22 If Statement In For Loop Javascript
JavaScript continue Statement. In this tutorial, you will learn about the continue statement with the help of examples. The continue statement is used to skip the current iteration of the loop and the control flow of the program goes to the next iteration. The syntax of the continue statement is: Note: label is optional and rarely used. Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop.
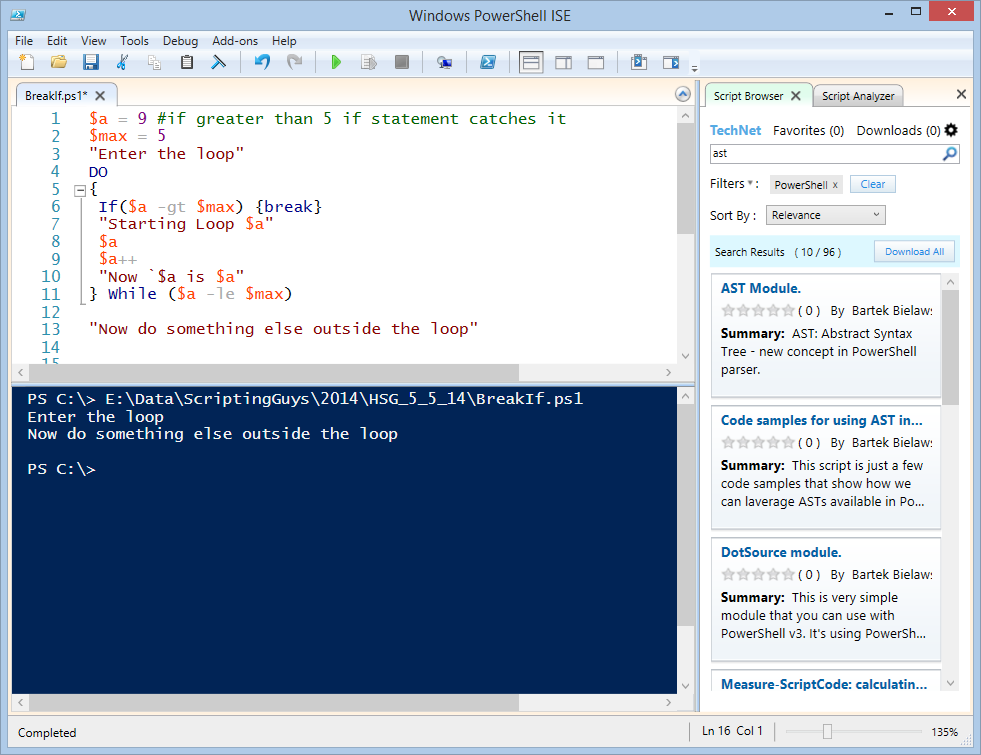
 Powershell Looping Basics Of The Break Scripting Blog
Powershell Looping Basics Of The Break Scripting Blog
Use Of If Statements, Switch Statement And Loops In Javascript Welcome back in our today's tutorial we will be discussing on if statements, switch case and various types of loops , as we continue on Javascript learning remember to follow us on our social media platforms for more tutorials and live sessions we hold.

If statement in for loop javascript. The most basic types of loops used in JavaScript are the while and do...while statements, which you can review in "How To Construct While and Do…While Loops in JavaScript." Because while and do...while statements are conditionally based , they execute when a given statement returns as evaluating to true . In a while loop, it jumps back to the condition. In a for loop, it jumps to the update expression. The continue statement can include an optional label that allows the program to jump to the next iteration of a labeled loop statement instead of the current loop. In this case, the continue statement needs to be nested within this labeled statement. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below).
