29 Thumbnail To Larger Image Javascript
We start, as always, with the HTML. Key to it are an IMG element that we will change, to show a full-sized image when a thumbnail is clicked; we will ID that element as currentImg. We also need all the thumbnails linked to the same JavaScript function, but passing the name of the full-sized image to the function. More on that in a moment. Zoom In And Show Larger Resolution Image When Hovering Thumbnail With JavaScript. July 22, 2019 by Andreas Wik. A lot of ecommerce websites have got this little feature where you can zoom in on the product image when hovering it. Basically you hover over a small/medium resolution image and a high resolution image appears so you can see details.
 How Do I Create Thumbnails When I Upload A Video Aws Lambda
How Do I Create Thumbnails When I Upload A Video Aws Lambda
In addition to the larger image changing while mousing over the thumbnail images (images.Fields.Item( "url_img" ).Value ), I would like the alt text database field to change according to the thumbnail image being moused-over.
Thumbnail to larger image javascript. How to create Product Image Gallery with Thumbnails Before We Start. A gallery is one of the main components of a website, It contains links to the other sections and a user interface element within a website. The most important one and the first section that the user sees when he/she enters a website. Product Image Gallery with Thumbnails CSS ... Showing A Larger Image On Thumbnail MouseOver with JavaScript / DOM Example 1: Retain Image On MouseOut [ mouse over the thumbnails to see a larger picture ] Example 2: Resore Master Image On MouseOut . Thumbnail Image A thumbnail is a small image that represents a larger image (when clicked on), and is often recognized with a border around it: How To Create a Thumbnail Image Use an <img> element and wrap an <a> element around it.
Hi I'm trying to put together an Image Gallery. Everytime you click on an image it opens a new browser window. I want the Enlarged Imge to open in the same window in a designated area ('Box2'). HELLO everyone HOW are you All. Today I am going to show you how to make Product Image Slider Like Flipkart without javascript or An image gallery which Show... Showing A Larger Image OnClick With JavaScript / DOM. Example 2: With IFramed Thumbnails. Click on an image thumbnail at left to see the larger image on the right. Thumbnails. Example 1: With Thumbnails On Same Page. Showing A Larger Image From A Thumbnail OnClick Via JavaScript / DOM.
HTML, CSS, and JavaScript Code. As previously mentioned, the image in the "preview window" is changed as your mouse moves over the thumbnail images. If you prefer to have the preview image updated when the mouse is clicked, simple change the "onmouseover" event to "onclick". So for example, onmouseover ="preview (this)" will be changed to ... The JavaScript The JavaScript is responsible for changing the images when the thumbnails are clicked or pressed. The showImage function receives the two arguments you defined in the onClick events in the HTML of the thumbnails. Add this JavaScript to another Code Module. Switch between different images of the same product by creating 3 different size of each image - a small thumbnail, a main image and a large image. In the example below, each JPEG is sufficed with tiny, main or big (though any name can be used).
Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/Track: Cadmium - Melody... Second Step. Next, we will visually hide the larger image using absolute positioning. We will use the class we add to the span that the larger images were placed in. Now, only the smaller images will be left. Let us add some styles to make the large images pop up when you hover over the smaller images. And that is all. Dennis73 0 Newbie Poster. 8 Years Ago. In some web sites, ebay and Amazon specifically, they have several thumbnails below a larger image. When you hover over one of the thumbnails the corresponding larger image is displayed in the space above. This effect would be perfect for a site that I am working on right now.
I'd need it to start out on a certain image, then be able to change to 2-4 other images on thumbnail click. Thanks for any advice! I'm certainly (obviously) no Javascript writer. Javascript Image Rollovers. An image rollover is basically two different images. One is displayed after the page loaded up, the other one is displayed only when the user moves his mouse over the first one. Image rollovers are often used for a site's interface. Currently this is the most popular JavaScript function. Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page - thumbnail.html
Viewing images on the web usually requires the display of a thumbnail image that links to a larger image or some kind of slideshow program. Ideally, it is easiest way for the visitor to see a larger image is to hover the mouse over a link, with the larger image appearing automatically. For a number of images, we usually place thumbnails of larger images which be selected by the user to view full-size image. In this example, we will place images in square boxes which will show thumbnails by default but zooms to original dimensions as we over/ mouseover with the cursor. Showing A Larger Image OnClick With JavaScript / DOM Example 1: With Thumbnails On Same Page . Click on an image thumbnail at left to see the larger image on the right. Example 2: With Thumbnails In An IFrame. Showing A Larger Image From A Thumbnail OnClick Via JavaScript / DOM ...
