32 Click Button Through Javascript
Here Mudassar Ahmed Khan has explained with an example, how to redirect to another Page on Button Click using JavaScript. When the Send Button is clicked, the multiple values to be passed to another Page will be added to the URL as QueryString parameters and then the Page will be redirected to another Page using window.location property in JavaScript. Using document.getElementbyId in the JavaScript, we are accessing a specific button and we are adding one onclick listener. It means, the function will be run if the user clicks on that element. Now, inside the function, we are changing the color of the text. The text or p component also has one id.
 Javascript Injection Click A Button That I Cannot
Javascript Injection Click A Button That I Cannot
btn.addEventListener("click", alertMe); function alertMe(){alert("The button has been clicked!");} </script> The first line of code here is using getElementById to go out and select the button and store it in the variable btn. The next line is attaching the event listener to the button, which is stored in btn.

Click button through javascript. Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. In Selenium Webdriver, we can just use element.click () method to click on any element. But sometimes, when there are any issues performing click on any element, we can use JavaScriptExecutor. Below is the example to perform click using JavaScriptExecutor.
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. A click counter records the number of clicks and displays it on the screen. The counter makes use of the Javascript click event to increment the counter value. We can use it in various areas, including in games (to increase the points or score value) and in some time-saving hacks. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The above line tells to execute JavaScript code as the onclick event occurs in the button element. Now let us look at the working online examples of using the onclick event. A button onclick example. Following is an HTML button onclick example. As you click the button, the JavaScript function will be called that will show an alert. We have select 3 elements input, button, and h1 using document.querySelector() and stored them in inputEl, btnGet, and display variables respectively. We have attached the click event listener to the button element. In the click event handler function, we are simply getting value from the input element and setting it as the inner text of the h1 ... Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now!
element.click () Example: The setInterval () function is used to call the function which simulates the click. The button has an onclick handler which increases the count variable each time the button is clicked normally or through simulating the click. Trigger a button click on keyboard "enter" with JavaScript. Trigger a Button Click on Enter. Press the "Enter" key inside the input field to trigger the button: Button. Example // Get the input field var input = document.getElementById("myInput"); How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled.
Here in Javascript the syntax is quite different than the Selenium webdriver, but the method name is the same as selenium webdriver i.e: click To perform click operation on buttons/radio buttons/checkboxes/links using javascript, we have two ways, FindElement (Javascript) + Click (Javascript) FindElement (WebDriver) + Click (Javascript) Dec 29, 2020 - Onclick is a type of JavaScript event. Events are actions that take place in the browser that can either be started by the user or the browser itself. A user clicking a button, submitting a form, or pressing a key on their keyboard are all examples of events in action. how to right l click using javascript; on button press; user clicking on a node; button onclick function tag; javascript add function to button onclick; click events; javascript href onclick event; javascript click event document; click on element with js; button.click in js; click a button in javascript; click using javascript; button run js ...
Mar 28, 2016 - I am designing a site where it would be problematic if macros were allowed to run freely. I have thought of a way to stop a macro made by simulating the HTTP requests from a button click but this ... Now, add function in the button tag which is name imagefun with onclick() event. Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. The image and text can be changed by using javascript functions and then calling the functions by clicking a button.
Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below. When we first load the page, we'll see our button and text that says, "This text will change when you click the button." After we click the button, our web page changes and shows our new text: Summary. Overall, onclick() is a type of JavaScript event that allows you to run certain code when an element on the web page is clicked. That's it! Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element.
Aug 03, 2016 - I've seen this done in other webapps, but I'm fairly new to Javascript and can't really figure this out on my own. I want to create a Google Hangout programmatically. However, in the official API the The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. How to click a button every second using JavaScript? javascript button event-handling. Share. Improve this question. Follow edited Aug 12 '19 at 8:03. Max Hodges. 4,645 11 11 gold badges 47 47 silver badges 64 64 bronze badges. asked Dec 23 '10 at 4:51. 001 001.
