28 Javascript Get Url Query
Oct 31, 2019 - After that, search method of anchor ... of url. As a result, we can get all the query parameters by splitting the string using keyword &. Once you have the params in an Array, you can loop through it and get all the query strings that you want. ... How to get Query String Parameters in Javascript - ... Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ...
 Get Query String Parameter Values From Url Using Javascript
Get Query String Parameter Values From Url Using Javascript
Query params Query params are passed to the end of a URL using question mark ? followed by the key=value pairs.

Javascript get url query. 31/8/2020 · To access the query parameters of a URL inside the browser, using JavaScript, we can use the URLSeachParams interface that contains a get () method to work with it. Here is an example: Url: localhost:3000/?name=sai. Welcome to a quick tutorial on how to get the full URL and parts in Javascript. Need to extract certain parts of the URL? Here are some of the common ones: Use window.location.href to get the full URL. Protocol - The protocol of an URL refers to the URL segment which defines which protocol for data transfer is used. In our case, we're using https://, signifying the HTTPS protocol.. Domain - The domain, also known as the hostname of an URL refers to the proceeding section of a URL - www.stackabuse .. Port - The port section of an URL is specified after the domain, preceded by :.
If you parse the above URL with URLSearchParams, it will create an array of values for the size parameter. However, if you use the get() method to access size, you will only get the first value M. To get all values of a query string parameter, you should use the getAll() method: params. getAll ('size') // [ 'M', 'XL' ] Modifying Parameters. The ... Jun 21, 2021 - It’s 100% JavaScript, fully customizable, and developer-first. Founded in 2018, OSS Capital is the first and only venture capital