I would like to be able to click on a thumbnail images which will display the larger version in a separate div. Preferably the image fades in rather than just appear. Additionally I would like a ... To preload images, we simply iterate through the entire array of large images, creating new JavaScript Image objects for each and setting their src attributes to be one of the images in the array. By doing that, we make the visitor's Web browser load into its cache each of the images we will display. To maintain a clean layout in image-rich jobs, try using this handy trick for enlarging images only when you hover your mouse over them: Enter the following block of code into the Custom CSS field in your job:.thumbnail:hover { position:relative; top:-25px; left:-35px; width:500px; height:auto; display:block; z-index:999; }
Each of the pagi-container elements is a thumbnail view of the bigger image. On click of the thumbnail element the respective big image is transitioned to the central display area. The effect for which is defined in different CSS classes which are assigned based on the user's choice of effect as per the Upper menu. E.g. transition from LEFT ... I would like to have the preview image be a clickable link to an even larger image in a separate window. Just like Shopping Site Amazon or eBay. Source Code:... Note: Script completely rewritten May 19th 10' for various improvements. Description: Similar in function to Image Thumbnail Viewer, this script loads and displays a larger image when a thumbnail is clicked on and rolled over.Great for letting visitors preview from many images then select the image of his choice to view on the same page.
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... Introduction: In previous article i explained How to resize image in Asp and How to Validate and upload image files in asp and jQuery to validate file extension and upload image file and Bind,upload,download,delete image files from the GridView and Drag & drop to upload multiple files using AjaxFileUpload like Facebook and Upload and create Zip file and Maintain image