31 Edit In Place Javascript
20/3/2021 · The following steps take place when the user clicks an edit link: When a user clicks an edit link, then javascript code is used to locate its containing tr. After that the above tr is marked hidden. the id="boxes" tr that contains the edit-mode controls is moved just above it, and made visible by using the insertAdjacentElement javascript function. In-place editing with Twitter Bootstrap, jQuery UI or pure jQuery. This library allows you to create editable elements on your page. It can be used with any engine (bootstrap, jquery-ui, jquery only) and includes both popup and inline modes. Please try out demo to see how it works. Demo (new window) Documentation.
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
domEdit is a tiny, fast, and easy-to-use In-place/inline editing jQuery plugin that behaviors like the HTML5 contenteditable attribute and works any DOM elements like DIV, Paragraph, Table, etc. How to use it: 1. Import the main script domEdit.js after loading the latest jQuery JavaScript library.

Edit in place javascript. Making something editable in place is often the best way to have people make changes. Nobody wants to have 3 steps where one is enough. Take this example on CodePen. You can click the text, edit it and when you hit enter (or the enter button on a mobile) it goes back to being just a text. Figure 4: Add an Edit button to allow a user to edit a single row in the table. Adding a Row with an Edit Button. Just like you built a button in JavaScript for deleting a row, you build a button for editing too (Listing 5). The onclick event calls a function named productDisplay(). This is a jQuery plugin to display and edit in place data in HTML tables. It can display data on HTML tables that can be resized by the user. The user can also edit in place the data on the table cells depending on the type of data in each column like text, numbers, dates, etc.. It may also add new row to the table. The edited table may be updated sending AJAX requests to the server using a...
Lesson Code: http://www.developphp /video/JavaScript/In-Place-Editing-CMS-Development-HTML-JavaScript-TutorialLearn the logic behind building in-place con... The edit mode of In-place Editor can be disabled by setting the disabled property value to true. In the following sample, when check or uncheck the checkbox, In-place Editor control will disable or enable the edit mode. Source. Preview. select_text - (bool) When true select the text in the edit field. edit_event - (string - event) What type of event (usually click or dblclick) to trigger the edit mode. select_options - (object) Key/value pairs for the option fields in a select form.
This class can be used to edit and save a paragraph of text in an HTML page. It associates the necessary Javascript event handling code to turn a given paragraph in an HTML page into editable text when the user clicks on it. When the user finishes editing the generated Javascript submit the paragraph text to the Web server using AJAX request so it can be saved. The Vue In-place Editor is a most useful component to edit a value dynamically within the same context (in-place) with inline and popup modes. It has built-in support to handle all the form components such as TextBox, DropDown List, DatePicker, Rich Text Editor, etc. The component allows to customize its user interface (UI) and events with ... 24/1/2017 · Chrome, IE8+, FireFox, Opera, Safari #editor #In-place Editing X-editable is a javascript library inspired by bootstrap-editable plugin that invokes in-place editing feature to any element of your page. It works with bootstrap, jquery-ui, jquery only and includes both popup and inline modes.
This content will update in real time as it's updated from the /edit url. /edit: Edit the current bin /watch: Follow a Code Casting session /embed: Create an embeddable version of the bin /latest: Load the very latest bin (/latest goes in place of the revision) /[username]/last: View the last edited bin for this user /[username]/last/edit The React In-Place Editor component is most useful for editing a value dynamically within its context (in-place). It has built-in support to handle all the form components, including TextBox, Dropdown List, DatePicker, and Rich Text Editor. It features inline and pop-up modes, and customizable user interface (UI) and events. Edit In Place with AJAX Using jQuery JavaScript Library An AJAX (or AHAH) proof-of-concept page that allows the visitor to edit the very (x)HTML page they are viewing, without leaving the page.
The HTML5/JavaScript In-Place Editor control is most useful for editing a value dynamically within its context (in-place). It has built-in support to handle all the form controls, including TextBox, Dropdown List, DatePicker, and Rich Text Editor. It features inline and pop-up modes, and customizable user interface (UI) and events. Best in Place is a jQuery based AJAX Inplace-Editor that takes profit of RESTful server-side controllers to allow users to edit stuff with no need of forms. If the server has standard defined REST methods, particularly those to UPDATE your objects (HTTP PUT), then by adding the Javascript file to the application it allows all the fields with ... Array.some will check if at least one value in the array matches the condition in our callback function and Array.every will check that ALL of the elements in the Array match that condition.. Replacing an element of an Array at a specific index Now that we know how to check if the Array includes a specific element, let's say we want to replace that element with something else.