platform focused exclusively on supporting early-stage COSS (commercial open source) startup founders. ... Not npm install querystring!!!!! Feb 01, 2018 - I have URL like this: http://localhost/PMApp/temp.htm?ProjectID=462 What I need to do is to get the details after the ? sign (query string) - that is ProjectID=462. How can I get that using JavaS...
The URL API is a clean interface for building and validating URLs with JavaScript. It's availabile in Node.js and in most modern browsers. It's availabile in Node.js and in most modern browsers. The URL API offers a first layer of validation for URLs, although it doesn't enforce the TLD (top level domain). 22/2/2018 · The query string parameters and values can be easily retrieved from the URL using JavaScript. The location search property in JavaScript returns the query string part of a URL. The example code shows you how to get query string from URL using JavaScript. Assume that the URL is http://codexworld /index.php?type=product&id=1234. Get Query String Parameters Use location.search to get query string … JavaScript - Check If URL Contains Query String The post shows you an easy to check whether a URL contains query string or not with JavaScript. To do this in JavaScript we can either check window.location.search property or use Regex to check the current URL. Let's take a look into below source to see how it works.
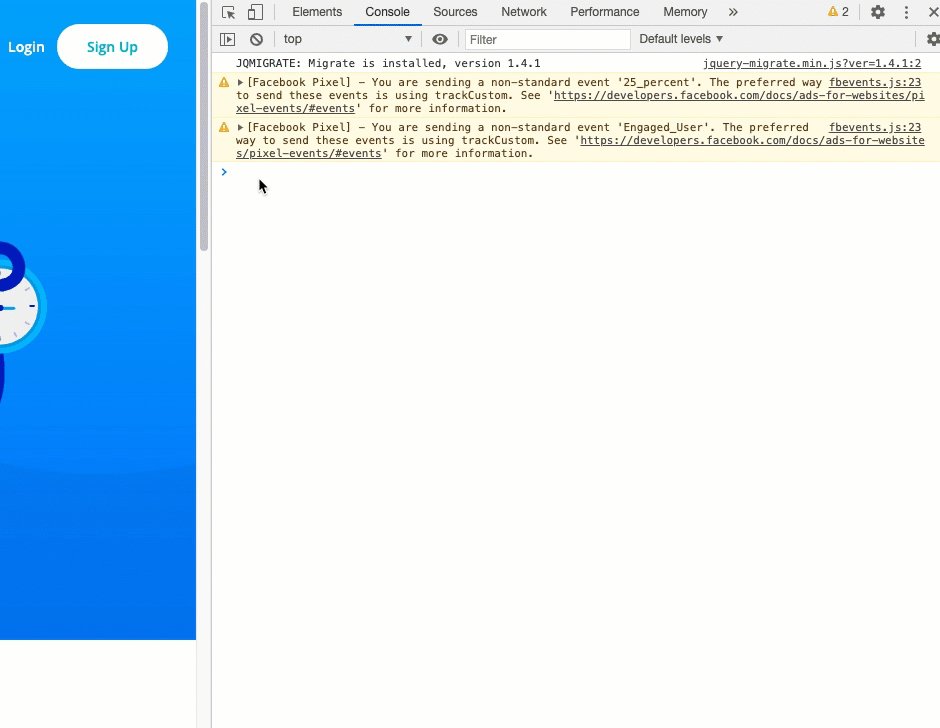
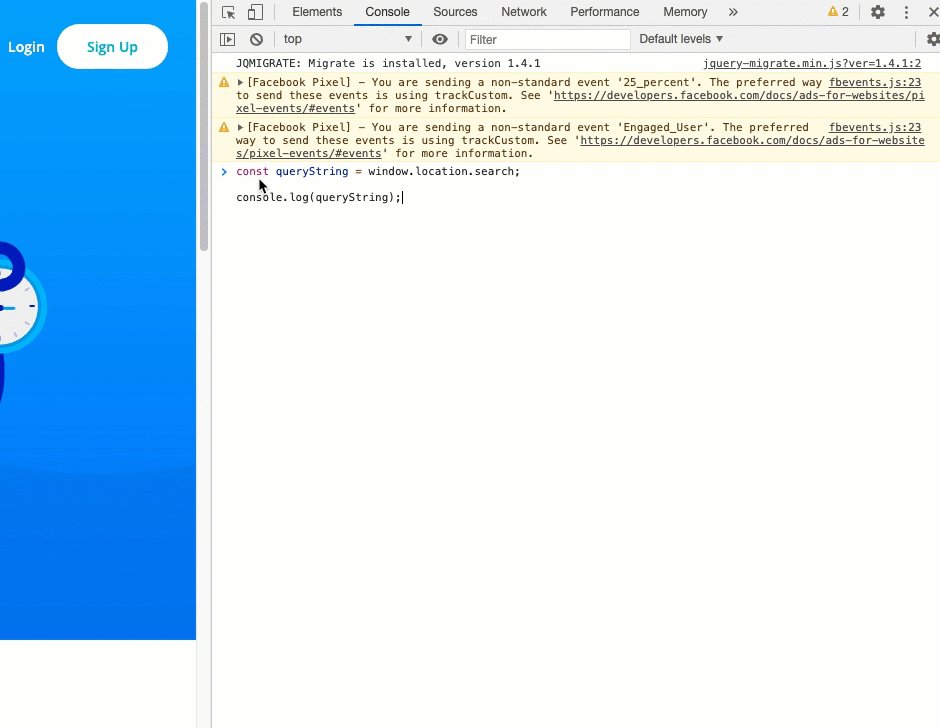
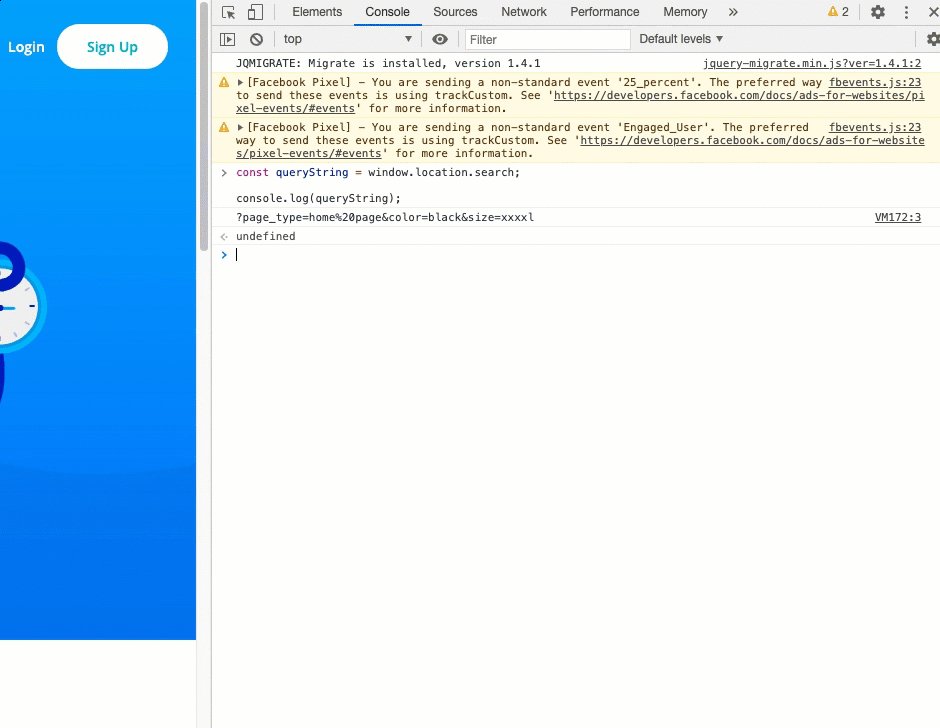
Vanilla JavaScript First, get the query string from the URL. The window.location.search will get you the query string. (The string after '?'). This article/tutorial is useful if you want to get parameter values, or looking for a solution on how to pass parameter in url in javascript, javascript get url query string, urlsearchparams. Resources. URLSearchParams Documentation - check out more about it and its compatibility with the browsers. Is there a plugin-less way of retrieving query string values via jQuery (or without)? If so, how? If not, is there a plugin which can do so?