We can click on a button with a Javascript executor in Selenium. Javascript is a language used for scripting and runs on the client side (on the browser). Selenium gives default methods to work with Javascript. Opening a link or redirecting a user to a new page on our website using a button on click event is possible with JavaScript. Often we use <a> tag to redirect users on a new page or to open a new link. However, on some special occasions, we have to redirect the user on the button click event using JavaScript. In the Javascript code, we create a variable that gets the element on the page that has an id of selfclick (which is the button we made). We then perform the click function on this button using the Javascript click () function. And this is how we can click a button with Javascript code.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Buttons on a web-page allow users to submit data or to do any action on it. Generally, we can perform such actions by clicking on it. Different methods required to click a button using JavaScript that is specifying JavaScript Built-in functions and creating JavaScript functions. The console is to the right of the Elements tab Step Three: Code It Once. The actual line to enter is very simple. We just need to call JavaScript's existing click() function on our chosen element.
All Languages · javascript click button by id · “javascript click button by id” Code Answer’s · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="reply_click(this.id)">B3</button> <script type="text/javascript"> ... 2 weeks ago - Whenever you visit a website, you'll probably click on something like a link or button. Links take you to a certain part of the page, another page of the website, or another website entirely. Buttons, on the other hand, are usually manipulated by JavaScript events so they can trigger certain Detect click on HTML button through javascript in Android WebView. I'm not highly familiar with javascript but I think this is the best way to accomplish my purpose. If not, please correct me. I have a licence text 2 buttons at the end.
With the advent of JavaScript, it became increasingly possible to create interactive pages that would respond to actions like clicking on a button or having a scroll animation. There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Aug 04, 2020 - Get code examples like "click a button using javascript" instantly right from your google search results with the Grepper Chrome Extension. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton.
JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ... Trigger a button click on keyboard "enter" with JavaScript. Create an anchor tag <a> using the createElement property and assign download and href attributes to it. Set href as the URL created in the first step and download attribute as the downloaded file's name. Attach this link to the document and simulate a click using the .click() method. Remove this link from the document.
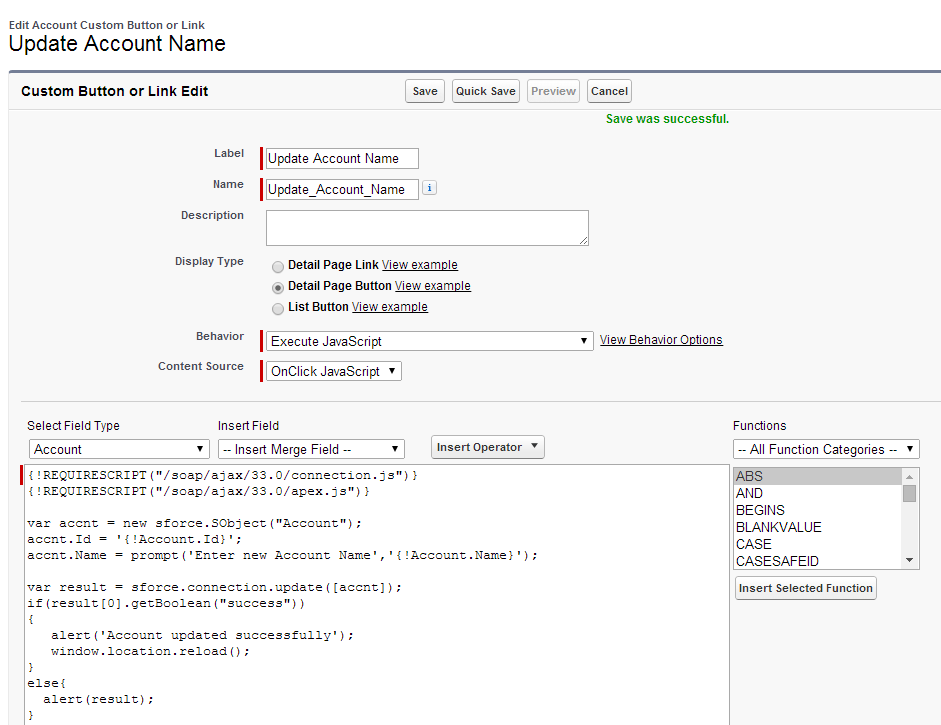
 Create And Update Records Using Javascript Button In
Create And Update Records Using Javascript Button In
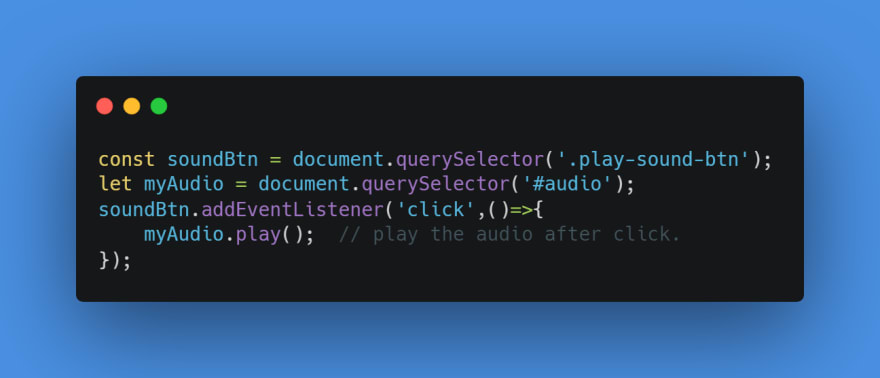
 Play Audio On Click In Javascript Dev Community
Play Audio On Click In Javascript Dev Community
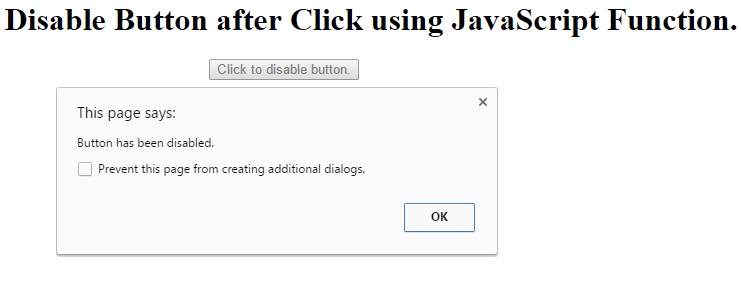
 Javascript Disable Button After Click Using Javascript Function
Javascript Disable Button After Click Using Javascript Function
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
Download Div Content On Button Click Using Javascript
 Relay Information With Javascript Learn Parallax Com
Relay Information With Javascript Learn Parallax Com

 Day 8 Create A Button Topics 10 Days Of Javascript
Day 8 Create A Button Topics 10 Days Of Javascript
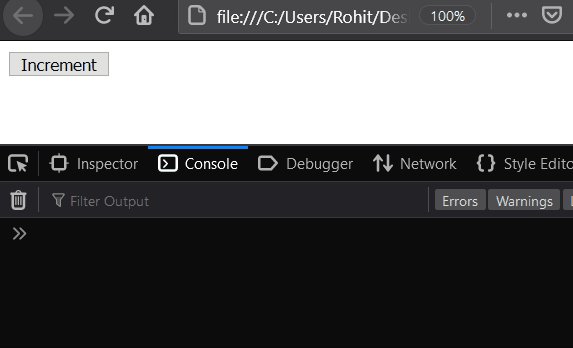
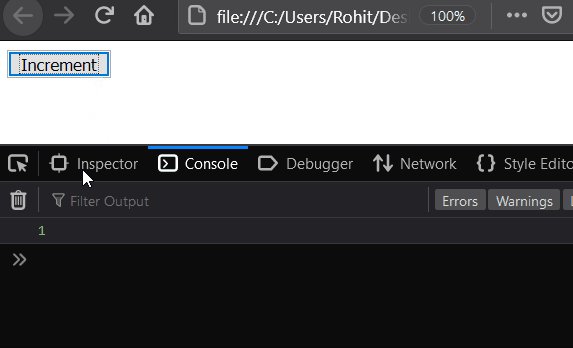
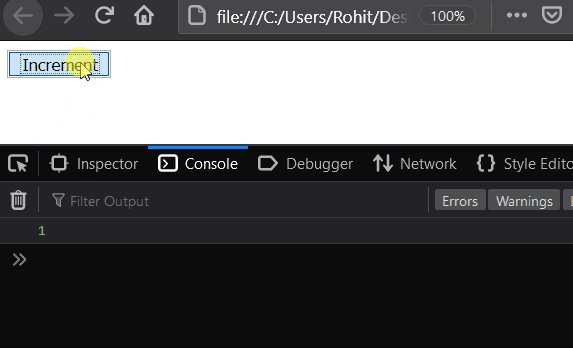
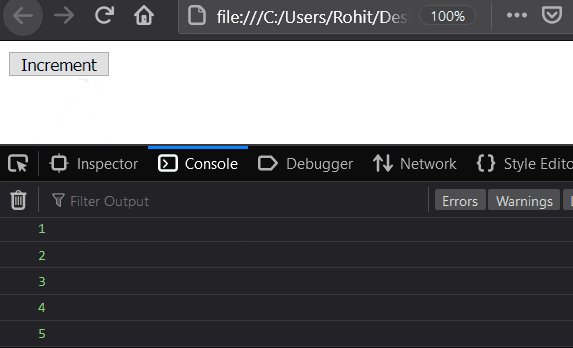
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
![]() Javascript For Optimizers 11 Show And Hide Divs On Click
Javascript For Optimizers 11 Show And Hide Divs On Click