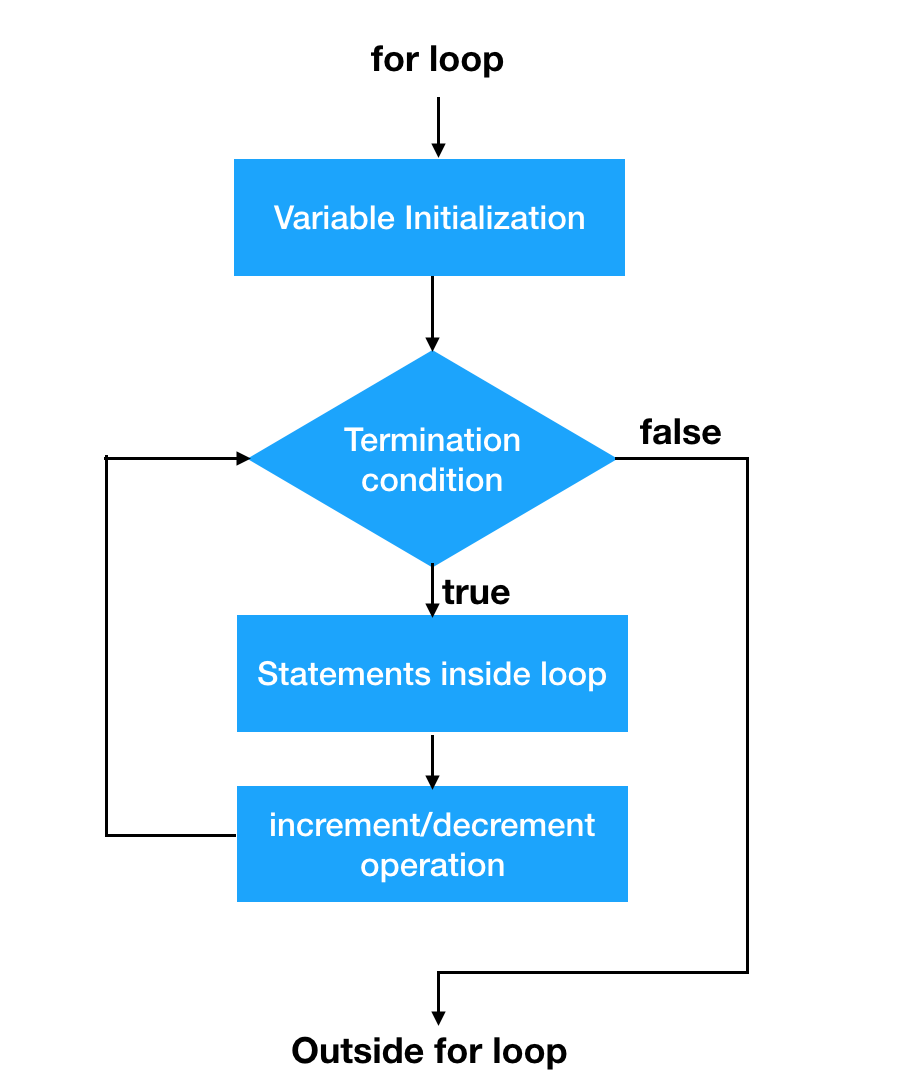
When using nested loops, you can also terminate the outer loop with a label statement. However labeled break is rarely used in JavaScript because this makes the code harder to read and understand. If you want to learn more about the labeled break statements, visit labeled break. for The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop. In JavaScript, the for-of loop can be used with strings and arrays. The for-in loop is used with objects. The for keyword is followed by a variable in/of iterable (string, array, object) statement...