How TO - Get Current URL With JavaScript Previous Next Learn how to get the current URL with JavaScript. Current URL. Use window.location.href to get the current URL address: Example. document.getElementById("demo").innerHTML = "The full URL of this page is:<br>" + window.location.href; Apr 24, 2021 - Here's two ways to set/get URL query parameters using JavaScript. I'll add some real life examples in order to understand their usage. + query.toString(); console.log(url); // (C) WHATEVER COMES NEXT... // REDIRECT OR AJAX CALL OR FETCH // window.location.href = url; </script> As in the introduction above, this is one of the easiest ways to build a query string in modern-day Javascript - Just create a new URLSearchParams() object, append data, and convert it toString() - Done.
URL parameters or query string parameters are used to send a piece of data from client to server via a URL. They can contain information such as search queries, link referrals, user preferences, etc.. The URLSearchParams interface makes it easier to get the parameter of the URL. It provides methods for working with the query string of a URL. We need to get the query string portion of our URL. To do that, we create a link, assign our URL as it's href value, and then grab the search portion (ie. the query string) of the URL. var parser = document.createElement('a'); parser.href = url; var query = parser.search.substring(1); Next, we split our string into an array, using the ... The function takes params and url as a parameters. Here you assign the url to variable href inside the function.. The Regex Pattern checks the value that starts with either & or ? followed by the parameter passed. It takes the value after = and stores it in queryString and returns it.. How to get all query strings¶. Getting all query strings differs from getting a single query string.
