35 How To Create Drop Down List In Javascript
Apr 28, 2021 - In this tutorial you will learn how to create a simple dropdown menu with vanilla Javascript, HTML and CSS. We will walk through the HTML, CSS and Javascript code, but paying more attention to the programming, since this is a JS tutorial. We’ll use just plain JS and CSS, Follow this step by step guide to learn how to make a drop down menu and integrate it with a raw java script. Don't forget to check out our site http://howte...
 Create Dropdown List Using Javascript
Create Dropdown List Using Javascript
Aug 30, 2014 - Right. I’m trying to add elements to a list. It isn’t going too well! The option elements are years from 2004-2013. My code below successfully increments my year variable, but I’m obviously going awry with how I’m writing to the document. At the moment I get 10 separate select boxes ...

How to create drop down list in javascript. Drop-Down Lists in JavaScript: Dropdownlist contain a list of text which allows the website user to select from the options. Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array. // define array of states and abbreviations. In this article, we will create a drop-down with a list of categories to which a particular product must belong. Approach: In each of these examples, if we use a drop-down menu that fetches data from the database the user will be able to enter data more accurately and the UI will be more user-friendly. We need the following
17/5/2014 · html - JavaScript to create a dropdown list and get the selected value - Stack Overflow. I need to add a dropdown list to a webpage.generally the HTML code is like this;<select id="au_1_sel" name="au_1_sel" class="searchw8"> <option value="AU" selected="">method1</. Stack Overflow. Feb 04, 2020 - This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML drop down box with Javascript, because the next FCKEditor ... 'getFoodItem()' function populates the drop-down list 'secondList' on the bases of condition specified in the code. For example, in this tutorial, if user selects 'Snacks' option from firstList, the secondList is populated with options for available 'Snacks' such as 'Burger', 'Pizza', 'Hotdog' etc.
How to create drop down list in javascript. How To Create A Dropdown Menu With Css And Javascript. 10 Best Multiple Select Plugins In Javascript 2021 Update. Create Choosen In Drop Down List With Jquery W Amp H Tutorials. Asp Net Mvc Tip 41 Create Cascading Dropdown Lists With. Create Drop Down List Using Javascript Screenshots Menu, Button, and Icon Collection Javascript Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or nodesign skills at all! A drop-down menu is a menu with a list of options. The end-user can choose one of the options and perform an operation based on the item chosen. To create a dropdown list, you can use a third-party library such as code>react-select/code>, or you can create a custom dropdown menu component in React.
This code would create a select list dynamically. First I create an array with the car names. Second, I create a select element dynamically and assign it to a variable "sEle" and append it to the body of the html document. Then I use a for loop to loop through the array. Third, I dynamically create the option element and assign it to a variable ... - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008. In my last post I have given the code to Create month and year dropdown list using php. But I thought why not try to do the same with JavaScript. So i just coded and sharing the snippet to Create month and year dropdown list using JavaScript.
Other PlayList:There is a complete playlist of JavaScript Basic Program - Link: https://www.youtube /playlist?list=PL-emRyUgj9kVU8_f37XFomc-zJFLU-JGGThe... I change your HTML, JS, CSS to prevent the excessive use of Javascript. First: Consider to use jQuery (a simple JS library that help you to create complex thing) Not create/remvoe DOM element every time you need to change your HTML - instead HIDE this element and show all you nedd. HTML Jan 15, 2018 - Dynamic drop-down lists can improve the user experience on any web site - and the programmer can make them dynamic by… by yissakhar
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Add the required classes and attributes to create a dropdown list. Javascript dropdown menu, sometimes referred to as a Jump Menu because it jumps to the requested URL as soon you make your selection. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use...
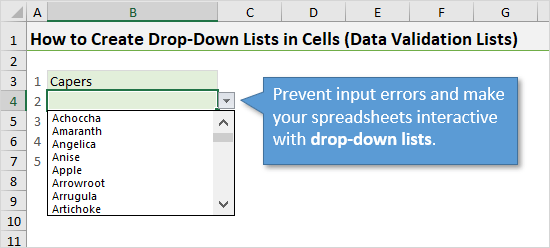
If you want to create a DEPENDENT DROP DOWN LIST then CLICK HERE. If you want to create a DYNAMIC DROP DOWN LIST then CLICK HERE. BUTTON LOCATION FOR DATA VALIDATION IN EXCEL. The list creation is done with the help of DATA VALIDATION option in the EXCEL. So we need to use the same button as for data validation as creating list is one of the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 31, 2015 - Create month and year dropdown list using JavaScript code. Simple and fast code to create dropdown list with no dependencies or extra javascript library.
