23 Enable False In Javascript
Disable and enable a dropdown list (combobox) : Option Select ComboBox « Form Control « JavaScript DHTML Code Explanation. 1. Now, using javascript we store a reference to each element, namely input, and button. 2. By default a button's state is enabled in HTML so by setting disabled = true, we have disabled the button for the user. 3. Then we add an event handler (addEventListener) to the input field with the event property change which monitors ...
 Wes Bos No Twitter Ah Thank You I Had Javascript Format
Wes Bos No Twitter Ah Thank You I Had Javascript Format
The disabled property sets or returns whether a button is disabled, or not. A disabled element is unusable and un-clickable. Disabled elements are usually rendered in gray by default in browsers. This property reflects the HTML disabled attribute.

Enable false in javascript. The optional chaining operator provides a way to simplify accessing values through connected objects when it's possible that a reference or function may be undefined or null. For example, consider an object obj which has a nested structure. Without optional chaining, looking up a deeply-nested subproperty requires validating the references in between, such as: In my ASP.NET web application, I have some elements that may be disabled in code-behind and some elements may be disabled in JavaScript. For the code-behind elements, I simply use the following VB.NET property: Me.element1.Enabled = False For the dynamic elements, I use the following JavaScript property: One common thing that's needed is to disable / enable the button programmatically using JavaScript. For example you want to only enable the button when a text input element is filled. Or when a specific checkbox is clicked, like the ones you see to say "I read the terms and conditions", something that no one actually reads.
If it shows "true", JavaScript is already enabled and you don't need to do anything else. If it says "false", click on the arrows on the far right to toggle the option to "true". Exit the about:config tab and restart your Firefox browser. To disable JavaScript, toggle the option to "false". If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: In the search bar, enter javascript.enabled, and then, in the search results, under "Preference Name", locate javascript.enabled. Right-click (Windows) or Ctrl -click (macOS) javascript.enabled, and then select Toggle to change its "Value" entry to true (enabled) or false (disabled). When you're finished, close the "about:config" tab.
Today, we'll discuss how you can enable or disable a button with JavaScript with a couple of real-world examples. Enable or Disable a Button With Vanilla JavaScript. In this section, we'll discuss a real-world example, which demonstrates how you can enable or disable a button with vanilla JavaScript. Let's go through the following example. How to enable button using Javascript. In this example we will learn how to enable the button when the user put some data in the input field. bt.disabled = true; Is used to enable a disable button. By default in this example the button is disbaled. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
Scroll down to find the JavaScript enabled row and double click to convert False to True. Refresh your browser. ... Highlight the Quick Preferences option and then tick the Enable JavaScript Option. Refresh your page and you will see that JavaScript has been activated. Safari. Open the browser, click on the gear icon and select Preferences. ... Next, locate the option labeled "javascript.enabled" in the search results and click Toggle to enable JavaScript. The Value column should change from "false" to "true". Click on OK and then restart your browser. The JavaScript disabled property is a boolean property that takes a true or false. Setting the property to true will enable the button (clickable) and setting it false (like bt.disabled = false;) will disable the button (un-clickable). Here’s what I am doing. I have two elements on my web page.
