26 Javascript Handle Uncaught Exception
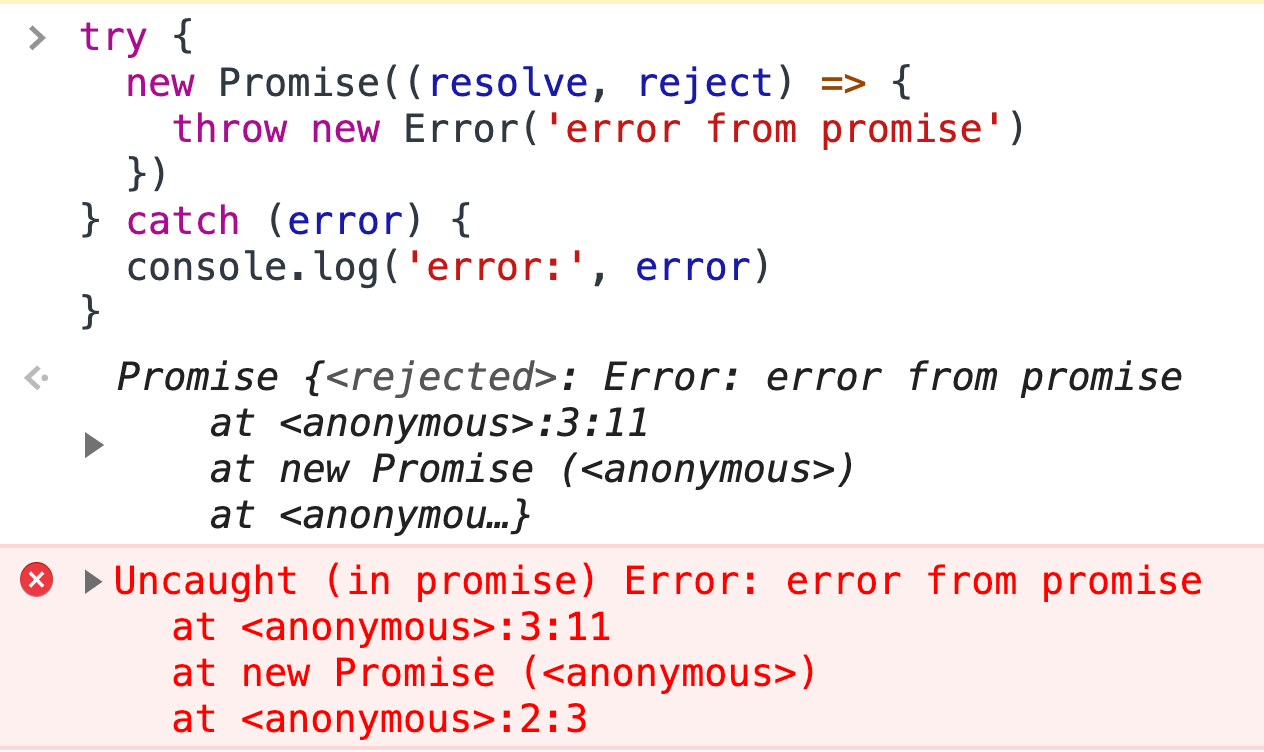
The script dies with a message in the console. A similar thing happens with unhandled promise rejections. The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. 21/5/2020 · Uncaught exceptions If an exception is thrown and not caught (operationally, an exception is thrown when there is no applicable handler specified), the uncaught exception is handled by the runtime; the routine that does this is called the uncaught exception handler. Similarly, what is a JavaScript exception? When a JavaScript statement generates an error, it is said to throw an …
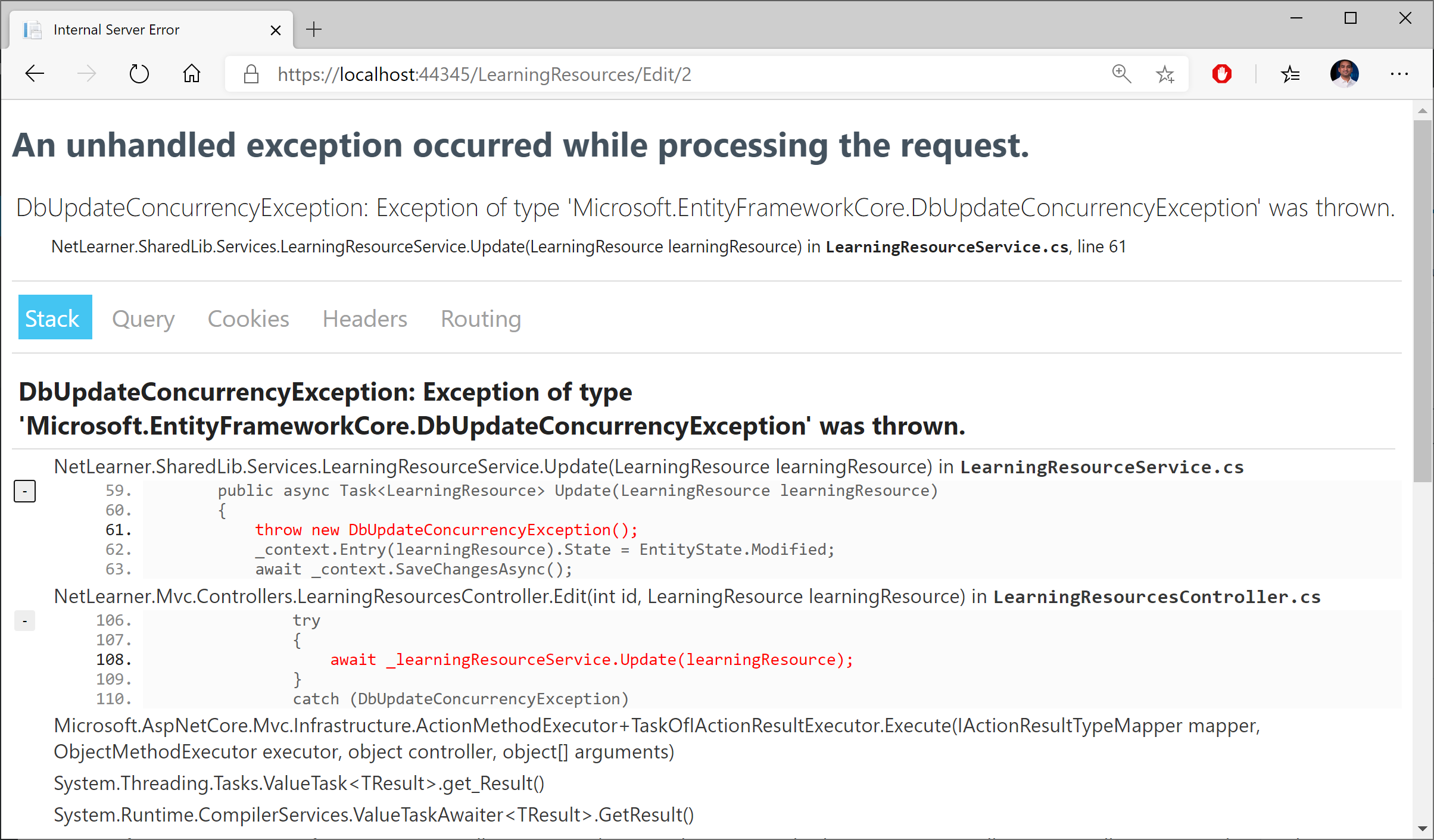
 Handling Errors In Asp Net Core 3 1 Wake Up And Code
Handling Errors In Asp Net Core 3 1 Wake Up And Code
Note, that code executed in event-listeners (even those registered using jqLite's on/bind methods) does not delegate exceptions to the $exceptionHandler (unless ...

Javascript handle uncaught exception. There are two approaches to resolve unhandled exceptions in Node.js that are discussed below: Approach 1: Using try-catch block: We know that Node.js is a platform built on JavaScript runtime for easily building fast and scalable network applications. Being part of JavaScript, we know that the most prominent way to handle the exception is we ... 5/1/2021 · uncaughtException — emitted when an uncaught exception bubbles all the way back to the event loop. By default, Node.js handles such exceptions by printing the stack trace to stderr and exiting with code 1. Adding a handler for this event overrides the default behavior. There, exceptions thrown in the async callbacks are caught, and then rethrown such that they propagate to the site that is awaiting the async operation. JavaScript could implement this by providing substitutes for setTimeout and setInterval with new semantics for errors, and we could ditch this resolve / reject stuff in favor of return / throw .