2/3/2020 · Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild() method. Program: Jul 27, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
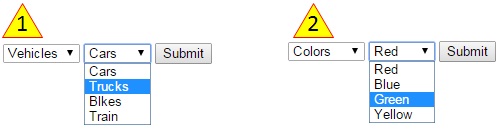
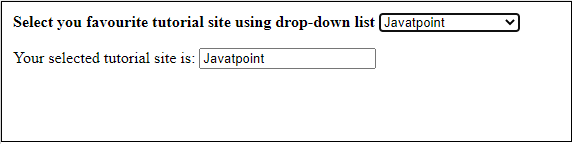
Not a member? Sign Up · Demo of selecting default option Definition and Usage. The <select> element is used to create a drop-down list.. The <select> element is most often used in a form, to collect user input.. The name attribute is needed to reference the form data after the form is submitted (if you omit the name attribute, no data from the drop-down list will be submitted).. The id attribute is needed to associate the drop-down list with a label. Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks ...
Filtering and searching drop-down lists. The JavaScript Dropdown List control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list. Dropdown List filtering example Apr 28, 2021 - This post will discuss how to dynamically create a drop-down list with JavaScript and jQuery... To add a drop-down list dynamically, you would need to create the HTML `select` element, its label and optionally a `` tag. Jul 17, 2014 - Once this part works, you had a jquery layer to populate the second list with the right dd_vals based on the category selected in the first drop down. This way, you have a nice fallback if javascript doesn’t work (either because the user have deactivated the feature in his browser or because ...
Jul 25, 2009 - A simple method of making dropdown lists automatically navigate to a new page when a new selection is made. Populating a drop down box with a variable containing comma seperated values 3 I am able to load text data into a javascript array in .js file but not inside html I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place.
How to create a placeholder on a select dropdown in HTML. admin. HTML5, Uncategorized, Web Design. In HTML there's this nifty attribute called the placeholder. If you were to create an input text box like this: <input type="text" placeholder="Type Here"> It would create a text box with a placeholder in it which you can see below: The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of populer approaches used in JavaScript. Example: Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...
A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? Creating custom select dropdown component is one of the most common requirements in web development. Select dropdown allows the user to choose one value from a predefined list. Maybe you are wondering: 21/1/2021 · Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example. Fortunately, standard drop-down lists are quite easy to read. Here’s the JavaScript code: As you can see, the process for reading the select object is much like working with a text-style field: Create a variable to represent the select object. The document.getElementById () trick works here just like it does for text fields.