28/11/2011 · In a very very simple inline edit in place, jQuery change the text to an editable form with $(document).ready(function() { $(".editable").bind("dblclick", function () { OriginalText = $(this).html(); $(this).html("<form id='test' method='post' action='test.php'> <input type='text' class='editBox' value='" + OriginalText + "' /> <input type='submit' value='change' /> </form>") }); }); edit in place. Ask Question Asked 12 years ago. Active 10 months ago. ... When edit is clicked i run this function this replaces the text with input field, so what i want is to cancel this back to text when somewhere else is click instead of save. ... Javascript inline edit, how to cancel edit to have original data? 1. issue with accordian ... The Essential JS 2 Angular In-place Editor is most useful for editing a value dynamically within its context (in-place). It has built-in support to handle all the form components, including TextBox, Dropdown List, DatePicker, and Rich Text Editor. In-place Editor Features inline, pop-up modes, and customizable user interface (UI) and events.
Build an edit in place component with Livewire & Alpine.js. March 19, 2020. I recently implemented an "edit in place" feature on my SaaS 1Secret, following the addition of labels for secrets. In 1Secret, you can see all the ongoing secrets on the dashboard, and they are identified by the unique short URL. This, however, is tedious to remember. Create.js. Make anything editable Nettikasino. Create.js is a comprehensive web editing interface for Content Management Systems. It is designed to provide a modern, fully browser-based HTML5 environment for managing content. Create can be adapted to work on almost any content management backend. online casinos. The Angular In-Place Editor component is most useful for editing a value dynamically within its context (in-place). It has built-in support to handle all the form components, including TextBox, Dropdown List, DatePicker, and Rich Text Editor. It features inline and pop-up modes, and customizable user interface (UI) and events.
In the previous part of the tutorial, we have seen how to implement basic in-place editing in asp MVC webgrid, where we have implemented in-place editing with simple textbox only. Now in this part, we will see how to implement Advance In-place editing in asp MVC webgrid where we will learn to use some advanced control like dropdown list and DateTime picker. Dynamically move input to edit mode in JavaScript (ES5) In-place Editor control 10 Aug 2021 / 1 minute to read At control initial load, if you want to open editor state without interacting In-place Editor input element, it can be achieved by configuring the enableEditMode property to true . inplace.js is a lightweight and easy-to-use jQuery inline editing plugin that allows visitors to edit the content of any DIV and then send the resulting change to a specific URL via AJAX. The plugin converts a DIV element into an input field with Cancel & Save buttons when you click on it. How to use it: 1.
Prototype comes to the rescue with Element.hide () (and of course, Element.show () too). Following that, we build up the textarea and buttons as a string, and then use Insertion.After () to place our new editor underneath the (now hidden) editable object. jinplace is a jQuery plugin for in-place editing of data on the page. The intended way to use it is for the editable fields on the web page to be marked up with HTML data-* attributes. The plugin call can be placed in a page template and when it runs it finds all the fields that have been marked as editable. Before we look at the editors, though, let's first answer why we need a JavaScript editor in the first place. Do you know where almost all programmers spend a lot of time? On a code editor! A code editor is for editing the source code of different programs. If you're using JavaScript, you're going to need a JavaScript editor.