By default, causing an uncaught exception in Node.js results in printing the stack trace and exiting the process with code 1. When a process returns a non-zero code, it signifies an error. 18/5/2010 · Apparently window.onerror only gets called upon errors and not upon exceptions. Assume the following code: function windowError (message, url, line) { alert (message, url, line); } window.onerror=windowError; throw ("uncaught"); The obviously uncaught exception won't trigger the windowError handler. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
Read Exceptional Exception Handling in JavaScript and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. A Javascript script on the other hand only executes for a short time to respond to an event and then it ends (even if it doesn't throw an exception). An uncaught exception in a Javascript script does cause the script to be terminated, but the browser executing the If an exception occurs within the try block then it is thrown. You can catch this thrown exception using the catch block that handles the exceptions. The following are the main two ways in JavaScript to handle exceptions: Using the try-catch statement
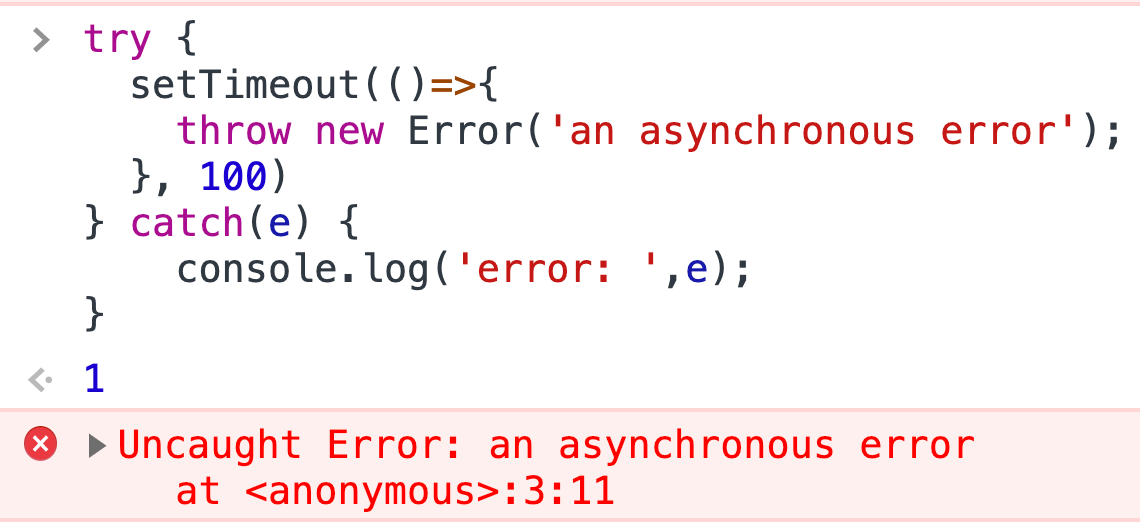
17/7/2020 · Uncaught SyntaxError: Invalid or unexpected token try..catch with asynchronous code. Similarly try..catch cannot catch the exception thrown inside asynchronous code which will be executed later such as setTimeout At the end we see that even though null and undefined are considered equal, they are not the same identity (equal without type conversion).As discussed, this is because they are of different types behind the scenes: null being an object and undefined being an undefined type. With that out of the way we can start to understand why trying to access a property of null or undefined may fail. If it isn't, it sets a handler that logs uncaught JavaScript errors to your server side log: // Code included in jsnlog.js to set a handler that logs uncaught JavaScript errors to // the server side log. ... // Code included in jsnlog.js to set a handler that logs uncaught JavaScript exceptions inside promises // where no rejection method is ...
Error handling is super important in JavaScript flow control to prevent your program crashes from unexpected exceptions. We use… Every application needs proper exception handling mechanism. You can use try, catch, and finally block of JavaScript to handle exceptions in AngularJS modules. $exceptionHandler does not handle syntax errors. AngularJS also includes built-in $exceptionHandler service, which handles uncaught exceptions in the application. In this tutorial, you will learn about promise error handling that shows you how to handle error in promises.
There are cases when functions fail due to an unexpected problem. A common practice is to throw exceptions in these cases and have a part of the code handling them. This is what JavaScript does.... JavaScript implements the try...catch...finally construct as well as the throw operator to handle exceptions. You can catch programmer-generated and runtime exceptions, but you cannot catch JavaScript syntax errors. Here is the try...catch...finally block syntax − A catch -block contains statements that specify what to do if an exception is thrown in the try -block. If any statement within the try -block (or in a function called from within the try -block) throws an exception, control is immediately shifted to the catch -block. If no exception is thrown in the try -block, the catch -block is skipped.