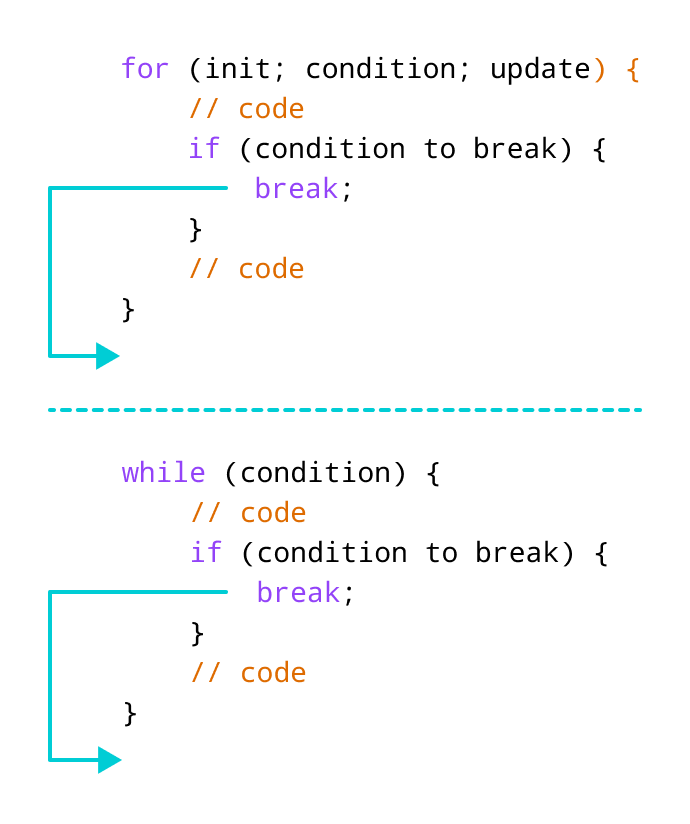
In the above example the for loop will now stop and break when the iterator variable has reached 5 because of the condition in the if statement and then the break statement within it. It is really that easy and simple to break a for loop in JavaScript. The same also applies to a while loop and a for of loop in JavaScript. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true. Use else to specify a block of code to be executed, if the same condition is false. Use else if to specify a new condition to test, if the first condition is false. It's possible to write code that does the intended thing. Nevertheless, adding a loop in between if/else is syntactically wrong in Javascript and any other language I know. But, here's a very simple code which allows you to define an if/if-else/el...
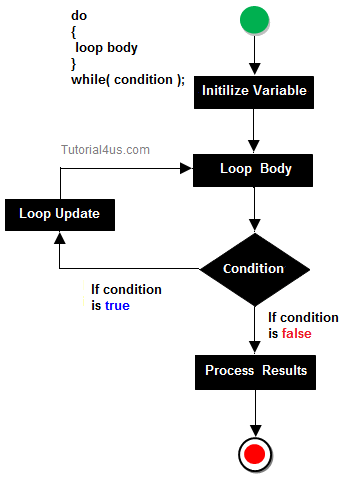
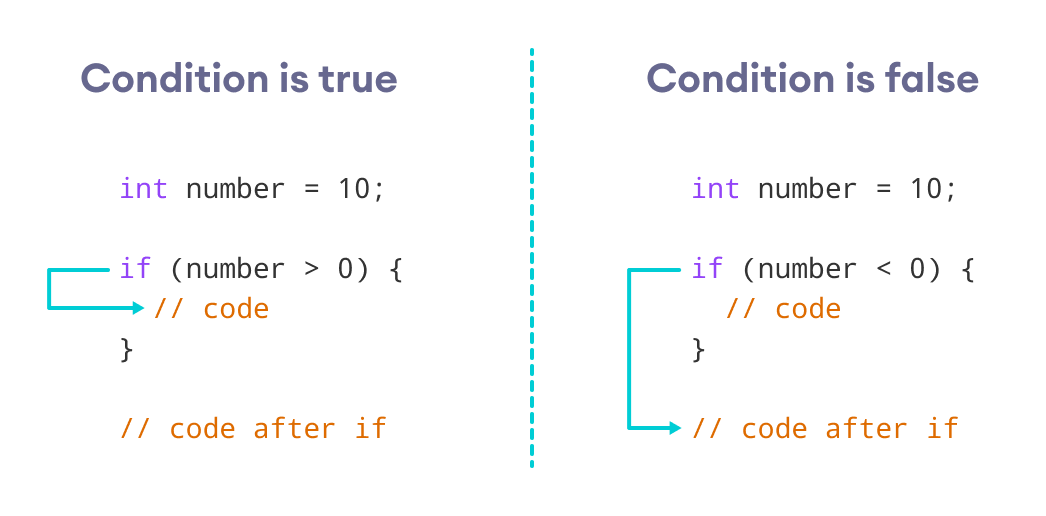
JavaScript if Statement The syntax of the if statement is: if (condition) { // the body of if } The if statement evaluates the condition inside the parenthesis (). The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The while loop can be thought of as a repeating if statement." A while loop is a way to execute code repeatedly to check if a condition is true or false. So, instead of using a for loop, with a nested if statement, we can use a while loop. Or, if we're not able to find the length of the array, while loops are an excellent choice.