 Pens Tagged Inline Edit On Codepen
Pens Tagged Inline Edit On Codepen
16 Best Wysiwyg Markdown Editor As Of 2021 Slant
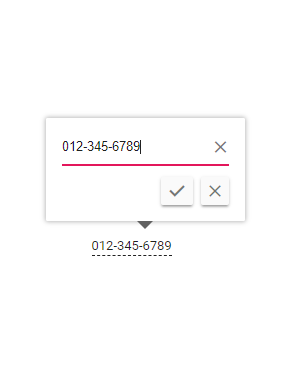
 Javascript In Place Editor Html5 Edit In Place Syncfusion
Javascript In Place Editor Html5 Edit In Place Syncfusion
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Javascript Archives Sharepoint Diary
Javascript Archives Sharepoint Diary
 Javascript In Place Editor Html5 Edit In Place Syncfusion
Javascript In Place Editor Html5 Edit In Place Syncfusion
![]() Tracker Software Products Pdf Xchange Editor
Tracker Software Products Pdf Xchange Editor
 Nick Carr On Twitter To Force Javascript Rendering In A
Nick Carr On Twitter To Force Javascript Rendering In A
 Javascript Editor From Scratch To Live Edit Css Values In
Javascript Editor From Scratch To Live Edit Css Values In
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
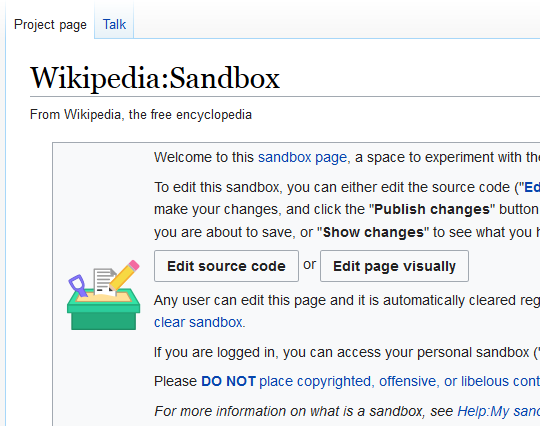