on PostBack in ... Showing A Larger Image From A Thumbnail OnClick Via JavaScript / DOM Revisited. Posted on 28 January 2008 / 2 Comments. Recently asked on Yahoo! Answers: ... We simply create a JavaScript function that makes, for each image passed to the function, a new Image() object, and assigns to that object's src attribute the URL of the image we want ...
 Nanoscale Organization Of Multiple Gpi Anchored Proteins In
Nanoscale Organization Of Multiple Gpi Anchored Proteins In
 Html Css Image Gallery With Thumbnail Journaldev
Html Css Image Gallery With Thumbnail Journaldev
 Remi Groussin The End 2016 Un Spaced
Remi Groussin The End 2016 Un Spaced
 Social Media Image Sizes For 2021 Cheat Sheet For Every Network
Social Media Image Sizes For 2021 Cheat Sheet For Every Network
 Videopack Formerly Video Embed Amp Thumbnail Generator
Videopack Formerly Video Embed Amp Thumbnail Generator
/Paint3DExample1-1df9eb86a895468986128db63a1bb0d3.jpg) Turn A Photo Or Graphic Into A Thumbnail
Turn A Photo Or Graphic Into A Thumbnail
 Preschool Availability And Female Labor Force Participation
Preschool Availability And Female Labor Force Participation
 Truncating Additional Images In The Gallery Causes 50 80 Of
Truncating Additional Images In The Gallery Causes 50 80 Of
Python Vs Javascript 10 Most Important Differences
Center And Crop Thumbnails With Css Jonathan Nicol
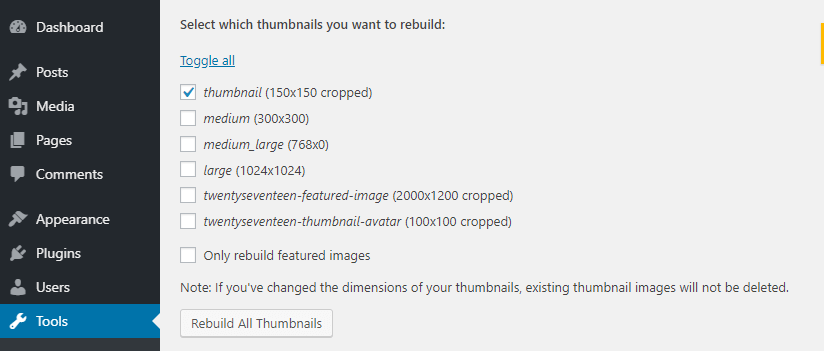
 How To Regenerate Thumbnails In Wordpress Via Plugins And Wp
How To Regenerate Thumbnails In Wordpress Via Plugins And Wp
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
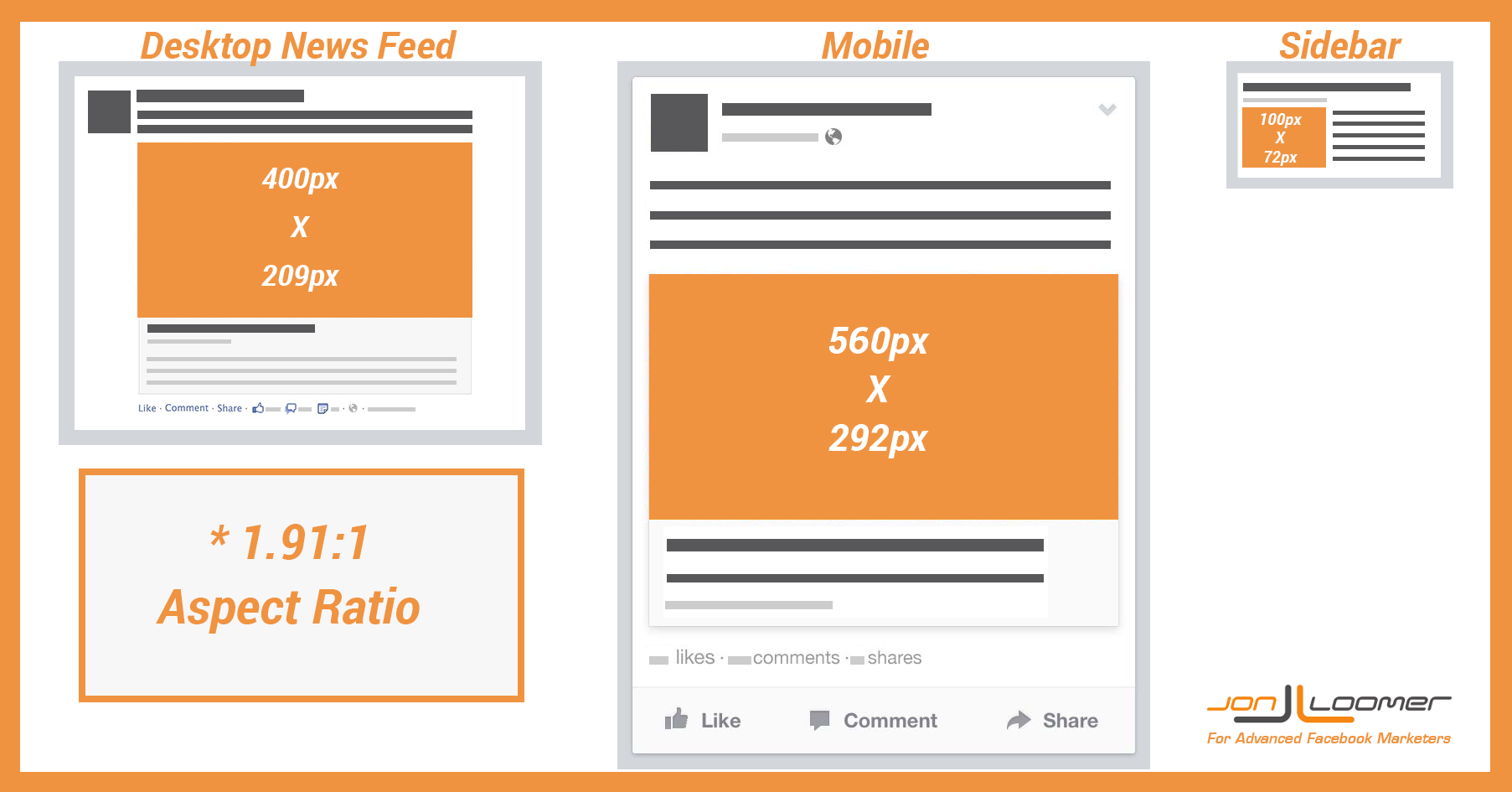
 Facebook Link Thumbnail Image Dimensions Reference Jon
Facebook Link Thumbnail Image Dimensions Reference Jon
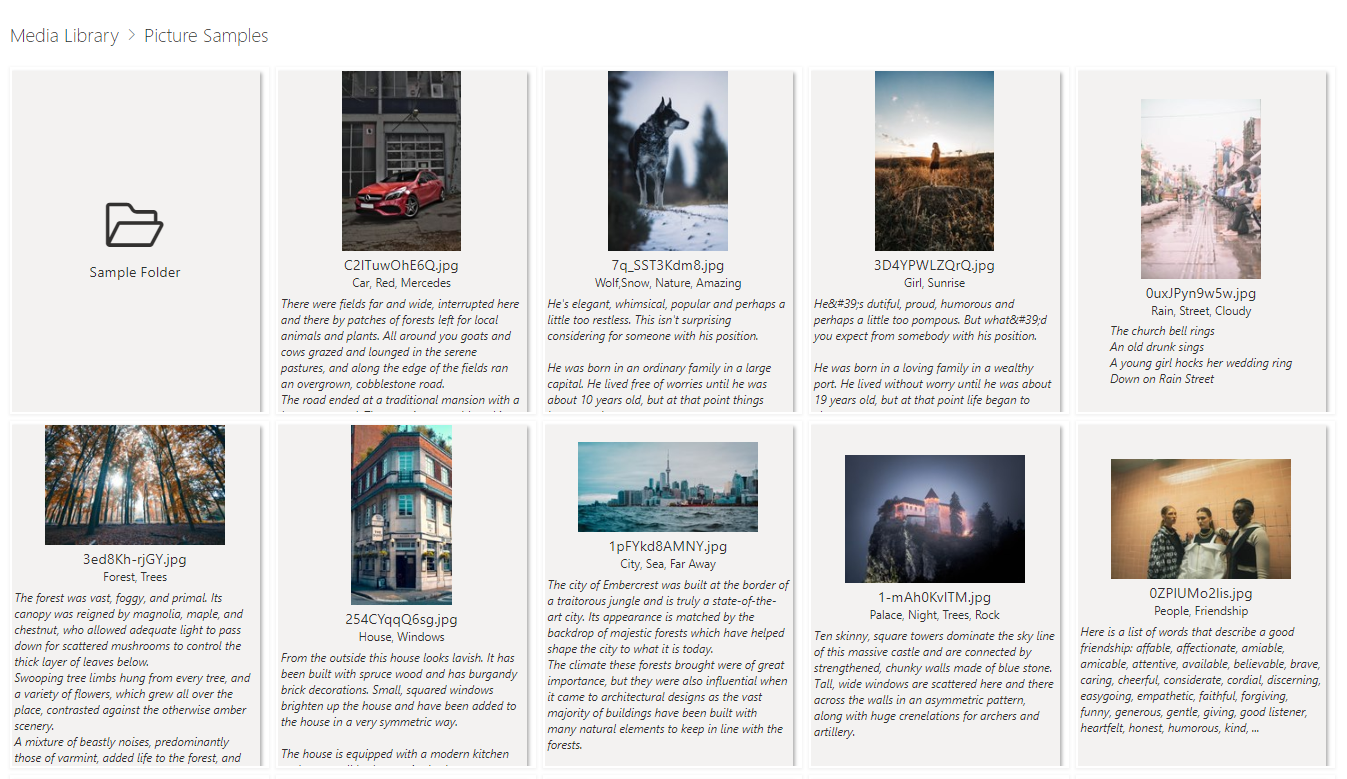
 Tiles View Formatting Thumbnail Along With Description And
Tiles View Formatting Thumbnail Along With Description And
Community Evolution On Stack Overflow
Creating And Using Css File Html Css And Javascript For
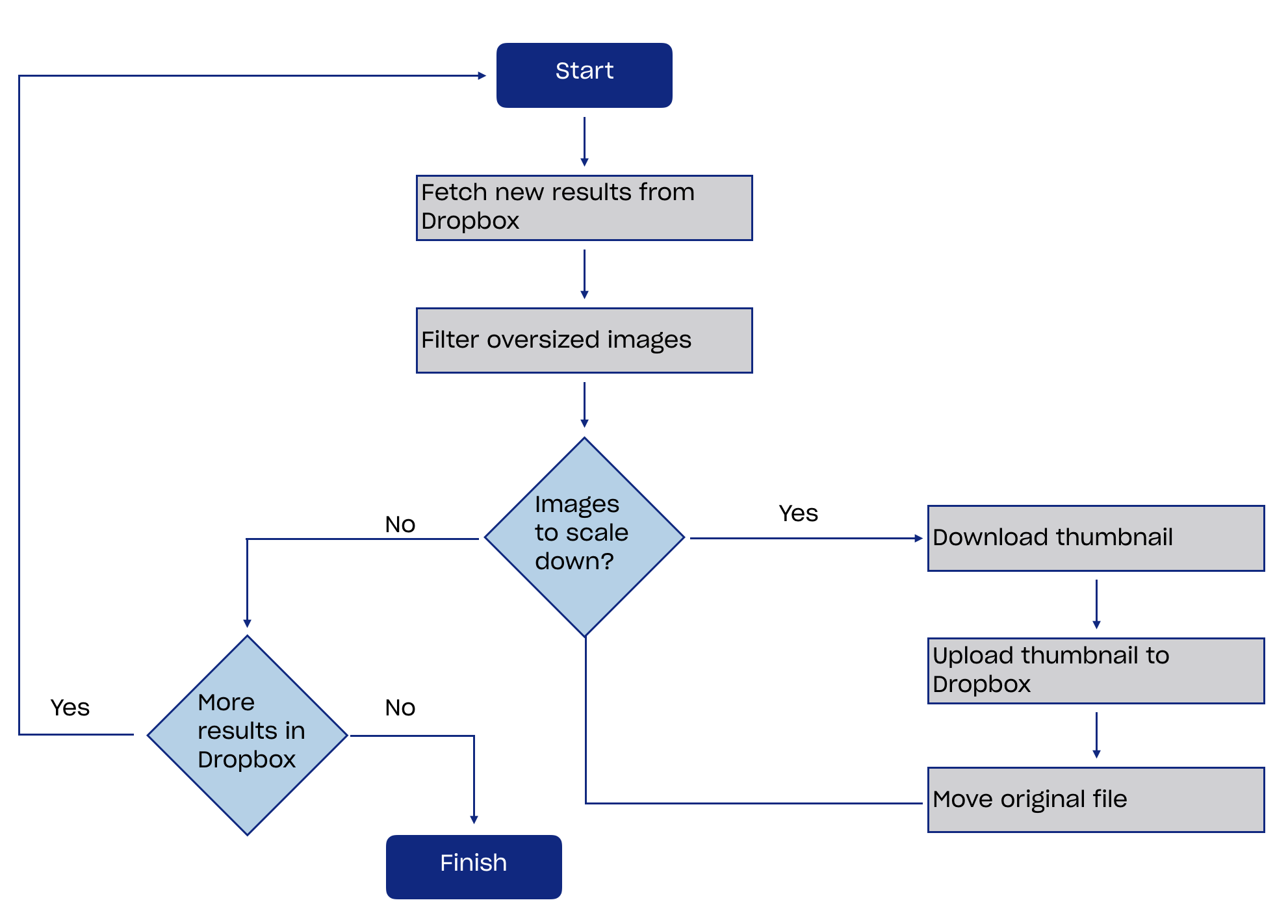
 Scaling Down Large Image Files Using The Get Thumbnail Api