Ok so on the instructions it's saying to Write a for loop starting on line 4, with an if statement inside it. My problem is how am I supposed to put an if statement inside the for loop? for example I tried var array = [3, 6, 2, 56, 32, 5, 89, 32]; var largest = 0; // Write your code below! Write a JavaScript conditional statement to find the largest of five numbers. Display an alert box to show the result. Go to the editor Sample numbers: -5, -2, -6, 0, -1 Output : 0 Click me to see the solution. 5. Write a JavaScript for loop that will iterate from 0 to 15. This semicolon means that there is nothing but an empty statement in the loop body, the if-statement is placed after the loop (your indentation actually matches this). Use this (fixed also some other problems, like the call to toUpperCase () and the string beginning):
To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. 26/7/2016 · You can use an if test in your for loop as already suggested, or you can split your for loop in two. x = Math.min(current, itemsAll); for(i=0;i<x;++i){ removeItems(i); } for(i=x+1; i<itemsAll;++i) { … Nested if/then statements are common in all programming languages, not just JavaScript. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions.
The requirements of this app are as follows: Grade of 90 and above is an A. Grade of 80 to 89 is a B. Grade of 70 to 79 is a C. Grade of 60 to 69 is a D. Grade of 59 or below is an F. Below we will create a simple set of if, else, and else if statements, and test them against a given grade. grades.js. The statement inside the loop is executed only when the condition evaluates to true. The loop is terminated if the condition evaluates to false. Note that the condition is optional. If you omit it, the for loop statement considers it as true. In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop.