 Help Wikipedia The Missing Manual Editing Creating And
Help Wikipedia The Missing Manual Editing Creating And
Codepen Online Code Editor And Front End Web Developer Community
 Firebug 1 0 It S Hot Baby Hot Big Medium
Firebug 1 0 It S Hot Baby Hot Big Medium
Script Aculo Us In Place Editing
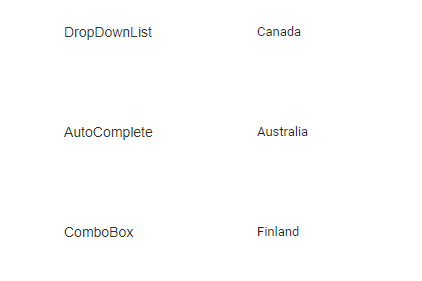
 Using Javascript With Embedded Data And Or Selected Choices
Using Javascript With Embedded Data And Or Selected Choices
 Can T Edit With Elementor What Should I Do Elementor
Can T Edit With Elementor What Should I Do Elementor
 Code Navigation In Visual Studio Code
Code Navigation In Visual Studio Code
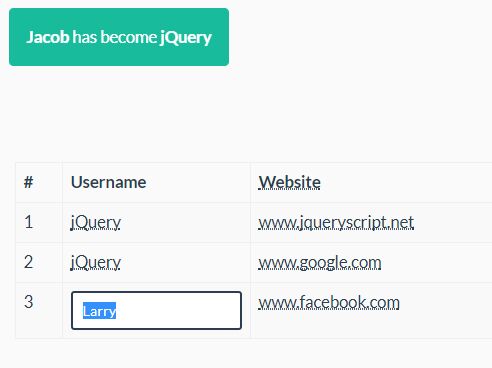
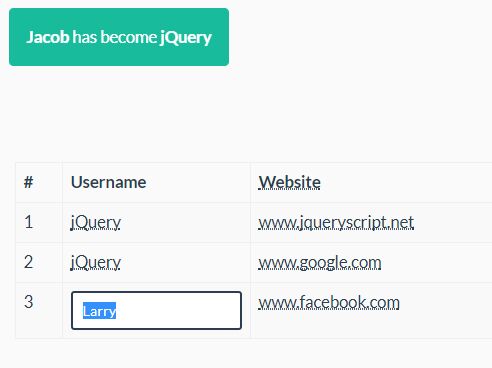
 Basic Edit In Place Plugin Jquery Jquery Eip Js Free
Basic Edit In Place Plugin Jquery Jquery Eip Js Free
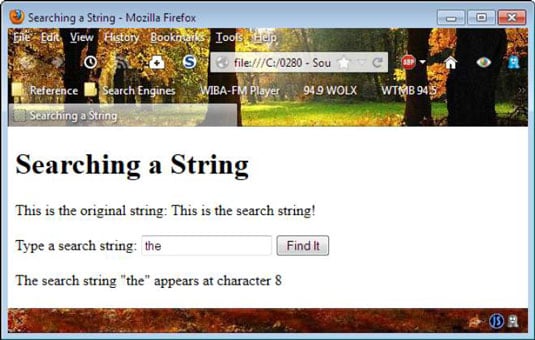
 How To Manipulate And Search Javascript Strings To Program
How To Manipulate And Search Javascript Strings To Program