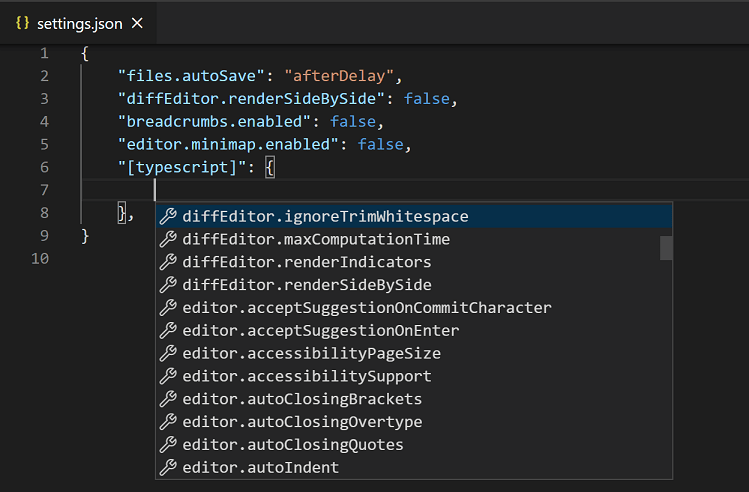
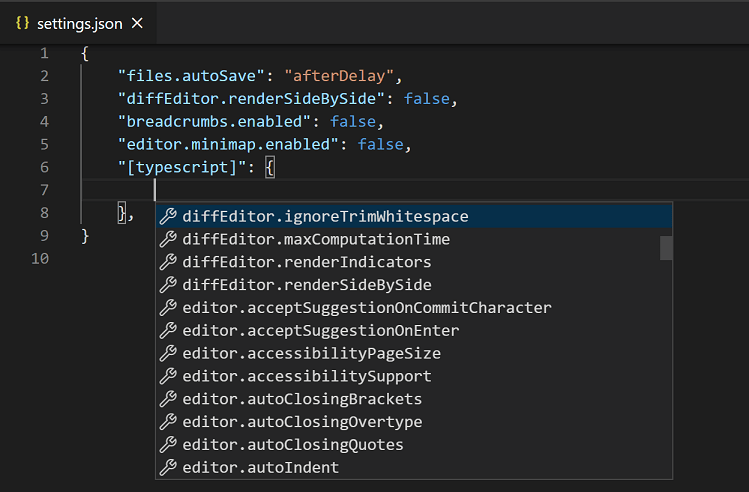
set javascript.validate.enable and typescript.validate.enable to false for the workspace add two files with the .js extension. One should contain plain js, and the other should contain js with types (ie @flow ) The javascript.format.* settings configure the built-in formatter. Or, if the built-in formatter is getting in the way, set "javascript.format.enable" to false to disable it. For more specialized code formatting styles, try installing one of the JavaScript formatting extensions from the Marketplace. JSX and auto closing tags # Enable Form 1 Disable Form 1 Form 1 : A simpler solution is to scan the form's control and set the disabled attribute for the INPUT (type=text or type=submit) and TEXTAREA components (but not BUTTON).
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. It is a good idea to double-check that JavaScript is still activated if you notice problems displaying Google ads. Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon on the far right. The true value changes to false to indicate JavaScript is disabled. To re-enable JavaScript, repeat these steps, changing false to true. Microsoft Edge. To enable or disable JavaScript in Edge ...
I need to disable a checkbox in the Code-Behind, but be able to enable it with JavaScript on the Client Side. I have the JS down and it will work as long the checkbox is not disabled on the code-be... To view Google ads on a website, you need to have JavaScript enabled in your browser. Enable JavaScript in Google Chrome On your computer, open Chrome. At the top right, click More To disable JavaScript, you need to click on the Tor Browser button, bring the cursor over the Options label and then click on Options. This will open a new window where you should click on the Content tab. In the Content tab, the 3rd option from the top is Enable JavaScript. Check the box when you want to enable it or uncheck it when you want ...
document.searchform.radio1.disabled = false; Its working fine for me. Yes, the above will work. But if we double quote the false (I mean, "false") then it doesn't work. I am using flow in a JavaScript, not TypeScript, project. I was struggling to remove syntax errors where flow type annotations were used. Adding "javascript.validate.enable": false to my workspace fixes this issue. How is "javascript.val... I have two radiobuttonlist.. Both has the yes or no.. In first radiobuttonlist if click yes will enable the three textboxes that is disabled, if no then disable it.. The second radiobutton list will enable the other four textboxes that is disabled if click yes.. otherwise disable..
QuickJava (to easily disable and enable JavaScript, automatic loading of images, and other content) Thank you and I hope this helps! Hello, In Firefox 23, as part of an effort to simplify the Firefox options set and protect users from unintentially damaging their Firefox, the option to disable JavaScript was removed from the Firefox Options window. The ID attribute in the asp:checkbox tag is not the same as the ID attribute of the client side (HTML) tag. I'll try to rectify your code, but must say that since I can't try this out it might need some tweaking on your side: XML. Copy Code. <script type="text/javascript" language="javascript"> function enableTextBox () { var textBoxID ... When the CheckBox is clicked, the EnableDisableTextBox JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the TextBox is enabled or disabled by setting the disabled property to false or true respectively.