I am trying to create a while loop in Javascript. I have a an array called numbers that contains 5 numbers. I also have a variable called bigone that is set to 0. I am trying to write a while loop that has an if statement that compares each value in the array to bigone. return false will end the loop, and even if it didn't you would gat a -1 alert for every single item that is not the one entered. For this kind of search, you should check if the condition is true, at which point you do something with it and return, and leave out the else. Then you do your "if none of them matched" code after the for loop. In the case of javascript, there is one conditional statement that allows you to check and verify the conditions and define your working depending on some other conditions. This is possible by using the nested if statement supported by javascript.
Writing a for loop with an if/else statement and an array So I am trying to write a code that prints out all the names in the array with a sentence that describes the character length of each name. I am aware that this issue is in the if statement, but I am not sure what the format would be. Inside that For Loop is an If Statement This is how I read this If Statement… If ordArr [i] is not equal value or equal type of ordArr [i+1] then you will push ordArr [i] into the variable newArr (this is where I don't really get it.) I then console.log newArr. I reread the definition of If Statement and this is how I understand it. Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1
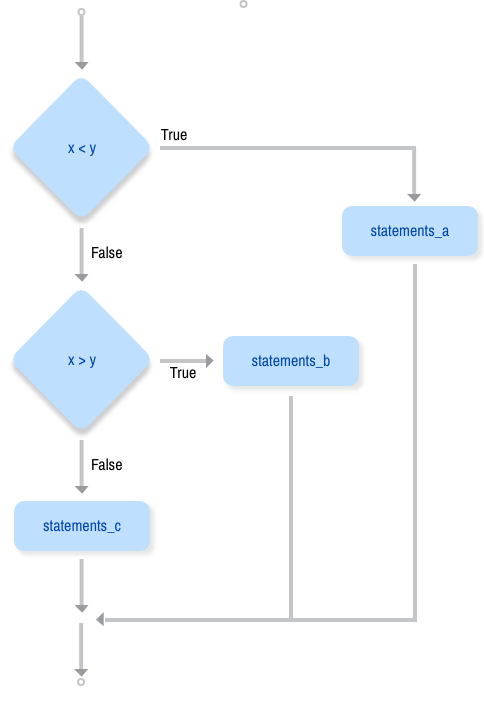
The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
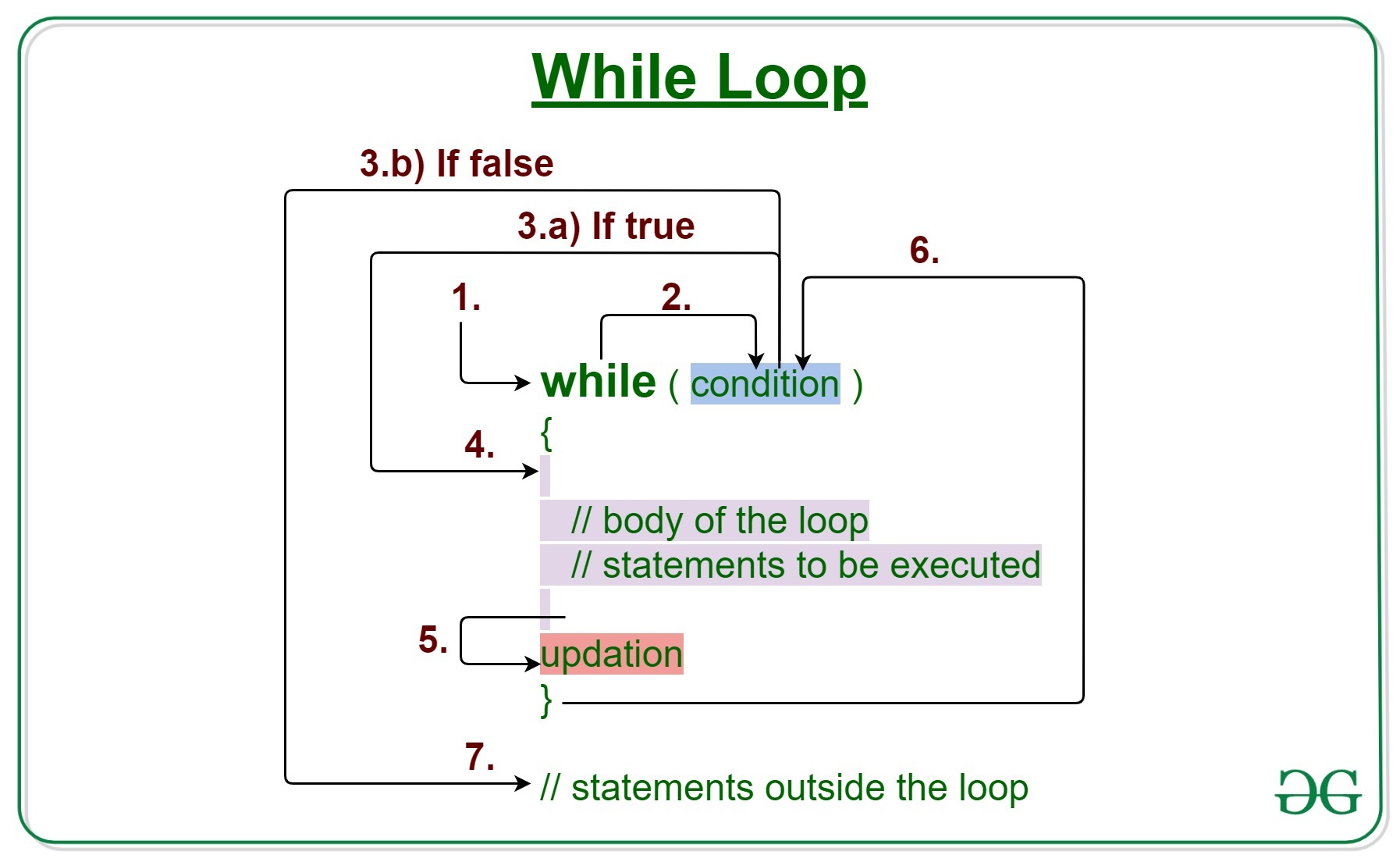
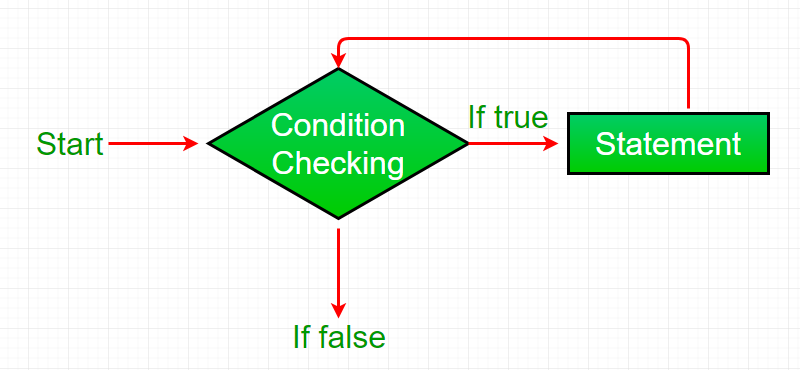
 Java While Loop With Examples Geeksforgeeks
Java While Loop With Examples Geeksforgeeks
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Javascript Loops Tutorial And Example
Javascript Loops Tutorial And Example
 4 Control Flow Learning Javascript 3rd Edition Book
4 Control Flow Learning Javascript 3rd Edition Book
What Is The Difference Between Nested If And Switch Case
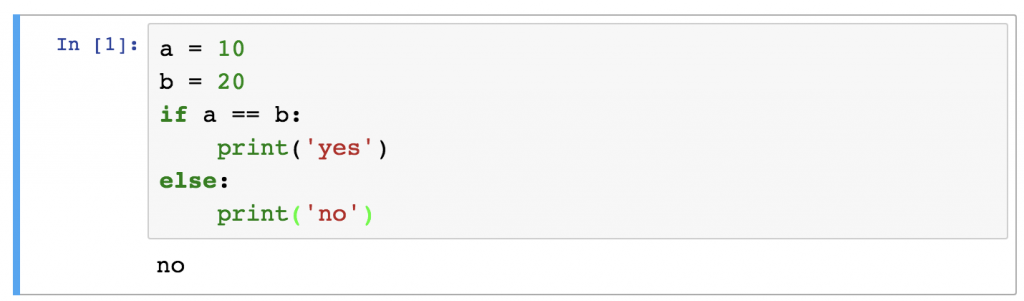
 Python If Statements Explained Python For Data Science
Python If Statements Explained Python For Data Science
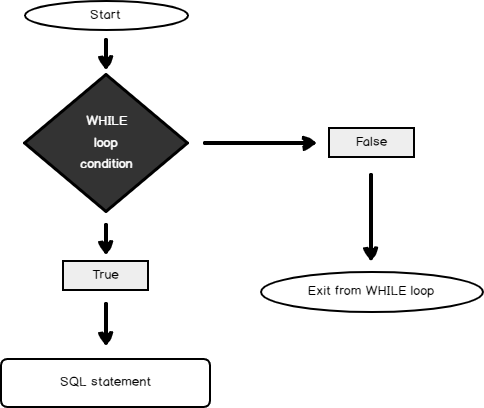
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Salesforce Loops In Apex Tutorial And Example
Salesforce Loops In Apex Tutorial And Example
 Continue In Javascript How Does Continue Statement Work In
Continue In Javascript How Does Continue Statement Work In
 Even If If Condition Is False Why Statement Executes In
Even If If Condition Is False Why Statement Executes In
 Javascript If Else Statement By Examples
Javascript If Else Statement By Examples
 The Difference Between For Loops And While Loops In
The Difference Between For Loops And While Loops In
 4 Conditionals And Loops Beginning Python Programming For
4 Conditionals And Loops Beginning Python Programming For
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
Comparing Javascript And Python Loops And If Else Statements
 Looping Statement In Javascript
Looping Statement In Javascript


0 Response to "22 If Statement In For Loop Javascript"
Post a Comment