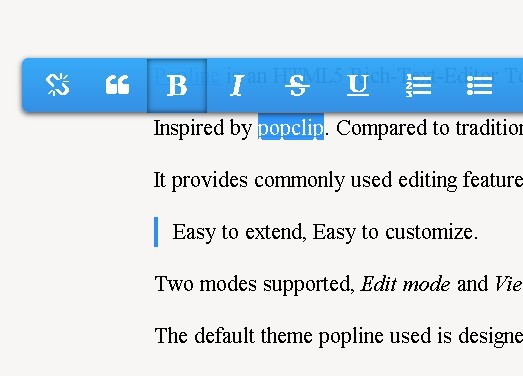
 10 Jquery Live Page Edit Plugins Sitepoint
10 Jquery Live Page Edit Plugins Sitepoint
 Jquery In Place Editing Plugins Jquery Script
Jquery In Place Editing Plugins Jquery Script
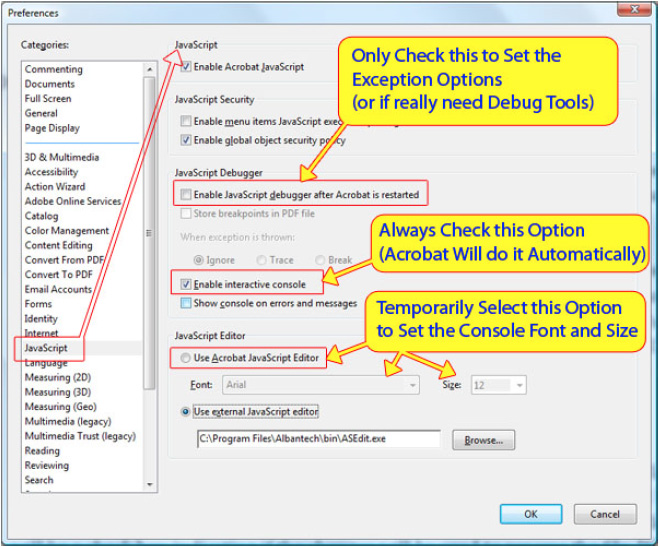
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
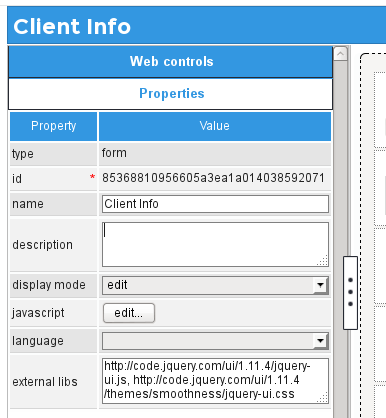
 3 1 3 6 Javascript In Dynaforms Documentation Processmaker
3 1 3 6 Javascript In Dynaforms Documentation Processmaker
 Javascript In Place Editor Html5 Edit In Place Syncfusion
Javascript In Place Editor Html5 Edit In Place Syncfusion
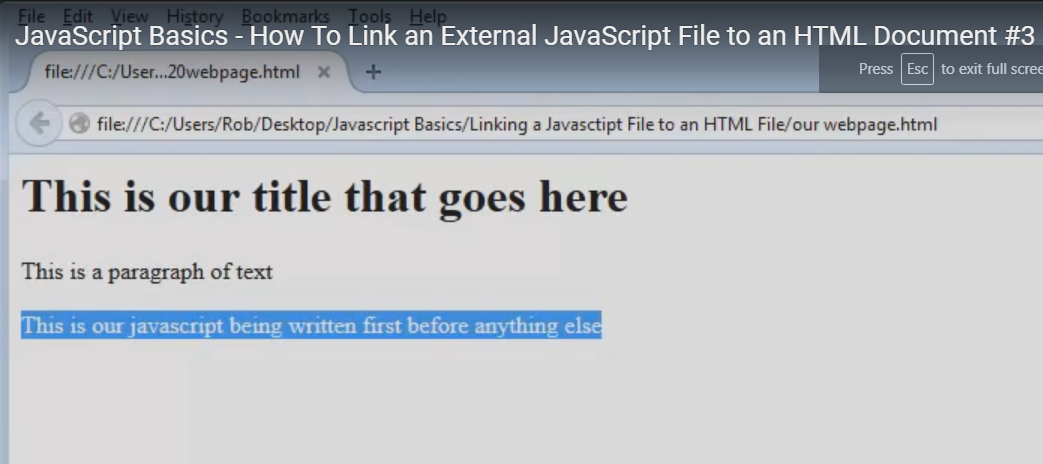
 Hey Everyone Here S A Quick Tutorial That Will Show You How
Hey Everyone Here S A Quick Tutorial That Will Show You How
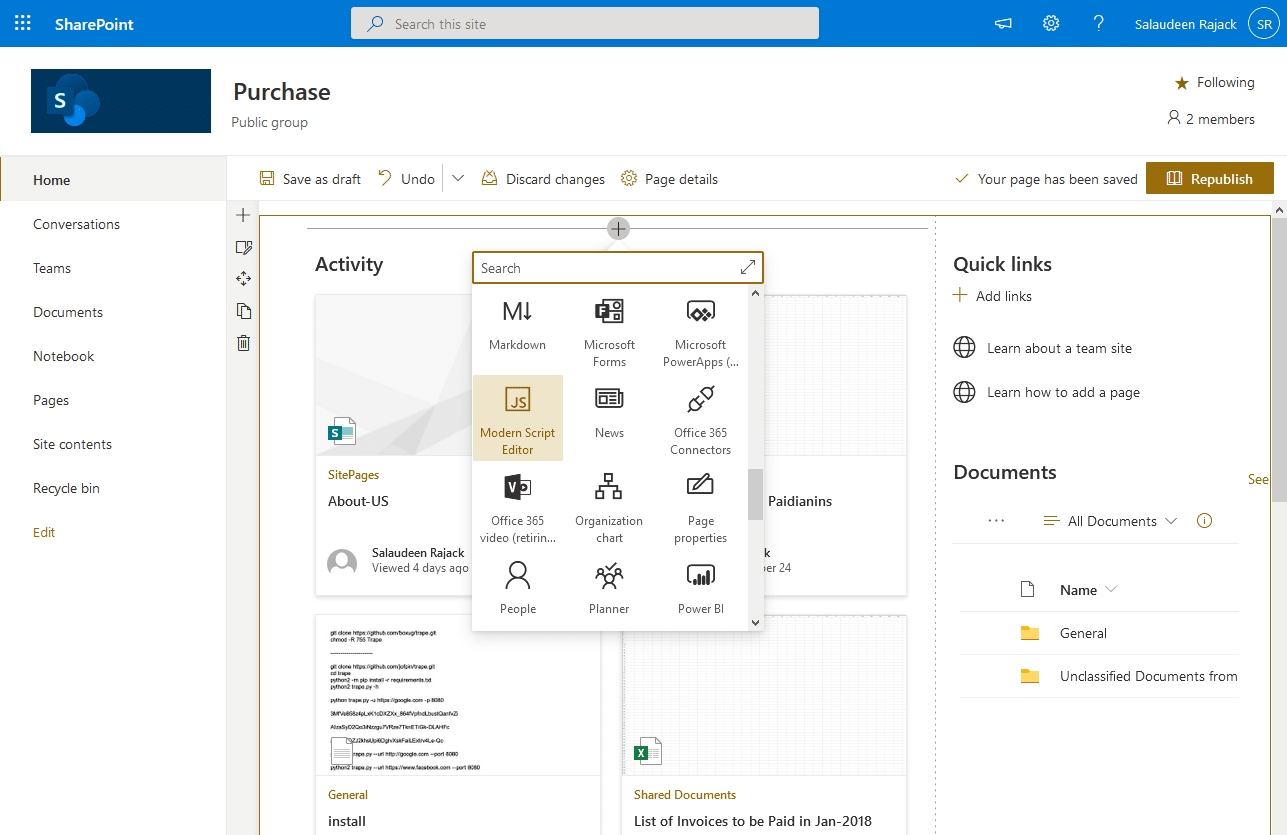
 How To Add Custom Css Or Javascript To Sharepoint Online
How To Add Custom Css Or Javascript To Sharepoint Online




0 Response to "31 Edit In Place Javascript"
Post a Comment