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Enable Disable Field On Click Of Button In D365 Ce Using
Enable Disable Field On Click Of Button In D365 Ce Using
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Able To Hover A Button But Unable To Click A Button Which Is
Able To Hover A Button But Unable To Click A Button Which Is
 Using Javascript To Access Html Elements Jquery
Using Javascript To Access Html Elements Jquery
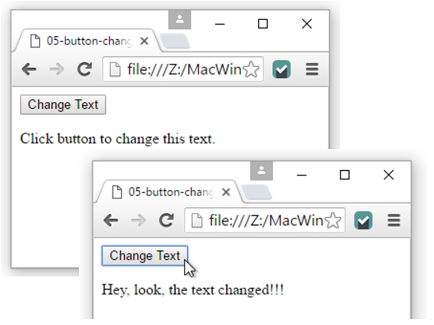
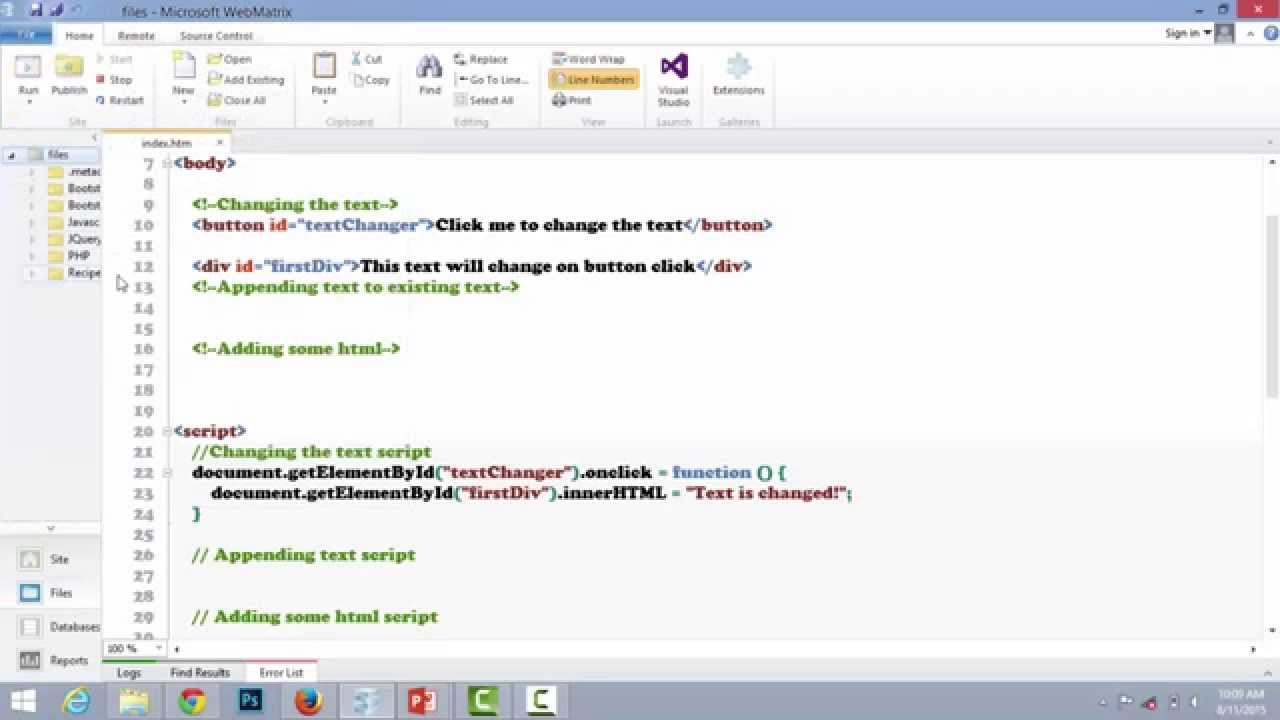
 Javascript Changing Text With Button Click Youtube
Javascript Changing Text With Button Click Youtube
 How To Change The Text Color In Javascript On Button Click
How To Change The Text Color In Javascript On Button Click
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Unity3d Ugui Hold To Click Buttons Unity3d College
Unity3d Ugui Hold To Click Buttons Unity3d College
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
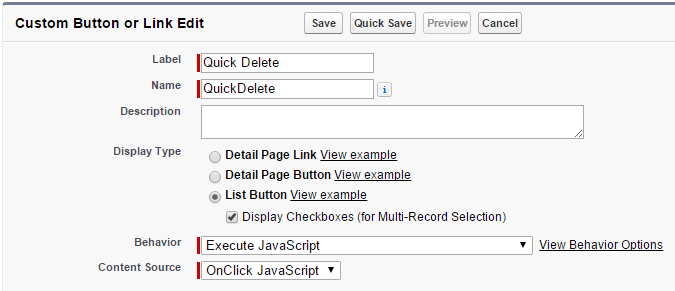
 Salesforce List Button Javascript Examples
Salesforce List Button Javascript Examples
 Topic Thread Blue Prism Community Site
Topic Thread Blue Prism Community Site
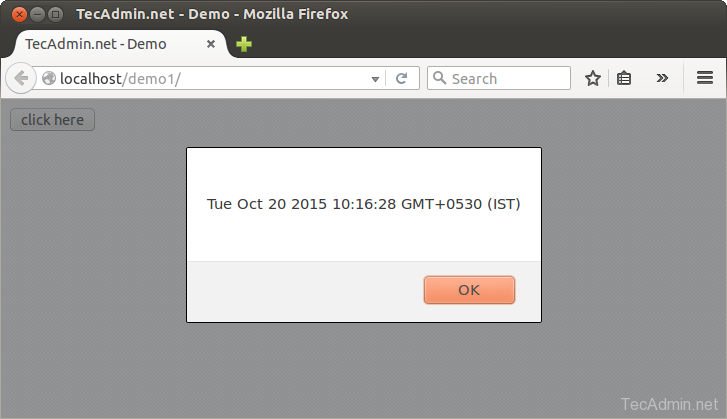
 Alert In Javascript How To Create An Alert Message Box
Alert In Javascript How To Create An Alert Message Box


0 Response to "32 Click Button Through Javascript"
Post a Comment