12/2/2019 · As with many programming languages, the primary method of dealing with exceptions in JavaScript is the try-catch. In a nutshell, the try-catch is a code block that can be used to deal with thrown exceptions without interrupting program execution. In other words, you can "try" to execute a block of code, and "catch" any exceptions that are thrown. 1/7/2019 · The UncaughtExceptionHandler is an interface inside a Thread class. When the main thread is about to terminate due to an uncaught exception the java virtual ... Uncaught Exceptions in Node.js Dealing with uncaught exceptions in Node.js is not straightforward. Estimated reading time: 5 minutes Table of contents. The problem of uncaught exceptions; How to deal with uncaught exceptions. An application without uncaught exceptions; Let your application crash; Swallow errors silently; Let your application ...
JavaScript has some of the most unhelpful errors I've seen, with the exception of the notorious Expected T_PAAMAYIM_NEKUDOTAYIM in PHP. With more familiarity the errors start to make more sense. Modern browsers also help, as they no longer give the completely useless errors they used to. What's the most confusing error you've seen? Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text. throw 500; // throw a number. If you use throw together with try and catch, you can control program flow and generate custom error messages. Yes, an exception in JavaScript is no more than an event. The interpreter halts execution in the executing context and unwinds. Turns out, there is an onerror global event handler we can use. And...
The JavaScript interpreter checks for exception handling code in case of such errors, and if there is no exception handler, the program returns whatever function caused the error. The JavaScript engine first reads the code, and then runs it. The errors that occur on the reading phase are called "parse-time" errors and are unrecoverable (from inside that code). That's because the engine can't understand the code. So, try...catch can only handle errors that occur in valid code.
 How To Handle Errors Amp Exceptions In The Yii Framework
How To Handle Errors Amp Exceptions In The Yii Framework
 How To Display Error Message In Node Js Code Example
How To Display Error Message In Node Js Code Example
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Best Practices For Node Js Error Handling Toptal
Best Practices For Node Js Error Handling Toptal
 What Exceptions Cannot Be Caught By Try Catch By Bytefish
What Exceptions Cannot Be Caught By Try Catch By Bytefish
 Exception Handling In Javascript Logrocket Blog
Exception Handling In Javascript Logrocket Blog
 C Exception Handling Try Catch Throw Example
C Exception Handling Try Catch Throw Example
 Javascript Error In M5burner M5stack Community
Javascript Error In M5burner M5stack Community
 Print Error Message In Javascript Code Example
Print Error Message In Javascript Code Example
 How To Fix Javascript Error Uncaught Exception
How To Fix Javascript Error Uncaught Exception
 How To Manage Uncaught Exceptions In Javascript In Order To
How To Manage Uncaught Exceptions In Javascript In Order To
 Exception Handling In Asp Net Mvc
Exception Handling In Asp Net Mvc
 Try Catch What Fields To Log Within Exception Object Help
Try Catch What Fields To Log Within Exception Object Help
 Javascript Error Handling Ten Years Ago At The Beginning Of
Javascript Error Handling Ten Years Ago At The Beginning Of
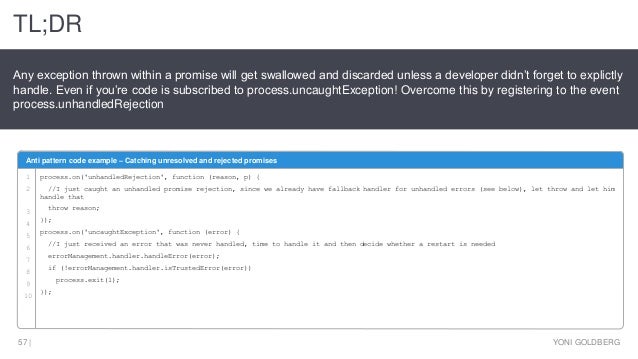
 Error Management In Node Js Applications By Deepal
Error Management In Node Js Applications By Deepal
Proper Error Handling In Expressjs Route Handlers
 How To Turn On Pause On Uncaught Exceptions In Google Chrome
How To Turn On Pause On Uncaught Exceptions In Google Chrome
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
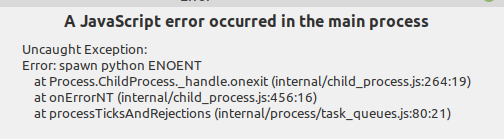
 A Javascript Error Occurred In The Main Process Uncaught
A Javascript Error Occurred In The Main Process Uncaught
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
Botbuilder Core Handle Uncaught Exceptions Issue 1599
 Error Handling In Javascript Thinking About Software
Error Handling In Javascript Thinking About Software
0 Response to "26 Javascript Handle Uncaught Exception"
Post a Comment