from the list of templates. Welcome to the: Build Amazing Websites w/ HTML, CSS, Sass, JavaScript & More Course! In this course, you're going to learn how to build professional websites and become a front-end developer and how to land your first job as a Web Developer or get your first Web Design Client even if you have no prior knowledge or experience.
Learn how to make your websites interactive with the JavaScript in 7 minutes! We'll review some basic HTML/CSS concepts as well.Need some new tech gadgets or...
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Build A Simple Website Using Html Css And Javascript
Build A Simple Website Using Html Css And Javascript
 Responsive Website With Html Css And Javascript How To
Responsive Website With Html Css And Javascript How To
 How To Create A Simple Web App Using Javascript By Belle
How To Create A Simple Web App Using Javascript By Belle
 How To Build Your Own Website Personal Portfolio Website
How To Build Your Own Website Personal Portfolio Website
 The Modern Javascript Course 2020 Build Amazon Clone Website
The Modern Javascript Course 2020 Build Amazon Clone Website
 10 Best Javascript Courses Online Recommended By Js Developers
10 Best Javascript Courses Online Recommended By Js Developers
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4
Arabic Tutorial Build Responsive Website Using Html Css And Javascript Part 4
 Build A Personal Website Viking Code School
Build A Personal Website Viking Code School
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

 Can Forms Be Embedded Into Our Own Web Page Formstack Forms
Can Forms Be Embedded Into Our Own Web Page Formstack Forms
 Build A Social Network From Scratch Javascript Php Mysql
Build A Social Network From Scratch Javascript Php Mysql
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Get Coding Learn Html Css And Javascript And Build A
Get Coding Learn Html Css And Javascript And Build A
 10 Popular Websites Built Using Javascript Lighthouse Labs
10 Popular Websites Built Using Javascript Lighthouse Labs
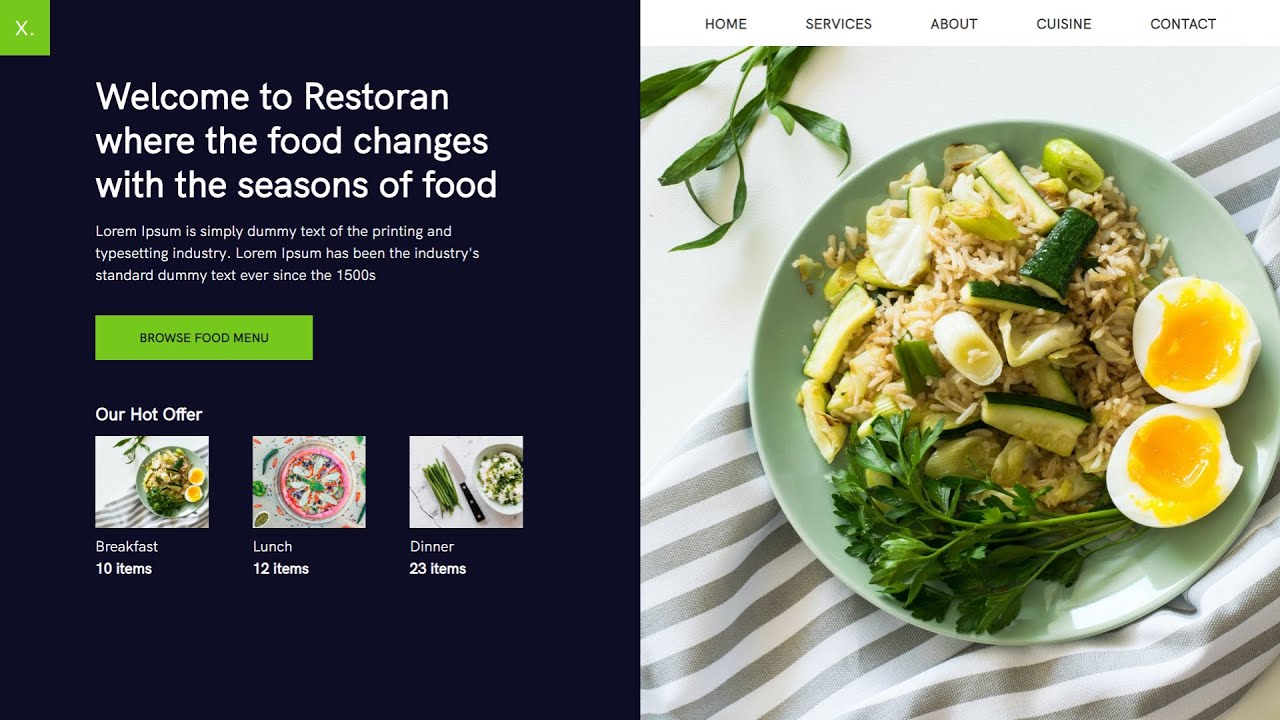
 Build A Responsive Website From Scratch With Html Css Amp Js
Build A Responsive Website From Scratch With Html Css Amp Js
 Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
Html Css Javascript Website Tutorial Responsive Beginner Js Project With Smooth Scroll
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Build Your Dream Website With This Css Html And Javascript
Build Your Dream Website With This Css Html And Javascript
 Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
Build Complete Responsive Website Design Using Html 5 Css 3 Javascript
 How To Build A Website Using Html Css And Javascript
How To Build A Website Using Html Css And Javascript
 2021 Build Your First Website Using Html5 Css3 And
2021 Build Your First Website Using Html5 Css3 And
 How To Build An Faq Page With Html And Javascript Sweetcode Io
How To Build An Faq Page With Html And Javascript Sweetcode Io
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Responsive Website With Html Css And Javascript How To
Responsive Website With Html Css And Javascript How To
0 Response to "31 Build A Javascript Website"
Post a Comment