 Javarevisited How To Enable Disable An Element Using Jquery
Javarevisited How To Enable Disable An Element Using Jquery
 Firefox Says I Have Javascript Disabled But In About Config
Firefox Says I Have Javascript Disabled But In About Config
 Javascript To Enable Disable Update Multiple Rows Of
Javascript To Enable Disable Update Multiple Rows Of
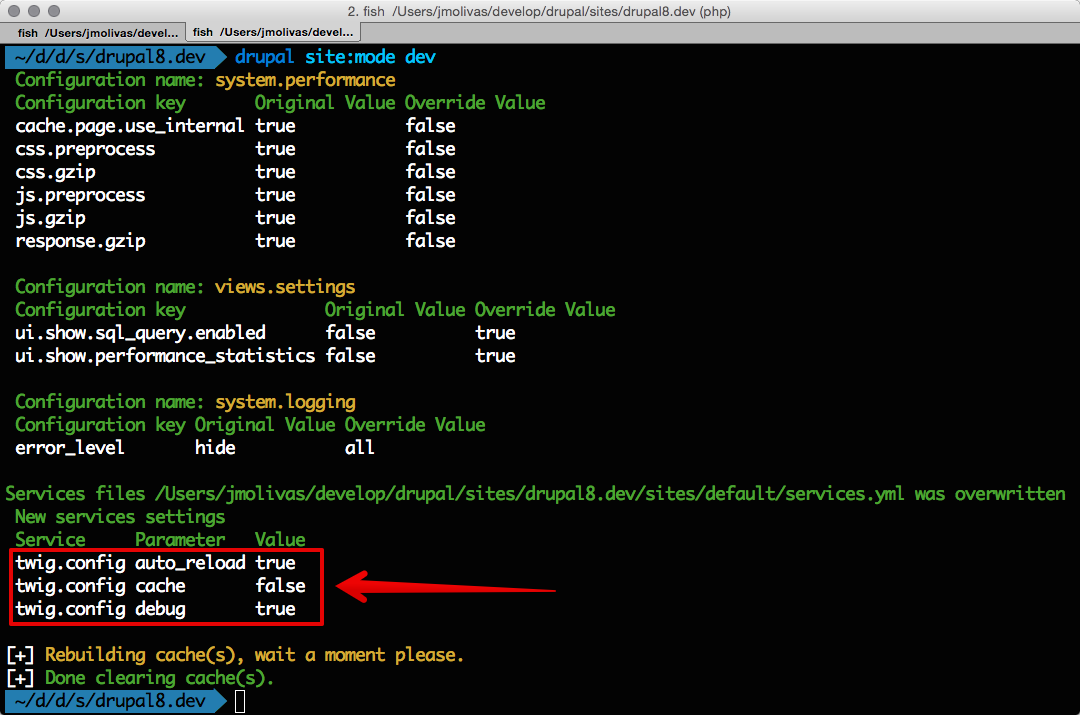
 Debugging Compiled Twig Templates Twig In Drupal Drupal
Debugging Compiled Twig Templates Twig In Drupal Drupal
 How To Turn Off Javascript In The Tor Browser
How To Turn Off Javascript In The Tor Browser
 Javascript Wait How To Make Function Wait In Javascript
Javascript Wait How To Make Function Wait In Javascript
 Ribbon Workbench D365 Demystified
Ribbon Workbench D365 Demystified
 Visual Studio Code User And Workspace Settings
Visual Studio Code User And Workspace Settings
 修复类型只能在 Ts文件中使用 而无需使用flow并设置javascript
修复类型只能在 Ts文件中使用 而无需使用flow并设置javascript
 Formatter Runs When Deno Enable False Issue 193
Formatter Runs When Deno Enable False Issue 193
 Google Tag Manager Preview Mode The Guide 2021