To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set () method of URLSearchParams object. After setting the new value you can get the new query string with the toString () method. 11/6/2018 · Query parameters in a url can be read in Javascript using the URL and URLSearchParams objects. Quick Sample Code // given url string let url_str = 'http://demo ?id=100&cat=js'; let url = new URL(url_str); let search_params = url.searchParams; // get value of "id" parameter // "100" console.log(search_params.get('id')); The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it:
In most cases while working with JavaScript, we sometime need to get current URL with or without query string. There are so many ways to get the current URL of web page. You may need current URL at the time of redirection or you can perform so many other task with current URL. Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists. Jan 13, 2020 - If you need a refresher, check out the MDN JavaScript reference. ... Overall, the function takes a URL’s query string (the part after the ? and before the #) and spits out the data in a neat object. First, this line says, if we’ve specified a URL, get everything after the question mark, ...
Some of the solutions posted here are inefficient. Repeating the regular expression search every time the script needs to access a parameter is completely unnecessary, one single function to split up the parameters into an associative-array style object is enough. JavaScript Fallback. While URLSearchParams is ideal, not all browsers support that API. There's a polyfill available but if you want a tiny function for basic query string parsing, the following is a function stolen from the A-Frame VR toolkit which parses the query string to get the key's value you'd like: May 17, 2012 - Note, though, that the query string returned here has the opening question mark in front of it, so you’ll want to use the following code to get rid of it: ... In a recent article titled “The Lazy Man’s URL Parsing in JavaScript,” I discussed a method where you created an anchor element ...
Javascript Query string URL parameters are very useful while doing CRUD operations on the server side.& from client side also we might need to get query string parameters from URL using JavaScript & modify them. Table of Contents. Using JavaScript split() & regex.exec() method; using Javascript Split & reduce method methods Mar 02, 2015 - Here’s a simple method you can use to get the value of a querystring with native JavaScript: /** * Get the value of a querystring * @param {String} field The field to get the value of * @param {String} url The URL to get the value from (optional) * @return {String} The field value */ var ... Get the Query String of Current Page or URL You can also extract the query string from a URL with the help of window.location.search property. The property will return a DOMString containing a '?' followed by the parameters or querystring of the URL.
Sep 02, 2019 - Ever need to get query string parameters in JavaScript? A basic URL parser could look something like this: Query parameters let you save a tiny bit of state in the URL. If you try the example Google URL above, you'll notice my search is still in the Google search box. I don't have to tell you to go to Google and type the same search query; I just give you the URL with the query already stored in a query parameter. 12/6/2020 · Get the current page URL and assign to a variable currentPageURL; Get all the query string and assign to a variable queryString; Declare a for loop with queryString; Get parameter from URL & assign to a variable getParameter; If getParameter[0] === parameter, then return the query string value. Js Code – 2. Apply click event on a button id="getValue"
The URL interface is used to parse, construct, normalize, and encode URLs.It works by providing properties which allow you to easily read and modify the components of a URL. You normally create a new URL object by specifying the URL as a string when calling its constructor, or by providing a relative URL and a base URL. You can then easily read the parsed components of the URL or make changes ... The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. Feb 20, 2010 - Source: http://mycodingtricks /snippets/javascript/get-url-and-url-parts-in-javascript/ ... This will send “John” instead of the expected “John & James” …. Just a thought. ... If your value has a “&” in it then you’ve got a malformed value. You have to url encode them. In a url query ...
5 days ago - The URLSearchParams interface defines utility methods to work with the query string of a URL.