CSS) The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute ). The .dropdown-content class holds the actual dropdown content. It is hidden by default, and will be displayed on hover (see below). Note the min-width is set to 160px. create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ...
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Make Javascript Dropdown List Howtech
How To Make Javascript Dropdown List Howtech
 Javascript Dynamic Drop Down List Selection Of Second Html
Javascript Dynamic Drop Down List Selection Of Second Html
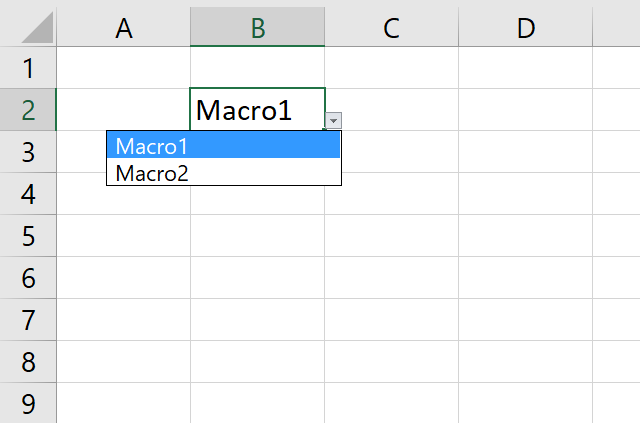
 Run A Macro From A Drop Down List Vba
Run A Macro From A Drop Down List Vba
 Creating A Text And Dropdown List Search Functionality
Creating A Text And Dropdown List Search Functionality
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Drop Down List In Google Sheets
How To Create A Drop Down List In Google Sheets
 Smartsheet How To Add A Drop Down
Smartsheet How To Add A Drop Down
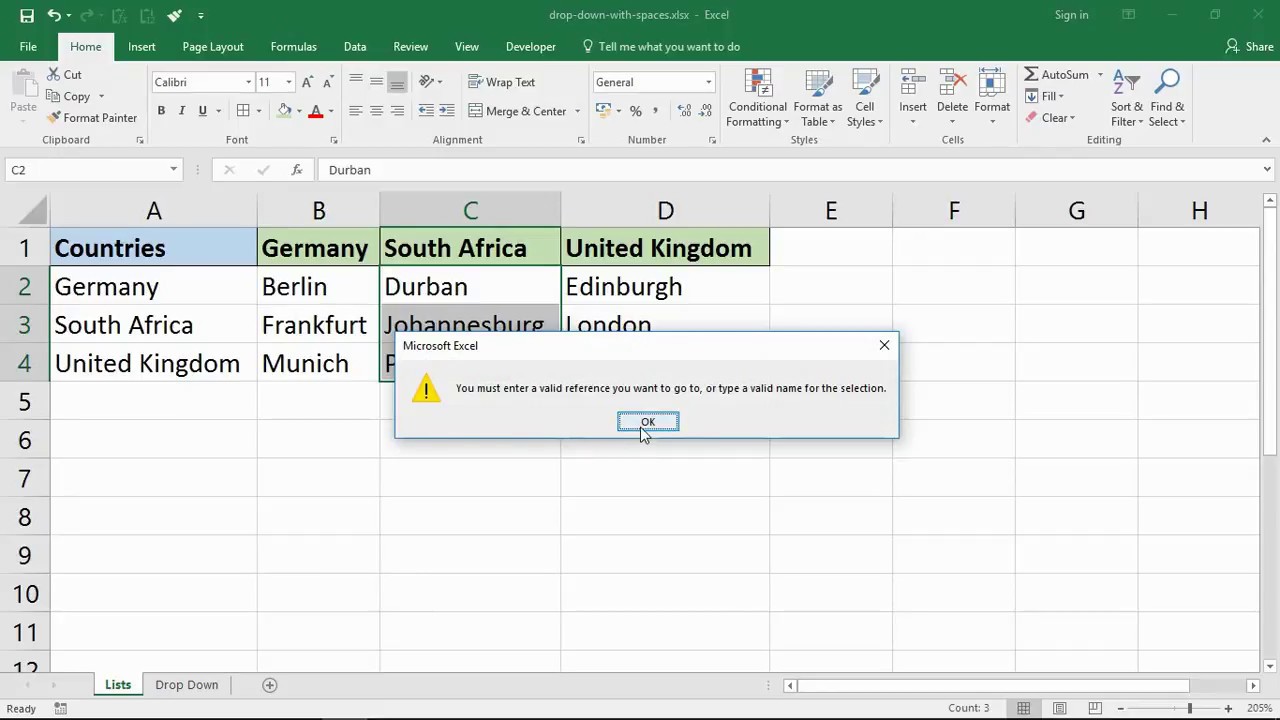
Searchable Drop Down List Excel Trick Computergaga
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 How To Create Drop Down Lists In Excel Complete Guide
How To Create Drop Down Lists In Excel Complete Guide
 How To Create Dropdownlist With Checkboxes In Asp Net
How To Create Dropdownlist With Checkboxes In Asp Net
 10 Best Multiple Select Plugins In Javascript 2021 Update
10 Best Multiple Select Plugins In Javascript 2021 Update
 Create Dynamic Drop Down List Option With Javascript And Jquery
Create Dynamic Drop Down List Option With Javascript And Jquery
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 How To Create A Drop Down List With Array Values Using Javascript Drop Down List In Javascript
How To Create A Drop Down List With Array Values Using Javascript Drop Down List In Javascript
 Edit Or Delete Items In Dropdownlist Using Jquery Stack
Edit Or Delete Items In Dropdownlist Using Jquery Stack
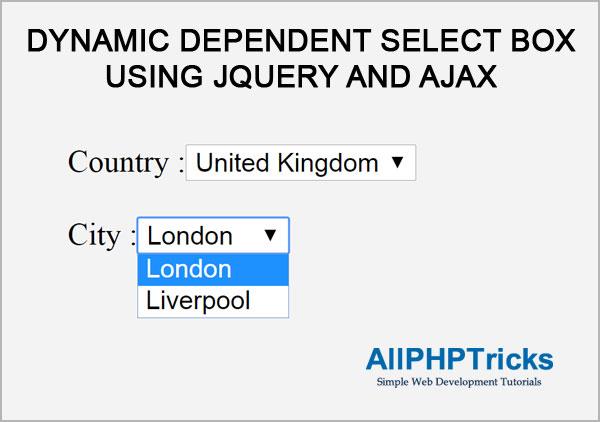
 Dynamic Dependent Select Box Using Jquery And Ajax All Php
Dynamic Dependent Select Box Using Jquery And Ajax All Php
 How To Create A Drop Down List In Google Sheets
How To Create A Drop Down List In Google Sheets
 Create A Searchable Dropdown List In Vue By Christian
Create A Searchable Dropdown List In Vue By Christian
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 11 Awesome Examples Of Data Validation How To Excel
11 Awesome Examples Of Data Validation How To Excel
 Create A Drop Down Navigation Menu With Html5 And Css3
Create A Drop Down Navigation Menu With Html5 And Css3
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create A Group Of Related Options In A Drop Down List
How To Create A Group Of Related Options In A Drop Down List
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 How To Set The Default Value For An Html Lt Select Gt Element
How To Set The Default Value For An Html Lt Select Gt Element
 Create Drop Down List In Excel From Another Worksheet
Create Drop Down List In Excel From Another Worksheet
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
0 Response to "35 How To Create Drop Down List In Javascript"
Post a Comment