Google Tag Manager Preview Mode The Guide 2021
 How To Turn Off Javascript In The Tor Browser
How To Turn Off Javascript In The Tor Browser
 Tracking Portal Site Amp App Usage Via Sap Web Analytics In Sap
Tracking Portal Site Amp App Usage Via Sap Web Analytics In Sap
 Jquery Disable Button Disabling And Enabling Buttons With
Jquery Disable Button Disabling And Enabling Buttons With
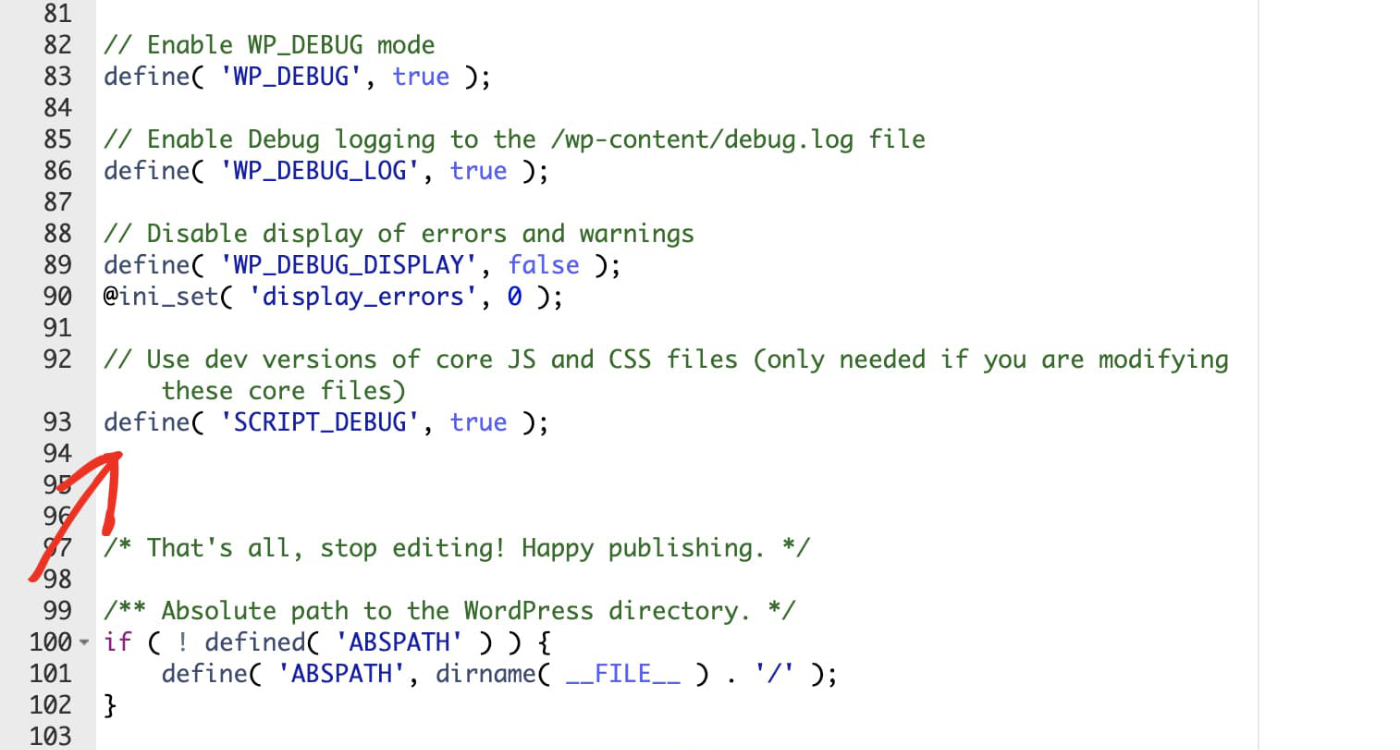
 How To Enable Debugging In Wordpress Aioseo
How To Enable Debugging In Wordpress Aioseo
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
 How To Disable Error Highlighting In Vs Code Stack Overflow
How To Disable Error Highlighting In Vs Code Stack Overflow
 How To Disable Typescript Warnings In Vscode Stack Overflow
How To Disable Typescript Warnings In Vscode Stack Overflow
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How Do I Enable Or Disable Javascript In My Browser
How Do I Enable Or Disable Javascript In My Browser
 Enable Javascript On Firefox Whatismybrowser Com
Enable Javascript On Firefox Whatismybrowser Com
0 Response to "23 Enable False In Javascript"
Post a Comment