Scaling Down Large Image Files Using The Get Thumbnail Api
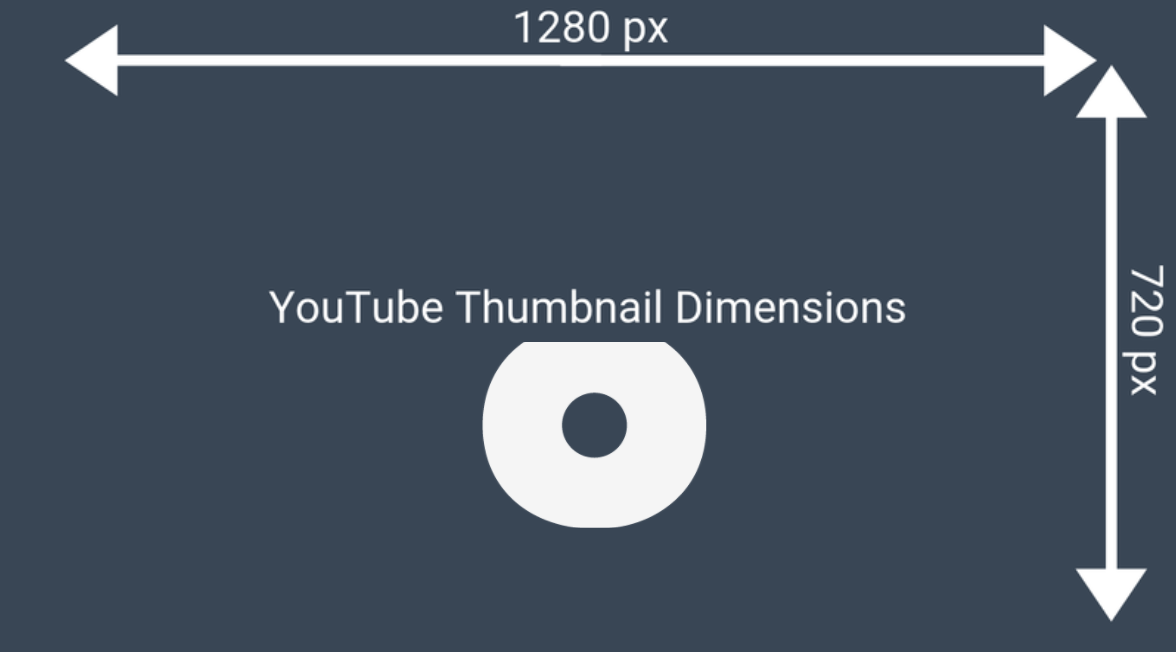
 The Perfect Youtube Thumbnail Size And Tips For For 2021
The Perfect Youtube Thumbnail Size And Tips For For 2021
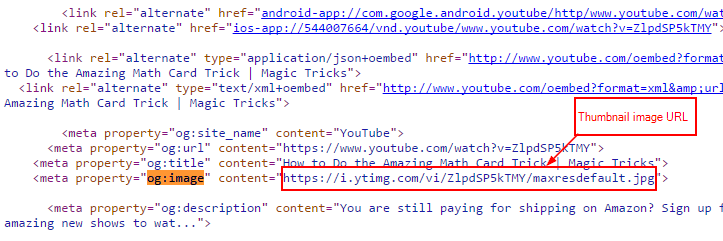
 How To View Youtube Thumbnail Image In High Resolution
How To View Youtube Thumbnail Image In High Resolution
Highslide Js Javascript Thumbnail Viewer
 Showing A Larger Image From A Thumbnail Onclick Via
Showing A Larger Image From A Thumbnail Onclick Via
 Make Different Size Images Fit Into Thumbnails For Gallery In
Make Different Size Images Fit Into Thumbnails For Gallery In

 Simple Javascript Image Thumbnail Viewer Tutorial
Simple Javascript Image Thumbnail Viewer Tutorial
 How To Change Thumbnail Size In Wordpress And Why You Want To
How To Change Thumbnail Size In Wordpress And Why You Want To
 The Perfect Youtube Thumbnail Size And Tips For For 2021
The Perfect Youtube Thumbnail Size And Tips For For 2021


0 Response to "29 Thumbnail To Larger Image Javascript"
Post a Comment