 Vanilla Javascript To Get Url Parameter Values Query String
Vanilla Javascript To Get Url Parameter Values Query String
 How To Get Query String From Url With Javascript Poftut
How To Get Query String From Url With Javascript Poftut
 Best Way To Get The Full Url Or Query String Of Current Page
Best Way To Get The Full Url Or Query String Of Current Page
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
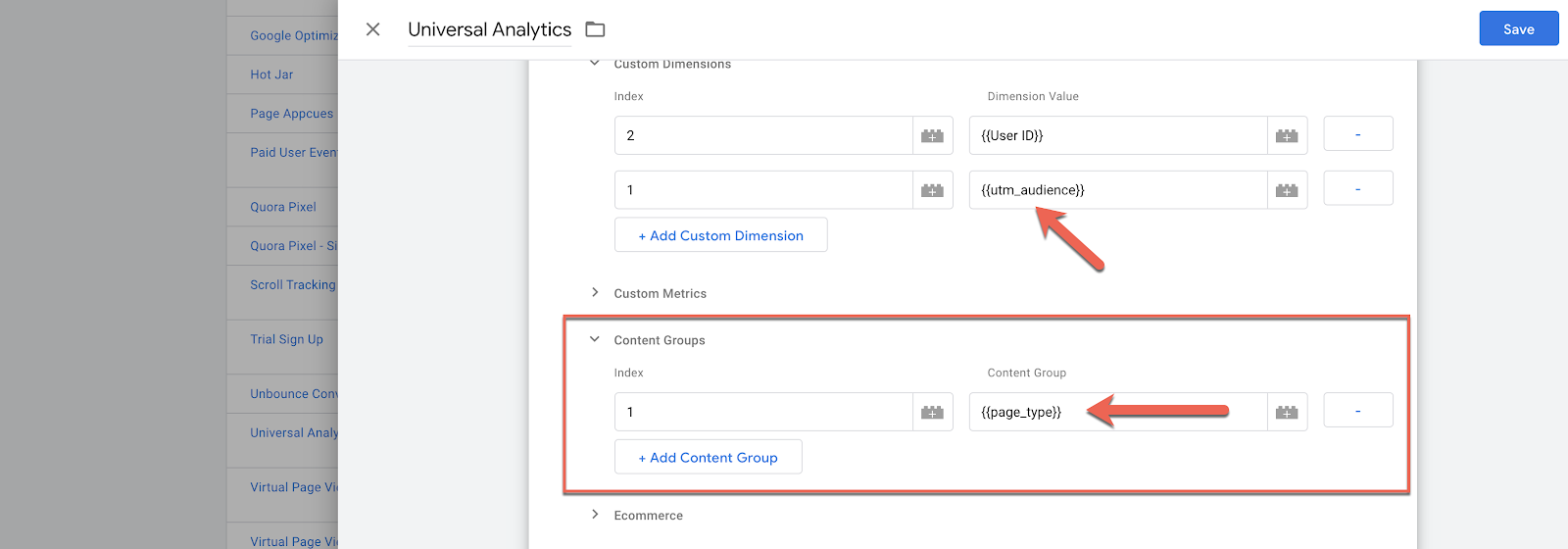
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Update Url Query Parameters As You Type In The Input Using
Update Url Query Parameters As You Type In The Input Using
 Http Get Request With Query Parameters Example Javascript
Http Get Request With Query Parameters Example Javascript
How To Remove Query Parameters From Ga Using Gtm Tony S Blog
 Change Url Query Parameters Using Javascript Amit Merchant
Change Url Query Parameters Using Javascript Amit Merchant
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
Javascript 获取url参数 Get Url Parameters With Javascript
Get Current Query String In The Url In Javascript
 A Small Javascript Library For Getting And Assigning Hash
A Small Javascript Library For Getting And Assigning Hash
 Jquery Get Url Parameter Code Example
Jquery Get Url Parameter Code Example
 Getting A Url Parameter In Javascript Dev Community
Getting A Url Parameter In Javascript Dev Community
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
 How To Add A Parameter To The Url In Javascript Geeksforgeeks
How To Add A Parameter To The Url In Javascript Geeksforgeeks
 Manipulate Query Parameters Of Url In Javascript Vanilla Js
Manipulate Query Parameters Of Url In Javascript Vanilla Js
 How To Change Url Query Parameters With Javascript
How To Change Url Query Parameters With Javascript
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Javascript Get Query String Current Url Example
Javascript Get Query String Current Url Example
 Quick Tip Get Url Parameters With Javascript Sitepoint
Quick Tip Get Url Parameters With Javascript Sitepoint
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Get Url And Url Parts In Javascript Css Tricks
Get Url And Url Parts In Javascript Css Tricks
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
0 Response to "28 Javascript Get Url Query"
Post a Comment